企业网站这年头做出高级感太难了?推荐看这13个精品网页案例
大多数在行业中有影响力的知名企业,都会对企业网站有着较高的定位、较明确的职能和更加肯定它的价值,以至于不少企业把企业网站当作公司的年度资产的一部分,是公司发展战略中的一枚重要棋子。因此,塑造一个视觉高端、品质高级、好看又好用的企业网站绝非易事,但掌握了这13个精品网页设计作品的精髓,你会发现做个好网站有路可寻。
一个优秀的企业网站,通常会在网站版式设计、网站交互制作、网站文案编辑三个方面做到卓越。
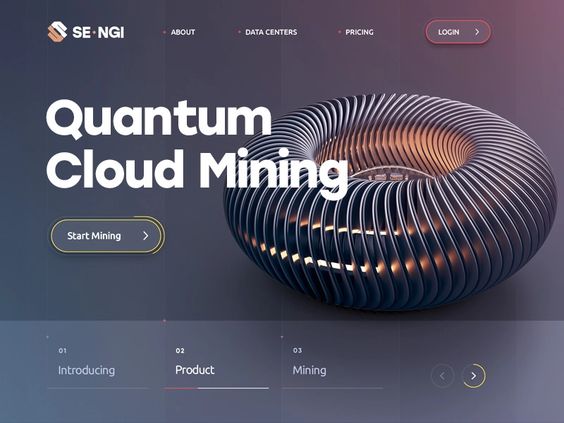
NO.1
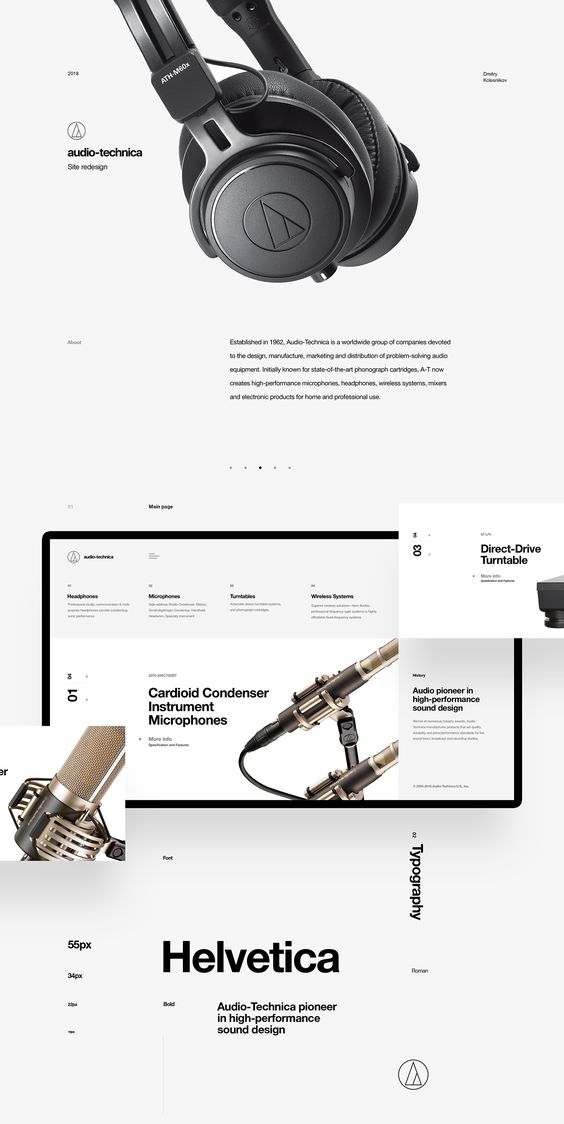
这个网站设计作品采用了四格平分布局的删格系统,对网站主体内容区域进行科学划分和找准对齐规律。其次是在网站素材用图方面,运用3D素材。网站主角的造型、质感、色彩与整站的背景色浑然一体,细腻、精致、轻奢。

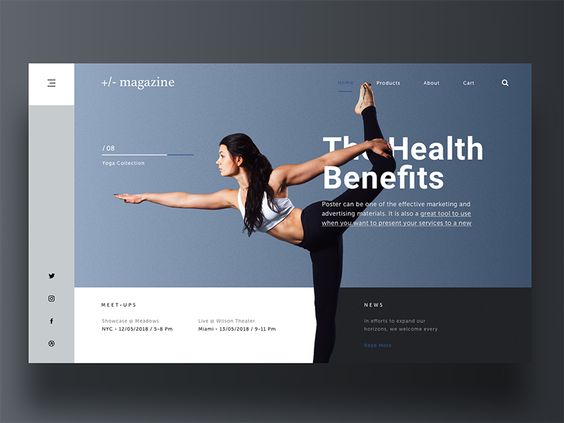
NO.2
这个网站设计作品堪称经典。如果你是一个男性访客,请把注意力集中在右侧的浮层内容上。左侧的美臀和Slogan展示核心内容的一小部分。当然,这个水蜜桃臀部,确实是很迷人,吸睛。但作为健身美容纤体行业的官网,网站的主要职能是展示右侧的健身项目上,美臀只是一个氛围的衬托。

