好奇,2023网页设计新趋势有何惊喜?
爆竹声中一岁除,春风送暖入屠苏。 千门万户曈曈日,总把新桃换旧符。开春后各行各业都将以崭新的面貌来迎接新的一年的到来,我们不禁好奇地问,2023网页设计都有哪些新趋势,带给我们什么惊喜呢?
为了能够构建更好的网站,我们不得不优先解决更大规模场景和可访问性、用户体验和响应能力等问题。今天我主要想跟大家讨论和分享其中一个建站技巧——尝试使用有机形状在设计中添加小的、更重要的是战略性的纹理。
自从把背景纹理带到了我们的电脑和手机屏幕上之后,背景纹理很快就被用户视为无关紧要且令人分心,因此这种设计技巧和方法被定义为设计趋势一直没被大家认可。但把背景纹理巧妙地运用到网站界面设计当中的案例,总是能让我们感到惊喜。
今天我们一起来看一些案例加以说明。








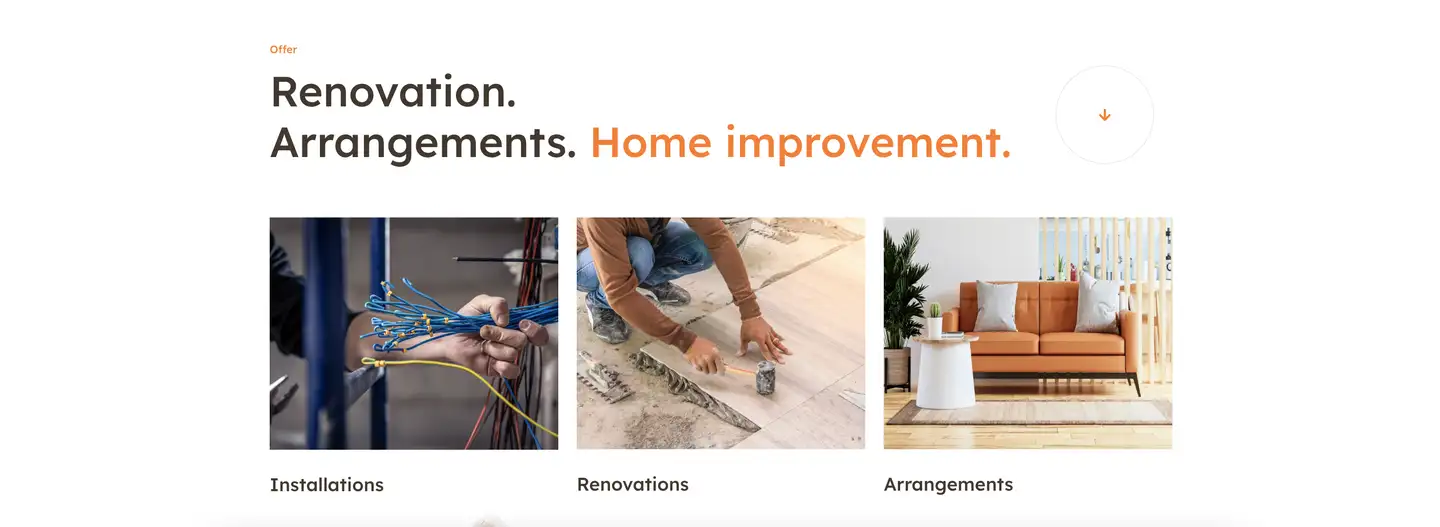
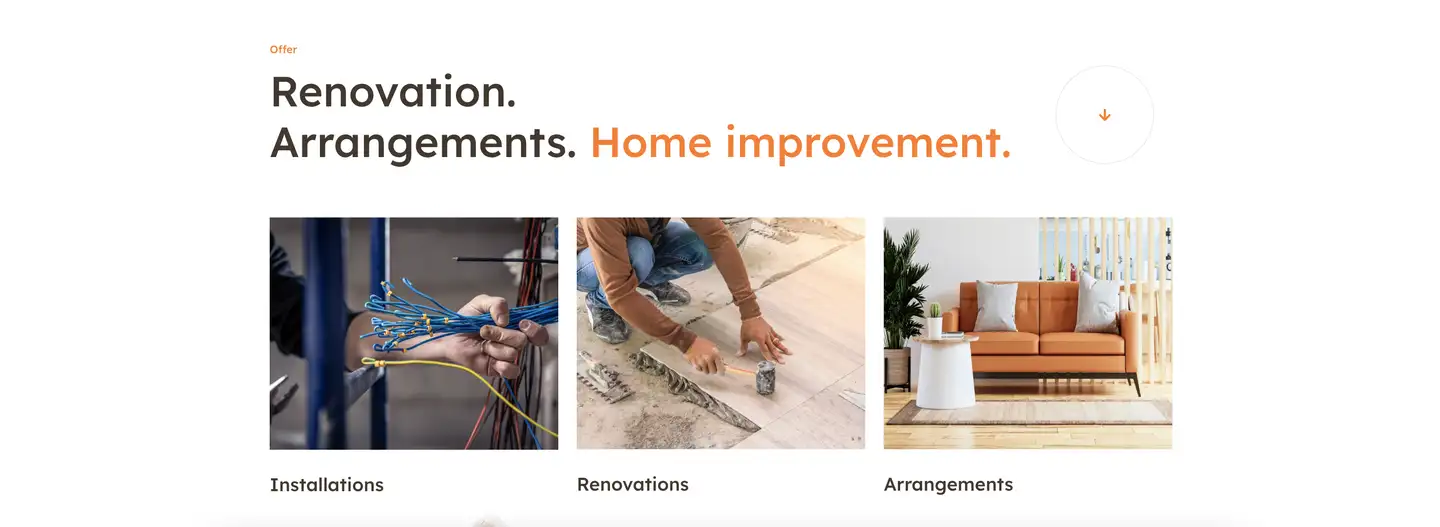
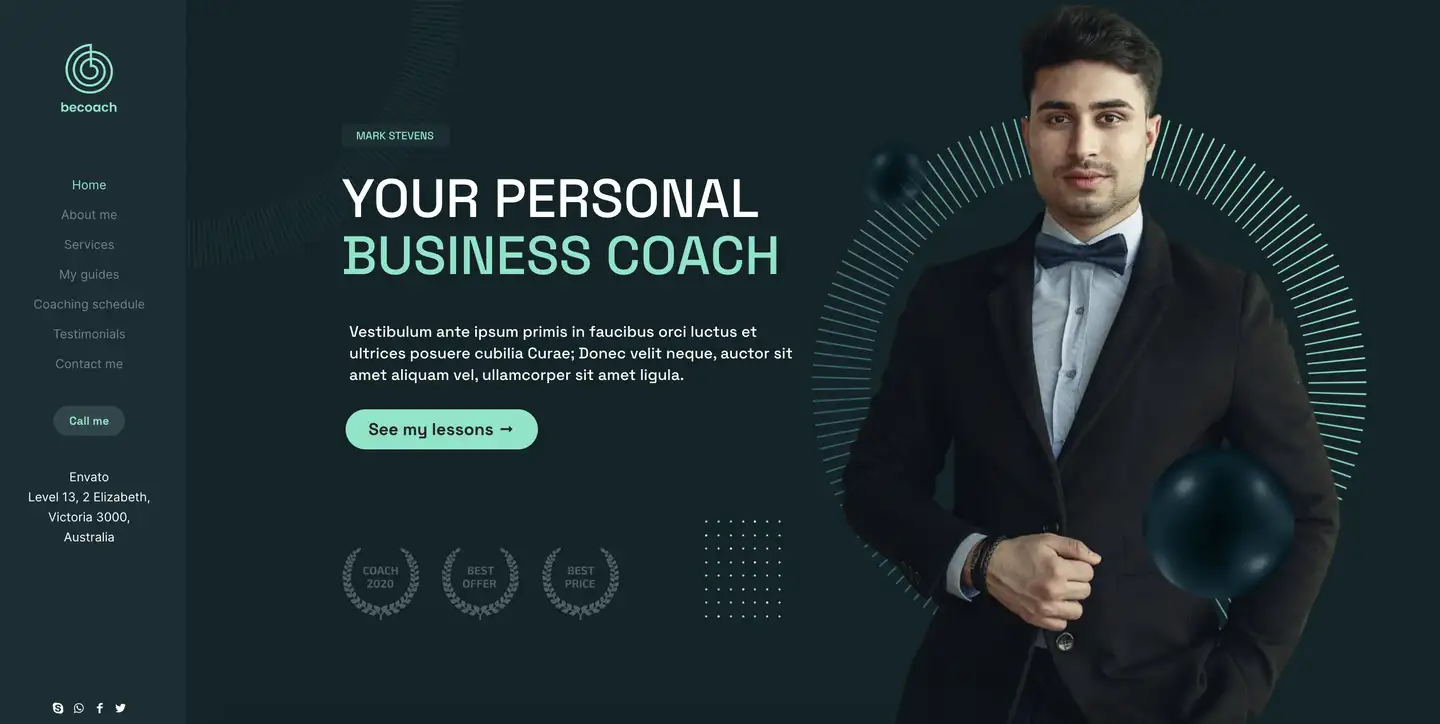
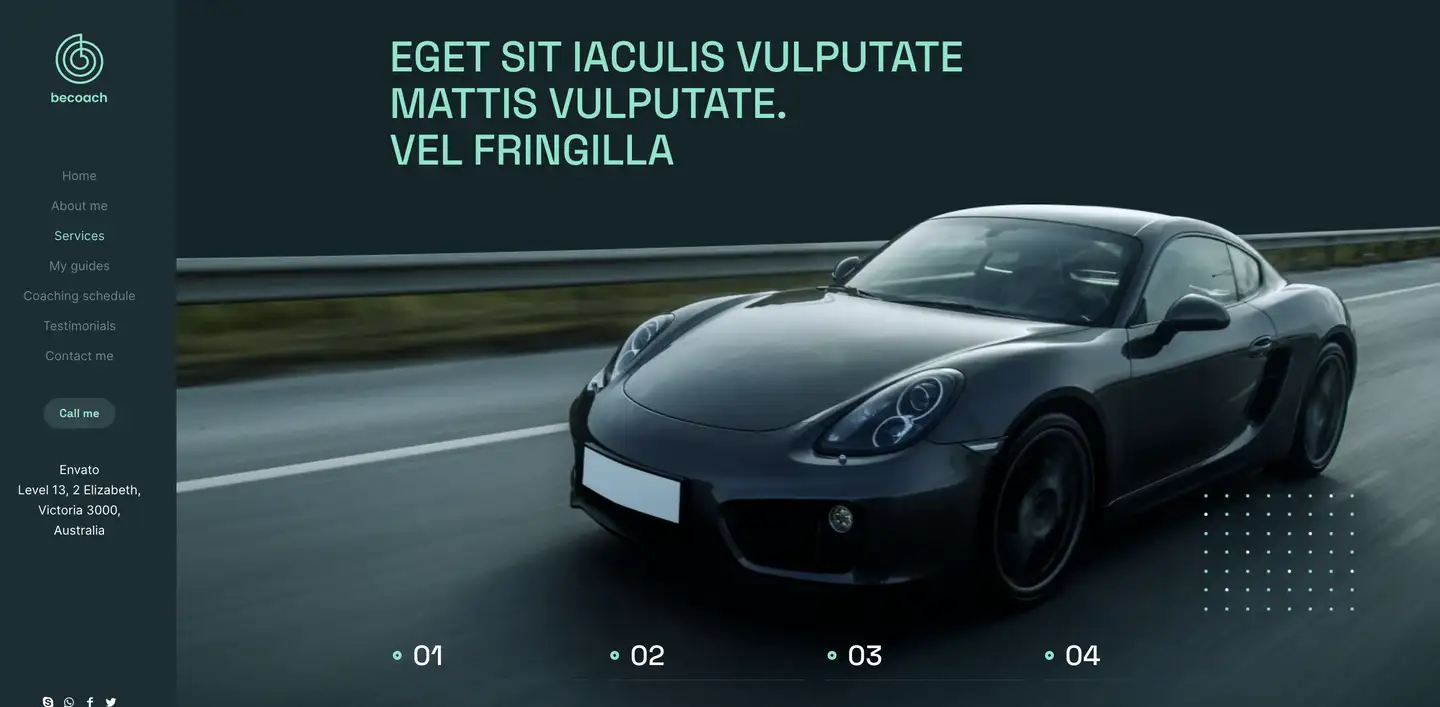
