网页设计布局:空间与功能的精心策划

布局可以成就或破坏网站。它们引导眼睛,分配空间并决定性能。让我们看看如何创建高效且实用的布局!
网页设计布局通常被比作房屋的蓝图或网站的骨架——在某种程度上,确实如此。网页设计师精心策划了布局,不仅为了实现目标,而且以最好的方式展示内容。
那么设计师如何制定布局方案呢?他们需要考虑哪些不同的因素?布局是否与产品的可用性有关?当它还在UI 设计工具中时,它是否反映在布局中?
跟随 素马设计 让我们花点时间回顾一下创建可以成为您产品支柱的网页设计布局的一些基础知识!
目录
- 为什么网页设计布局很重要?
- 网页设计布局中的重要因素
- 常用的网页设计布局
为什么网页设计师创建一个好的布局很重要?
布局是任何网页设计的重要垫脚石。它是分配空间的框架,确保整个产品的功能和可用性。如果布局不达标,它将使整个设计走上灾难之路。相当于把房子的地基打错了,势必导致房子根本经不起时间的考验。

网页设计布局就是为了达到目标和有效利用空间。你想为重要的东西分配更多的空间,确保展示的内容能够充分发挥其潜力。内容的正确安排可能取决于许多不同的因素,例如内容的性质、将使用的设备、打算使用它的人或项目本身的主要目标。
无论产品或内容的类型如何,一件事都是正确的。布局需要利用好空间,创造视觉平衡,并设置一定的元素重要性层次。这是网页设计中至关重要的一步,对最终产品产生巨大影响。
网页设计布局中的重要因素
1. 内容结构
网页设计布局在许多方面只是关于如何最好地显示我们需要的内容的辩论。一旦我们知道产品需要做什么,需要展示什么,我们就可以开始了解什么是重要的。内容本身需要以一种不仅仅是视觉上美观的方式呈现——它需要有说服力、高效且易于理解。
一些网页设计概念在这里发挥了重要作用。内容结构化与产品的信息架构和视觉层次结构密切相关。一方面,信息架构将规定最重要的内容部分并定义不同部分如何相互关联。从那里,网页设计师可以开始创建一个维护内容视觉层次结构的布局。

布局确实与视觉层次关系非常密切。这种层次结构很重要,因为它会告诉用户他们需要关注什么,使整个页面易于阅读和理解。如果所有元素的大小和颜色都完全相同,那将非常混乱且很难找到任何东西。设计师使用层次结构来引导眼睛,使关键位成为关注的中心。
这就是为什么网页设计布局的概念不仅仅涉及视觉上的愉悦。了解人眼以及人们在面对内容时的反应是一门真正的科学。你想让他们首先看到重要的部分,然后继续引导他们完成其余的内容。对于用户来说应该很容易,理想情况下他们甚至不会注意到他们所看到的有一个精心策划的结构。
2.视觉平衡
网页设计布局必须始终保持视觉平衡——但这在实践中意味着什么?在设计界,众所周知,我们在屏幕上看到的所有东西都有一定的分量。这个重量可能是因为一个元素很大,或者是一个明亮多彩的按钮,或者是一些在标题区域中占主导地位的复杂字体。所有这些都是网页设计师可以采取的有效途径,但这个游戏有规则。
设计师寻求的平衡来自于知道如何分配视觉重量,因此屏幕既易于阅读,又能避免让人不知所措的东西。一些设计师使用诸如房间里的家具或花园里的植物之类的类比——简单地把它们都扔在同一个角落是行不通的。你想把它传播出去,创造一种人们可以欣赏的和谐。网页设计布局对数字产品也是如此。
在尝试定义保持视觉平衡的布局时,设计师应始终考虑一些因素。

