什么是网站页脚:以及最佳页脚设计示例
主体内容外,网站还包括页眉和页脚,用于帮助访问者的特定目的。由于我们认为网站页脚设计同样重要,我们整理了10个最佳免费网站页脚设计列表供您查看。
在深入研究页脚设计列表之前,让我们回答两个重要问题:
什么是网站页脚?
网站页脚应该是什么?
第1部分:什么是网站页脚?
网站页脚是网页最底部的一段内容。与出现在页面顶部的网站页眉相反,页脚可能是访问者看到的最后一件事-特别是对于那些快速向下滚动的人。在这种情况下,页脚可能比您想象的更重要。
通常,页脚提供了两个可以增强您的网站的好处:
提供您希望访问者再次看到的关键信息。
您网站的正文包含您想要传达的基本信息,但页脚可以帮助强调核心信息。此外,如果您有更多无法在页面上正常显示的内容,页脚会提供屏幕空间。例如,指向外部资源的链接、指向二级页面的链接、您的赞助商、隐私政策以及条款和条件。
为您的访问者提供指导,而无需滚动回顶部。
您的访问者可能不知道您的页面有多长,如果他们需要搜索某些内容时必须一直滚动到页眉,这对用户来说是不友好的。网站页脚将允许您的访问者轻松浏览您的网站,即使他们接近页面末尾(尤其是如果您没有“返回顶部”按钮)。确保您的网站页脚尽可能全面地包含您网站的所有部分。然后,您将提高访问者保留率。
如果您想使用页脚成功吸引访问者的注意力,它应该具有功能性和美观性。以下是您应该牢记的一些原则:
让它简单而干净:你应该让所有的内容井井有条,并且容易让人眼前一亮。
使其专业且值得信赖:如果您希望访问者采取行动,您必须赢得他们的信任。
使其美观:您应该仔细选择颜色对比、字体大小和结构。还要确保您的页脚与您的整体网站设计完美融合。
第2部分:网站页脚设计的最佳实践
设计一个实用且美观的页脚实际上需要大量的工作。在你开始之前,你需要考虑一些事情:你的页脚应该是什么?什么不应该在您的页脚中?.
那么,网站的页脚应该是什么?
1、三个必备:版权、隐私政策和使用条款
这三个部分的内容对于任何网站都是必不可少的。它们是法律保护所必需的。
版权:年份和版权符号将保护您的网站免受抄袭。
隐私政策:说明您将如何使用和保护访问者的个人数据和其他信息。
使用条款:提供管理网站和/或产品使用的一般规则和指南。
2、联系方式
想要与您的访客取得联系并成为您的客户?然后,必须为他们提供与您联系的直接方式。最常见的联系方式是:
电话号码:最好有一个CTA按钮,供访客直接拨打。
电子邮件地址:电子邮件仍然是促进业务发展和取得联系的流行方式之一。
地址:通过提供实际地址向访问者展示您是一个真实的实体。这也将有助于赢得他们的信任。
社交图标:让访问者轻松分享您的页面,并在其他地方在线查找和关注您。
3、站点地图
站点地图允许访问者轻松浏览您的网站。此外,它还可以帮助百度更好地索引您的页面。
4、个性与品牌
突出您的个性和品牌使您的网站更值得信赖,并推动您的业务取得成功。使用照片、视频和画廊来分享您的身份。
5、CTA
页脚中的CTA允许您的访问者使用您的产品或更方便地与您联系,因为他们不需要向上滚动。
注册:访问者可以通过电子邮件注册的地方
登录:访问者可以通过电子邮件登录的地方
订阅:访问者可以订阅时事通讯的地方
6、搜索引擎优化
如果你想在百度眼中看起来更好,那么你可以使用一些关键字进行搜索引擎优化。但是,不要过度优化,因为baidu不喜欢过度优化。
7、个性与品牌
告诉你的访客你是谁,你做什么,你在哪里。走出无聊的商业空间,展现一些个性。
事件:分享里程碑和重要的过去事件,以及即将发生的事件。
徽标:在页脚中显示您的徽标以进行品牌推广。
图库:插入您的成员的迷你图库。
奖项:展示您的奖项。
第3部分:10个最佳网站页脚设计示例
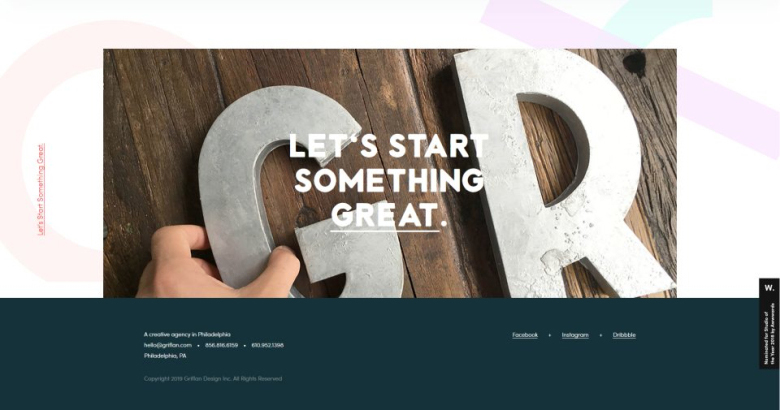
1、Griflan设计公司