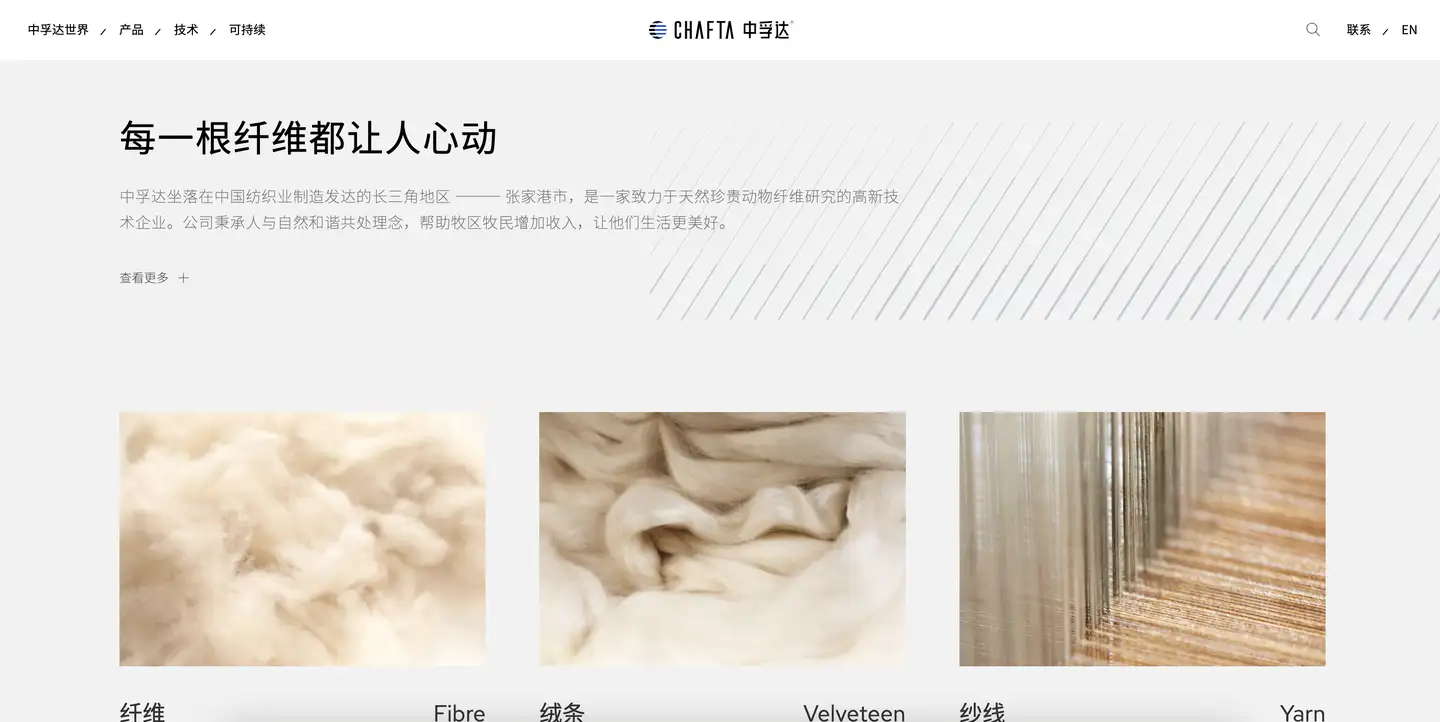
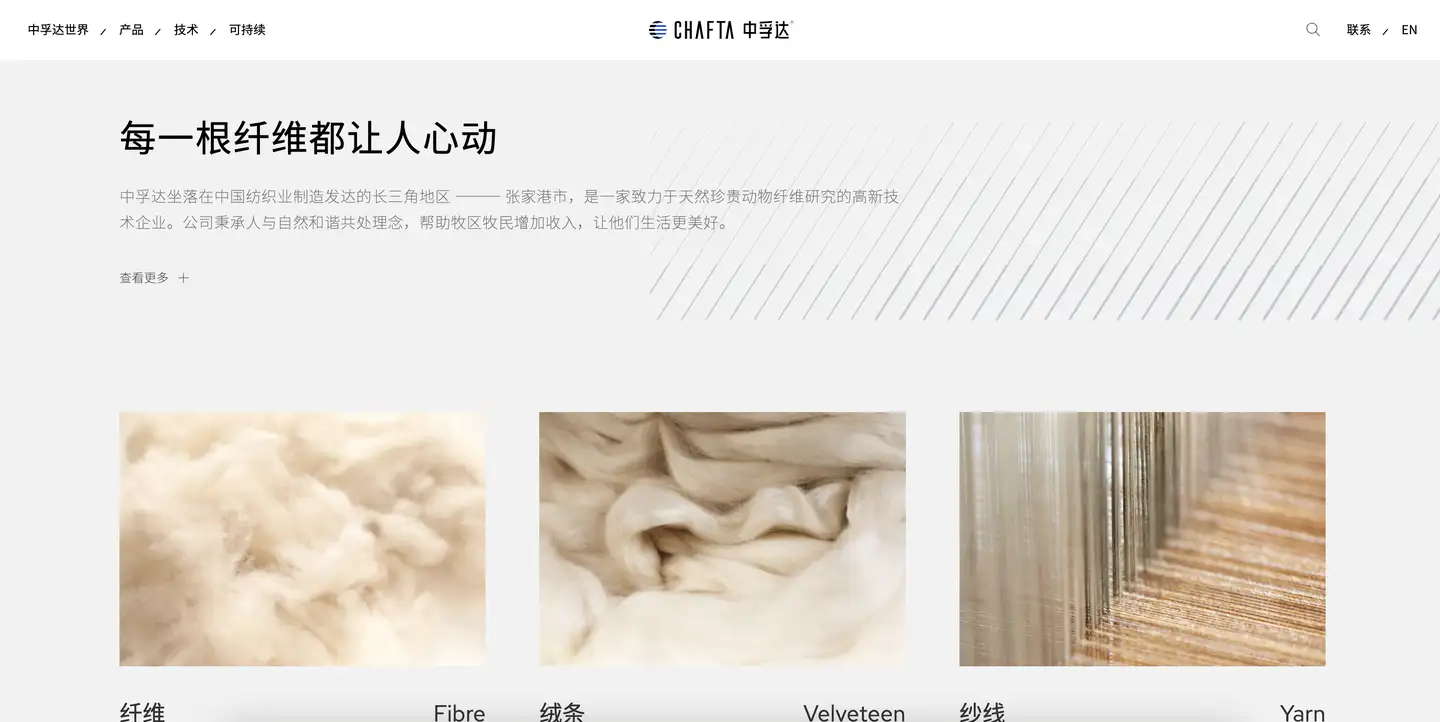
这个案例中,我们可以清晰的看到,圆形和线条出现在整个网站页面的背景中,它们使用户界面在视觉上感受到很有趣,但却不会喧宾夺主,成为压倒性设计。
案例二






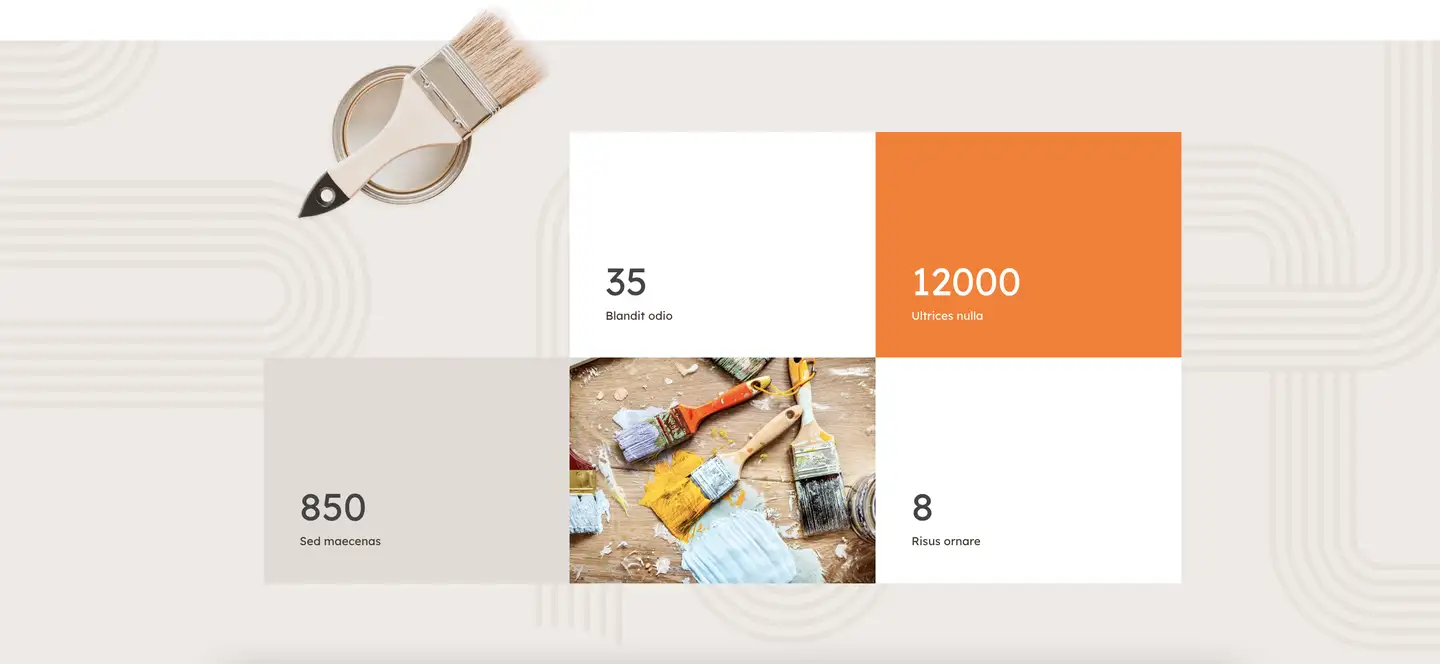
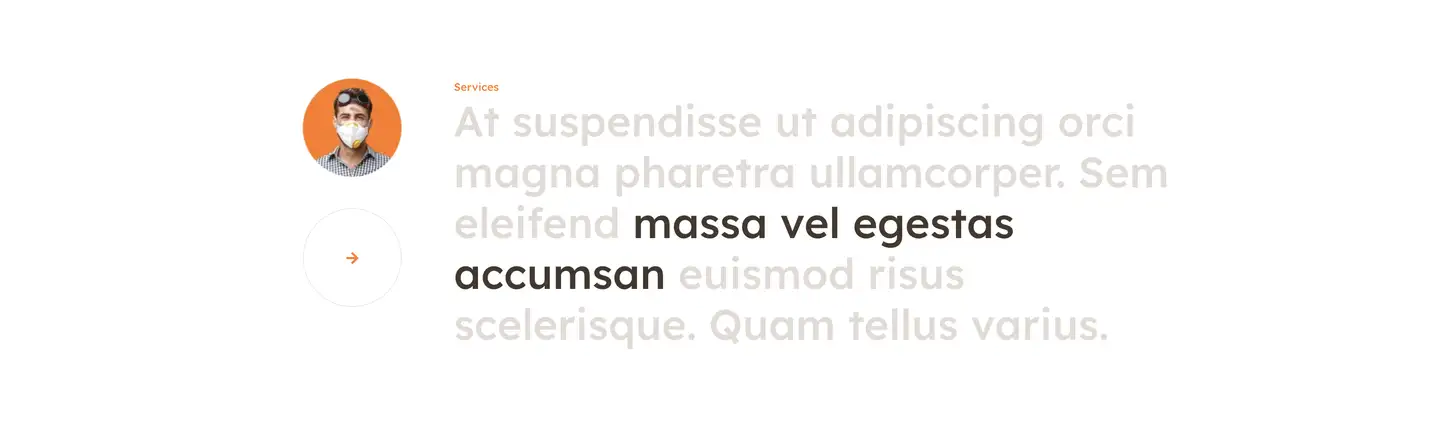
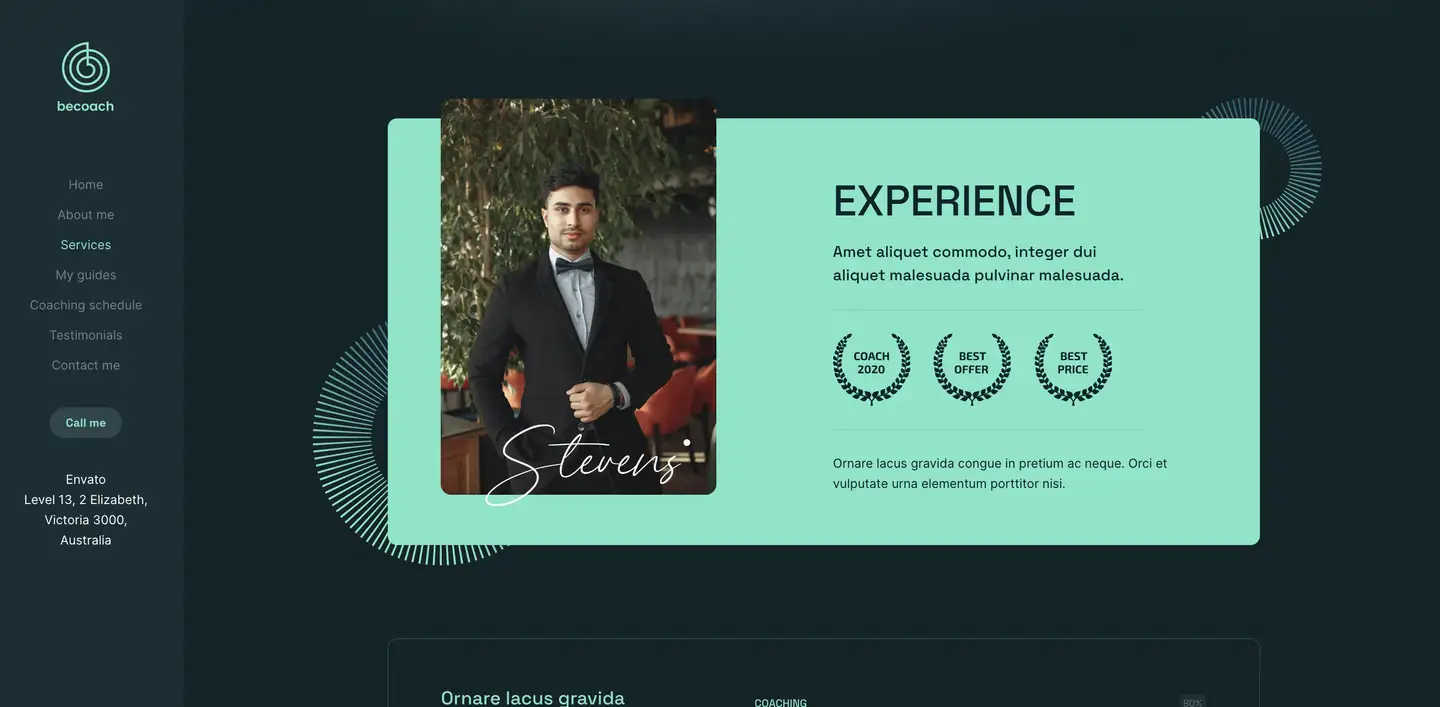
