什么是网站设计的色彩理论?意义与基础

颜色是视觉传达最强大的工具之一。它可以影响我们的情绪、情绪和行为。这就是产品设计师仔细选择颜色如此重要的原因。
在本文中,我们将为网页设计师探索色彩理论的基础知识,并提供信息来帮助您设计有效且视觉上有趣的配色方案。
什么是色彩理论?
颜色是人机交互的重要组成部分,与排版等其他元素类似,设计师应该谨慎选择颜色。配色方案是设计人员用来描述他们在设计中使用的颜色组合的术语。由于那里有无限的颜色组合,因此很难确定哪种配色方案最适合您的产品。幸运的是,素马设计有色彩理论,这是一门帮助我们选择平衡且有效的色彩组合的学科。
这里有一些来自色彩理论的实用建议,它们将帮助您为您的设计系统选择强大的颜色组合。
限制颜色总数
实现色彩组合的和谐是色彩理论的主要原则之一。当您创建一个新方案时,可能很想为其添加数十种颜色。但最好避免这种诱惑。为什么?因为当你使用太多颜色时,很难达到视觉平衡。您还可以轻松地压倒您的用户。
那么如何避免这种情况呢?保持您的配色方案简单,最多使用两种或三种颜色。一些设计师认为两种或三种颜色会限制他们的创造力,但事实并非如此。通过使用这些颜色的阴影和色调,可以创建有趣的视觉组合。简单的方案也最适合您的用户。

使用色轮选择颜色
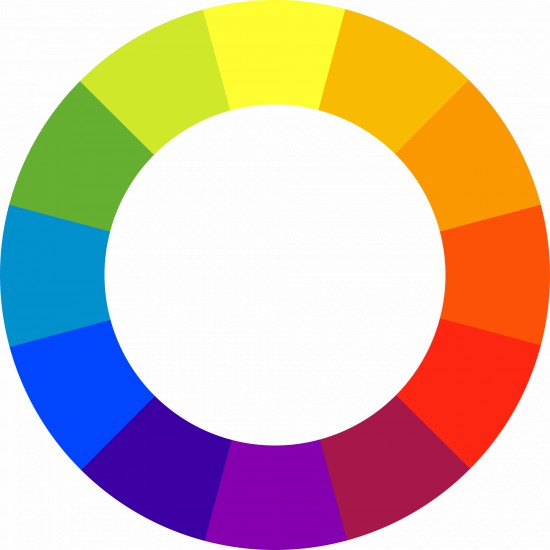
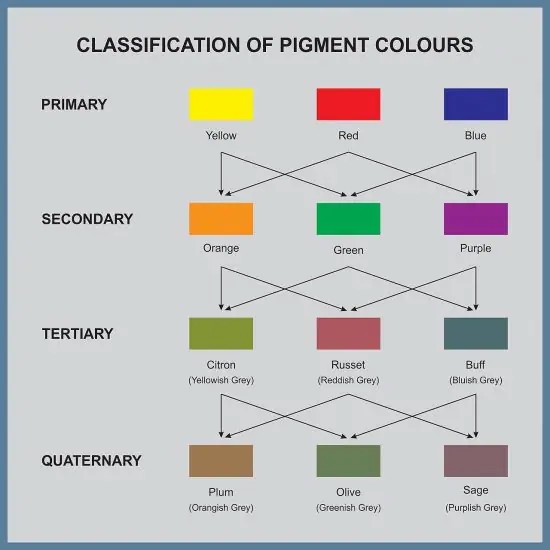
下一步是了解如何选择实际颜色。网页设计师通常依靠色轮来解决这个问题。色轮包括原色(红色、黄色、蓝色)、二次色(原色的混合;橙色、绿色和紫色)和三次色(由一种原色和一种二次色等量混合而成的颜色;香橼,赤褐色,浅黄色)。


以下是您可以使用色轮创建的三种流行的配色方案:
单色。单色方案使用单一颜色,但具有不同的色调、阴影和色调。这个方案很容易上手;由于颜色自然地融合在一起,它们会产生舒缓的效果。