Griflan提供网页设计、印刷、品牌营销、插图和动画服务。它的整个网页以深蓝色和白色为主,页脚使用相同的配色方案。这使得页脚与网页的主体保持一致。
设计非常简单干净,只包含联系选项,例如电子邮件、电话号码和社交媒体。设计的最佳部分是页脚正上方的大图像,具有强烈的叠加效果和动画文本下划线效果。更好的是,它是可点击的!
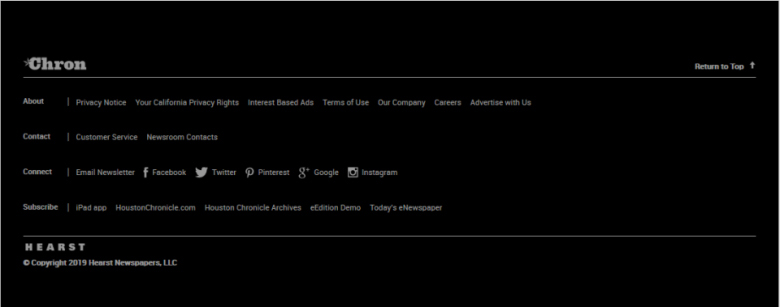
2、Chron

Chron是美国最大的报纸之一。其独特的网站页脚设计取消了垂直列,而是使用水平结构和布局来显示内容。与大多数报纸网站一样,Chron提供多种订阅选项,让用户可以自由选择。
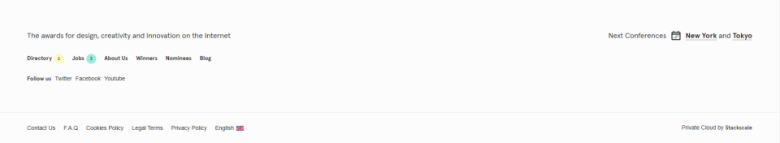
3、Awwwards

Awwwards是一个旨在表彰和推广世界上最优秀的开发人员、设计师和网络机构的人才和努力的网站。它的页脚采用简约、简单和美观的设计,使用薄的无衬线和大量的空白空间。
页脚以最大的影响力展示了其个性和品牌,尤其是通过以“互联网上的设计、创意和创新奖”为开头。在最底部,它包含一个导航栏,以鼓励访问者进一步探索该网站。
4、Bluestag