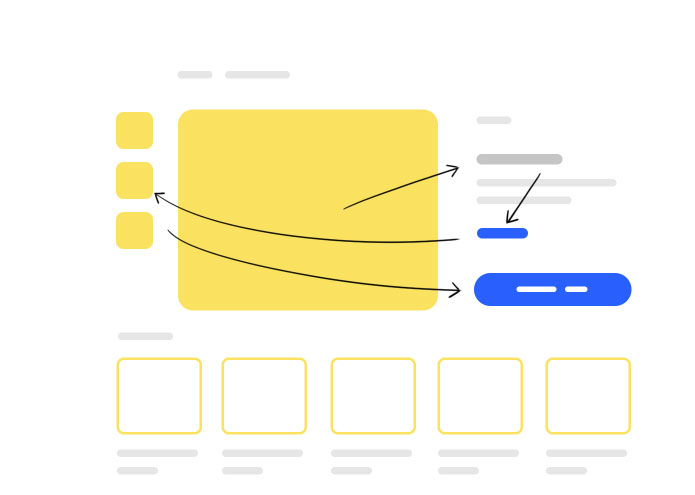
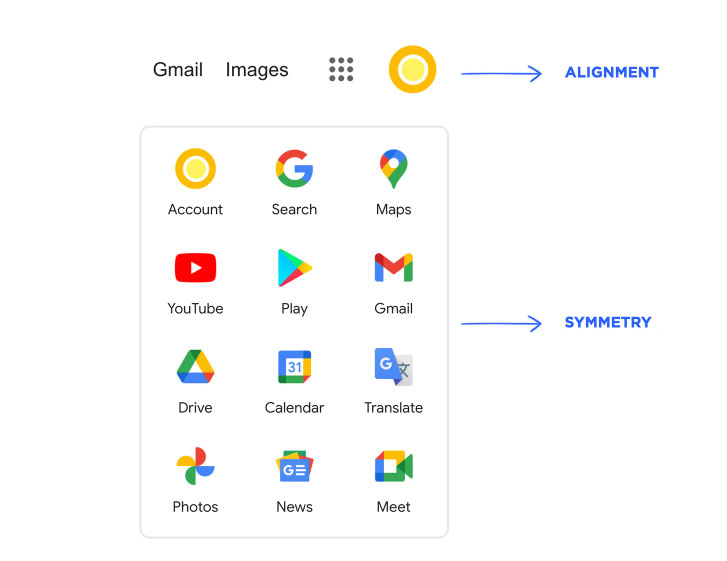
首先,我们有对齐。这是指元素在布局中的位置,设计师可以通过将重量级元素分布在不同的角落来创造平衡。网页设计师可以在这里获得真正的创意,并使用有意对齐(或不对齐)的元素与用户交流。例如,许多以完美对齐方式紧密定位的小元素向用户表明这些元素在本质上是紧密相连的。
其次,我们有对称性。网页设计师可以使用对称来创建平衡的设计,相同重量的对齐元素会在眼睛上产生放松的效果。在类似的注释中,设计师也可以使用这个规则来创造一些前卫和强大的东西——通过反抗它。不对称设计可以给他们一种现代感,从而产生更具戏剧性和影响力的设计。当然,诀窍仍然是提供视觉平衡的不对称产品。
3. 强调重要的事情
正如我们之前提到的,网页设计布局处理将用户的注意力集中在真正重要的内容上。通过空间的分配,设计师可以非常重视重要的事情。设计师可以通过多种方式向用户传达页面中最重要的元素。诸如颜色的选择、元素周围的空白空间或元素与背景之间的对比。
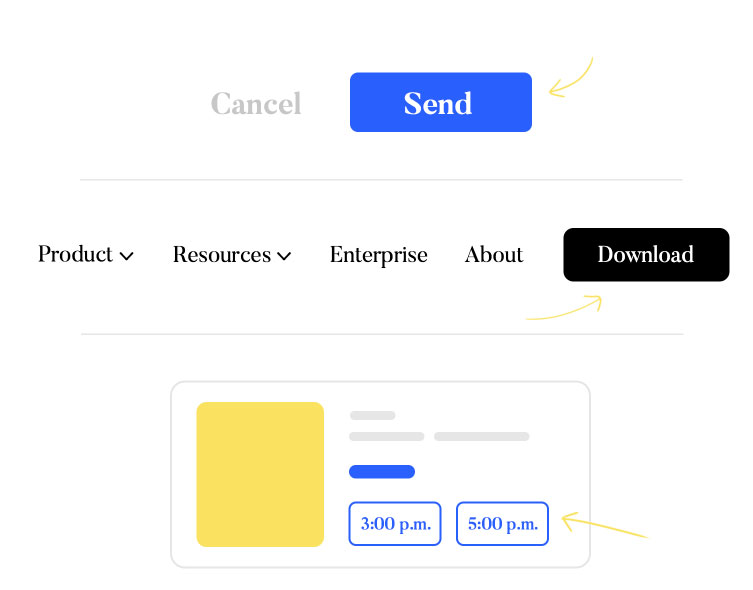
一个愚蠢的例子是像“发送”这样的主要按钮和像“取消”这样的次要按钮之间的比较。最亮的颜色,即吸引眼球的颜色,往往是主要按钮。第二个按钮将具有对比度较小的颜色,以便用户看到它但不要专注于它。

