暗模式设计指南:基础知识、最佳实践、示例和模板
根据最近的一项调查,超过 87.9% 的用户选择在手机、应用程序内部或其他可用的地方使用暗模式。暗模式似乎无处不在,包括网站和应用程序设计。
对于 UI/UX 设计师来说,设计一个好的深色模式不仅仅是改变配色方案,这是一个复杂的过程,需要考虑的事情很多。
因此,素马设计编制了这份终极指南,以帮助您了解有关网站或移动应用程序设计中暗模式的所有信息。我们将从定义、优缺点和最佳实践开始。最后,我们还介绍了一些深色模式 UI 设计示例和模板,供您参考。
目录
什么是 UI 深色模式
深色模式的优缺点
深色模式与浅色模式,哪个更好
何时选择暗模式
何时避免暗模式
暗模式设计最佳实践
暗模式设计最佳示例和模板
UI中的暗模式是什么?
简单来说,黑暗模式,也称为夜间模式或黑暗主题,是在您的网站浏览器、应用程序或移动应用程序的灯已关闭时的一种网站或移动应用程序 UI 显示模式。
它的背景迅速从浅色或亮色变为全黑或灰色阴影。相关的配色方案、视觉对比度等设计方面应进行调整或完全改变,使其文字、图像等内容可读。它完全颠覆了过去几十年设计师经常使用的默认灯光模式。
暗模式设计的优缺点
许多知名品牌,包括 WhatsApp、Instagram、Google、Facebook 和 Apple,都为用户提供了出色的暗模式体验。如果您正在考虑为您的项目使用暗模式,以下是可以帮助您提前仔细评估它的利弊:
使用暗模式的优点
一个好的暗模式可以给你的项目带来很多好处:
对眼睛很舒服
众所周知,长时间看电脑或手机屏幕会使您的眼睛疲劳,并造成短期和长期的伤害,例如眼睛不适、眼睛干涩、头痛、视力模糊、复视、偏头痛等。
与浅色模式相比,深色模式让眼睛放松,因为屏幕发出的眩光和明亮的光线较少。
节省设备能源
深色模式主要使用黑色和灰色,在 OLED 屏幕上,这显着减少了文本、图像和交互所需的能量。
让用户专注于重要的事情
在设计普通的“灯光模式”时,设计师倾向于使用丰富的色彩、炫酷的动画和交互以及其他吸引人的视觉元素。但是,添加的视觉元素越多,分散用户注意力的机会就越大。
而在深色模式下,由于黑色背景的对比度较低,颜色较少,这减少了额外的干扰。因此,用户可以更多地关注重要的信息。如果以正确的方式使用,深色模式可以提高您的应用程序或网站的受欢迎程度,因为它比其他浅色模式替代方案更专注。
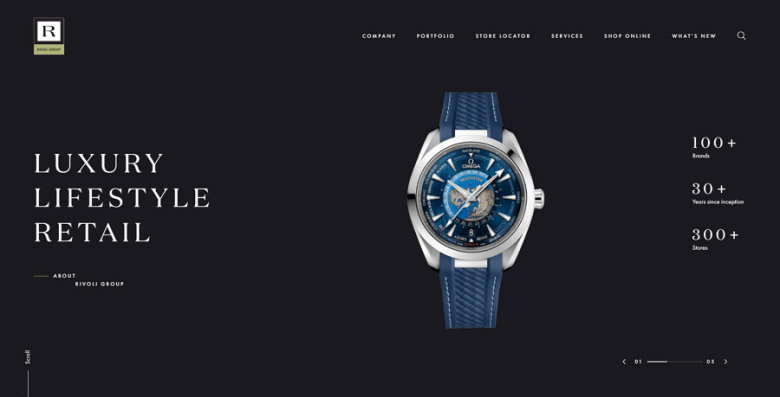
给人一种高端奢华的感觉
黑色总能给用户一种经典、优雅或奢华的感觉。如果您正在开展一个项目以唤起用户的相似感受,那么深色模式非常适合您。
使用暗模式的缺点
就像一把两刃的剑,黑暗模式也有它的弱点:
情感联系减弱
在设计网站或移动应用程序时,不同的颜色通常可以帮助设计师估计不同的用户情绪。更多的颜色通常意味着创造更多和更强烈的情感。但是,由于颜色较少,例如白色、黑色和灰色,深色模式可以创建的动作也有限。
可读性和可访问性减弱
您不能简单地恢复配色方案并期望您的设计是正确的,设计应用程序或网站的暗模式版本需要时间和精力,否则可读性和可访问性都将非常困难。
深色模式和浅色模式,哪个更好?