Bluestag是一个非常有创意的设计工作室,他们的页脚设计就是这种创造力的证明。动画绝对精彩。眼睛被一头奔跑的蓝色雄鹿(采用徽标的形式)和背景中的灰色山脉所吸引。这种组合使品牌具有粘性,给游客留下难忘的印象。此外,该设计与页面左上角的固定徽标配合使用。当然,这是一种放大品牌的巧妙方法。
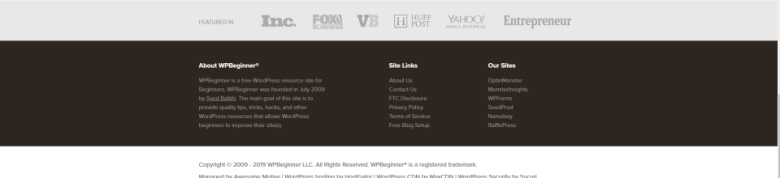
5、WPB

WPB是WordPress初学者的资源网站。他们的页脚设计非常简单,几乎没有装饰。但是,它经过精心设计,并使用三个部分来传达更多信息。第一个是协会成员,显示在页脚的顶部。主要部分包括他们的使命和价值观。最底部显示版权。
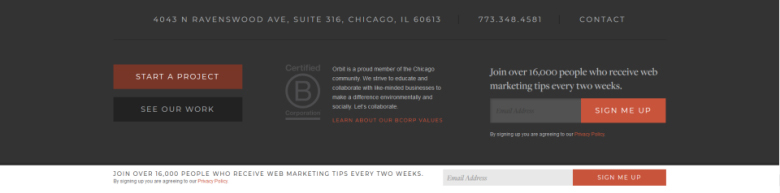
6、Orbit

Orbit是一个设计工作室,它让互联网一次次地为一个网站项目提供更多帮助和信息。它的页脚几乎包含我们在第2部分中讨论的所有内容。联系选项位于右上角。Orbitmedia仅提供电子邮件地址、电话号码和社交图标,但联系人副本也可点击,重定向到表单。此外,页脚以CTA为重点,以关于公司为重点。您可以选择订阅、启动项目或探索他们的工作。
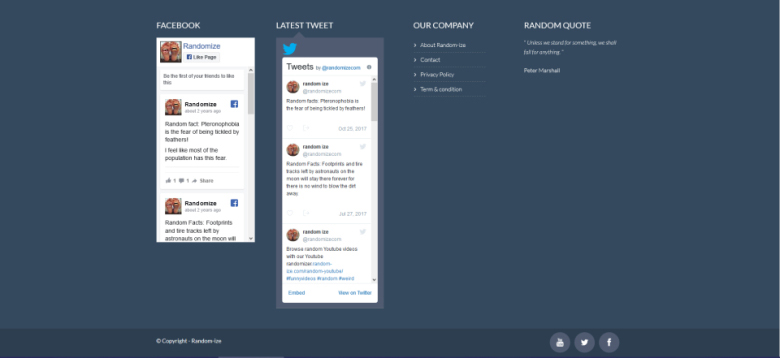
7、Random

Random声称是网络上最随机的网站。它专门用于随机化不同的事物。页脚设计与常规设计大相径庭,几乎达到了一个完整屏幕尺寸的长度。它强调了Facebook和Twitter等社交媒体的力量。
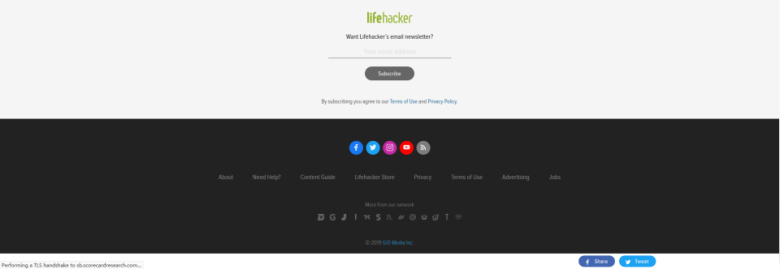
8、Lifehacker