在这个案例当中,点状矩阵图和圆形数字纹理图,设计得非常精巧突出。用设计师的原话:
在整个单页网站中使用了两种形状,这种纹理化的一致性将使访问者的眼睛更容易引导到您希望他们去的地方。 并且这些形状通常看起来更靠近页面的右边距。由于用户的眼睛通常会被左边距吸引,因此这些形状应该会增加用户看到和与之交互的内容量。
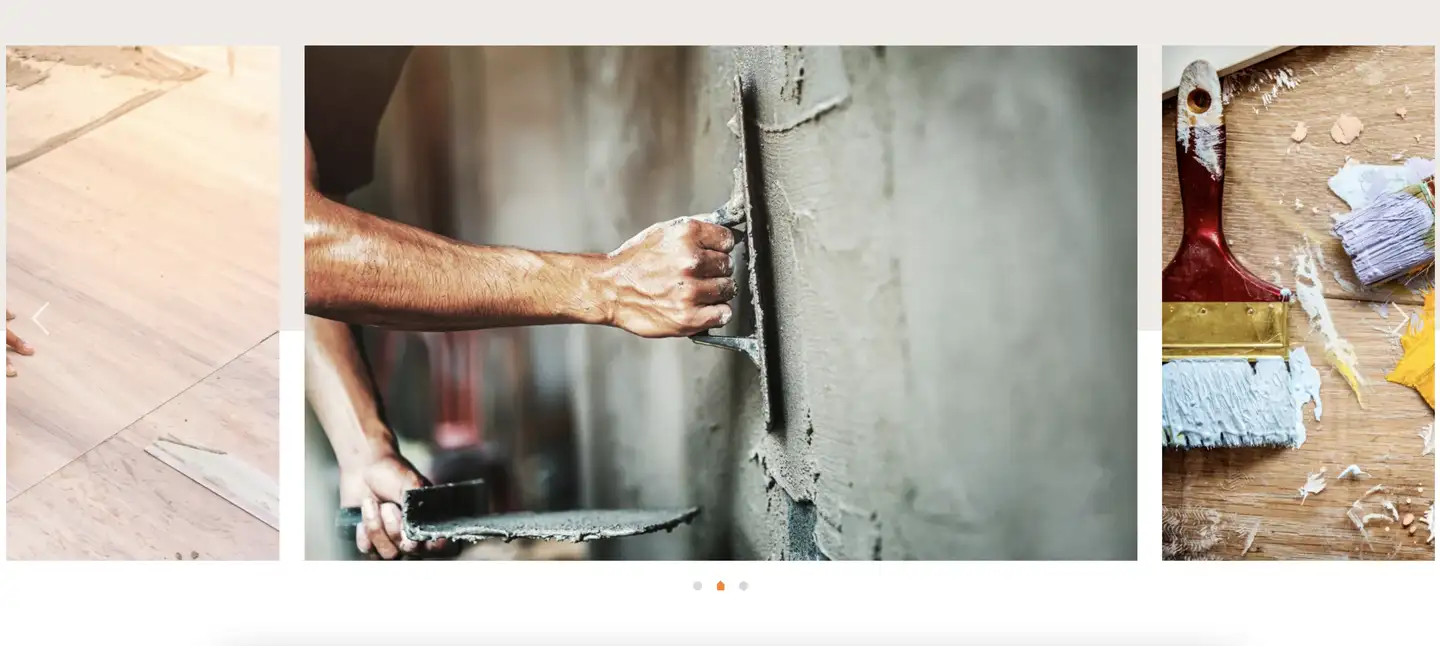
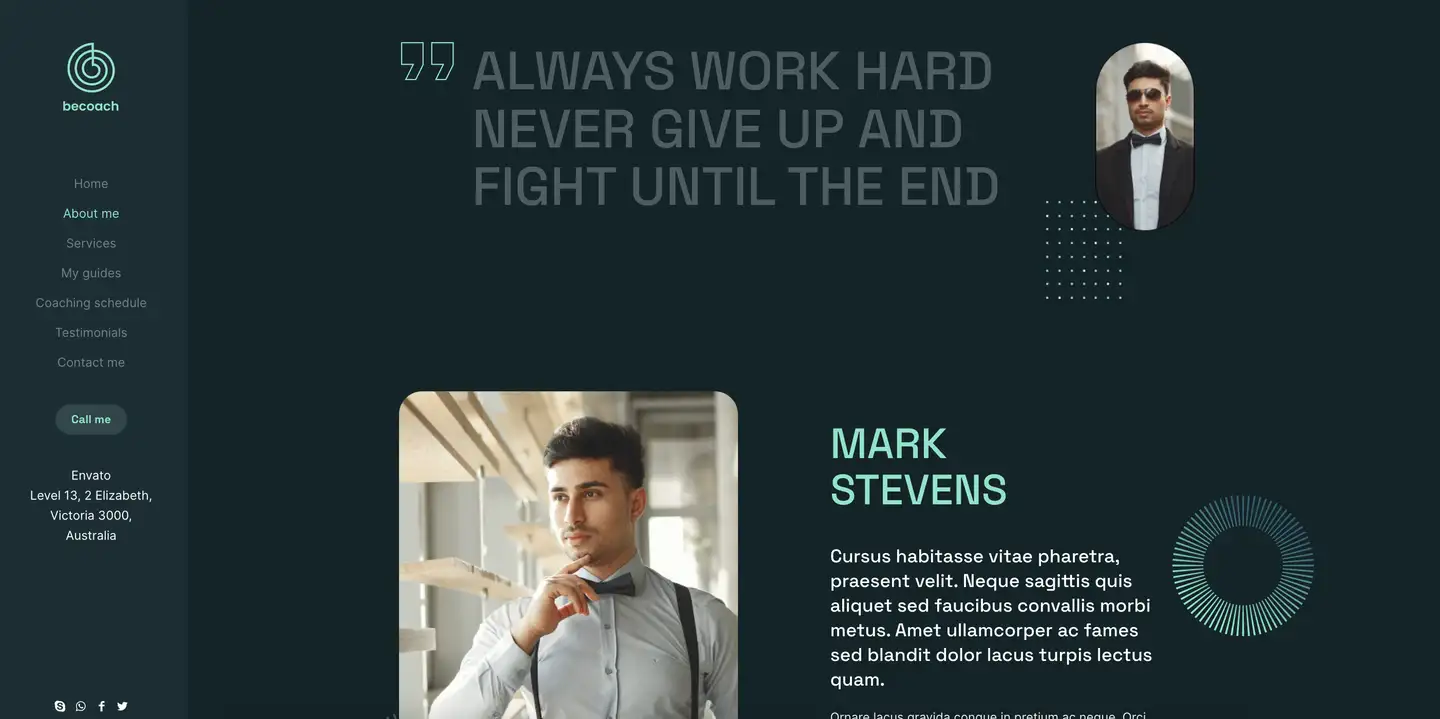
案例三

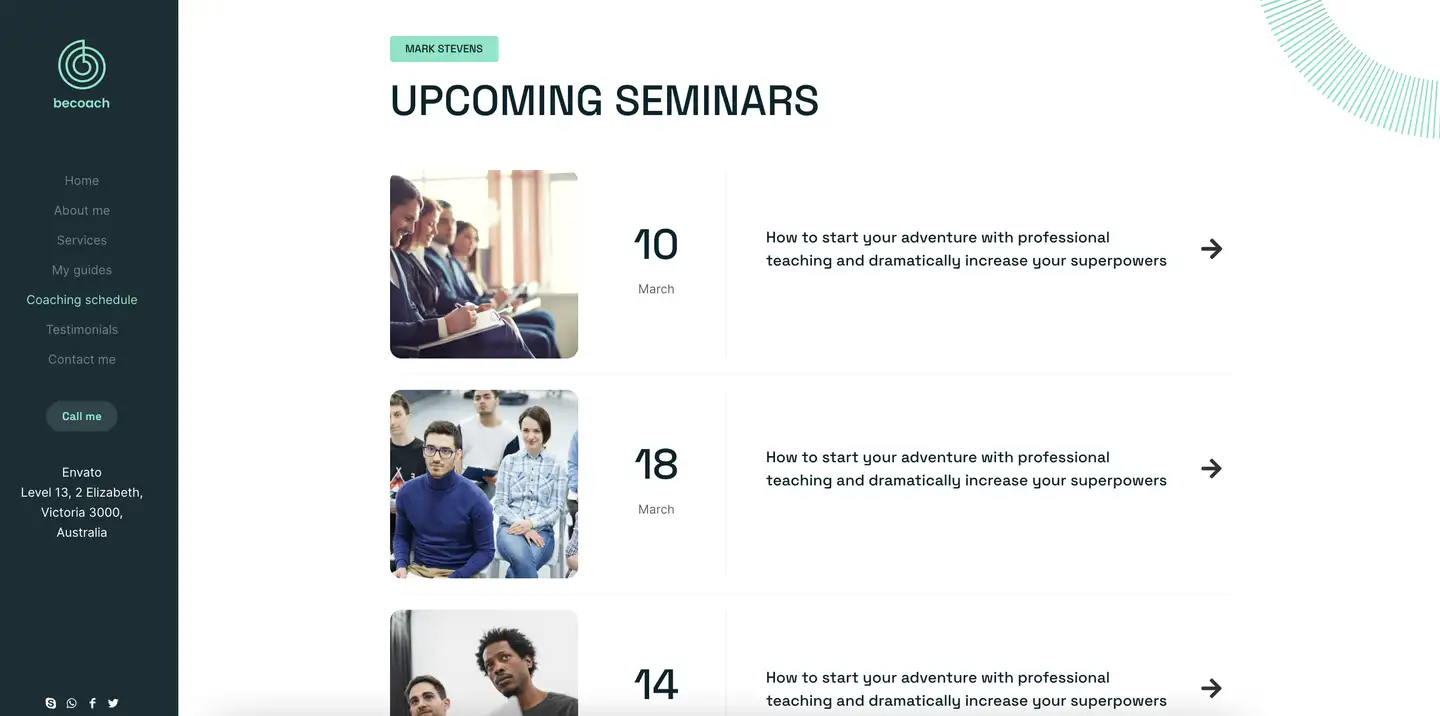
