-

获得Logo设计创意和灵感的方法
当商标被认为是一个公司或一个特定品牌的无关紧要的细节时,这是不公平的。相比之下,你会联想到,当你遇到一个品牌或一家公司时,它是在你脑海中留下指纹的最关键的方面之一。毕竟,谁不知道麦当劳的“M”是什么样子,也不知道路易威登(Louis Vuitton)的“L”和“V”怎么混在他们的品牌商标性品牌标识中。
-

为什么你不应该忽视较小的网页设计项目
总的来说,网页设计师对他们的工作非常热情,这与大多数其他行业形成了鲜明的对比。但说到底线,网页设计和其他行业一样。关键是要争取客户,才能过上体面的生活。
-

2020年值得关注的网页设计趋势
如果你还没有考虑到2020年的网页设计,那么现在就是时候了。现在,2020年的网页设计趋势已经开始出现,如果你想紧跟潮流,吸引网站访问者,注意是至关重要的。但是2020年网页设计的未来是什么呢?一切会改变吗?当然不会是所有的,但是这些2020年的网页设计趋势值得你关注。
-

Web开发人员的10大最佳UI和UX工具
每天我们都看到新技术以这样或那样的方式帮助社会或公司,随着技术的革新,人们的期望值也提高了。有了这些变化,开发人员还不足以创建一个网站或移动应用程序。当用户在web或应用程序上打开任何站点时,他们期望获得极好的体验。
-

F-PATTERN在网页设计中还适用吗?
当你设计一个网站的时候,有一套指导方针是很好的,特别是当你没有用户数据的时候。 多年来,我们已经了解了大量的指导方针和网站设计趋势;其中一些已经不流行,而另一些则一直持续多年。其中一个持续存在的网页设计指导方针是F-pattern。
-

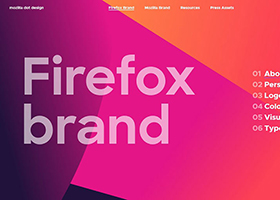
网页设计字体的新选项
事实上,谷歌字体可能是许多web设计人员的首选,但是如果您知道在哪里查找,还有更多的web字体选项。 需要说明的是,谷歌字体没有任何问题。事实上,在您的项目中使用谷歌字体的原因有很多:它们是免费使用的,授权是简化的,而且通常在web上加载非常快。
-

PANTONE潘通2020年度代表色19-4052 Classic Blue(经典蓝)正式发布
潘通(彩通)Pantoner全球专门开发和研究色彩而闻名全球的权威机构,每年都会选择不同的色彩,因为它想让它们具有新鲜感。潘通2020年度代表色——PANTONE 19-4052 Classic Blue(经典蓝)已正式发布。
-

CSS3线性渐变指南
渐变是CSS3中很棒的色彩功能,它不仅可以只添加一种颜色,还可以在一个声明块中添加多种颜色组合,而无需依赖图像,这可以减少我们网站中的HTTP请求,从而使网站加载速度更快。 如果您在CSS3中使用过渐变,那么您可能熟悉两种方法:径向渐变和线性渐变。今天的文章主要讨论后者。
-

一组曾经流行的网页设计趋势现在该成为过去式了
如果你曾经从一个家搬到另一个家,你就会知道扔掉你拥有多年的东西是多么困难。在衣柜里翻找的时候,你发现了一条旧裤子,尽管膝盖上的洞越来越大,你还是一直穿着它。你会告诉自己,“天气变暖的时候,我可能会在家里穿它们”,或者“我相信嘻哈摇滚风会重新流行起来”。 在网页设计和开发中,也很容易找到这些理由。
-

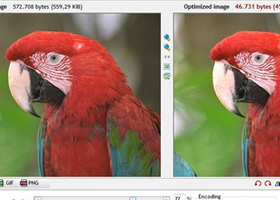
网页设计师的JPEG优化指南
图像压缩可以在任何一种原生媒体格式中找到,然而,GIF、PNG和JPEG的区别在于信息是如何压缩和显示在屏幕上的。在网络上发布了许多创作优秀图像媒体的技巧,但许多网页设计师仍然不了解其中的一些基本原理。
-

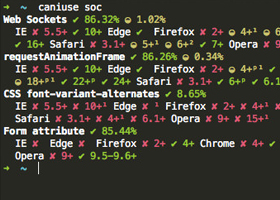
如何通过命令行检查浏览器兼容性
传统上,建立一个网站需要各种各样的技术,这些技术可以在所有主要的浏览器上运行,有些是部分的,有些则完全不能运行。现在的Web开发人员总是使用CanIUse来检查某个特性是否被浏览器或其众多版本之一所支持。
-

如何设计令人愉悦的黑色主题
黑色主题是应用程序设计的最新趋势,macOS去年推出了暗模式。Android上月也推出了黑暗主题,iOS在过去两周赶上来了,曾经罕见的黑色主题已成为普遍预期。如果做得好,黑暗主题有很多好处,他们减少眼睛疲劳,它们在弱光下更容易阅读。而且,根据屏幕的不同,它们可以大大减少电池消耗。
-

2019年11月,网站设计的最新趋势
每个月我们都会发布过去四周内推出(或重新推出)的最新网站设计趋势的摘要。不管你是自由职业者、广告公司还是其他有创意的专业人士,只要是有趣的网站设计,我们都会把它包括进去。这个月,极简主义的缓慢衰落仍在继续,色彩无处不在。有一些很棒的类型,基于视频的最大化主义似乎正在站稳脚跟。
-

Flashlight效果网页设计趋势的光辉事例
2019年已经出现了许多微小的趋势,鼠标光标在其中扮演了首要角色:鼠标轨迹、排斥性效果、交互式3D地球仪和神奇的悬停效果等等。玩画布已经成为主流,每个人都想成为它的骄傲的一部分,做出有价值的贡献。
-

10个极简设计的精美干净网站
极简主义总是很流行,因为它有着普遍的吸引力,干净的网页设计趋势已经主导互联网多年,并肯定会继续在未来许多年。虽然也有许多明亮的,华而不实的,实验性的网页设计出现,但没有什么比简单,干净和美丽。
-

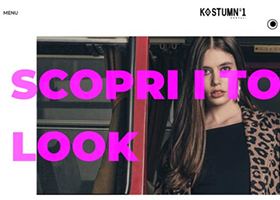
霓虹灯效果:使用颜色来吸引用户的注意力
色彩是网站设计中最强大的工具之一,尤其是在控制阅读流方面。一般来说,标准的阅读路径是从左上角开始的,除了一些亚洲和阿拉伯文化。人们的眼睛从左向右移动,然后逐渐向下看。这个原则在任何地方都适用。但是,这并不意味着您不能做出某些例外。