F-PATTERN在网页设计中还适用吗?

当你设计一个网站的时候,有一套指导方针是很好的,特别是当你没有用户数据的时候。
多年来,我们已经了解了大量的指导方针和网站设计趋势;其中一些已经不流行,而另一些则一直持续多年。其中一个持续存在的网页设计指导方针是F-pattern。
但是在今天,它是否仍然适用于移动优先的网站设计实践呢?
什么是F模式?
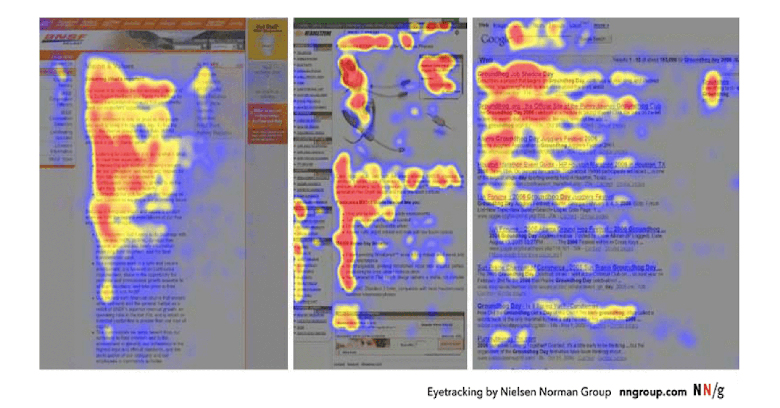
当我们在网页设计中提到F-pattern, Gutenberg layout,或者layer-cake pattern这些模式时,我们所说的是用户如何浏览页面上的内容。多亏了热测绘技术和尼尔森诺曼集团(Nielsen Norman Group, 2006年成立)等机构的研究,我们有证据证明了这种技术的存在。

从NNG的眼球追踪研究中可以看出,F型并不总是一个明确的“F”形。
相反,它指的是一种一般的阅读模式,即对页面的某些部分进行全文阅读——通常是在顶部和中间的某个地方。在某些情况下,用户可能会停下来仔细阅读页面的其他部分,使模式看起来更像字母“E”。页面的其余部分,在大多数情况下,都是沿着左边的空白处轻轻扫描的。
这个原则实际上适用于桌面和移动屏幕。
虽然移动设备的水平空间更小,但用户仍然倾向于关注顶部部分,向下扫描页面,再多读一点,然后向下扫描到最后。再一次,它看起来不像一个传统的“F”形状,但概念是一样的。
F型模式还适用吗?
本质上,这是F-pattern教给网页设计师和文案的信息:“没人会看你做的每件事,所以只要把好东西放在最上面就行了。”
这似乎是一种悲观的方式来处理网页设计,不是吗?
事实上,这是一种悲观的做法。然而,在它被设计出来的时候,我们并不知道更多。我们看着数据,心想,“好吧,这就是我们用户的行为方式。我们必须创建网站来适应这种行为。”
但是,最好的网页设计师不会坐视不管,让访问者自己做主。他们从开始到结束都控制着体验,这样游客们就不必考虑去哪里或下一步该做什么。设计师精心设计和布局的内容,以吸引访客到一个网站,并把他们的旅程。
NNG在2017年重新审视关于f型格局的报告时,得出以下结论:
“当作者和设计师没有采取任何措施引导用户找到最相关、最有趣或最有帮助的信息时,用户就会找到自己的路径。在没有任何信号来引导眼睛的情况下,他们会选择最省力的路径,大多数注视点会靠近他们开始阅读的地方(通常是一页文本中最左上角的单词)。”
基本上,我们的访问者只有在我们提供了不太好的体验时才会使用F-pattern来阅读页面。
因此,要回答上面的问题:不,f型模式仍然无关紧要。
那么网页设计师应该怎么做呢?
认识到访问者一定会浏览你的网站是很重要的,现在每个人的时间和耐心都很短,所以上网成了一种很自然的方式。
也就是说,浏览一个网页来看看它是否值得一读和浏览一个网页来完成它是有区别的(本质上这就是f模式所鼓励的)。
知道了这一点,网页设计师应该创建网页,鼓励扫描-开始,无论如何。页面包含:
短句和段落;
报头和子报头,给快速和信息的挑逗什么是来;
创建自然暂停的元素,如公告点、图像、加粗的文本、超链接、丰富的间距等。
如果你能避免访问者遇到令人生畏的文本墙,他们就更有可能从浏览页面转到阅读页面,而不是浏览页面然后关闭浏览器。
个人建议不要太关注阅读模式,除非你花费大量的时间来设计文字内容丰富的页面,否则它们不会有那么多的应用。
相反,你应该专注于设计一种受欢迎和鼓舞的体验,让你的访问者从A点到b点更容易。如果你引导他们访问你网站最有价值的部分,他们会跟随你。