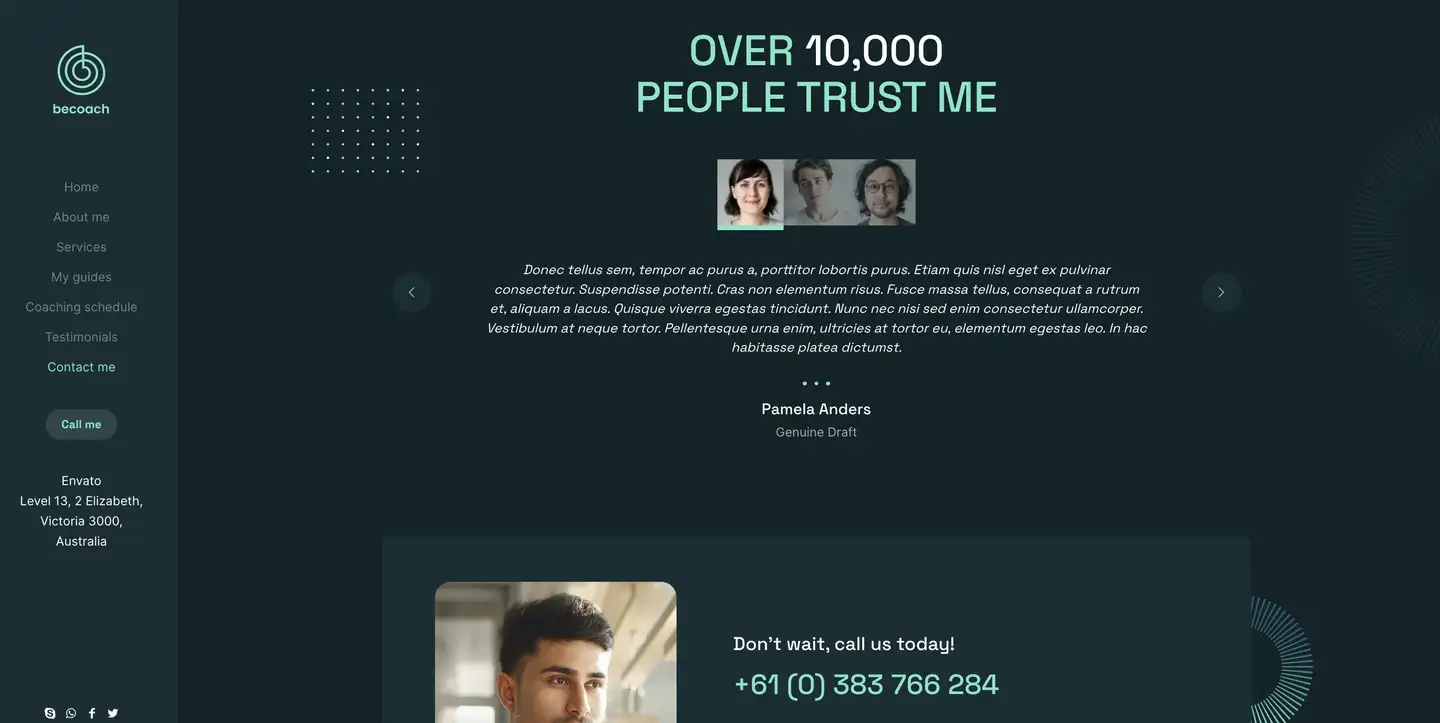
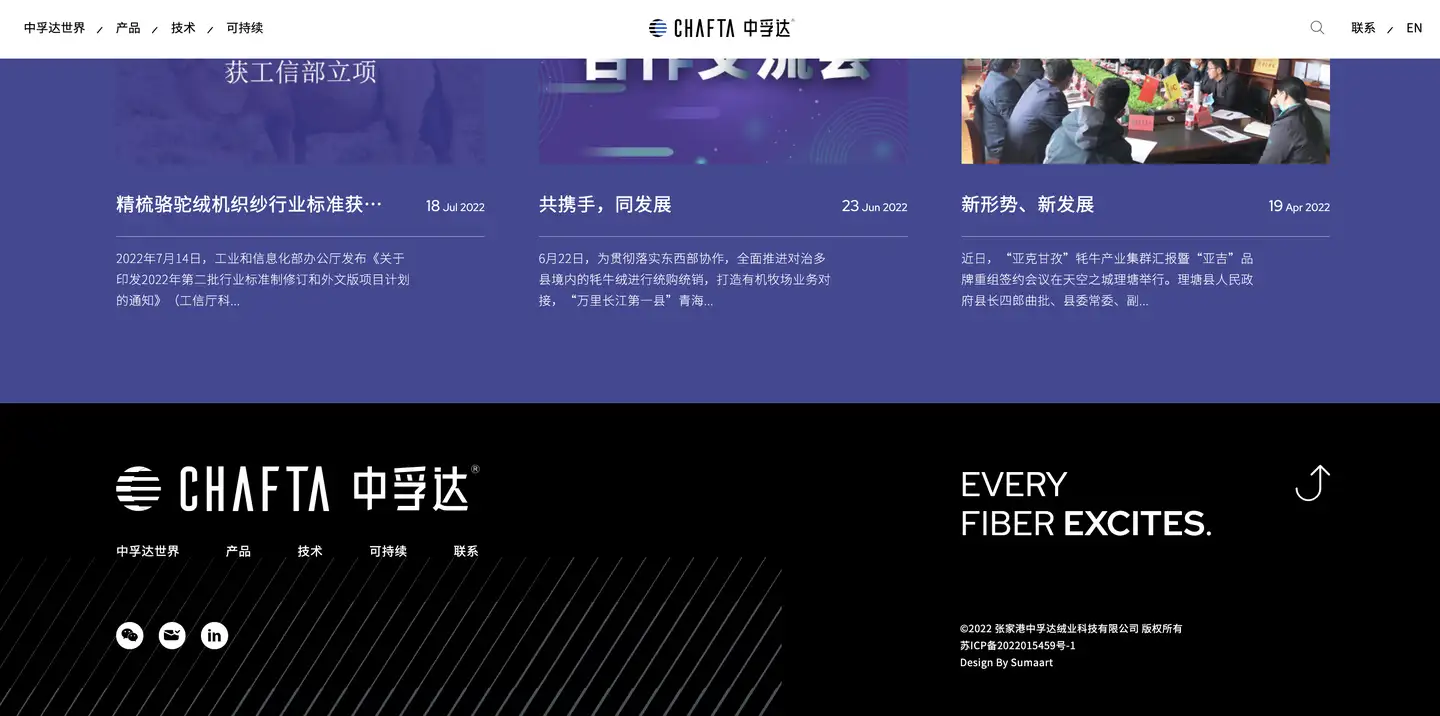
进入眼帘的第一屏并没有看到纹理设计,但随着鼠标的滑动,立即可以看到一组个性化的纹理设计在界面中。



通过以上三个精品网站建设案例,我们可以大体总结出以下几个方面的观点:
第一,在整站的风格界面设计中,如果图片、文字、整块底色不能很好的满足界面中的平衡感、趣味性,甚至是品牌的味道,可以在内容以及内容以外的区域适当的增加背景纹理的设计,可以是品牌基因中的主KV图像、图形延展设计等。
第二,背景纹理,大多数都是几何图形的设计,也有图像的设计。而几何图形的设计往往是跟品牌符号有很强烈的呼应和统一性,通常是有根据而定制设计的,有品牌延展和规范的指导和遵循,不是随意、好看就用。
第三,纹理的使用,也要考虑适度性,不是看到空白的地方就一定要使用,通常可以以网站的浏览体验为参考依据,比如虚——实——虚这样的节奏来布局,这样的设计才更容里被理解和接受,也可以称之为战略性纹理设计。
除了纹理设计之外,我们还有哪些东西可以运用到网站设计当中,同样起到视觉、布局、内容平衡的作用呢?