类似的。类似的配色方案使用一些相关的颜色——一种颜色是主色,而另一些则支持它。支持性的颜色丰富了方案,使其更具视觉吸引力。

补充。在最基本的形式中,互补方案仅包含两种对比色(例如,主要的绿色和强调红色)。如果您想引起注意,此方案效果很好。

了解色彩心理学
关注色彩的心理方面是理解色彩理论的重要组成部分。当您为您的产品选择UX 调色板时,您通常会考虑事物的外观,但同样重要的是考虑它们的感受。颜色对人脑具有强大的心理影响,每种颜色代表用户的不同含义和情感。
虽然没有普遍接受的含义,但以下是颜色唤起大多数人的一些普遍感受:
- 红色:危险、重要、爱。红色被称为能量的颜色——仅仅看它就可以增加一个人的脉搏、心率和新陈代谢。这是吸引访客注意力的绝佳颜色;尝试使用它来突出显示页面上最重要的元素。
- 橙色:活力、乐观、有趣。橙色具有积极的活力氛围。它还与便宜的产品相关联,如果您想突出最优惠的价格,它是电子商务商店的好颜色。
- 黄色:幸福、关注、温暖。黄色表示阳光的性格;当与黑色结合时,它会迅速引起注意。(例如,想想城市的黄色出租车。)
- 绿色:成长、成功、自然。绿色非常适合贴近自然的产品。它也是在用户界面中使用的流行颜色,向用户发出操作成功完成的信号。
- 蓝色:信任、舒适、平静。蓝色代表放松和舒适。品牌喜欢这种颜色,因为它给顾客一种内在安全感。
- 紫色:奢华、创意、智慧。紫色通常与皇室和奢侈品有关。
- 黑色:力量、成熟、神秘。大多数品牌将黑色限制在文字和口音上。作为一种原色,黑色在时尚网站上可能会很突出,以传达一种奢华的感觉。
- 白色:清洁、健康、纯真。白色通常让我们想到健康和清洁。设计师通常选择这种颜色来暗示产品的安全性,特别是对于医疗设备和高科技产品
性别和颜色
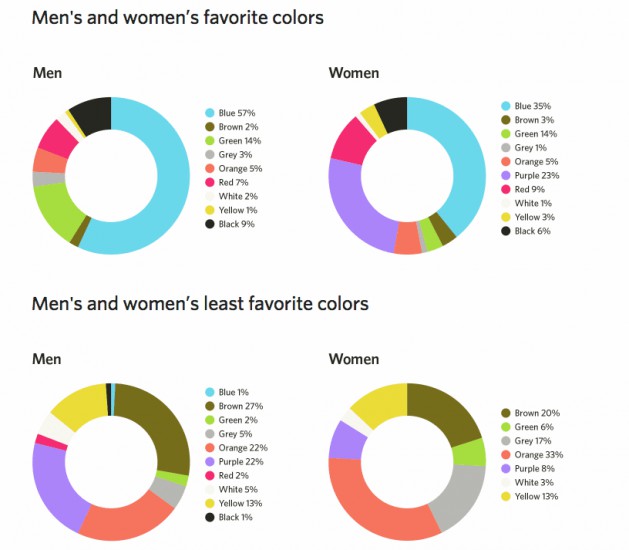
性别会影响颜色偏好吗?在一项研究中,确实发现了一些重大差异。

以下是该研究的快速摘要:
- 蓝色是最受男性和女性欢迎的颜色。
- 尽管普遍认为,粉红色并不是女性最喜欢的颜色。
- 橙色、棕色和黄色是最不受男性和女性欢迎的颜色。
- 男性通常喜欢明亮的对比色,而女性则喜欢柔和的颜色。
年龄和颜色
年龄也在颜色偏好中发挥作用。《色彩心理学与色彩疗法》的作者费伯·比伦发现,年轻人往往更喜欢波长较长的颜色(如红色和橙色),而老年人则喜欢波长较短的颜色(如蓝色)。关于性别和颜色偏好的同一项研究证实了,但也发现许多年龄组更喜欢紫色。
使用颜色的实用技巧
现在我们知道了什么是颜色理论,是时候探索一些在 UI 设计中使用颜色的实用技巧了。
使用情绪板找到合适的颜色
情绪板是视觉灵感的集合。情绪板对于选择几乎任何视觉设计决策(包括颜色)都非常有用。如果您找到喜欢的图像或照片,您可以使用一些工具直接从中创建配色方案。