该网站涵盖了广泛的内容——从食物和健康到八卦和政治,以及阳光下的一切。他们的页脚设计突出了社交媒体和时事通讯订阅选项的两大块。您可以单击“更多来自我们的网络”图标来浏览网站的其余部分。
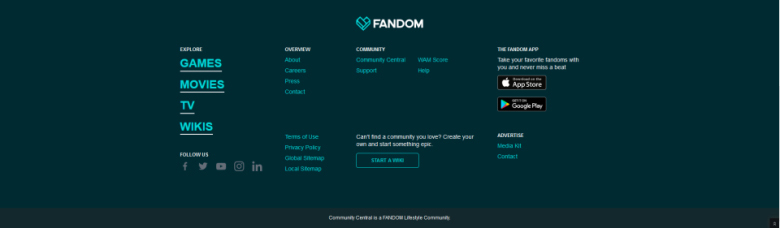
9、Fandom

Fandom具有定义明确且色彩鲜艳的页脚设计。充满活力的配色方案吸引了用户的注意力,并且副本具有悬停效果。下载选项是对用户的一种激励,增加了Fandom的用户群。
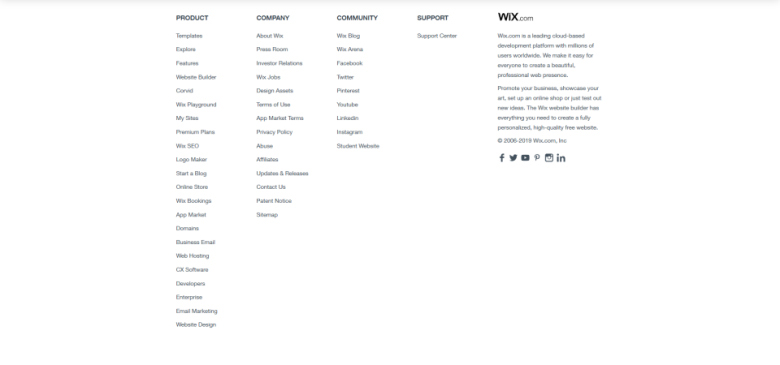
10、Wix

Wix对网站的所有功能页面进行了清晰的分组,所有页面都以白底黑字进行——干净、简洁、简洁。它的页脚以CTA为中心,以关于公司为中心,您可以轻松导航到网站上的任何位置。
第4部分:网站页脚设计的更多提示
为了给您更多关于创建出色的网站页脚设计的想法,我们已尽力回答一些我们认为您可能会问的问题。
问题1:如何一步一步创建一个好的页脚?
如果您想从头开始,请遵循以下提示:
根据研究和您的业务做出决定:弄清楚您想在您的网站上放置什么类型的内容和信息。然后绘制您的信息架构,就像路线图一样。
线框图和原型制作:使用原型制作工具将您的想法转化为原型并进行测试,直到它完全满足您的需求。
使用屏幕设计工具进行设计:您需要自定义每个元素。
移交给开发人员和开发人员:将您的视觉效果变成真实的网页。
问题2:网站页脚中不应包含哪些内容?
1.过度优化SEO:百度会知道您正在使用黑帽SEO做法。
2.链接太多:设计会杂乱无章,重要信息会被淹没。
3.绝对不是所有内容:不要将所有内容都放在您的网页上。一切都取决于您的业务需求,因此请明智地选择。
问题3:网站必须需要页脚吗?
实际上,并非每个网站都有页脚。一些公司选择无限滚动设计。这意味着没有“页面底部”。这为访问者提供了无穷无尽的内容,但这使得搜索网站内容变得更加困难。不过,它确实适合某些类型的网站。
可能使用无限页面的网站:新闻和媒体网站。
最好有页脚的网站:电子商务网站。
问题4:什么是页脚菜单?
与页脚几乎相同。页脚可帮助您的访问者通过单击链接导航到您网站上的其他内容。
综上所述
我们希望这些最佳网站页脚设计示例能够激发您的想象力,让您的工作更轻松。如果您有其他令人惊叹的网站页脚设计,请与素马设计分享吧!