什么是网站设计的统一原则?

设计的七项原则已经存在了很长时间,它们的共同目标是帮助指导设计师如何充分利用他们的工作。他们通过关注每个元素的关键属性以及如何改变即使是最微小的细节来对整体设计产生重大影响来做到这一点。
在本文中,素马设计将与您一起了解设计的统一原则以及如何使用它来改进产品的视觉设计。
什么是设计的统一原则?
统一是设计原则,它将所有其他原则统一在一件作品中,让每个单独的元素相互共存,形成一个美观的设计。最终,统一性使设计具有凝聚力的外观,尽管其内部组件在规模、对比度或风格上有所不同。
网页设计师必须利用所有设计原则才能成功实现统一。这是通过评估设计中的所有元素来完成的,以更好地了解它们的关系以及它们如何相互作用。通过这样做,设计师能够确保无论是绘画、海报还是网页设计,都可以按照设计师的意图进行消费。
简而言之,统一是构成整体的部分之间的协议。当设计中的每个单独元素像拼图一样组合在一起以揭示一个单一的凝聚力愿景时,就实现了统一。
设计的原则是什么?
现在,如果您还不熟悉设计原则,请不要担心。您很可能已经在使用它们,甚至都不知道。想想你上一次设计一个包含多个元素的设计,然后退后一步从远处看一看,你意识到它的某些部分不起作用。因此,您删除了一些部分并调整了其他部分,直到所有部分最终看起来都融合在一起。嗯,你必须改变和改变你的工作的那些本能很可能受到设计原则的影响,即使你没有认知上意识到它。
设计原则是一组七项基本准则,可帮助设计师就如何每次都制作出简洁而引人注目的作品提供建议。这些原则包括:平衡、对比、强调、比例、运动、图案和统一。每个原则都侧重于设计的一个关键组成部分,以及它的属性如何影响作品的整体呈现。在某些情况下,忽视设计原则会导致观众误解设计师的作品初衷。
作为网站设计师,我们经常将设计视为我们创造力的容器。设计原则通过提供帮助我们的规则来帮助我们成功地做到这一点。通过遵循这些规则,我们能够做到这一点,以便其他人可以消费和理解这一愿景。
在深入探讨设计的统一原则之前,让我们先快速回顾一下其他六项设计原则。
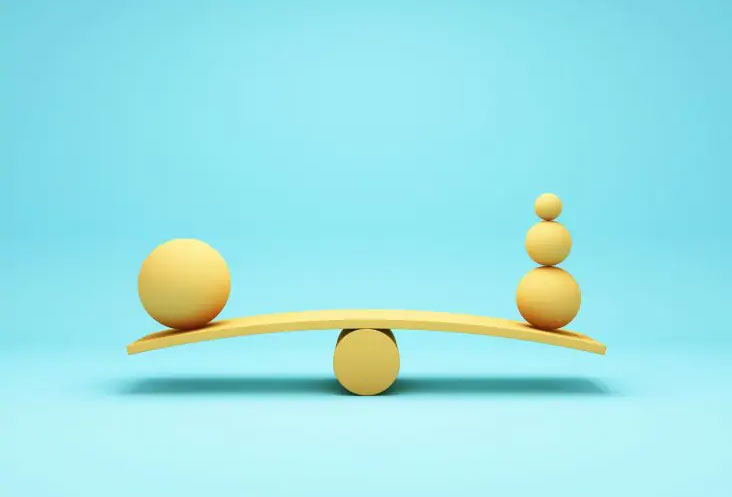
平衡
与图表类似,合成具有纵轴和横轴。设计师在布置关键元素的位置时必须了解这些轴。原因是添加到构图中的每个新元素都包含其独特的视觉重量。
设计师的部分工作是保持平衡,设计师通常会以两种方式组合他们的艺术元素:对称地,以与具有非常相似特征的物体相同的方式使用轴两侧的空间;或不对称,其中轴两侧的空间不匹配,同时仍保持相同的视觉重量。
为了更好地理解平衡,请考虑网页的布局。它包含各种不同的图片、图标和字体大小。为了让所有这些不同大小的元素协同工作,设计师必须战略性地考虑如何以一种平衡且更易于查看的方式布置它们。

对比
大多数组合物包括各种不同和相反的元素。这可以包括一系列照明、各种颜色,甚至是一组纹理。设计师可以增加两个对象之间的对比度以突出显示,例如,一个在前景中,另一个在背景中。使用相同的示例,设计师还可以减少对象之间的对比度,以在视觉上将它们放置在相同的深度。
元素可以通过多种方式相互对比,这就是为什么设计师必须了解它们如何相互对立以及如何使这些差异在整体构图中发挥作用。对比度对于用户体验设计师来说尤其重要,以确保用户界面满足视力受损用户的需求。
对比度也用于区分按钮的操作。用于保存内容的按钮与用于删除的按钮具有非常不同的对比度。如果没有设计上的对比,用户的体验将变得非常令人沮丧。

