网页设计师的JPEG优化指南
图像压缩可以在任何一种原生媒体格式中找到,然而,GIF、PNG和JPEG的区别在于信息是如何压缩和显示在屏幕上的。在网络上发布了许多创作优秀图像媒体的技巧,但许多网页设计师仍然不了解其中的一些基本原理。
在本指南中,想分享一些正确的JPEG压缩的想法。你想优化你的图像,以减少网页加载时间,同时保持一个像样的质量水平,这一切都是为了在文件大小和屏幕描述之间找到平衡。对于网页设计师来说,没有完美的解决方案。
这需要一些初步的实践,但一旦你了解JPEG压缩,将来开发网站就会变得更加容易。
避免节省100%
你应该几乎从不保存你的JPEG图像在100%的质量,这将不会产生最可能的“优化”图像。它实际上是通过一个优化极限公式来计算的,这个公式会极大地增加文件的大小。
即使与90%或95%的质量相比,您也会看到文件大小的显著下降。
大多数情况下,你会被建议保存远低于90%质量的图像。如果你在Photoshop中打开Save for Web对话框,你会注意到它们提供了你可以选择的预设值。
我在下面添加了可能的JPEG值——注意固有的命名约定。
低 - 10%
中 - 30%
高 - 60%
很高 - 80%
最高 - 100%
即使在Adobe Photoshop中,60%的图像质量也被认为是“高”的。许多web开发人员会担保50% - 70%是一个可以坚持的安全范围。
多低才算太低?
您为优化选择的值完全依赖于手头的项目,您必须考虑哪种类型的图形将输出最大的文件大小,这些是真正需要压缩的。
我想说的是,如果低于30%,你实际上是在削减基本的图片质量。其他设计师会发誓50%是降低最优值的“极限”。
但这里最好的建议是尝试不同的设置,看看什么看起来最好!你不能出错,一些测试研究优化JPEG图像的网页。
压缩选项
我们首先应该澄清“压缩”和“质量”这两个术语,它们是相互对立的。
这意味着如果你以40%的压缩率保存一张JPEG,你将获得60%的质量(相比之下,不压缩的最大质量是100%)。
这些是最基本的选项,在保存到网络上时就足够了。一般用户不会进行更深入的自定义。
在将RGB图像转换为YCbCr(亮度、色度蓝色、色度红色)时,次采样会涉及到更复杂的问题。
在JPEG压缩中,亮度或亮度设置总是保持在尽可能高的值。使用这个单独通道上的亮度值,可以更容易地优化单独的红色和蓝色颜色值。
这也称为色度二次采样。有兴趣弄脏手的设计人员将喜欢阅读有关此压缩算法的更多内容。
看看这篇关于色彩采样的博文吧,它特别关注JPEG图像。
有趣的是,Adobe Photoshop并不总是利用子采样来进行压缩。任何通过“保存为Web”对话框保存的图像将只使用低于50%质量值的色度子采样。
不同的网络媒体
网络上也充斥着各种各样的图像媒体,您可以拥有照片、图标、按钮、徽章和其他大量图形。但是值得注意的是,比较按钮和照片的质量是没有意义的。
使用照片或详细图像时,请考虑链接到一个单独的、较少压缩的JPEG文件。然后你可以在你的网站上设置一个更高的压缩比和更小的文件大小的缩略图。
惟一的缺点是您需要为媒体图库提供两组图像。注意许多不同的图形你已经缝在整个网站和考虑优化技术为每个单独。
使用压缩工具
你想要的可能有组织的图像文件,很容易翻找你的网站。您也可以将他们的照片托管在云服务上,比如Amazon S3、谷歌云存储,或者通过一个CDN来实现更快的图像交付。尽管如此,您仍然需要使用一些压缩工具来减小图像大小。任何可以减少每个文件大小的额外字节都是至关重要的。以下是一些你想要查看的工具:
TinyJPG
TinyJPG是一个基于浏览器的网络应用程序,你可以上传一张图片,所有不必要的额外字节来优化文件大小。它是100%无损的,这意味着图像质量不会下降。你可以一次上传最多20张5Mb的图片。
如果你的网站使用WordPress。你可以使用它的官方插件,压缩JPEG和PNG图像。这个插件还连接到它的姊妹站点TinyPNG,允许你优化图片的PNG格式。
IrfanView
这个免费的Windows软件允许你查看和优化任何一组大的图像。个人特别喜欢这个软件,因为它支持从多个目录的图像批量转换。您可以在数百张JPEG图像上自动应用相同的功能。
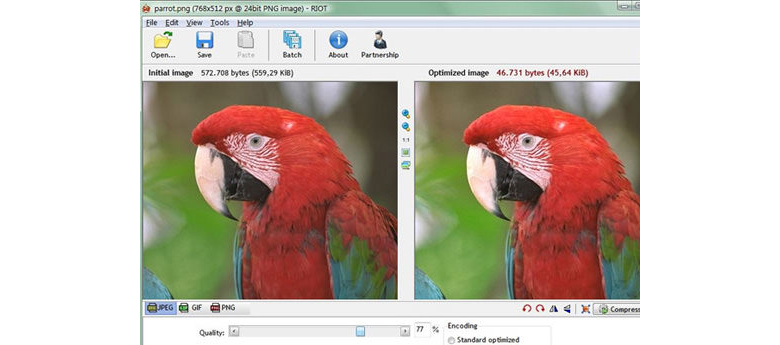
更好的是来自第三方开发者的插件支持,一个这样的例子是RIOT(激进的图像优化工具)。这个插件适用于其他类似的开源图形编辑器,如GIMP。
它提供了一个双图像视图,您可以手动调整每个图像的压缩参数。

软件支持很棒,RIOT的特性也很容易使用。除了图像压缩之外,您还可以删除附加的元数据,如EXIF和adobexmp。这些额外的数据位只能添加到总的文件大小中,并且很少需要它们。
Mac ImageOptim
如果你正在运行OS X,需要一个强大的压缩应用程序,那么不要再找了。ImageOptim是一个强大的工具,可以压缩网络上的图像,有时甚至比Photoshop更好。
整个应用程序支持拖放功能,因此很容易优化大量图像。您也可以在终端和设置shell脚本中直接运行命令。
总结
即使我们的现代互联网连接速度随着4G和即将到来的5G而提高,我们仍需要减少网页的大小。每个字节最终都会给你的用户带来一些损失,在一些国家,这种损失可能是相当大的。
在本文中,我们了解了如何压缩图像以减小网页上的图像大小。压缩图像曾经是棘手的,因为你需要找到质量和实质之间的适当平衡。也没有那么多的工具可供选择,但现在的选项更先进,更容易使用。