-

探索人工智能在网页设计领域的影响
网页设计不仅限于创建视觉上吸引人的网页。由于数字世界的出现,网页设计师更加专注于提供卓越的用户体验 (UX)。这种范式转变推动了 Web 开发行业的趋势,例如年龄响应设计、会话用户界面、人工智能驱动的机器人等。核心理念已成为设计一个与业务相关的个性化和交互性的网页布局。人工智能 允许网页设计师创建定制的网站以及对话界面,这就是它最近在行业中如此流行的根本原因。
-

移动网站设计的语音搜索趋势
据研究,2020 年 1 月,用户进行了超过 15 亿次语音搜索。此外,预计到 2024 年,大约 40% 的在线搜索将通过语音搜索进行。显然,语音搜索已经准备好在不久的将来创造数字领域 的变革。随着越来越多的用户倾向于使用语音搜索的便利性,您必须反思这将如何影响移动网站。
-

网站视差设计的解答
随着数字领域中不断发展的技术的加入,网页设计已经见证了巨大的变化,这些变化极大地促进了网络交互。从导航布局到配色方案,有很多方面共同为任何网站提供完美的网页设计。滚动模式就是这样的设计方面之一,它在提高网站的直观性方面起着至关重要的作用。
-

企业家和网页设计师之间的天作之合
毋庸置疑,企业家是一群富有创造力的人,但建立一个成功的企业是一回事——通过吸引业务的出色而引人注目的设计在网络上代表它是另一回事。对于企业家和小企业主,有许多专业且负担得起的网页设计服务公司,可以帮助您将您的网站提升到一个新的水平。
-

将用户体验个性化提升到新的水平
去年,更加个性化的趋势有所增长,实现这一目标的技术也在增长。为了维持忠实客户群,品牌必须表明它正在倾听用户的行为并根据这些信息进行调整。很遗憾,处理数据和进行这些更改所需的延迟时间可能会导致客户流失,而预测性解决方案通常会成为障碍。
-

三星因用户体验不佳而推迟推出可折叠智能手机
前几年韩国科技巨头三星电子宣布推迟推出预期的 Galaxy X 可折叠智能手机,理由是开发人员的用户体验 (UX) 反馈不佳。三星移动通信业务总裁DJ Koh 最初表示,该发布已被推迟到 2018 年第四季度。此后,他将预测推迟到 2019 年发布日期。
-

“设计开发人员”——网站设计中的最新角色?
如果您浏览过去 2018 年的职业机会,您可能会在网站设计中看到一个令人惊讶的新职位。“设计开发者”描述了一种新型的前端开发者。要从传统的视觉设计师过渡到具有技术前端技能的设计师,可能需要一个新的工作职位。所谓的设计开发人员将拥有这两个角色的专业知识。跟踪网站设计的这一重大转变,并探索未来可能出现的高需求工作职位。
-

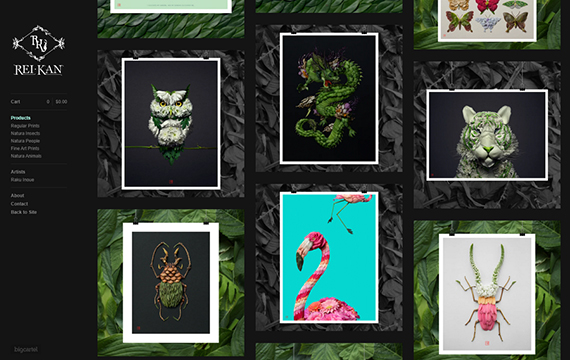
12个最佳艺术家网页设计示例和模板,释放您的创造力
一个好的艺术家作品集网站为艺术家、画家、摄影师、音乐家和其他创意人士提供了一种在线展示他们作品的方式,其中包括高质量的图像和视频。有效的投资组合还可以帮助创意人员通过互联网找到更多客户。建立一个漂亮的艺术家网站已经成为他们成功的起点。
-