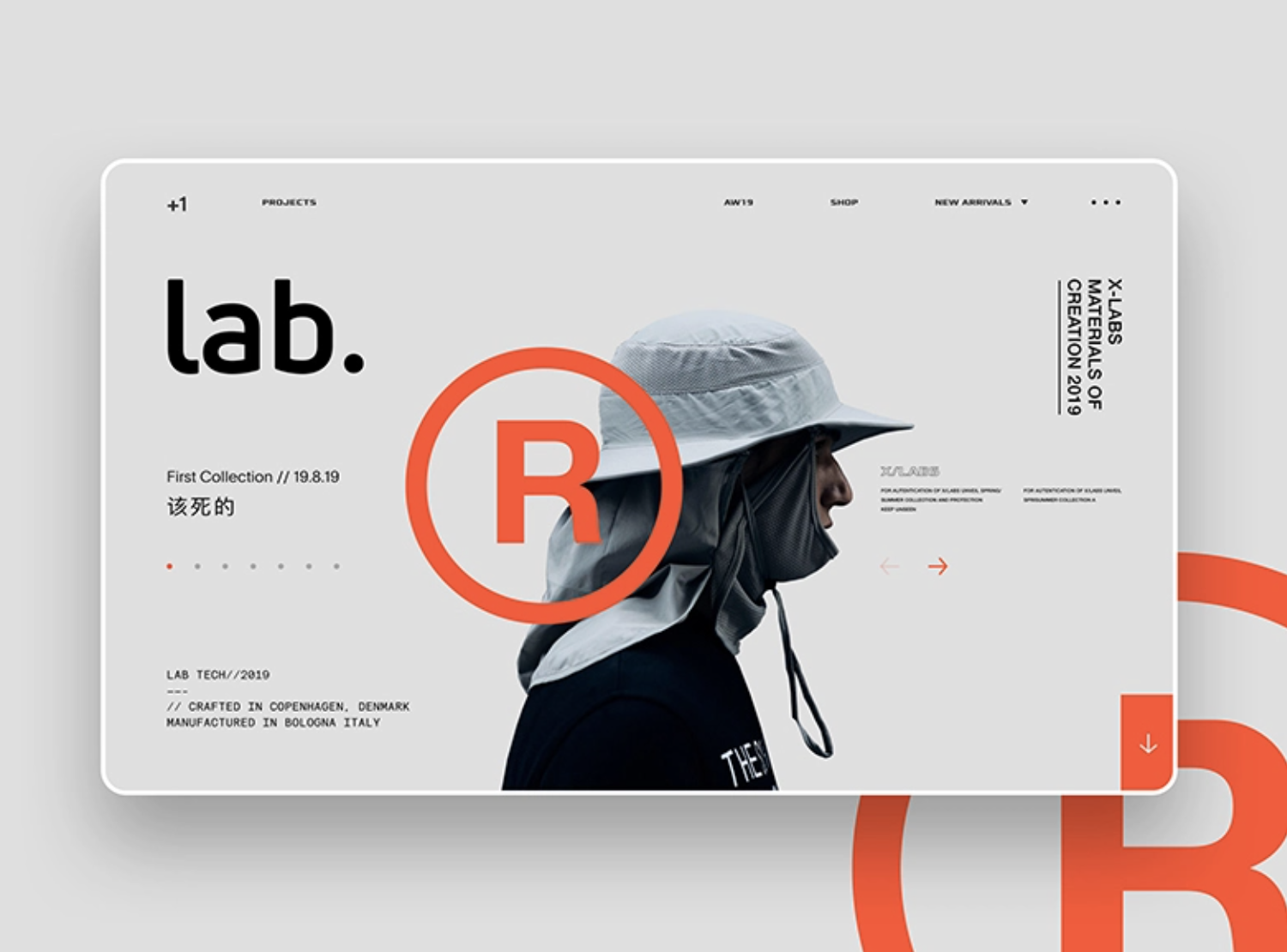
NO.3
左右布局结构,灵动的汉堡式折叠菜单,收纳了很重要的内容菜单。主KV区域的人物造型与文字的结合,与底部一分为二的色块结合,非常巧妙。

NO.4
高端网站设计师,在网站选图、配图、制图方面一定是有丰富经验的。这个网站设计作品的选图和制图能力超强。光是产品造型图就给网站加分了。其次是色彩的分布和版式设计很赞。整体氛围很高端、质感十足。