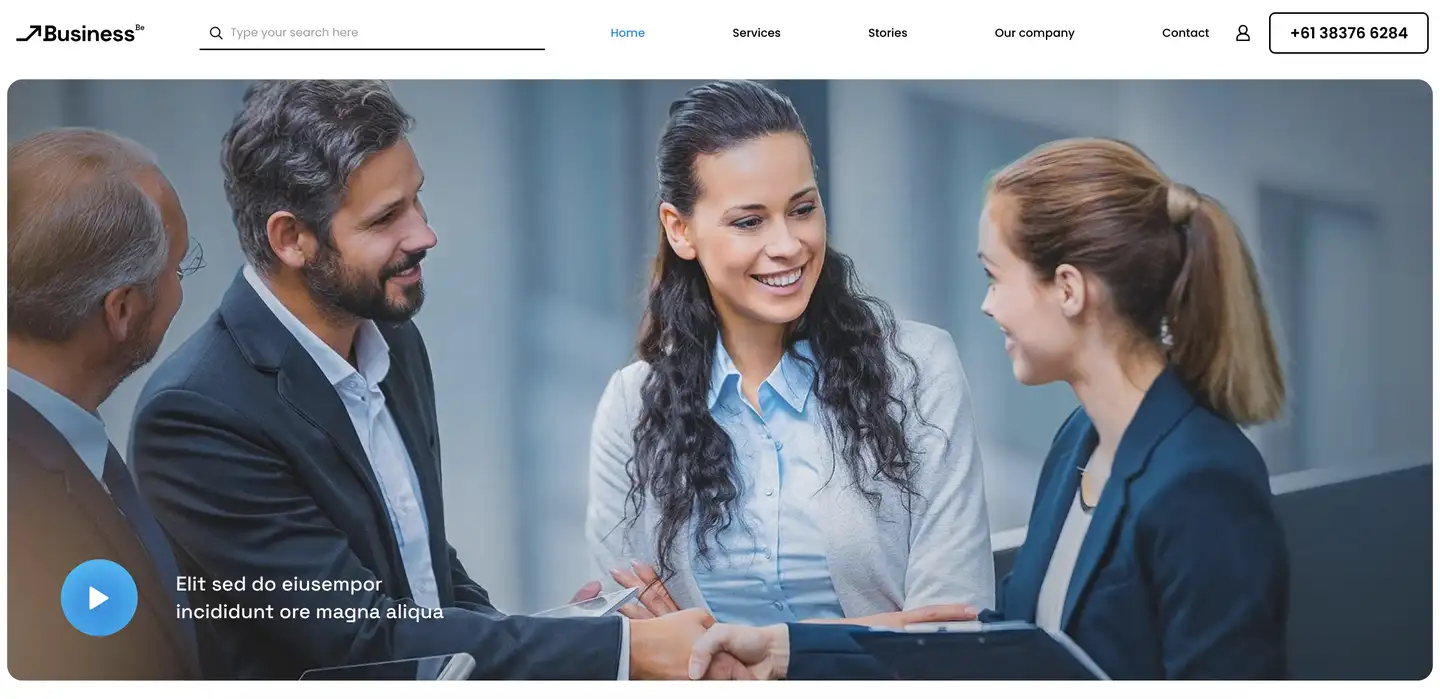
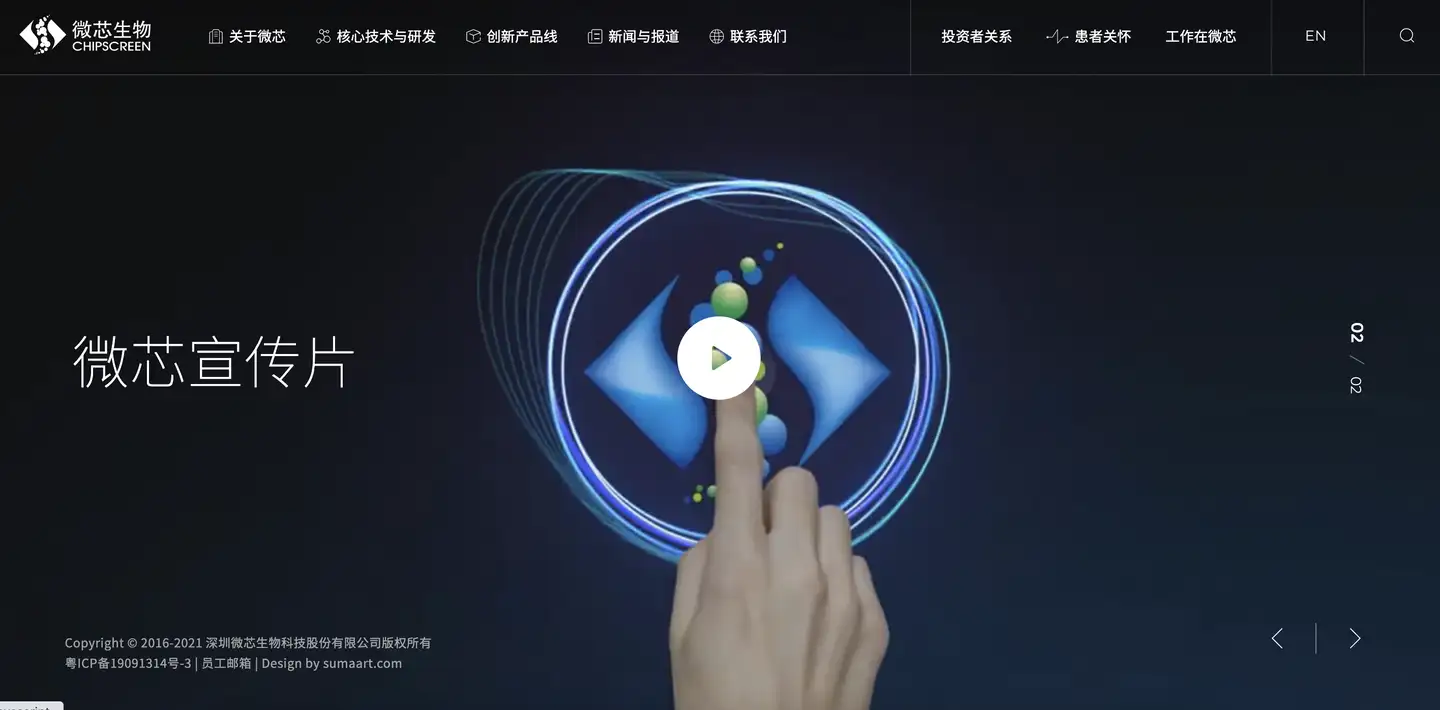
比如这个案例,在页面信息布局中,采用了视频入口的设计方式。

视频入口的设计可用于多种目的,一方面是炫耀视频推荐(花了几百万定制拍摄的产品、企业宣传视频,公司是一定要渲染一下的,毫无疑问),或为产品的技术特性提供易于理解的解释等等,都需要一个精致的视频的入口。

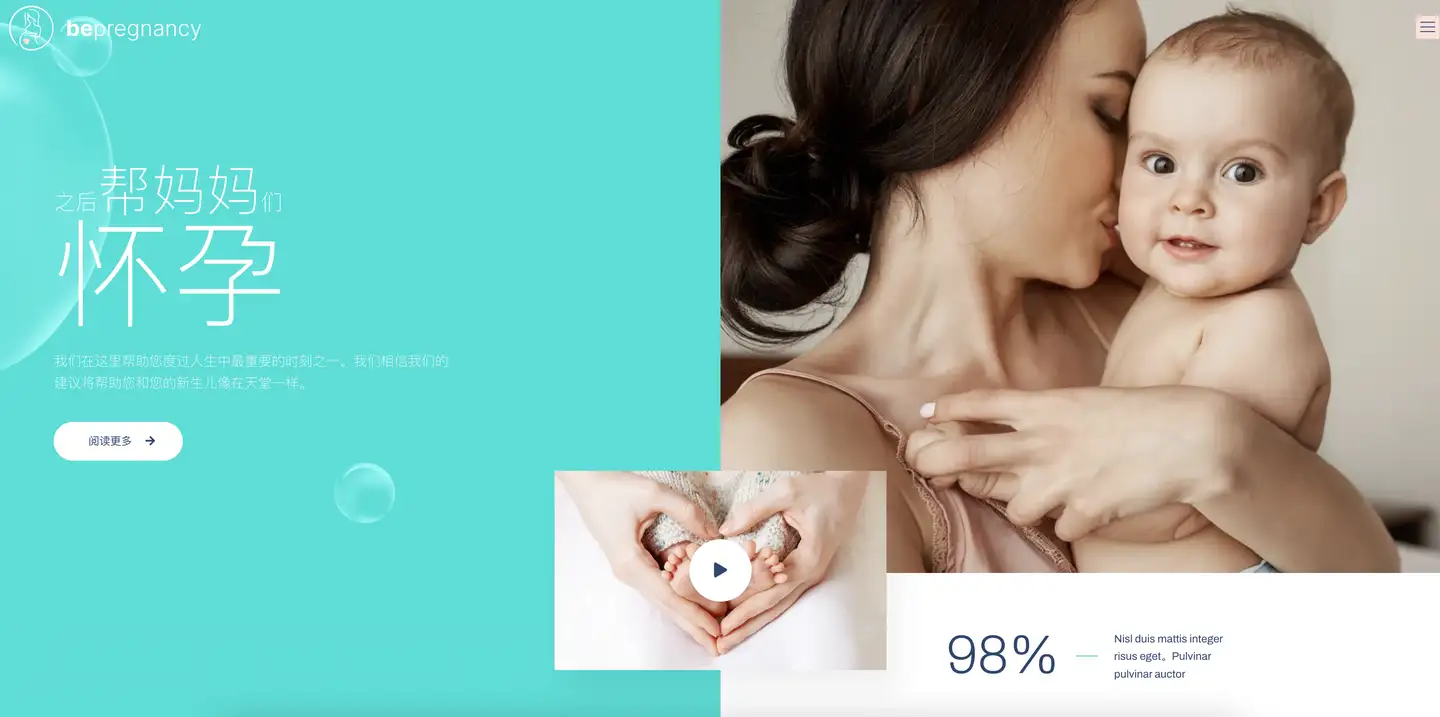
比如,这个母婴品牌网站,设计视频入口并不需要占用太多空间才能有效。

