ui设计需要学什么基本准则
ui这个词似乎成了互联网工作者中除了用户体验外最熟悉不过的热门词,不管你问起谁都能说出这个词及相关的知识。但要是你深究一下,到底ui设计是什么,ui设计师的工资一般是多少,ui设计就业前景乐观吗,零基础学ui设计难吗,自学ui需要掌握哪些东西,网上有没有免费的ui课程,女生学ui设计师好学吗,ui设计有没有基本的准则和技巧指南等等,恐怕没有多少人能说出来。今天我们趁周末简单来聊一聊吧。

ui设计行情
-
UI设计是近来关注度非常高的一个行业,UI设计师也是引发了很多人的关注。UI设计是什么?UI是用户界面的简称,UI设计师指对软件的人机交互、操作逻辑、界面美观的整体设计。UI设计主要是图形设计和交互设计。图形设计就是传统意义上的美工,以前UI设计不受重视,所以美工地位不高,现在随着UI设计的兴起,美工也被称为UI设计师。其实UI设计师不是单纯意义的美术工人,而是软件产品的“外形”设计师。交互设计主要设计软件的操作流程、树状结构、操作规范等。

广义的UI设计是艺术与科学的杂交事物,学习它且从事这个职业,就需要这两方面的素养了,大部分人因为各种原因都是无法从事自己最喜欢或最擅长的职业的,如果你感觉自己有一定的潜力并且喜欢,尝试一下未尝不可。
横向的看广义UI包括:
SUI :实体用户界面,这个比较古老,汽车飞机仪航天器表盘、卡带录音机各种按键......
AUI:声音用户界面,语音控制,操作声效反馈
GUI:图形用户界面,狭义的UI就是指这个,随着操作系统图形化出现的,系统界面、网页
FUI:未来用户界面,各种全息投影交互、人工智能交互
纵向的看广义UI需要掌握的知识点:
视觉设计:平面设计、图标设计、信息图设计、掌握色彩构成/平面构成/立体构成,建议多学习广告专业的书籍、图形创意设计等;
人机交互理论:认知心理学、人因工程学、还有很多衍生出的提炼总结领悟的一些通俗理论书籍;
UI模式:就像软件开发工程的设计模式一样,UI也逐渐形成了很多总结性的经过历史检验的设计模式,度娘UI Pattern,这方面外国网站很多;
UI设计指南:如果你设计iOS/Android/Windows应用,都有苹果谷歌微软出的设计指南,大公司很严谨,这些指南都需要提前知晓;
UX,用户体验,苹果最重视这个,当然面向普通大众最应用,这方面都非常重视,也有叫UE,UED的,但是老外都叫UX,大概是认为体验的英语单词核心字母是X吧。有个叫UX Planet的网站不错,相关文献特别丰富。
软件工具:Adobe工具影响了两代人了,Photoshop, Illustrator, AfterEffect, Fireworks最好都学习下,,英国的Affinity Photo & Affinity Designer的功能和操作也非常不错,前者代替PS,后者代替AI,重点是价格亲民。
有的公司UI设计工作很细分,有的就要什么都做,比如淘宝美工就专心做图形设计;游戏行业的UI细分的深,做美术的就做美术,做交互的就做交互。有些公司的UI要比较全能,草图交互原型美术一条龙甚至还要具备一定的前端编码能力。

至于前景,未来10年20年不用担心,知识密集型的行业生命力都比较顽强,弱人工智能率先替代的是劳动密集型和重复性的工作。
以上提到的关于ui的概念及相关知识点,以及ui与当下的人工智能AI的关系,相信有一定工作经验的设计师或互联网工作者都能知道一二。但再深入一点了解ui设计工作,就需要知道以下的ui设计基本准则了。ui设计绝对不是很多人口中所说的图标设计那么简单。
UI设计有哪些基本准则
-
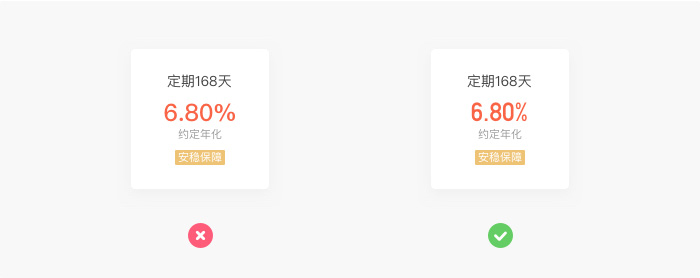
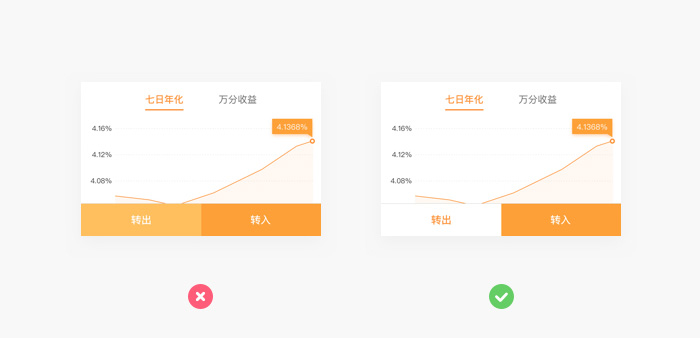
1.用色,要让觉得舒服