然而,设计师告诉用户页面上真正重要的内容的主要方式之一是比例。作为一般规则,重要的东西以更大的尺寸显示,并在设计中占据更多空间。当我们考虑重要元素与次要元素的比例时,尤其如此。
网页设计布局要求设计师缩小每个页面上的主要元素或最重要的信息。明确优先事项至关重要,因为它将决定设计师的重点。一旦设计师确切地知道什么是最重要的以及页面的最终目标是什么,他们就可以专注于创建一个真正有说服力的网页设计布局。
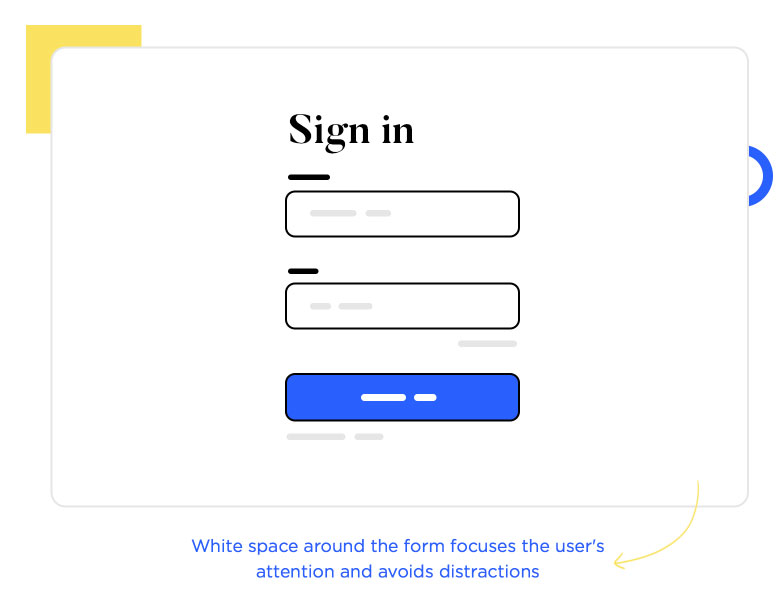
4.留白和视觉浮雕
空白在网页设计布局中绝对重要。没有办法解决它。设计师逐渐意识到空白空间在网页设计布局中的强大功能。
空白最重要的作用之一是让视觉层次更加明显。看到设计的人可以直观地判断信息片段是否相连,或者两个元素是否具有某些共同特征,所有这些都取决于它们之间或周围有多少空白空间。
拥有适量的空白空间还可以提高可读性,因为用户没有一百万个小细节同时轰炸他们。他们可以自由地专注于网页设计师为他们制定的道路。

设计师在网页设计布局中有很多空白的另一个重要原因是人类只能采取这么多。第一次阅读某些东西,理解它在说什么以及它的含义时,会有一定的心理努力。这是一个以认知努力为名的概念。它指的是用户需要在设计上投入多少精力才能使用它。
空白可以是保持低认知努力的好方法。通过优先考虑元素和信息并在它们周围留出大量空白空间,我们确保页面不会让用户不知所措。如果元素太多,闪烁的颜色,移动的图形,没有空白,大多数用户会干脆走开。体验会太苛刻,太混乱。
5. 重复
经验丰富的设计师知道,在网页设计布局中重复元素和安排并不总是一个问题。有时,它是一种力量。对于需要包含大量内容、大量页面设计的大型产品来说尤其如此。通过以战略性的方式重复某些事情,我们可以将整个设计整合在一起,并赋予它一种连贯性的感觉。
一些概念在这里发挥作用。首先,所有设计师都知道,您可以在同一设计中包含多少独特元素和样式是有限度的。在某个点之后,它会变得视觉疲劳,并增加使用该产品所需的认知努力。因此,重复只是一般网页设计的一部分。