使用颜色创建焦点
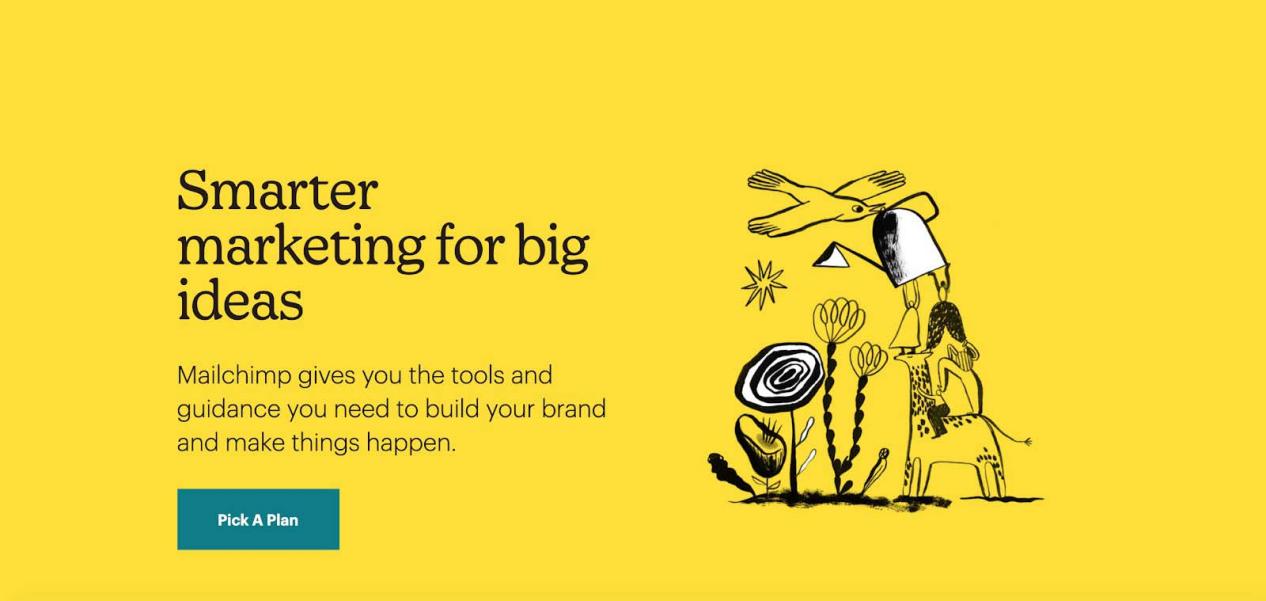
良好的可扫描性对于网页设计至关重要。访问者应该能够一目了然地找到他们需要的信息。您使用的颜色可以支持这一点,因为它们可以帮助引导用户的眼睛。例如,您可以为号召性用语按钮使用对比色,以赋予它更多的视觉重量,从而使其更加突出。

决定何时以及如何使用鲜艳柔和的色彩
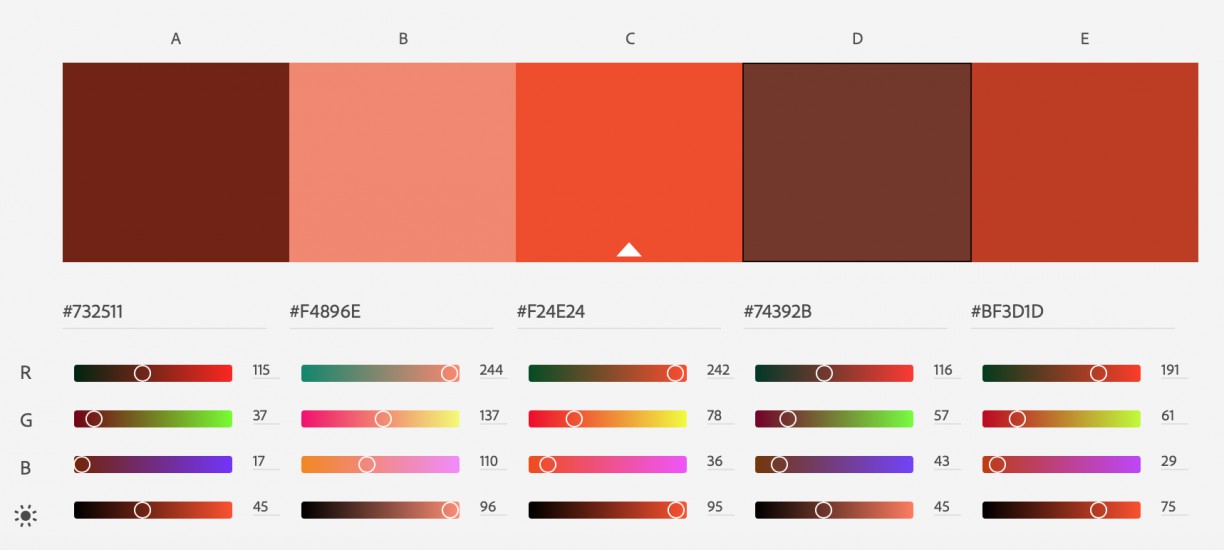
大多数颜色将属于以下两类之一:鲜艳或柔和。根据项目的性质,您可以更多地依赖第一组或第二组。
鲜艳的颜色是从背景中脱颖而出并充满能量的颜色。这些颜色非常适合营造充满活力的氛围,对于想要以非传统方式展示自己的公司来说,这是一个不错的选择。

