ui动效设计现在很火有自学教程吗
UI动效设计师Motion Designer为产品用户体验定制打造的动效设计各种效果,并不仅仅是为了看起来帅气,而是从实用角度去思考,为用户体验而服务的,需要注意交互逻辑的。因为没有人愿意花大量时间来学习和看毫无目的的动效。本分将会总结一些优秀动效设计都具备的设计技巧教程以满足当前越来越火爆的动效设计领域需求。

加强体验舒适度
-
动效的引入就是让用户更加爽更加爽的用你的产品。具体表现在:
1.表现层级关系
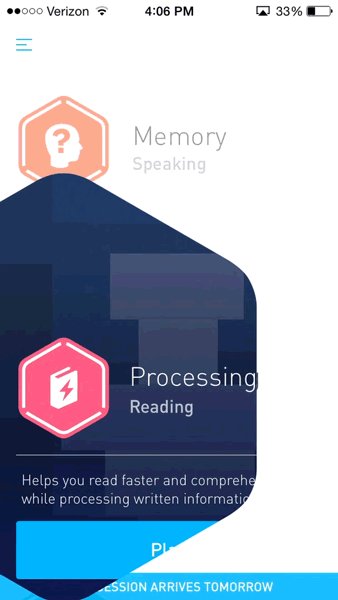
为了展现层与层的关系,是抽屉,是打开,还是平级切换等等,让用户知道这个界面和上一个、下一个的关系。这已经是非常最常见的运用了。

2.与用户手势结合,更自然的动画表现
当用户手势操作的时候,让界面的动态走向更符合手指的运动,从而让用户感觉到是自己控制了界面的动向,而不是机械化的跳转。

City guide app 用手势可以向左向右扔卡片
3.愉快的提示功能
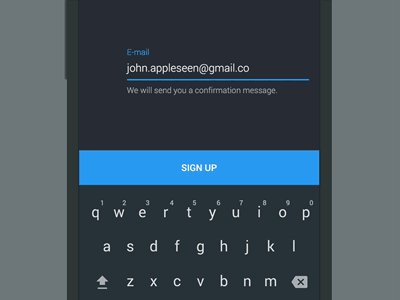
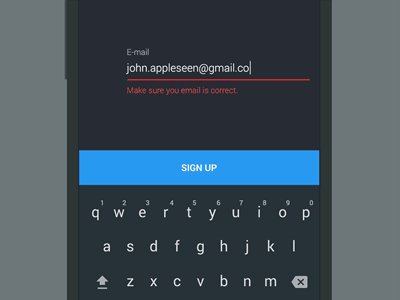
在某些需要提醒的时候能吸引用户的注意,但是又不会生硬,符合预期的出现。

Action button feedback 出错提示

City Guides 启动时提示用户可以左右滑动卡片
4.额外增加界面的活力
在用户预期之外增加的惊喜,可以是帅气的,可以是卖萌,可以有些物理属性,总之让用户感知到产品的生命力。

readme.io 萌萌的输入框

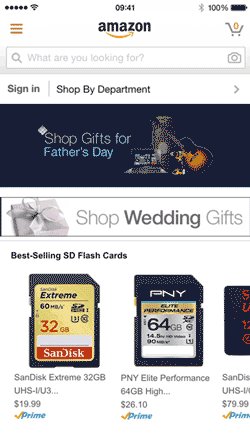
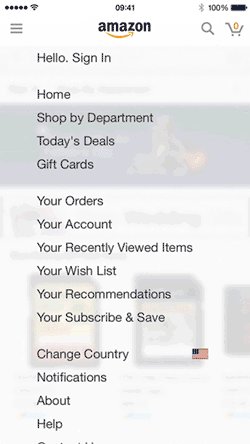
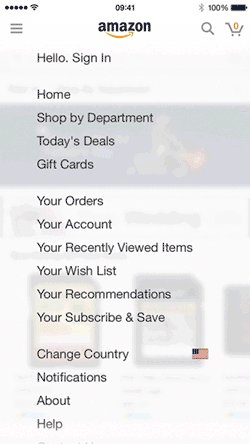
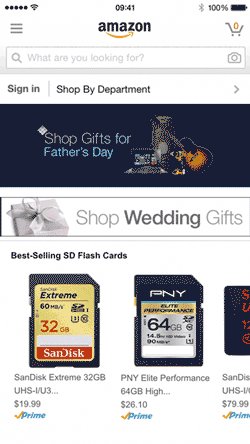
amazon Q弹的菜单

