分屏网页设计:为您提供10个鼓舞人心的示例和模板

分屏布局将屏幕分成两个或多个垂直部分,为设计师提供了一个很好的方法来成功展示两个或多个产品、消息或主屏幕焦点在一个屏幕上。
如果您想创建一个分屏网站,这里收集了10个分屏网站设计示例和模板,以帮助您更好地创建这些网站。在介绍示例的同时,我们还将分享一些实用的设计技巧。
什么是分屏布局?
在网站设计中,分屏布局是一种界面布局,将网站的首页或登陆页面分成两个或多个垂直部分。通过这种设计,设计师可以在同一页面上分别呈现不同的内容或消息。因此,用户可以很容易地做出选择,以非常自然的“左或右”风格选择跟随不同的用户流。
当在网站上推广一种以上的服务或产品时,分屏布局对设计师很有用。
为什么要使用分屏布局?
许多设计师在他们的网站项目中使用分屏布局,因为它:
一次列出更多产品和消息
增加的垂直列增加了展示产品和信息的空间量,同时保持了坚实的结构。
根据需要将用户的注意力吸引到所需的部分
使用两列分屏时,更大的屏幕空间会将用户的注意力吸引到有趣的图像或CTA按钮上,从而使您能够将用户引导到您想要的网站部分。
鼓励用户为更好的用户体验做出决定
访问拆分网站时,用户通常需要先做出选择,然后按照设计的指南找到他们需要的内容。没有更多不相关的信息可以像以前那样分散用户的注意力,因为他们需要尽早做出决定。这种做法有助于为您的项目创造更愉快的体验。
具有非常规的格式和视觉吸引力
虽然大多数网站使用全屏显示所有产品或服务,但分屏网站具有更非传统的视觉格式,在视觉上与其他网站区别开来。
是响应式框架的不错选择
分屏布局非常适合创建响应式网站。分屏可以在不同的计算机或移动屏幕上以不同的方式呈现,并且比常规设计更容易适应。在移动设备上,分屏设计可以与多个垂直部分叠加,而在计算机上,网站会根据设备进行调整。
何时在您的网站上使用分屏布局?
分屏网站设计提供了更多选择,有时在使用不当时会分散用户的注意力。因此,您应该只在正确的项目中使用分屏布局:
当您需要宣传两个或更多事物时,这很好
当您的公司提供两种或更多产品时,拆分布局将有助于首先将目标用户分配到不同的工具,以便您可以介绍相关功能、定价计划和其他特定于合适人员的信息。
它非常适合最小的网站设计
最小的网站设计以更少的元素呈现内容,有更多的自由空间来并排显示不同的产品或内容。不同列之间的对比以及空白有助于将用户引导到网站的特定区域。
避免在内容繁重的项目中使用它
让我们想象一下:您进入一个网站并看到几个包含各种类型内容的聚集列。您必须花时间找到您的内容,但很快就会感到沮丧,因为您几乎看不到任何内容,也没有突出的内容。
创建分屏网站时的一个很好的提示是,您应该对分屏布局进行原型设计并对其进行全面测试,以查看它是否与您的主题完美配合。在您的团队投入资源开发一切之前,一个真实的Web原型可以帮助您解决许多问题。
10个最佳分屏网页设计示例和模板
最佳分屏网站设计示例
1、分屏交互

该网站概念以不对称的分屏布局显示产品。当用户将鼠标悬停在一个版块上时,该版块会立即自动扩展到全屏,以便他们更好地查看产品详细信息。.这有助于用户在进入该页面之前在正确的部分找到更多信息,并且是非常有用的用户体验。
此外,对比度和明亮、大胆的配色方案也有助于这些列在该网站上脱颖而出
你可以从这个例子中学到什么:
添加有趣或有趣的交互或动画,为您的网站增加独特性和可用性
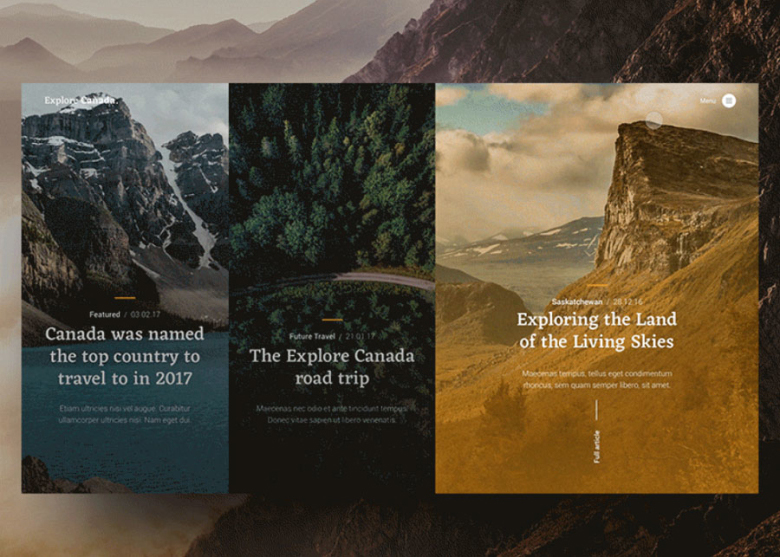
2、分屏创意

