一组曾经流行的网页设计趋势现在该成为过去式了
如果你曾经从一个家搬到另一个家,你就会知道扔掉你拥有多年的东西是多么困难。在衣柜里翻找的时候,你发现了一条旧裤子,尽管膝盖上的洞越来越大,你还是一直穿着它。你会告诉自己,“天气变暖的时候,我可能会在家里穿它们”,或者“我相信嘻哈摇滚风会重新流行起来”。
在网页设计和开发中,也很容易找到这些理由。你认为:
就像你的衣服,你的电子产品会随着时间的推移而过时,设计和开发趋势也会发生同样的事情。与其固守那些不再对你有用、只会增加你的工作量的技术,不如清除它们,为更有影响力的现代趋势让路。
是时候让它成为过去式了
当我们谈论过时的网页设计趋势时,我们不仅仅是在谈论那些已经过时多年的趋势。我们还提到了一些趋势和技术,这些趋势和技术会影响用户体验,需要尽快解决。
01、俗气的图片
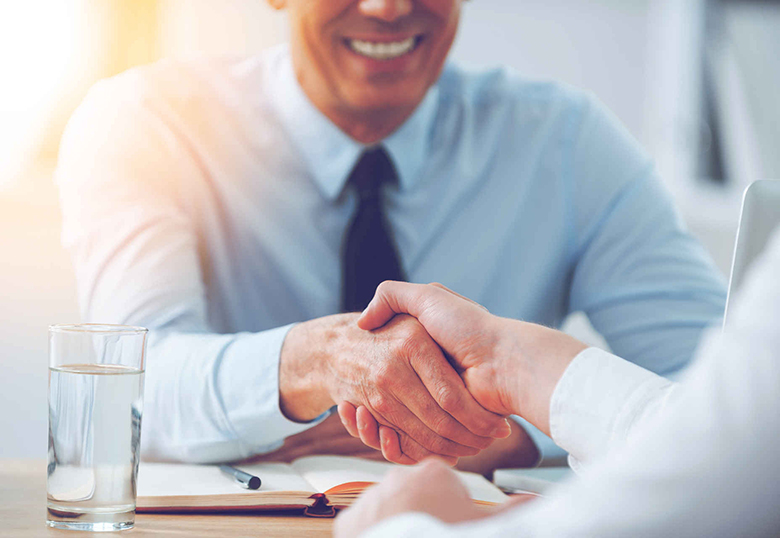
使用库存照片本身并没有什么不好,许多客户没有预算或资金来创建自己的公司照片,而库存照片是一个可行的选择。
也就是说,曾经有一段时间,“常用的”(即有点俗气和不符合的)库存照片风靡一时。即使在今天,你也会发现使用这类照片的网站,因为仍然存在这样一种假设:在灯光明亮的会议室里,两个人握手表示信任。

02、主页面滑块
图像滑块技术在鼎盛时期非常出色,它使网页设计师可以节省空间,同时显示大量促销信息。除了通常会降低页面速度的滑块之外,它们还具有使用户减速的趋势,因为他们分散了他们转移到网站其他部分的注意力。
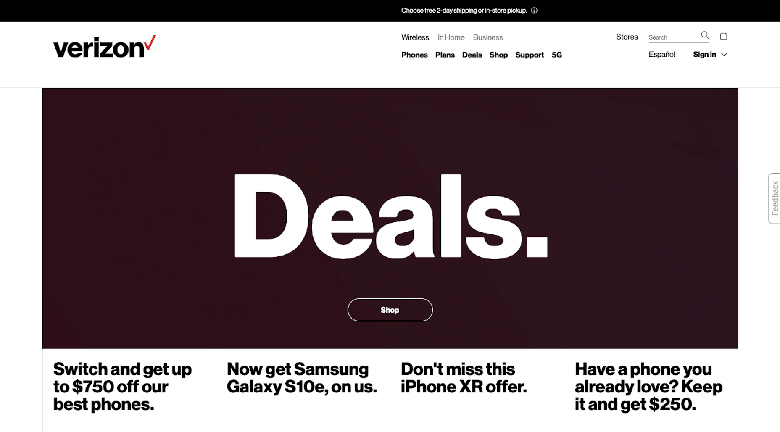
例如,Verizon Wireless在2019年就有一个强大而简单的主页页形象设计的很好的例子:

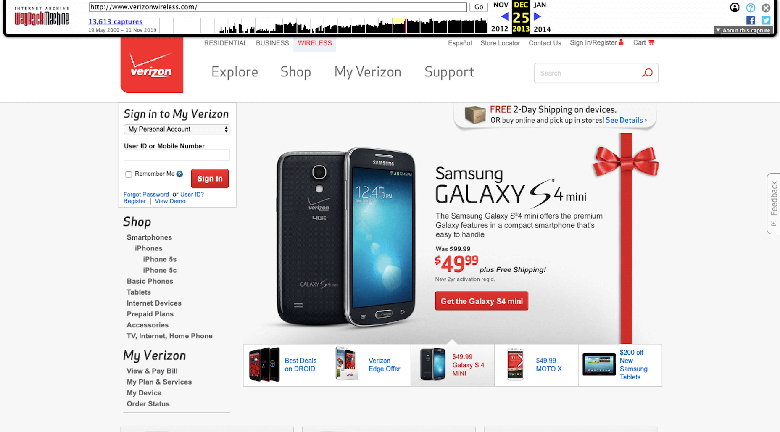
这与它在2013年使用的图像滑块有很大的不同:

在很大程度上,我们已经学会了如何更有效地利用这个空间,尽管仍然有一些网站无法决定在页面上方显示哪些内容……这只会让访问者更难决定下一步该做什么。采取主动,用一个主页面的旗帜为他们做这件事。
03、自动播放
如今,找到带有背景音频的网站并不常见,更不用说自动播放音频了。也就是说,你偶尔会发现一些网站会自动播放视频或带有音频的广告。不用说,这需要停止。如果你的视频(或音频)播放器不允许你的访客控制他们什么时候开始,现在就改变。
04、三击规则
多年来,web设计师一直在寻找减少用户体验摩擦的方法。“三次点击”规则本来就是其中一种方法。然而,根据尼尔森诺曼集团最近的一份报告,从来没有任何数据支持这一说法:
“事实上,约书亚·波特(Joshua Porter)的一项研究推翻了这一说法;研究表明,当任务涉及超过3次点击时,用户的下降不会增加,满意度也不会下降。限制交互成本确实很重要,但这比简单地计算点击次数和根据经验确定允许的最大数量要复杂得多。”
与其为了最小化而最小化,不如在确定步骤数量时考虑您正在设计的任务或漏斗的复杂性。
05、在同一选项卡中打开的(外部)链接
向内容添加链接有很多原因:出于导航目的、推广目的和参考目的。但是,当您在文本中添加一个超级链接时,请考虑以下问题:如果该链接引导访问者访问同一浏览器选项卡中的某个页面,可以吗?
例如,外部链接应该总是在新的浏览器选项卡中打开。你设计网站的目的是为了吸引更多的访问者,让一个外部链接取代你的网站在开放标签只会减少这种情况发生的机会。在某些情况下,内部链接也不应该在同一个选项卡中打开。所以,下次你在网站上添加链接时一定要考虑到这一点。
06、非传统的滚动
虽然我们已经习惯了在移动应用程序中滑动手势,但水平滚动和其他非传统滚动在网站上并不常见。虽然这确实是几年前帮助许多企业脱颖而出的一种设计趋势,但现在它太花哨了。
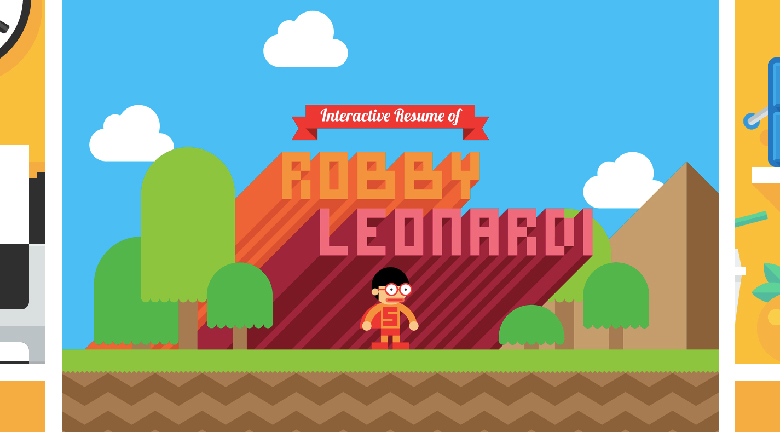
Robby Leonardi的互动简历网站是我记得最早看到的网站之一,这是一个吸引注意力的绝妙方式——尤其是从我们这些和Mario一起长大的人身上。

