在UI设计中使用颜色的技巧

设计师有时会花很多时间来选择合适的调色板,在本文中,我们将为您提供一些有用的技巧,帮助设计师为UI设计选择强大的体面颜色,并使这个过程更容易和更有效。
“颜色不会给设计增添愉悦的品质,反而会强化它。”
——皮埃尔·博纳尔
颜色的意义
几个世纪以来,科学家们一直在研究某些颜色的生理效应。除了审美,颜色也是情感和联想的创造者。颜色的含义因文化和环境而异,这就是为什么你会看到黑白时装商店,他们想要显得优雅而高贵。
红色-激情,爱
蓝-负责,信任
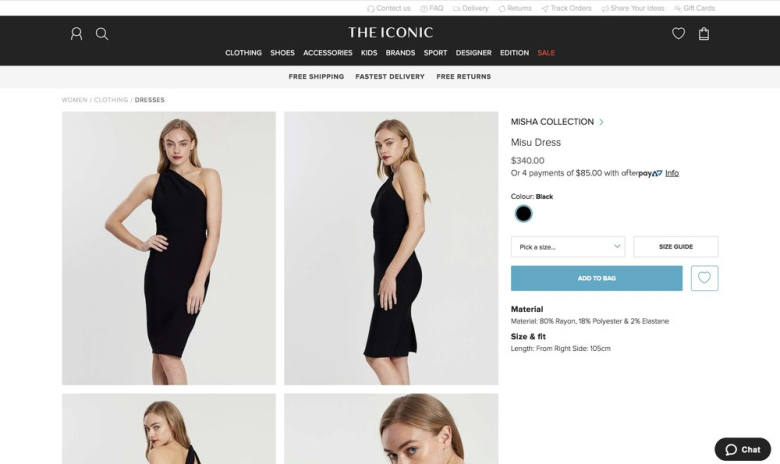
黑色-高雅,高端
白色-纯洁,无辜,清洁
橙色-能量,热情,幸福
阅读更多关于颜色的含义-颜色文化

标志性的是纯黑白与蓝色的CTA,这是有原因的。
60-30-10规则
一个被称为“60-30-10”的简单规则可以帮助你建立一个适当的平衡,这项技术来自于室内设计——它经常被应用于房屋装饰。按照这个规则,你将有60%的主色调,30%的副色调和10%的主色调。这个公式之所以有效,是因为它创造了一种平衡感,让眼睛从一个焦点舒服地移动到另一个焦点,它的使用也非常简单。
60%是主色调,30%是副色调,10%是主色调

采购产品墙壁油漆,家具,配件
总是灰度
我们喜欢在我们的设计中探索不同的颜色和色调,但是当你意识到你已经花了10多个小时来调整原色或改变强调色时,这种行为可能会把你带到错误的方向。
另一方面,你应该强迫自己专注于间距和布局元素。这会节省你很多时间。这种约束非常有效。在翻转的一边,它不需要看起来很无聊。如果你想让它好看,可以尝试不同的色调。
对比为王
有些颜色搭配得很好,而有些颜色会互相冲突。有明确的规则,他们将如何互动,可以最好地观察到一个色轮。您应该注意这些方法,但是没有必要手动执行。
如果你想了解更多关于色彩理论的知识,请阅读这篇文章——设计师的色彩理论:创建自己的调色板
得到的启发
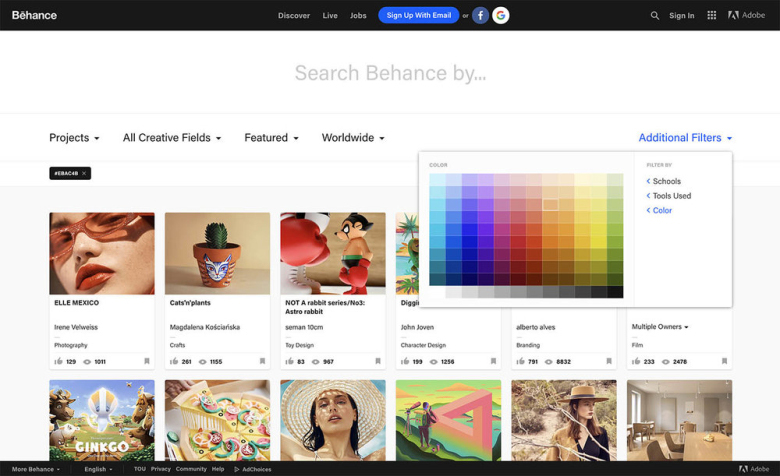
Behance总是灵感最好的地方,它也有根据颜色搜索的工具,所以当你想对其他设计师如何使用特定颜色进行视觉研究时。
这里是behance.net

工具
我们收集了一些为您的UI设计选择调色板的最佳工具,他们一定会为你节省很多时间。
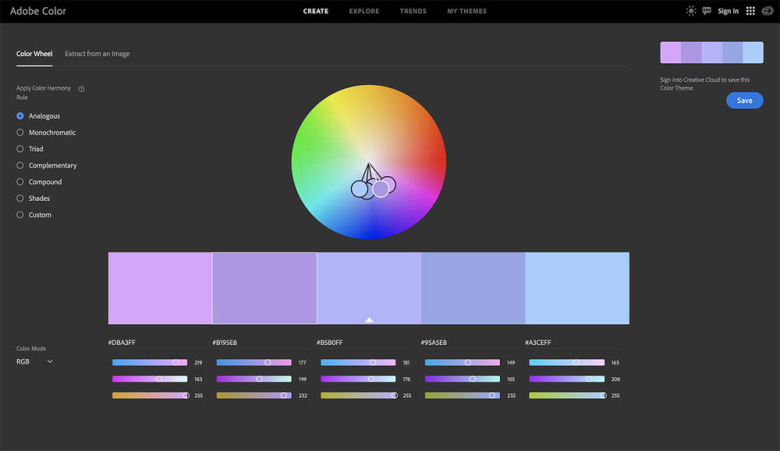
Kuler
Kuler来自Adobe,在我们公司工作了很长时间,它可以在桌面浏览器中使用。如果你使用的是桌面版本,你可以立即将一个配色方案导出到Photoshop中,然后开始在你的产品中使用它们。