甚至是只需要一个按钮即可成功吸引用户点击和浏览。
总而言之,视频按钮、视频入口的设置,也是一种让空旷布局界面达到视觉平衡的设计方法。
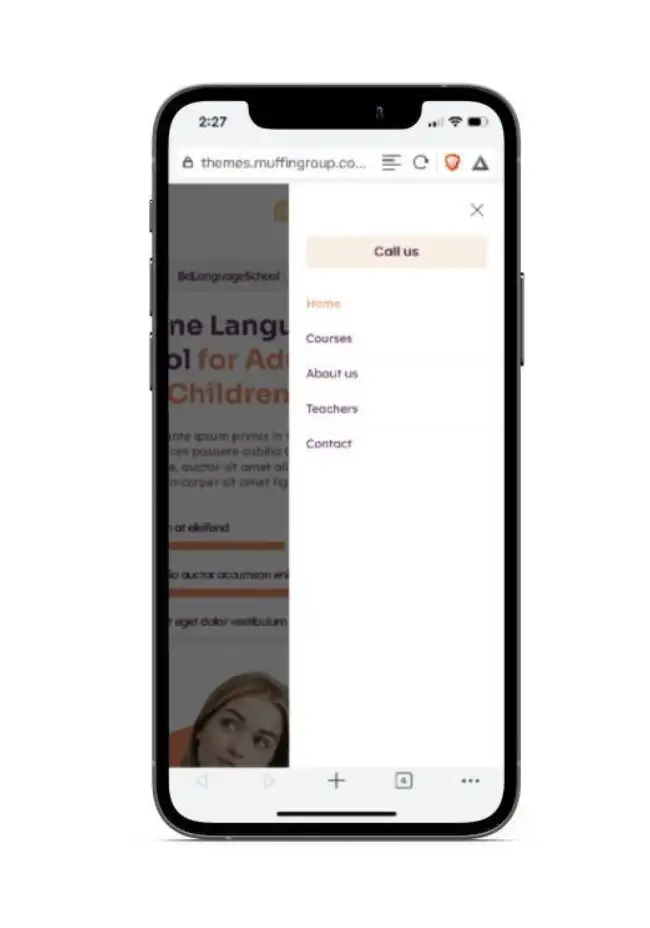
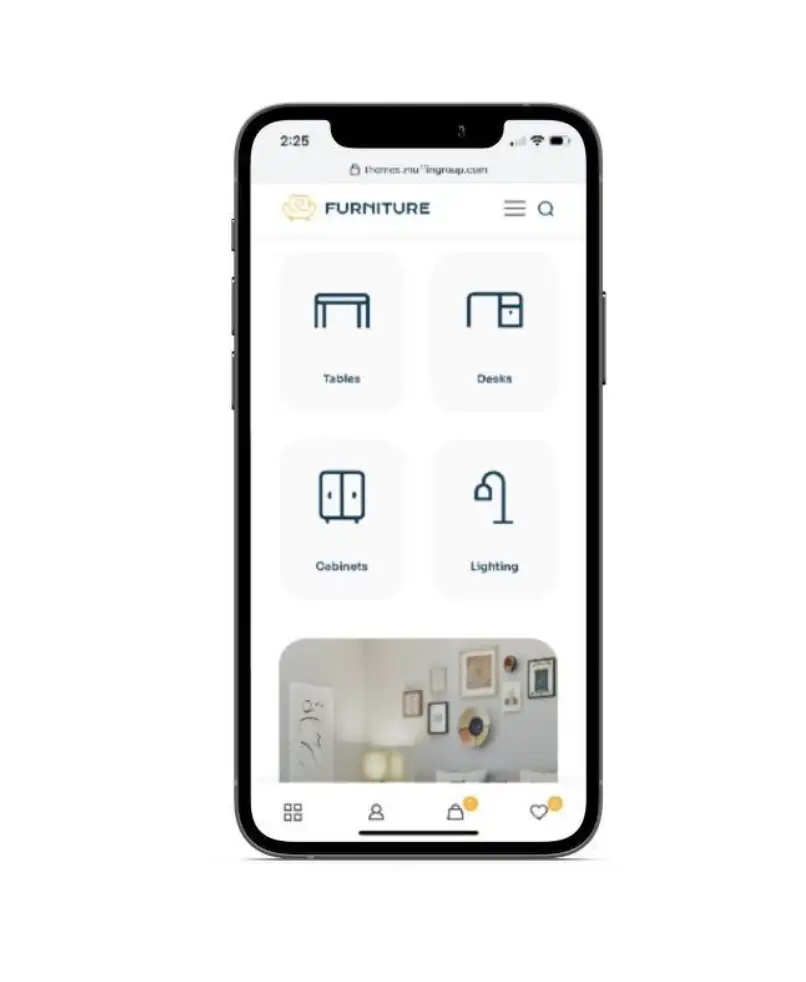
最近,我们还了解到一种新的设计趋势,不过主要是针对手机端网站设计。



越来越多的网站也将采用类似手机应用的功能,把诸如我的帐户、购物车和收藏夹链接等常见于顶部栏的热门工具、链接等等,现在设计在粘性底部栏。在未来几年里,改变和革新移动网络体验的网页设计师将其网站定位为卓越的产品设计。