类似网格的布局并不是设计师创建具有两个以上部分的分屏网站的唯一解决方案。这个现代旅行/摄影博客概念使用分层背景-前景设计,前景中有三个相等的部分,当悬停在一个部分上时,当该部分扩展到其他列的空间时,会有一个很好的动画。分屏实现和转换的整体效果让用户沉浸在网站中。
3、引导导航概念

分屏网站并不总是必须将屏幕“分成”两个部分。像这个导航概念一样,设计师使用不同的背景颜色在视觉上将屏幕“打破”成两部分,创造不同的视觉效果来展示每个部分中两种不同类型的内容和链接。
你可以从这个例子中学到什么:
使用不同的背景颜色或图像在视觉上“打破”网站屏幕以显示内容或链接的差异
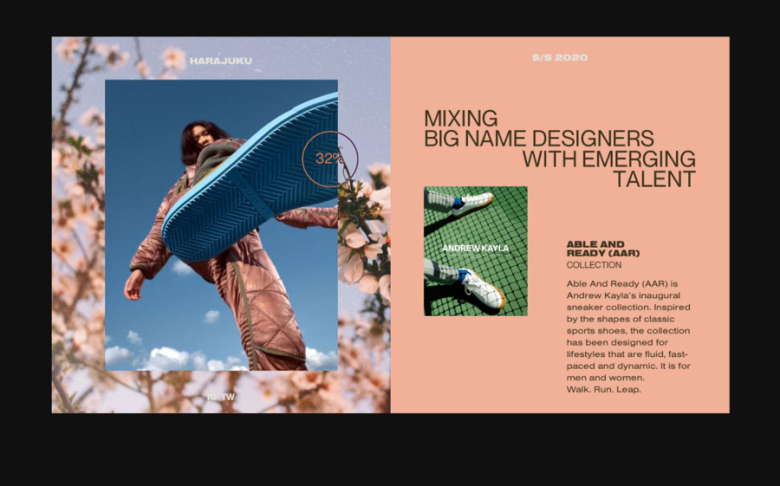
4、设计图形和数字

分屏布局中的不同部分并不完全相互分离。设计师应始终尝试在不同部分之间建立链接,无论是视觉链接部分还是通过内容完成。
本网站设计中的设计展示了如何使用具有不同设计的分屏设计将两者在视觉上连接在一起。
设计一种将分屏的不同部分连接在一起的方法
例如,您可以尝试使用品牌标志或浮动在分屏中间的水平导航栏。或者,您可以尝试添加一个背景图像来拉伸整个屏幕。
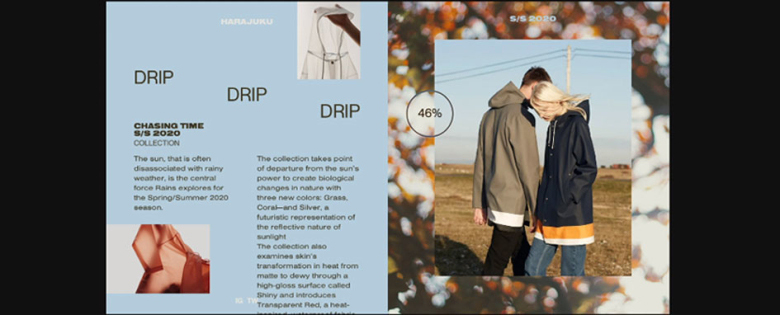
5、时尚编辑