另一方面,柔和的色彩与设计融为一体,有助于传达一种平静感,让用户感到轻松自在。

最终,您应该根据您希望客户在与您的产品互动时的感受来选择颜色。
不要忘记可访问性
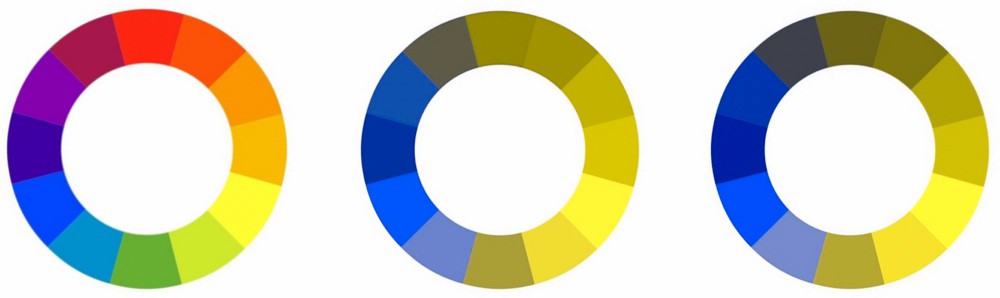
设计不仅仅关乎美学;它还与功能和可用性有关。在设计 UI 时,它应该可供具有各种能力的人访问。设计师在使用颜色时面临的一个特殊挑战是考虑色盲或色觉缺陷 (CVD) 的人将如何与产品互动。