具有更多视觉元素的 Light 模式是使用最广泛的版本,可帮助用户创建具有视觉吸引力的网站或移动应用程序。然而,具有有限颜色和视觉元素的深色模式消除了不必要的视觉干扰,让用户专注于界面内容,同时通过成为一个更专注的应用程序或网站,可能有效地增加产品或服务的销售。
他们确实有自己的优点和缺点。试着列出你所有的需求,然后仔细评估哪一个更适合你。
此外,如果您无法做出决定,为什么不尝试在您的项目中同时使用它们呢?允许用户根据自己的喜好选择亮或暗模式是改善用户体验的好方法。
什么时候选择暗模式?
暗模式目前非常流行。但是,这并不意味着您可以在任何地方使用它。您可以尝试使用暗模式:
当它与您的品牌匹配时;
当它与您的应用情绪相匹配时;
当你设计一个最小的项目时;
当您希望核心内容脱颖而出时;
当您想创造更健康的用户体验时;

何时避免使用暗模式?
以下是一些建议您避免使用暗模式的常见场景:
当有很多文本时;
当有很多视觉元素时;
当有很多鲜艳的颜色时;

暗模式设计最佳实践
以下是一些可用于为项目设计暗模式的最佳实践:
1/避免使用100%黑色
纯黑色背景上的纯白色文本会产生强烈的视觉对比,有时会让用户难以阅读。因此,在设计暗模式时,建议您使用深灰色或灰色阴影。深蓝色是另一个不错的选择。
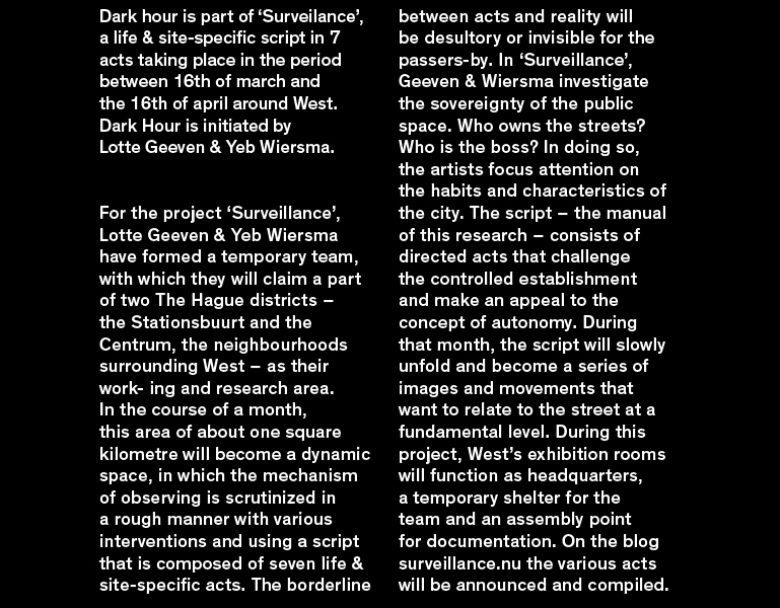
让我们检查一个黑色背景的网站登陆页面:

然后是深蓝色背景的网站登陆页面:

你觉得哪个更容易养眼?如果你是设计师,你会为你的项目选择哪一个?
2、避免使用饱和色
完全饱和的颜色更难让用户在黑暗模式下集中注意力,并导致用户眼睛疲劳。在设计深色主题时,请记住使用更柔和的颜色,如白色、灰色、粉红色等。
3、选择正确的字体,避免使用粗体
字体是设计中最重要的视觉元素之一,在设计网站或移动应用程序时应始终注意。使用黑暗主题的网站或移动应用程序,你也不应该忽视它的作用。较粗的字体似乎总是会产生更强的对比度,并且难以阅读界面内容。
为了更好的可读性,请尝试选择较浅的字体,而不是粗体。

4、注意视觉对比
如果视觉对比度太强,您可能会在用户尝试使用您的网站或应用程序时使他们眼睛疲劳。确保您设计的视觉对比度更柔和,不会对应用程序的可读性产生负面影响——关注主要颜色、文本大小和图像的对比度。’
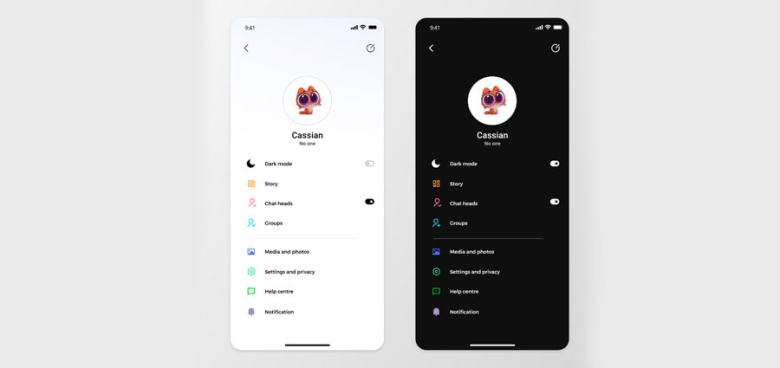
5、提供深色和浅色模式选项
暗模式和亮模式不是非此即彼的概念。您和您的团队可以根据您的需要决定选择一个或两个。
如果您决定在您的网站或移动应用程序上同时使用它们,那么您应该遵循以下几个提示:
让用户选择想要的模式
虽然人们使用深色模式感觉很舒服,但有些人可能更喜欢使用浅色模式。因此,在处理项目时,最好让用户选择使用哪种模式,并让用户可以随时在这两种模式之间切换。
将拨动开关或开关放在正确的位置
允许用户在明暗模式之间快速切换是增强项目用户体验的好方法。为确保这些模式改善项目的用户体验,请确保将切换或开关放在正确的位置。
将一种模式设置为默认模式
为了提供更愉快的体验,请尝试将一种模式设置为默认模式,并允许用户更改默认设置。
记住用户的偏好
一旦用户选择了一种模式,请自动记住他们的选择,并尝试下次自动切换到他们想要的模式。
简而言之,尝试尽你所能简化那里的用户体验。
6、更多的空白和更少的内容
过多的文本或内容会导致 UI 混乱,使用户难以快速浏览和阅读。因此,在设计深色主题 UI 时,请记住添加尽可能少的内容以保持用户专注。如果您确实需要大量内容来介绍您的产品或服务,请尝试添加更多空白(或黑色,在深色模式下)以创建更具可读性的布局。避免使用长段落也是保持页面整洁的好方法。
7、创建清晰的视觉层次
为了增加 UI 的可读性,您还应该尝试通过使用不同级别的标题、颜色块和颜色渐变来 创建清晰的视觉层次结构。

使用灰色渐变颜色来布置您的界面,以获得清晰的视觉层次。
暗模式设计最佳示例和模板
我们还挑选了一系列带有深色主题或模式的最佳示例和模板来激发您的灵感:
最佳黑暗主题网站示例
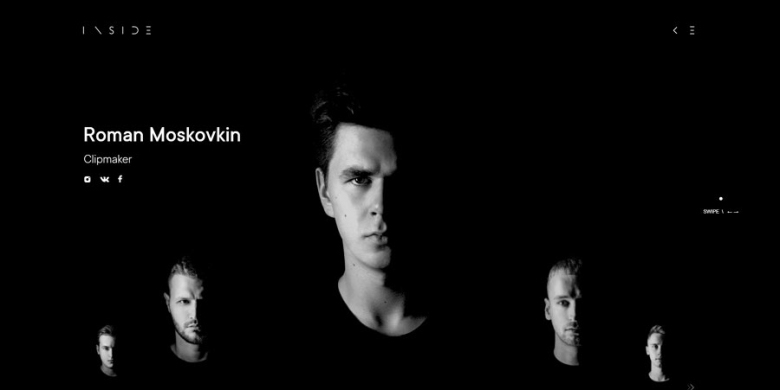
1、Inside Studio Portfolio