tumblr 不喜欢我 心都碎了呢~
5.吸引用户持久的注意力
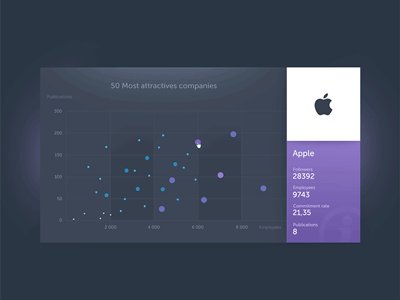
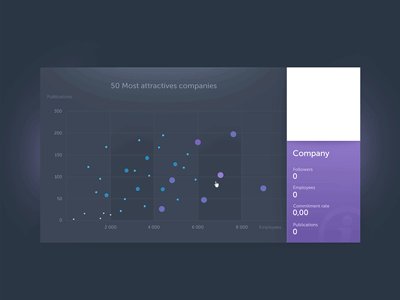
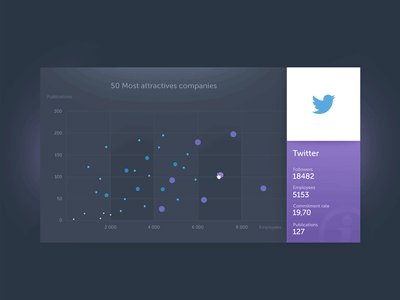
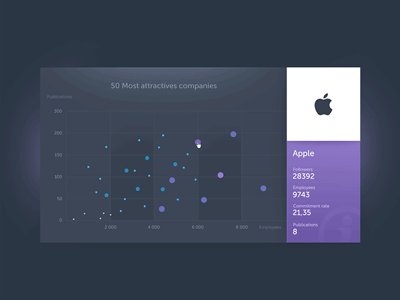
也是属于增加用户的惊喜感,在某些数据量较大的界面中添加一些动效,让用户保持注意力。

Bubbles 以动态的形式展现数据点
减弱不可避免的不适感
-
虽然我们的产品,我们的交互,我们的设计,我们的工程狮都在努力把产品打造的更加优秀,更加完美,但是总有一些无法避免的问题、或者有可能会出现的bug、外界条件的不给力等因素,造成我们的产品体验下降。这些时候适当的增加一些动效可以弥补在出现这些情况时的不适体验。比如下面这些:
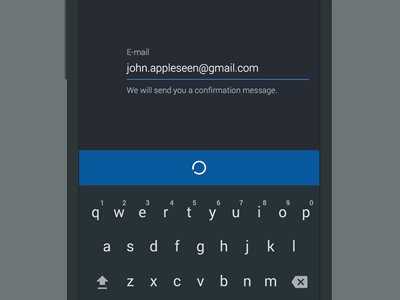
1.让等待变得更愉快
常出现在加载、刷新、发送等界面中,让等待变得可视化,甚至不再那么无聊。

Download Progress 让下载不再枯燥

App loader 有趣的loading动画

gear-powered 拉了还想拉的下拉刷新
2.失败界面的动效
比如刷新失败、页面错误、未联网提示这些。

download 就算失败了还是感觉萌萌哒~
3.增加界面与界面衔接的延续感
界面的跳转不可以避免,但是如果让本来分别独立的2个界面或者事件拥有了某种特定的联系,可以显得更加好玩,不再是生硬的跳转。

iOS Animation Download 界面跳转时保留部分元素到下一个界面

Filter Menu 保留需要的条目 移走不再用的

Elevate
不易被察觉的动效
-
特意把这一类单独说一下,由于不容易被发现,普通用户通常会忽略它们的存在,但很多时候这些小细节让交互变得更加有趣。
1.默默增加反馈感
为用户的操作提供有趣的正反馈。