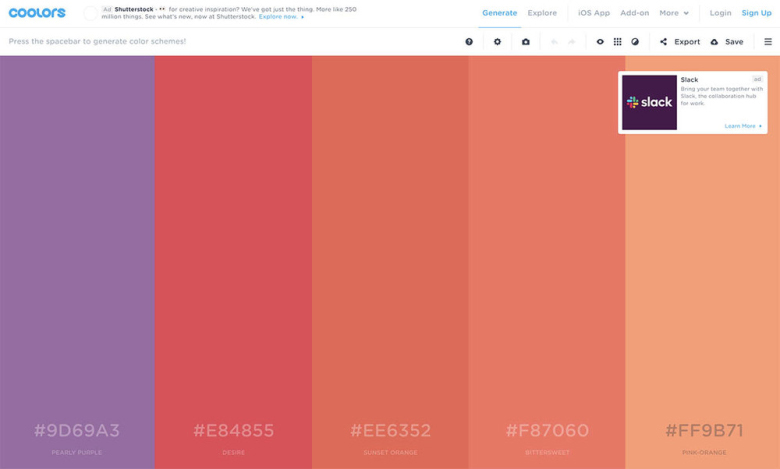
Coolors.co
您可以简单地设置所选的颜色并按下空格来生成调色板,Coolors还提供了上传图片并从中创建调色板的功能。它的神奇之处在于,您不仅限于一个结果,而是有一个选择器,允许您修改参考点并生成更好的结果。

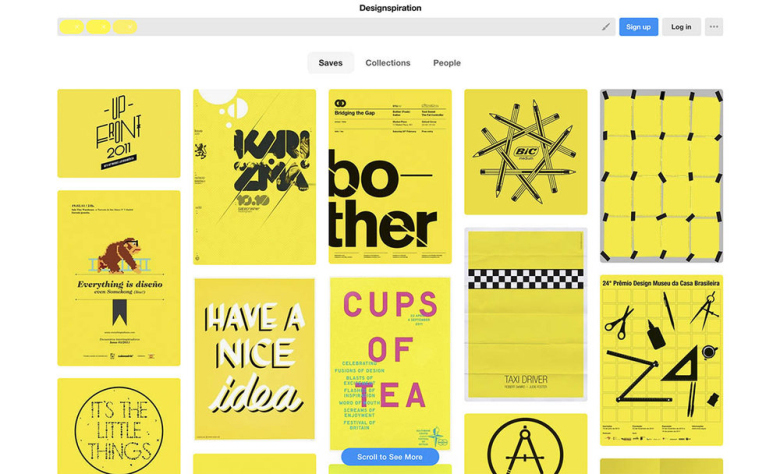
Designspiration.net
假设你对你的色调有一个大致的概念,但是你想要看到这种混合的例子。对于这项工作来说,设计剽窃是一个很棒的工具。您可以选择多达5种颜色,并搜索与您的查询匹配的图像。它不仅可以很好地找到带有特定调色板的图像,还可以在UI设计中实现它们。

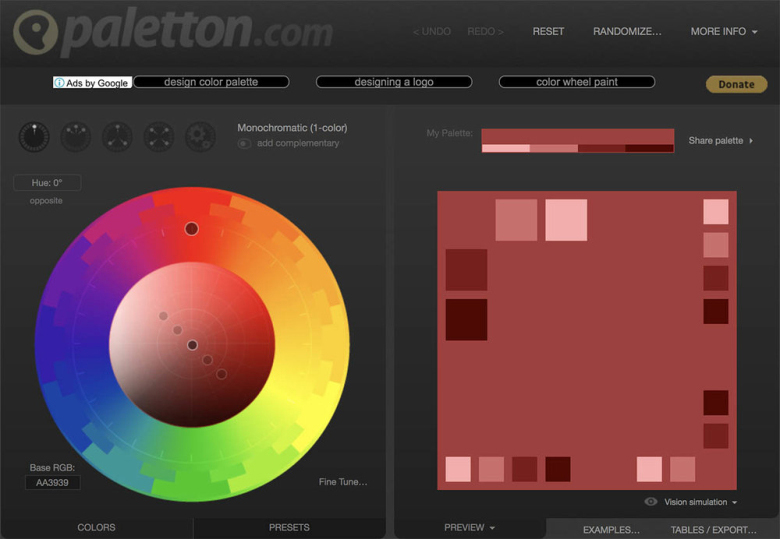
Paletton
它与Kuler相似,但不同之处在于,您不仅限于5个音调。Paletton是一个有用的工具,当你有原色,想要使用额外的色调。

结论
色彩是UI设计的基石,我们上面提到的技巧将简化在UI设计过程中选择正确颜色的工作。花些时间创建一个最适合您的网站或移动应用程序的调色板,并在整个UI中和谐地应用它。