这个时尚网站设计将屏幕分为两部分,并使用粗体和大字体来突出最重要的内容。它使用许多您可以遵循的创意元素和设计理念来创建出色的现代时尚网站。
你可以从这个例子中学到什么:
使用大而粗的排版突出重要内容,并将该排版与其他设计元素混合以展示特定内容
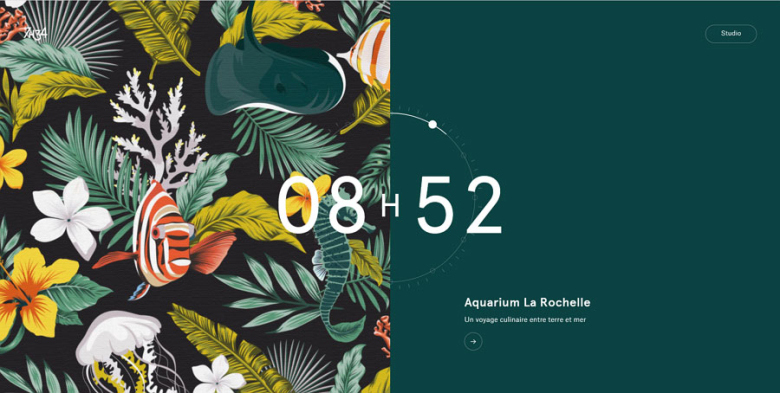
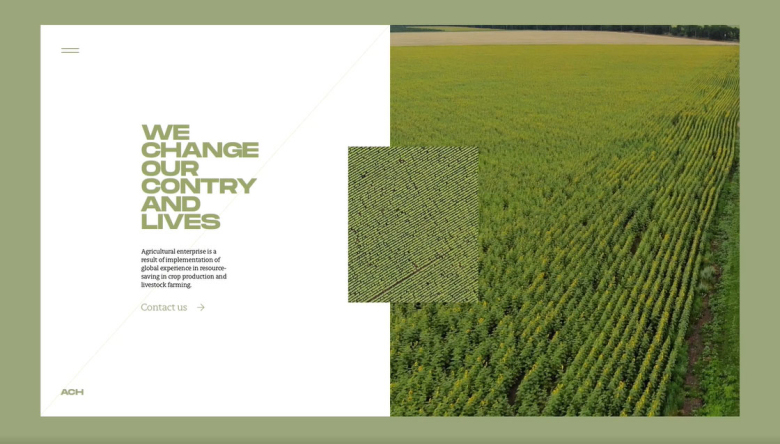
6、农业网站

这个农业网站使用视频和有趣的过渡来吸引访问者,展示公司所处的领域并展示精美的品牌。
你可以从这个例子中学到什么:
添加音频和视频等多媒体以丰富您的分屏网站
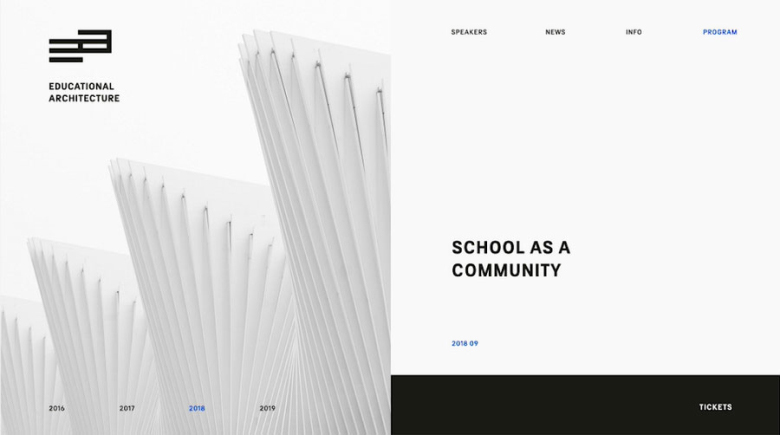
7、教育建筑网页设计