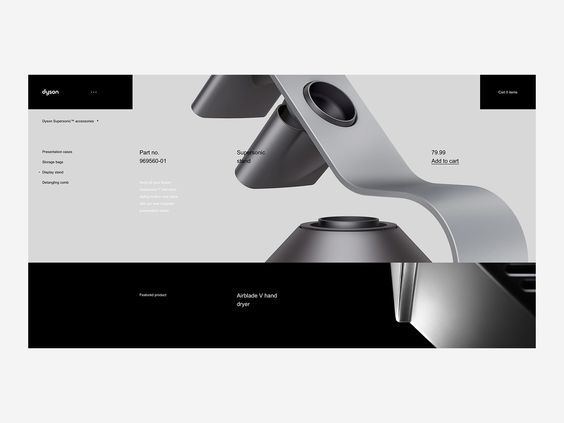
NO.5
这里是产品详情页的内容展示页。超大字体与超细字体的对比,本身容易产生艺术感,形式感和设计感。夸张的主角产品图,把整个画面的平衡感拿捏住了。

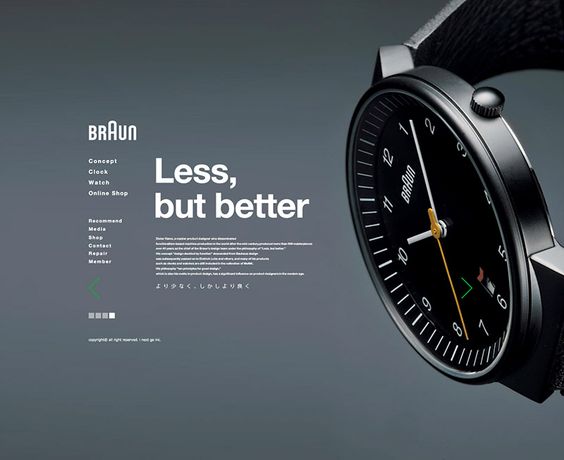
NO.6
这个网站设计作品的色彩搭配方案不错,文字字体与产品造型结合,形成遮罩的神秘效果。核心内容区域的居中视觉,与周边的公共框架的组件,形成整个首页首屏的视觉平衡。

NO.7
这个品牌网站设计作品,跟第五个作品在风格创作上有相似之处。夸张但不失细腻,质感但又有些亲民,不特意强调工业。文字一行四列的布局设计巧妙。

NO.8
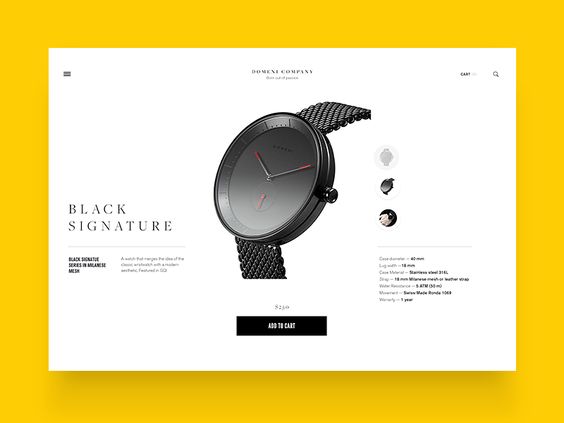
这个奢侈品手表行业的网页作品,页面内容信息量很大。除了展示产品本身信息之外,还需考虑用户互动的部分。即便如此,信息的层级感很鲜明。

NO.9
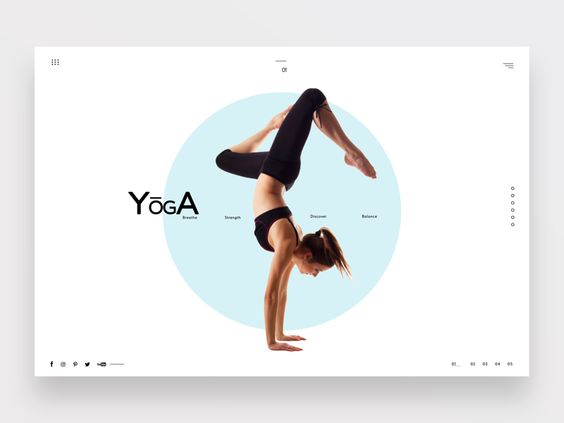
简约但不简单。Less is more. 在这个极简主义的网页设计风格当中体现得淋漓尽致。请注意网站页面四个角的组件设计,分别是课程分类入口、菜单导航入口、SNS多媒体链接和Banner海报切换按钮。这种无形的、通透的框架视觉上形成一个矩形布局。而内容区域的主KV设计,手法简约,淡蓝色的圆形让人物的造型和动作、力量得到高度展现。