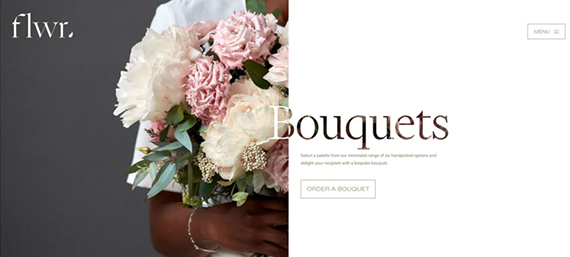
极简主义设计:12个最佳极简网站设计示例
一个将极简主义发挥到极致的网站,总是默默地向我们展示了一个设计真理:“少即是多”。但是,作为网页/应用程序设计师,你怎么能做到这一点呢?我们希望这个包含 12 个最佳设计集合能给您一些想法:
-

暗模式设计指南:基础知识、最佳实践、示例和模板
根据最近的一项调查,超过 87.9% 的用户选择在手机、应用程序内部或其他可用的地方使用暗模式。暗模式似乎无处不在,包括网站和应用程序设计。对于 UI/UX 设计师来说,设计一个好的深色模式不仅仅是改变配色方案,这是一个复杂的过程,需要考虑的事情很多。
-

网站设计公司如何拥有洞察力的创意行情(第二章)
在阅读素马设计分享的(第一章)内容后,相信大家会有更大的兴趣去阅读接下来的第二章。
-

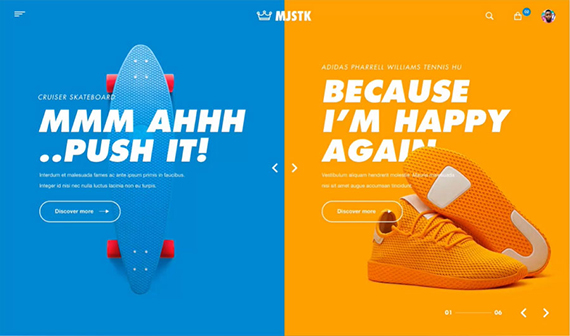
分屏网页设计:为您提供10个鼓舞人心的示例和模板
分屏布局将屏幕分成两个或多个垂直部分,为设计师提供了一个很好的方法来成功展示两个或多个产品、消息或主屏幕焦点在一个屏幕上。如果您想创建一个分屏网站,这里收集了10个分屏网站设计示例和模板,以帮助您更好地创建这些网站。在介绍示例的同时,我们还将分享一些实用的设计技巧。
-

网站设计公司如何拥有洞察力的创意行情(第一章)
关于创造力的含义,如何发挥创造力以及创造力本身的过程,有很多观点。从阿尔伯特·爱因斯坦到史蒂夫·乔布斯,世界上最伟大的领导人和艺术家都对创造力有话要说。
-

鼓舞人心的企业网站示例和模板
伟大的设计激发用户采取行动。出色的企业网站设计成功地推广了品牌并将潜在用户转化为忠实客户。这就是为什么许多中小型公司通过创建引人注目的在线网站来开始其在线业务的原因。
-

什么是网站页脚:以及最佳页脚设计示例
主体内容外,网站还包括页眉和页脚,用于帮助访问者的特定目的。由于我们认为网站页脚设计同样重要,我们整理了10个最佳免费网站页脚设计列表供您查看。在深入研究页脚设计列表之前,让我们回答两个重要问题:
-

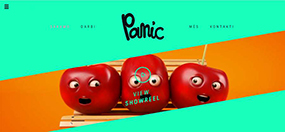
20个最佳彩色网站设计示例和模板
充分利用色彩不仅可以帮助网站吸引访问者的注意力,还可以为他们提供更愉快的体验,同时有效地宣传品牌。在这篇文章中,素马设计收集了20个最好看、色彩缤纷的网站设计示例、模板和配色方案,供您获取灵感。我们希望它们能激发您创建自己的视觉冲击力和美丽的网站。