其次,我们有品牌标识和设计系统的想法。网页设计布局当然可以参与产品的品牌标识,增加设计的个性。随着产品的增长,很难以连贯的方式保持相同的身份。这就是为什么许多设计团队的设计系统不仅包括调色板,还包括整个布局。
这意味着任何设计团队成员都可以采用这些基本的网页设计布局并使用它们来创建一个保持产品视觉标识的页面。这是关于减少设计时间并建立设计师可以依赖的某种重复模式。
常用的网页设计布局
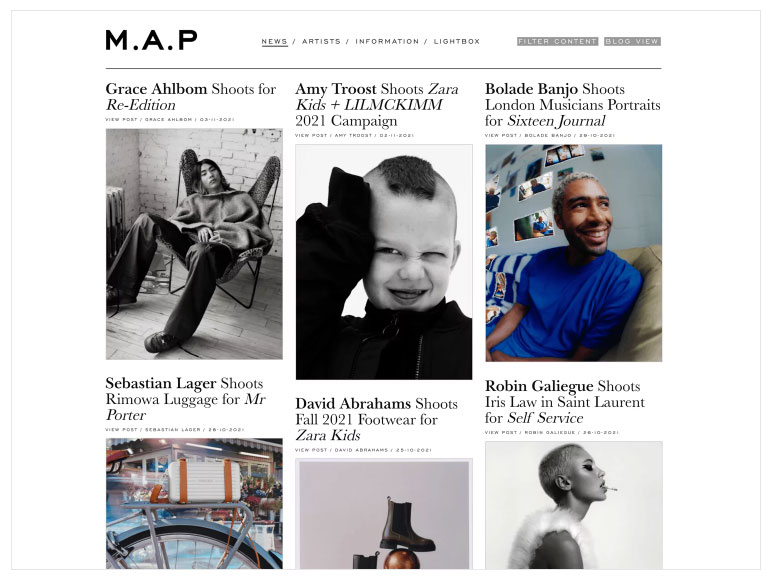
1.网格布局
网站设计倾向于处理大量内容,有时甚至需要一次显示所有内容。这就是为什么许多设计团队倾向于网格布局,使用模块化卡片以有组织的方式呈现大量内容。

使用网格网站布局的最好的事情之一就是它带来的自由。内容通常是有机的,并且趋于增长和变化。使用卡片 UI 系统,设计师可以创建一些灵活的东西,无需太多工作即可适应。凭借其模块化特性,网格系统可以是对称的或不对称的,可以是最小的或充满细节的。这里有很大的余地来设计一个可以长期生存的网站布局。
这里的诀窍是要理解,即使是卡片也可能代表太多的认知努力。您希望在卡片之间留出足够的空白空间,并限制每张卡片包含的文字或视觉效果。这样一来,用户就可以花时间将网格系统纳入其中,而不是被 12 个闪烁着不同颜色的方块轰炸。
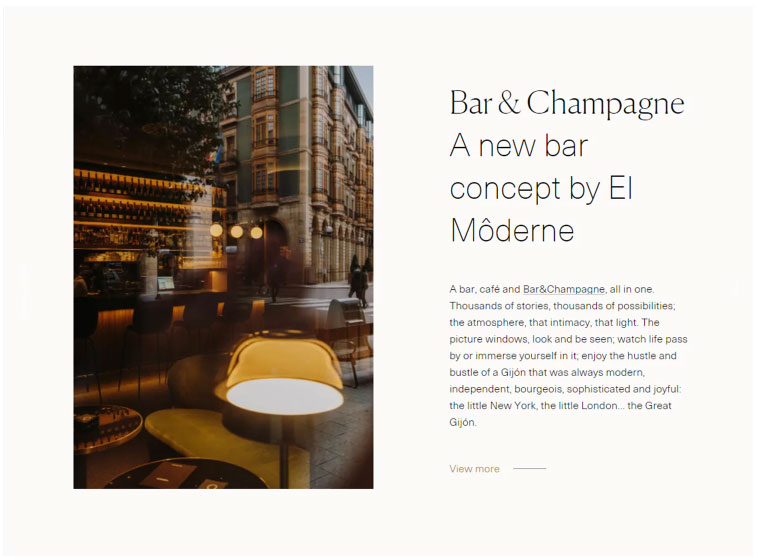
2.分屏布局
将屏幕的顶部分成两半是一种流行的方式,可以提供戏剧性的视觉效果,同时仍然保持网站的最佳效率。一些网站使用这种布局来尝试并鼓励用户在两个同样重要的选项之间做出快速选择。这可能是一种有说服力的方式来推动用户做出决定,同时也因其对称的布局而在视觉上令人愉悦。

