-

电子商务移动应用程序开发:需要考虑的7个技巧
我们不需要概述调查来证明电子商务和网上购物有多大的进步,几乎每个人会在线购物。我们并不是说所有的购物都是通过智能手机完成的,但大部份却都是通过智能手机完成的。
-

人工智能驱动设计:人工智能如何塑造UI/UX设计
人工智能产品开始进入我们的时代比我们想象的要快,人工智能已经在不同的行业找到了自己的位置。从垃圾邮件过滤器到飞机上的自动驾驶仪,人工智能围绕着我们,甚至影响着我们生活中最意想不到的方面。UI/UX设计也不例外,进入这个行业,催生了人工智能设计的概念。
-

一组相似的知名品牌商标设计
成为一名优秀的logo设计师需要花费大量的时间和实践,所以第一个论证证明了为什么我们不能被机器取代(以及为什么我们不应该被机器取代)。
-

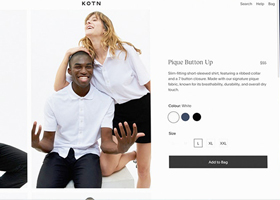
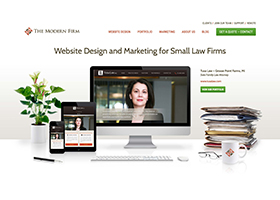
建设一个用于销售的网站
网站设计工作是非常耗时,但这不仅仅是你为建立需要时间和精力的网站所付出的劳力。 因为您工作的项目通常时间很短,所以您不得不经常寻找新的项目,吸引潜在客户,并将其签名到您的服务上,这就像另一项工作本身。那么,当你真的这么忙的时候,你什么时候找时间寻找更多的工作?
-

在UI设计中使用颜色的技巧
设计师有时会花很多时间来选择合适的调色板,在本文中,我们将为您提供一些有用的技巧,帮助设计师为UI设计选择强大的体面颜色,并使这个过程更容易和更有效。
-

升级这些家喻户晓的品牌形象
家庭品牌与我们一起长大,所以我们习惯了他们的外观和感觉,我们甚至不会去质疑它。如果你给家用品牌“改头换面”,你的想象中它们会是什么样子呢?
-

如何选择你的下一个技术焦点
每天,人们都在问自己这样的问题,“是反应还是价值?”“虚拟现实还是不虚拟现实?”“CSS网格还是Flexbox?”这些问题完全是错误的,因为你所关注或使用的next技术应该始终与你的工作和身边的人相匹配。
-

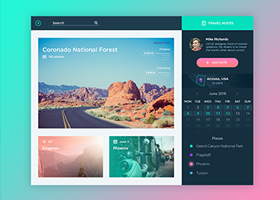
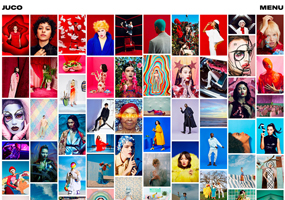
2019年4月里20个新鲜的网页设计
4月马上要过去了,炎热的夏日即将来临,在上个月里我们讲了网站设计的趋势是单色,但本月推荐的一系列网站又回到了2019年最重要的趋势:彩色。同时大边幅的图像仍然很受欢迎,视差仍然在我们的滚动体验中发挥作用。不多说了,将下来让我们看看有哪些彩色的网站设计呢。
-

好的标识与坏的标识设计,它如何影响您的业务
业务人员和企业现在都在争夺目标市场的注意力,在一个比以往任何时候都更容易分心的时代里,收获与消费者在一起的瞬间变得极其具有挑战性。拥有一个醒目、独特、易于消化的标志是生存的唯一途径,标识是任何品牌过程中不可或缺的元素。
-

如何让你的APP图标脱颖而出的有效技巧
在快速变化和动态的网页设计世界中,第一印象很容易成为最后的印象。因此,你需要确保你的APP图标代表你。凭借在网页设计领域多年的经验,这使我们能够收获到很多用心的客户反馈,特别是当涉及到重要的品牌标识材料,如图标。
-

互联网品牌概念下的响应式LOGO设计
随着我们进一步进入数字时代,新的趋势也会跟着形成。随着移动设备变得越来越受欢迎,屏幕尺寸也正在慢慢缩小,这导致各品牌都需要进行调整,需要变得越来越有适应性。你的品牌努力的核心要素之一就是你的Logo,然而,鉴于以上,Logo不再是“一刀切”,这就是响应性Logo发挥作用的地方。
-

2019年4月,网站设计的最新趋势
又是新的一个月了,这个月设计师们似乎对极简主义下了很大的功夫。这里有一些变化,但是如果你喜欢大量的空白,那你就很幸运了。以下是根据个人角度来判断这些网站设计的,这些网站设计都非常的有创造性、经典的,真的做得非常好。不过有时候,用户体验和可访问性会受到影响。例如,这些站点中的许多站点完全依赖JavaScript来显示它们的内容;这是个坏主意,网站设计师们,如果你发现一个你喜欢的想法,并且想要适应你自己的网站设计,请记住一定要负责任地实现它。
-

2019年4月份的3大网站设计趋势
有时候网站设计趋势会隔一段时间才出现,然后悄悄的流行,慢慢的改变你的设计观点。而有时候其他的网站设计趋势却会突然出现,这个月我们就来聊聊突然流行起来的网站设计趋势。 动画图像框架,金色金属和明显的网格似乎无处不在,以下是本月的网站设计趋势。
-

一组老派的网页设计趋势
在当今世界,我们经常理所当然地认为,丰富的美观和反应迅速的网站设计,由专业的UX设计师精心打造,为我们提供轻松愉快的浏览体验。然而,并非总是如此,二十年前(或更多)互联网是一个非常不同的地方。 使用超慢速拨号调制解调器,就不需要让网站在智能手机口袋大小的屏幕上运行了,网站设计的要求非常不同(更不用说敏感度)。
-

推荐一些高效网页设计技巧
通过介绍Fireart Studio支持的10个高效网页设计技巧,我们冒昧地为您提供了一个快速而轻松的技巧列表,希望它将对您的网站设计产生即时的影响。 此外,我们还想引导您注意我们做的另一个材料的几个原因,为什么网站设计可以影响您的销售和如何利用这一点。
-

利用网络心理学优化移动用户阅读体验的方法
人类大脑的处理能力有限,我们会像电脑一样耗尽内存,当我们获得的信息量超过我们的处理能力时,我们的记忆就会受损。我们会忘记一些事情,并不断地投入大量的精力来集中注意力。它会导致认知负荷。