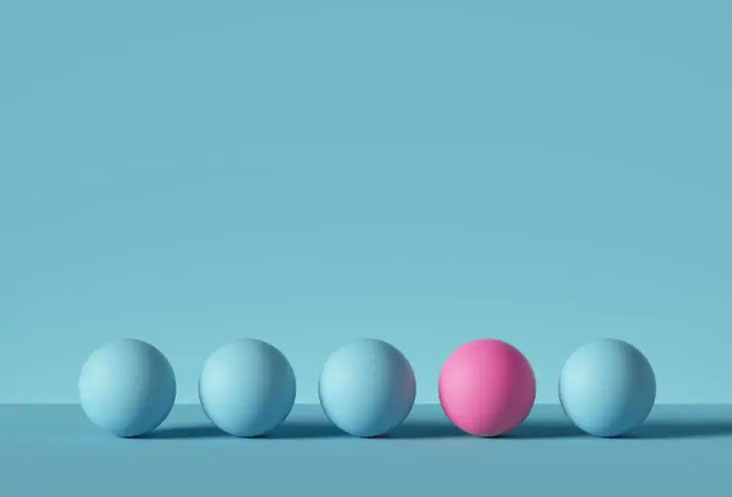
强调
在会议室中,讲台用于强调演讲者,而在剧院表演中,聚光灯用于在独白中强调单个表演者。同样,设计师将使用各种不同的技术使视觉设计的特定组件脱颖而出。如果做得正确,这可能是一个有用的工具,可以将注意力集中到构图的特定区域。
为了更好地理解重点,只需拿起您的手机并打开您最喜欢的应用程序。看看如何使用颜色、对比度和比例来强调某个按钮、图标或动作而不是其他按钮。

部分
比例只是每个单独对象的比例。通过调整不同元素的比例,设计师可以传达一个对象与另一个对象的关系、它们的层次结构,甚至它们之间的距离。比例为设计带来组织和理解,没有它,可能难以表达其预期含义。
即使在本文中,您也可以看到标题大小的比例如何有助于为读者组织思想和想法。虽然如果这篇文章只有一个标题,它仍然可以工作,但通过将它分成不同的标题样式表示的部分,阅读体验要容易得多。读者可以很容易地消化他们正在阅读的内容。

移动
当一个人观看一件艺术品或与数字设计作品互动时,他们的焦点自然会围绕该作品的景观移动。这有助于观察者更好地理解他们在看什么,甚至在某些情况下如何与之交互。
绘制从元素到元素的视觉层次结构对于设计师来说是一个强大而有用的工具。这使他们能够讲述视觉故事而无需使用任何单词。它还可以帮助他们改善应用程序的体验,让与它交互的用户更容易导航。
用户体验设计师将利用眼动追踪等用户测试方法来衡量一个人在给定屏幕上的位置。这可以告知设计人员页面上的各种组件是否有助于或妨碍用户体验。

图案
自然地,随着越来越多的元素被添加到组合物中,一种或多种被重复的可能性增加。随着这些元素的重复,设计师需要一种方法来组织它们,为设计带来一种相似感。这种效果是通过在整个艺术品中实现视觉上一致的图案来实现的。
在更复杂的设计中,会出现多种模式,然后设计师必须考虑如何最好地组织它们以实现与多样性的统一。

为什么设计的统一性原则很重要
统一可以说是最重要的设计原则。它指导设计师如何最好地利用所有其他原则来呈现既和谐又完整的构图。只有当设计师确保所有其他原则协同工作时,才能真正实现统一。
如果没有统一性,一个看似完整的设计可能会被无意分割、混乱,或者在最坏的情况下无法使用。缺乏统一性会导致元素相互竞争以获得重点,从而导致一种与设计师最初预期的体验相反的体验。这可能导致用户感到不确定和困惑。
那么问题来了:设计师如何实现统一?

如何实现统一
如前所述,一旦设计在其内部部件之间达到和谐状态,就实现了统一。这是通过首先查看其他每一个设计原则来完成的,以评估它们在整体设计中的使用方式,以确保每个元素都具有其预期和预期的效果。
通常,缺乏统一性可能是由于设计者没有意识到为满足一个原则而采取的行动对另一个原则产生了相反的影响。例如,在创建两个对象之间的对比时,设计师可能会使用照明、颜色或比例来传达它们的关系。但是,如果设计者不小心,这些更改可能会导致这些对象不再适合其他组件的整体设计。
因此,设计师确保工作统一的最佳方式是在设计过程中不断退后一步,评估其核心构成是否统一。如果您是团队中的设计师,请让您的同事在下一次设计评论时从统一的角度评估您的设计。但是,如果您是一个没有设计团队可依赖的独立设计师,只需让您认识的人看一看并观察他们如何与之互动。
用户体验设计中的统一性
在为网页设计或移动设备进行设计时,UX 设计师使用布局网格来帮助指导其设计的凝聚力。
为了确保跨 网页设计和移动应用程序的统一体验,UX 设计师采用了一种称为启发式评估的方法。除了遵循设计的七项原则之外,进行启发式评估可以让设计师统一产品的视觉和体验设计。
UX设计师用来评估设计统一性的另一个设计指标是可用性测试。进行可用性测试是为了准确测量预期用户是否以设计人员预期的方式查看用户界面并与之交互。预期交互和实际交互之间的不匹配可以告知设计人员哪个设计原则导致了问题。

设计最佳实践的统一原则
随着设计师的技能在整个职业生涯中不断成熟,他们将不可避免地创造出适合他们的最佳实践,以确保他们的设计符合设计的统一原则。在此之前,这里有一些有用的最佳实践可供参考:
- 每当向设计中添加新元素、对象或组件时,首先要确定它与设计中已经存在的其他元素之间的关系。
- 从你的设计中退后一步,评估一下:设计的内部部分如何相互影响?
- 创建一个包含所有七项设计原则的清单,并评估每项原则在您的设计中的使用情况,以及它们是否和谐地协同工作。
- 让某人查看您的设计,然后为您分解。您将很快发现您的设计的预期意图是否是人们在查看或与之交互时实际体验到的。
是时候创造统一的体验了
设计是一种复杂的艺术形式,设计师每增加一个新元素,复杂性只会增加。所以下次你开始在设计中添加新元素时,问问自己,“这将如何影响我的设计的统一性?它会促进团结还是反对它并使用户感到困惑?
关注素马设计博客,一起探讨更多设计灵感。