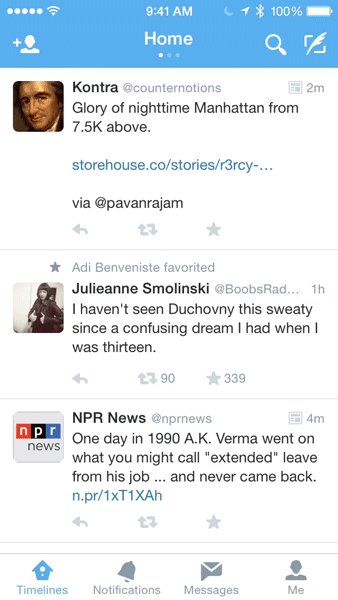
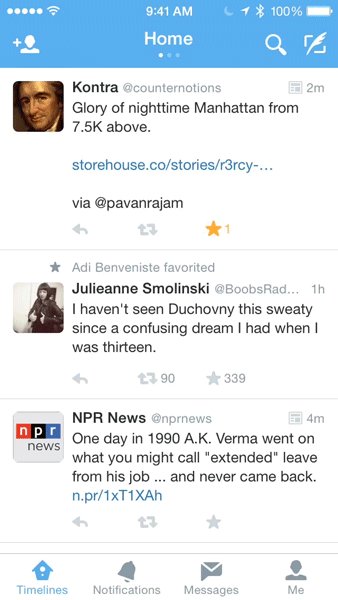
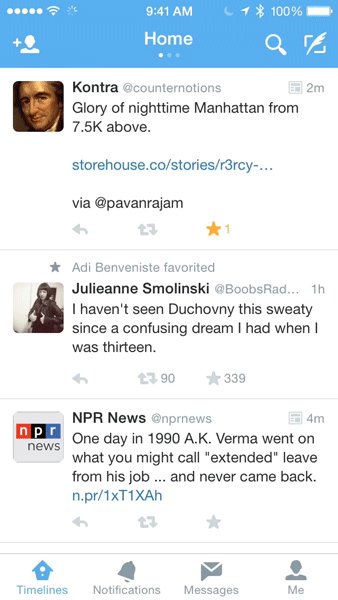
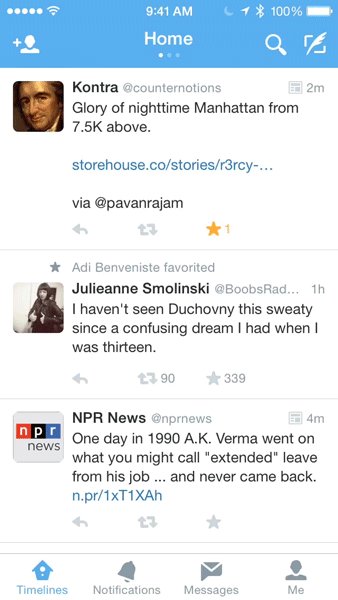
Twitter 收藏的点击反馈
2.去除用户不再需要的元素
随着用户的操作,有的内容已经是用户不再关注的。这时候可以将他们隐藏起来。

CityHour Calendar Animated Interaction

Steller
小结
-

随着国际大牌互联网企业苹果、谷歌及国内BAT企业已纷纷开始注重动效设计,越来越多的it团队开始意识到UI动效设计在整个产品用户体验设计中的重要性。动效设计师在众多行业的领头羊企业中,开始成为一个重要的工作岗位。关于优秀的动效设计技巧还有很多,动效设计领域自身也在不断的更新和发展。感兴趣的朋友可持续关注素马设计分享频道获得更多交互动效设计教程资讯。