NO.10
Y-3, 休闲时尚服饰行业的网站设计作品。黑白色彩搭配方案永远那么经典,高贵。产品与交互的设计是这个作品的灵动的地方。

NO.11
这个是一个交互动效设计超赞的网站设计作品。在交互设计方面越牛的作品,网站的版式、界面及内容就越简洁。

NO.12
网站的版式、配色和一些小组件的样式设计大胆、创新,有突破。

NO.13
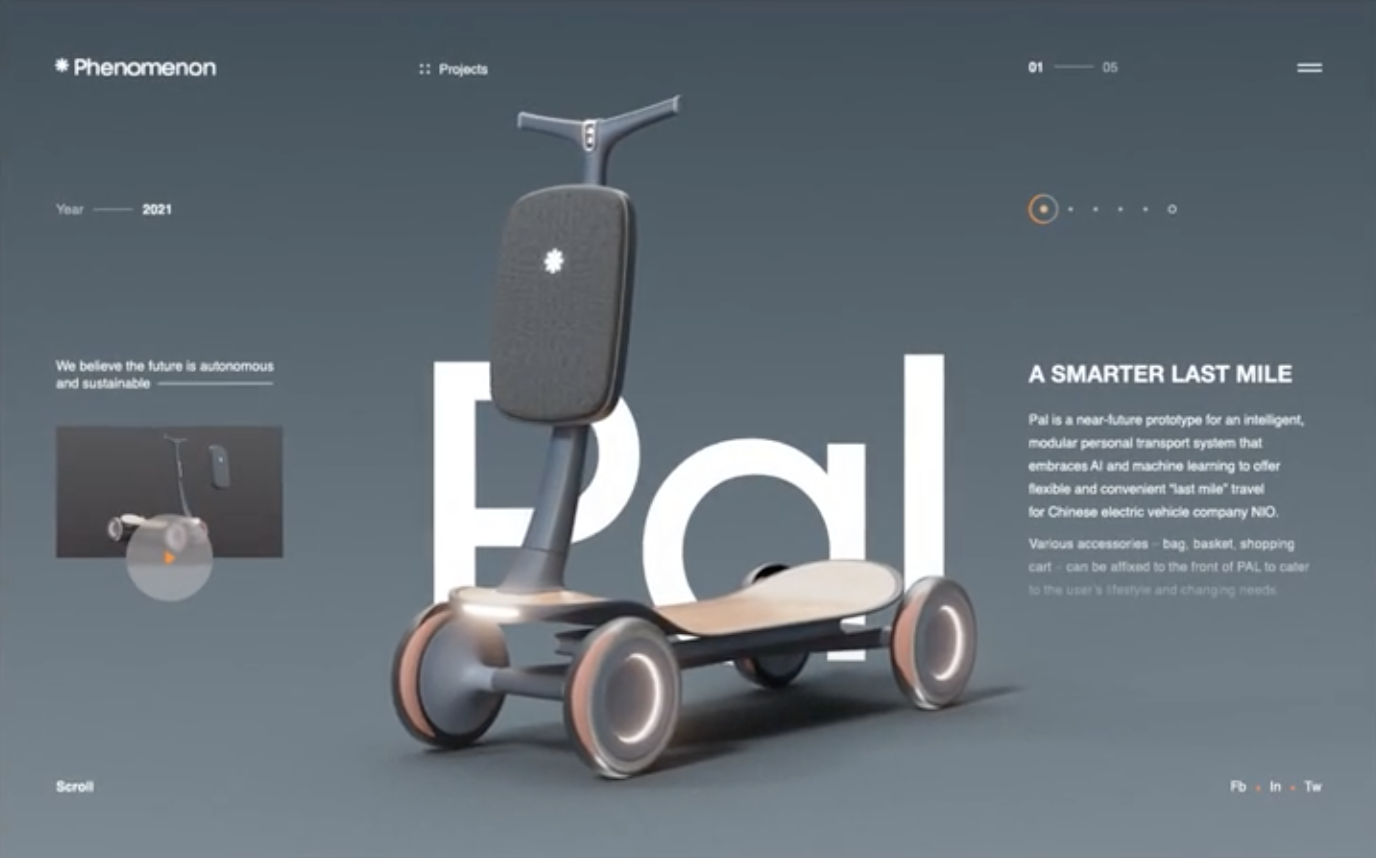
最后一个网站设计作品采用的是居中对齐的布局方式。深灰色的圆形与主角的结合,周边的一些内容的切换和布局与圆形搭配,很吻合。

好了,以上就是今天推荐给大家的13个高级网站设计精彩案例。通过这些案例的讲解,相信大家已经能感受到优秀网站设计的一些技巧和思路。