Inside Studio 的 作品集网站使用深色模式。打开后,该网站会显示带有深色主题的全屏背景视频,可以快速吸引您的眼球,让您在意识到之前单击以查看更多内容。
黑色主题的图像,极简的设计风格和精彩的动画营造出一种神秘的感觉。这是一个很棒的黑暗主题网站,供您探索和获取灵感。
2、Mav Farm

Mav Farm是一家技术公司,提供工具帮助客户轻松启动和运营在线业务。它的网站有一个黑暗的主题,并以水晶 3D 效果给每个人留下深刻印象。水晶物体或人物在黑色背景上,有很酷的过渡和动画,易于阅读的文字,流畅的滚动和更多的设计细节为用户创造了一个科幻仙境。
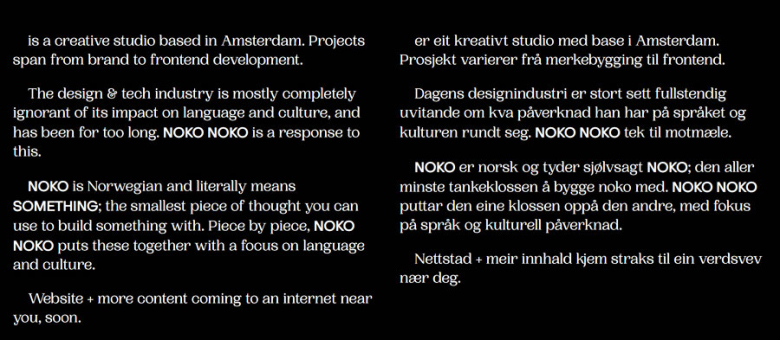
3、Long Shot

Long Shot是一家艺术企业,为客户提供一系列服务,包括举办现场活动、制作地图、撰写电影和更多创新作品。它的在线网站展示了他们作品的视觉索引。它采用梦幻般的插图风格,为用户提供独特而身临其境的体验以及原始背景音乐。该网站的黑暗模式在美学上是独一无二的,并使用户专注于内容。
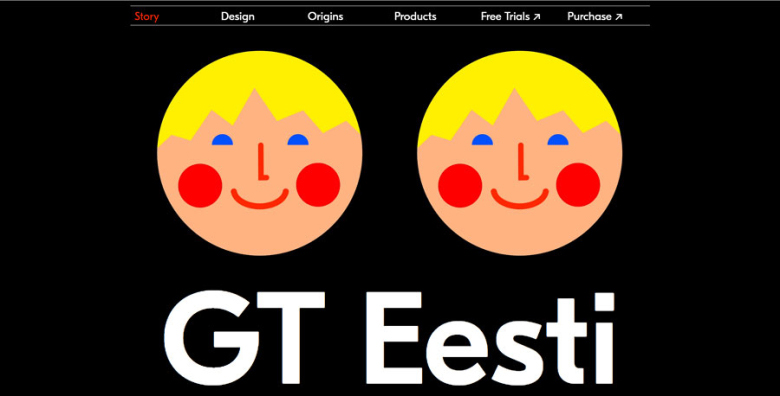
4、GT Easti