这个教育架构网站使用丰富的过渡来呈现列之间的不同内容。
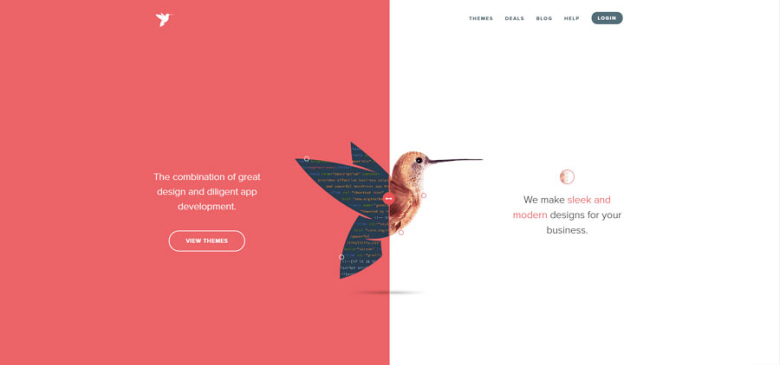
8、引擎主题

当设计师谈论分屏设计时,引擎主题是最时尚的例子之一。它使用两种颜色来分割屏幕。当用户拖动分割线时,一侧会展开,并且徽标会根据您展开的一侧改变其外观,直观地根据访问者查看的列改变品牌的外观。
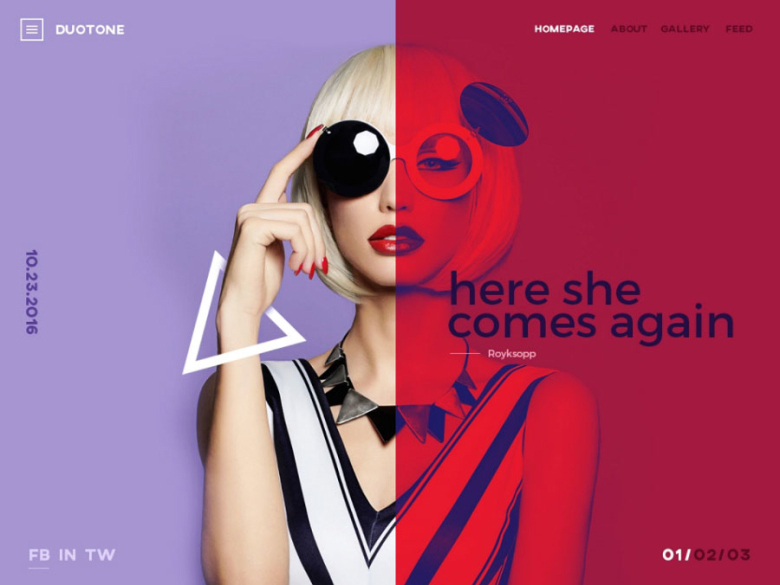
9、双色调网站

这个网站概念向设计师展示了如何通过添加彩色蒙版并将所有额外的文本信息和CTA按钮放在蒙版上来引导用户来创建“假”分屏。
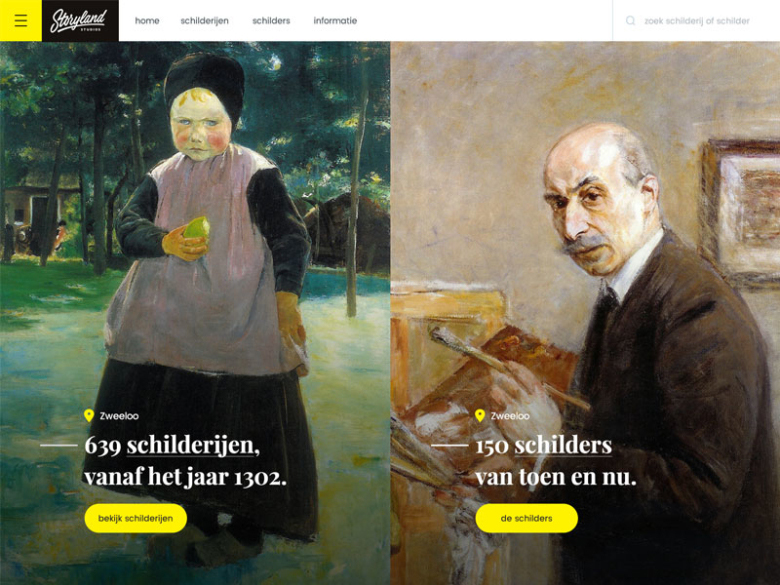
10、艺术网站分屏

这个概念是艺术网站的一个很好的分屏设计示例。极简的设计风格真的很鼓舞人心,并且简单地分离了内容。