App设计中经常会使用到卡片,卡片颜色的使用会直接影响到用户的视觉感受,因此需要确保用色对用户而言是舒适的,上图左侧案例卡片的饱和度和名都明显过稿,这可以当下热门的app应用中得到参考答案,例如微信、支付宝等,他们在银行卡设置这一块用色几乎出奇一致。
2.字体,采用特殊字体

使用特殊字体可以和其他内容格式上形成区分,从而达到突出的目的,选择一个好的字体还可以提升视觉的品质,上图右侧案例的利率分别使用了英文字体DIN和DIN 1451 Mittelshrift Alt,这两种字体的结合使其在视觉上达到了完美的平衡。
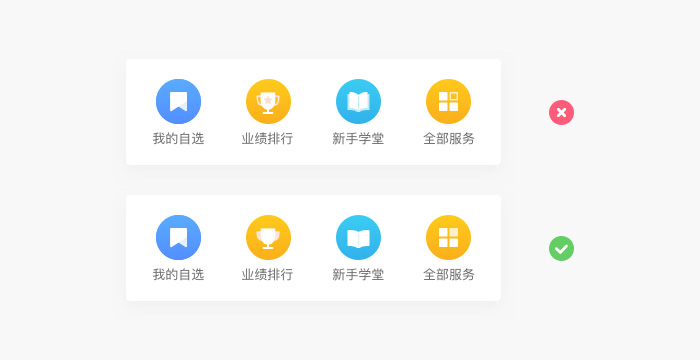
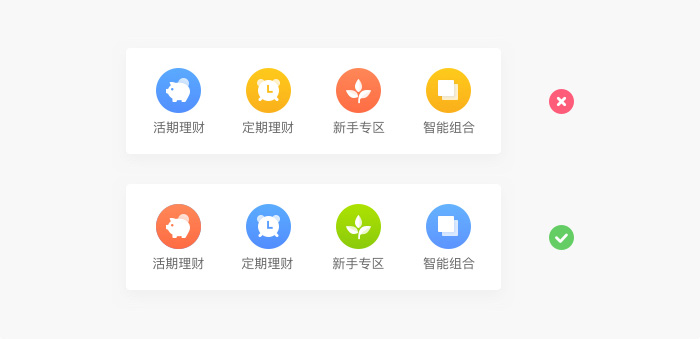
3.图标,风格保持一致(图形结构和复杂程度)

图标是UI设计中的重要组成部分,做好图标设计很重要的一点就是统一性,此案例中强调的就是图标复杂程度的统一性,为保证统一性需要减少图标不必要的细节。
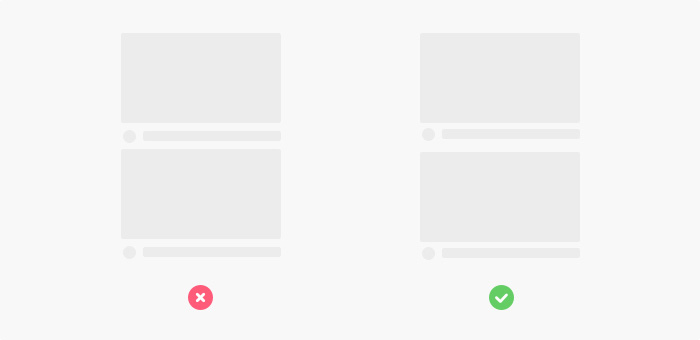
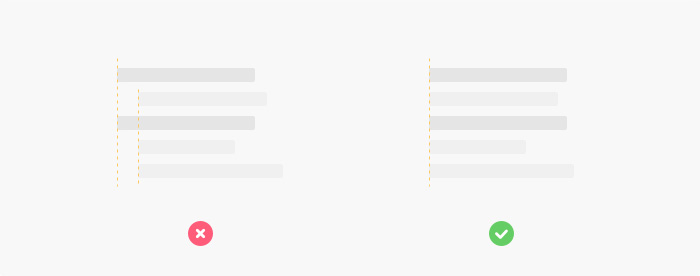
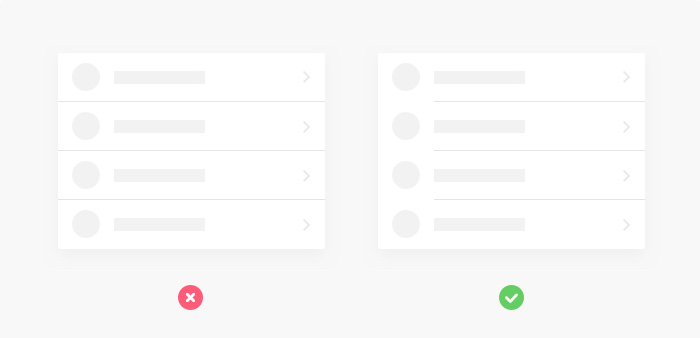
4.遵循格式塔接近原理