其他网站使用分屏布局只是为了提供强大的销售宣传。用户不是在两个选项之间进行选择,而是一方面具有强大的视觉效果,而另一方面具有基于文本的音调。整个布局可以是现代的或经典的,高度适应任何风格或趋势。
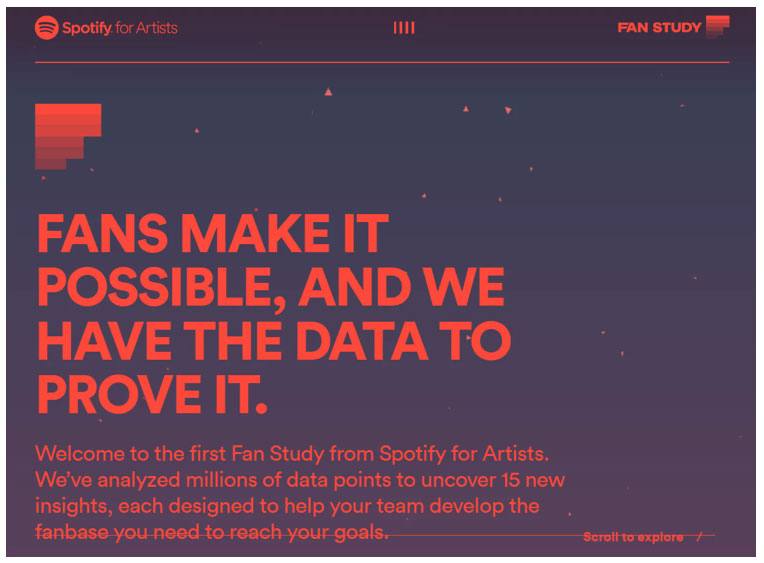
3. 特色图片
网站的特色图像布局与我们之前提到的强调概念有很大关系。将大图像作为页面顶部的焦点,设计师确保用户会注意图像及其表达或含义。

使用特色图片的最大好处之一是它可以用来设定基调。作为用户关注的第一件事,设计师可以创建完美的图像来捕捉整个网页。常用于编辑风格的网站,如报纸和博客。
4.之字形布局
之字形网站布局基本上是基于阅读模式创建整个布局。这个想法是,虽然大多数用户实际上并没有投入从上到下阅读网页所需的时间,但他们确实会扫描内容。这种扫描通常使用图案完成,Z 图案是最常见的图案之一。

因为用户使用 Z 模式扫描内容很常见,所以创建具有相同结构的网站布局可能很有用是合乎逻辑的。您确保用户确实会看到内容,从而增加他们找到所需内容的机会。
这个网站布局也处理了很多重复的概念。网站通常通过在屏幕的交替两侧重复相同的布局来创建锯齿形图案。这种网站布局设计方法没有任何问题 - 重复可能很好!
5. F型布局
与 Z 阅读模式类似,F 阅读模式也常用于网页设计。这基本上意味着用户在扫描内容时会关注左侧,然后根据他们看到的内容冒险进入右侧。

当涉及到网站布局设计时,这通常意味着重要的信息或元素需要放在左侧。这使得用户更有可能与他们进行交互,例如在购物项目过滤器的情况下。如果我们正在处理更注重文本的设计,您需要确保文字准确,以便用户可以在左侧找到文本的重要部分。
总结网页设计布局
为网站设计创建正确的布局既是艺术也是科学,许多因素对最佳方法有很大影响。有一定的需要考虑更实际的事情,比如产品的业务目标和目标用户。您希望以有效的方式使用空间,使产品能够发光并以最佳光线呈现内容。与加入素马设计团队,共同创造,一起向未来。