GT Easti是一个在线网站,讲述字体 - GT Easti 的故事。除了简单的黑白配色方案外,这个网站最吸引人的部分是其登陆页面上的插图表情符号。当你在那里逗留一段时间时,它们会自动变为其他具有不同情绪的表情符号。
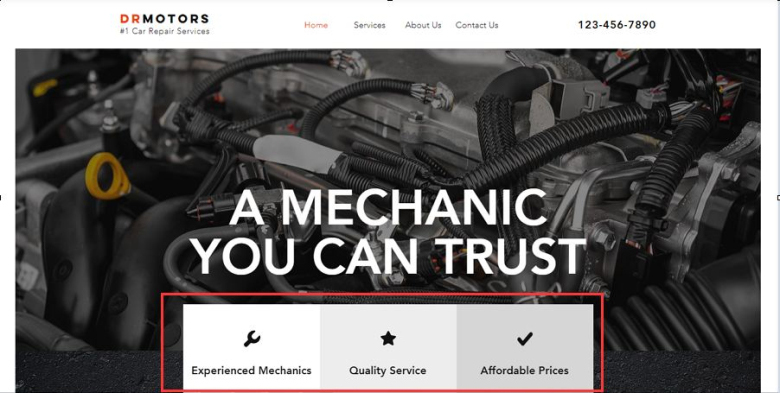
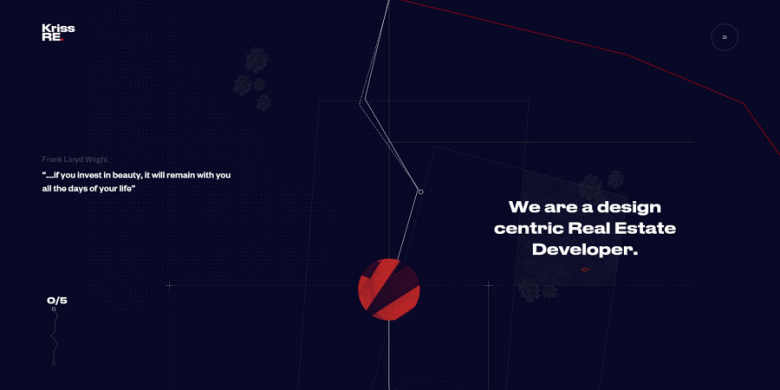
5、Kriss Real Estate

在设计一个深色主题的网站时,一些设计师会使用深蓝色背景而不是纯黑色背景来柔化视觉对比度,减少用户的眼睛疲劳。 这个 Kriss Real Estate 网站还选择了一个很舒服的深蓝色背景,并使用讲故事的风格来引导网站访问者浏览。
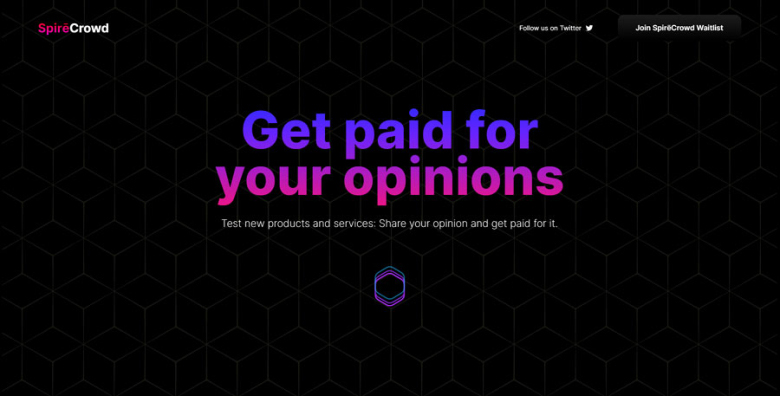
6、Crowd Spire

Crowd Spire 网站旨在激发访问者成为付费产品测试员。为了改善那里的视觉体验,设计师在黑色背景上添加了几何纹理。文字有渐变色、有趣的伪3D插图和视差滚动,所有这些都有助于有效地增强用户体验。
具有深色主题或模式的最佳应用模板
8、Land of Dreams

Land of Dreams 是一款带有深色模式的移动应用概念。丰富而温暖的色彩创造了非常棒的场景,使用此模板,您可以从梦想中重新创建应用程序或网站。