但是今天好吗?任何非传统的滚动条都是不实用的,没有必要的。甚至罗比现在的网站也打破了这种横向滚动的设计,把它变成了一个垂直滚动的页面:

在这个时代,如果你想让访问者关注你的网站,不要让他们知道如何浏览你的网站。
07、关键字元标签
多年来(我们说的是近十年),关键字元标签一直没有得到流行的搜索引擎的支持。尽管知道元标签是无用的,一些设计师仍然花时间把它添加进来。但是,如果这是一个额外的步骤,你没有得到任何回报,为什么要麻烦呢?
08、坏的弹出窗口
尽管这些年来,弹出式广告经历了一场演变——从浏览器外出现的超级烦人的弹出式广告,到我们现在看到的无处不在的隐私通知,这都要感谢GDPR。虽然在网站上使用弹出窗口确实有一定的价值,但有太多的糟糕的弹出窗口需要消失。
“糟糕的”弹出窗口是指:
在一个网站上出现得太早(就像别人第二次进入一样);
在一次单独或回访中出现过多次;
将用户发送到Facebook Messenger收集他们的信息,然后在那里用信息轰炸他们;
包含两个按钮,接受这项服务的用户会收到友好的信息。那些没有被提供攻击性或令人羞愧的语言;
重复一个已经在网站上作为推广横幅设计的优惠。
09、加载很慢的网站
众所周知,与桌面网站相比,移动网站很难优化速度。在过去的几年里,你可以为移动设备进行速度优化,而现在,谷歌的移动优先索引需要优先考虑它。PWAs是一种给你的移动站点提供即时速度提升的方法。
与此相关的是,通过设计一个PWA而不是一个移动响应式网站,你将能够迎合那些缺乏或没有wi-fi连接的用户,这是一个在网页设计中经常被忽视的部分。
10、FLASH
我不敢相信我不得不在2019年加入最后一个,但似乎仍然有网站在使用Flash播放器。
Adobe已经告诉我们,它将在明年削减对Flash的支持。网络浏览器也开始取消对Flash播放器的支持。Flash一直存在安全缺陷和可用性问题。
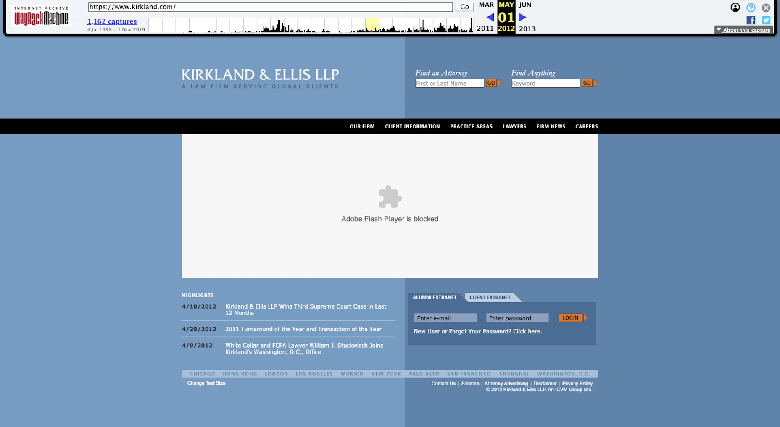
如果你试图坚持下去(或者你的客户在拖延时间),请记住,这是2020年及以后访问者在许多浏览器上看到的:

底线:如果Flash的创造者正在拉支持,你需要做同样的任何你的网站仍然使用它。
总结
人们很容易被网页设计的下一件大事所吸引——增强现实技术、排版趋势、色彩渐变等等。但是那些多年来已经成为习惯的趋势和技术呢?
与其固守过时的设计策略,只会阻碍你作为一个网页设计师的发展,阻碍你客户的网站,不如现在就开始摆脱这些过时(或即将过时)的做法。