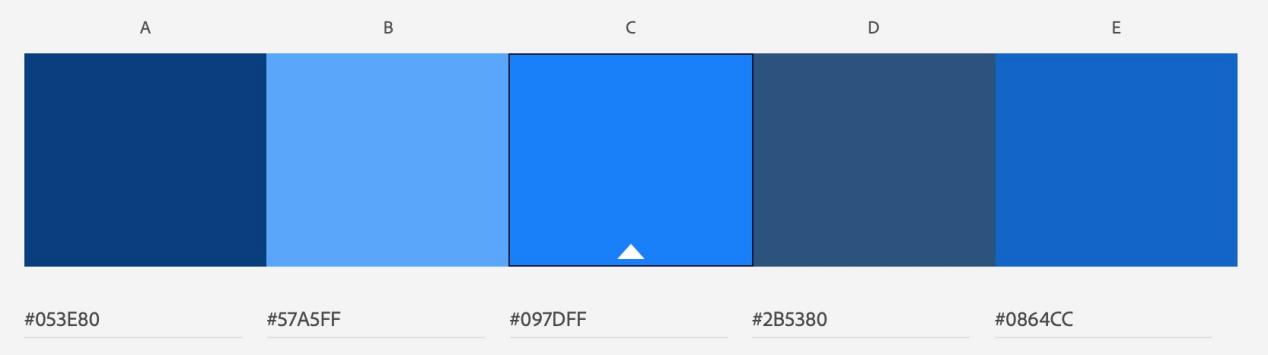
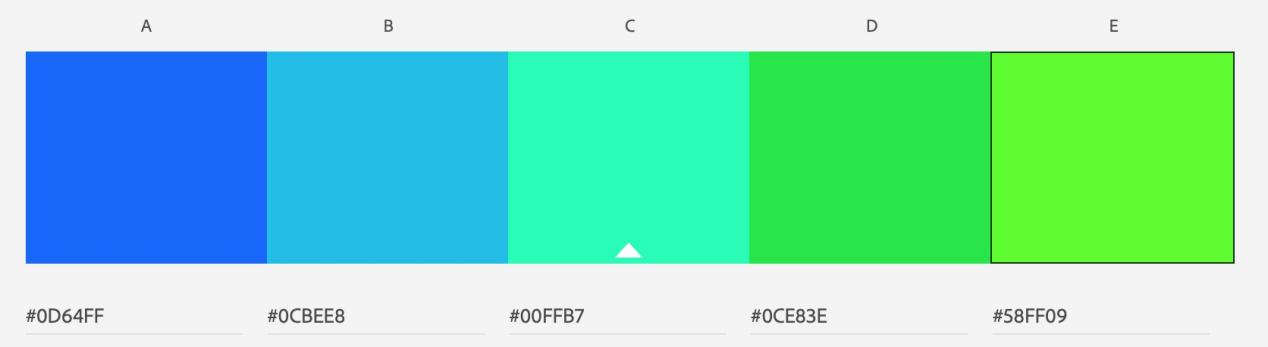
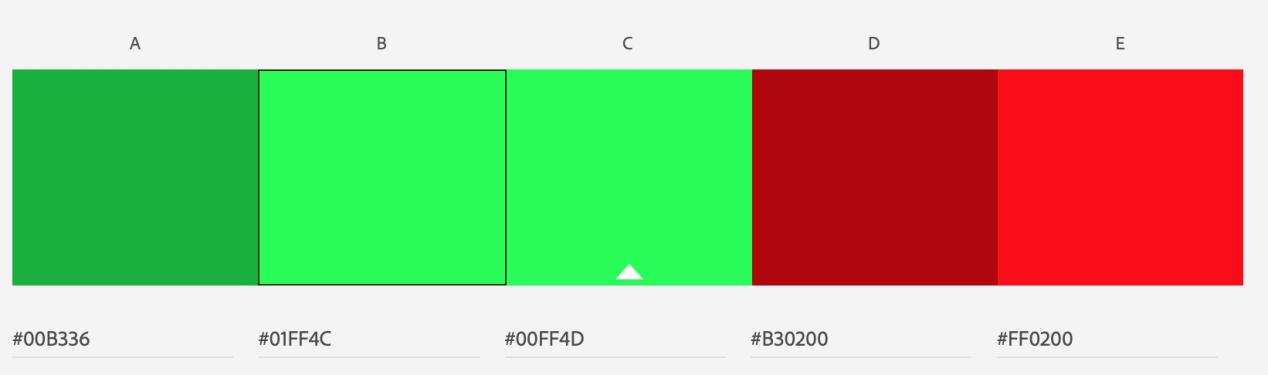
这些色轮显示了视力正常的人(最左边)的颜色,以及红绿色缺陷的人(中间和右边)所看到的相同颜色。图片改编自樱宝。
使用颜色进行设计时要记住以下两点:
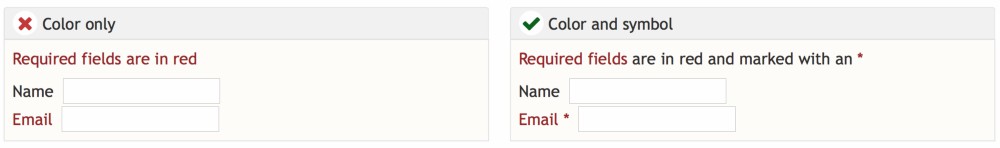
- 永远不要单独使用颜色来传达含义。使用多种视觉提示来传达产品中的基本状态。例如,当您显示错误消息时,请勿在“必填字段为红色”的文本旁边使用红色。相反,添加一个可见符号(例如星号)并说“必填字段为红色并标有 *”。

- 避免低对比度的文字。将具有低对比度的两种颜色并排放置会使您的副本非常难以阅读。Web 内容可访问性指南( WCAG) 建议背景与文本的对比度至少为 4.5:1。请记住,当您设计文本以及功能元素(例如按钮)时。

结论
颜色只是网站设计师喜欢使用的工具之一。同时,它也是难以掌握的工具之一。上面提到的规则将为视觉设计师奠定良好的基础,但唯一提高的方法是掌握创造出色色彩组合的技巧。熟能生巧。关注素马设计,浏览更多关于网站设计的文章。