根据格式塔接近原理,人在意识上会将彼此靠近的物体看为一组,设计上同样如此。设计中为了界面的简洁经常会舍弃分隔线,但如果在间距上没有区分,就会造成用户理解的困难,上图左侧案例中用户就很难判断哪两个元素为一组,而右侧案例则一目了然。
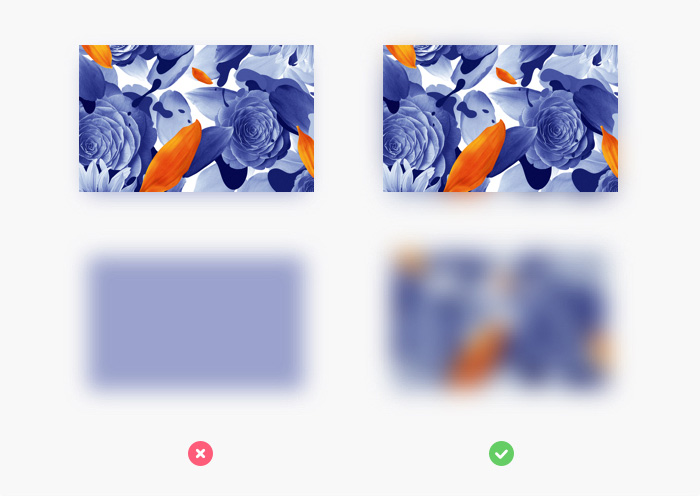
5.弥散投影的使用细节

真实世界中物体的投影是带有物体颜色倾向的,设计中也应该如此。将图片等比例缩小再进行搞死模糊作为投影,这样能增加投影的细节,使得设计更贴近真实且自然。
6.使用与业务属性相关的颜色

大多数的业务都有玉器属性相对应的颜色,使用正确的颜色能帮助用户降低理解成本,同时这也是设计师对不同业务作出颜色区分的理论依据。
7.信息对齐

对齐的本质是使得界面信息统一且有条理,其目的是提到信息的易读性。不只是文案信息,ui设计中所有的元素都需要对齐。(之前有些过一篇《版式设计排版方式教程-对齐技巧》)
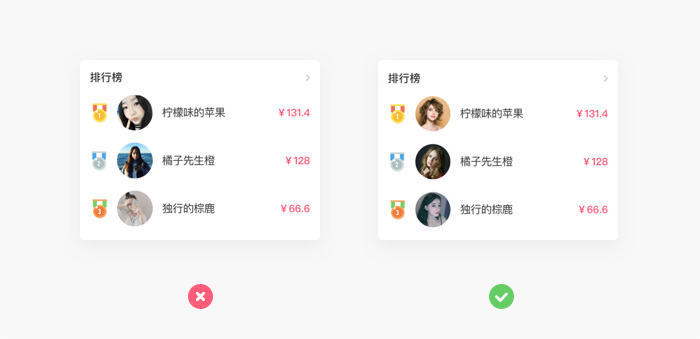
8.头像的选择

选择头像时要保证整体的统一性,注意头像的比例大小以及头像背景,虽然头像只是一个很小的细节,但却能让你的界面大大的加分,同时也能让别人看见你作为设计师尽善尽美的态度。
9.元素之间的间距使用

不同元素之间的间距尽量使用固定的几个数值进行复用,过多的间距数值会使得界面显得凌乱无需,也会耗费开发更多的精力。
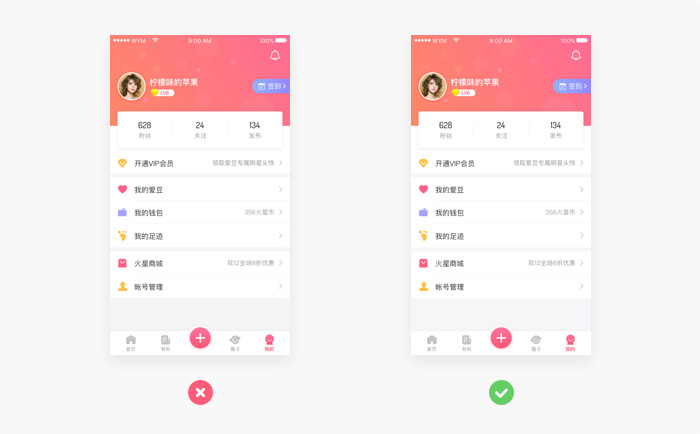
10.视觉主次对比

做设计不仅仅是为了好看,还需要从视觉的角度去助力业务,提升产品转化率,从而实现业务上的数据上升。通过视觉的主次对比来引导用户完成操作,转化率的提升或许很小,但对于用户量很大的产品而言,任何一点提升所带来的收益都是不容小视的。
11.主副文案的层级性

ui设计中有主副文案的模块很多,重点是要做好主副文案的层级区分,强化主文案,弱化副文案。通常主文案字号要比副文案大6px以上,字体粗细和颜色也要有所区分,确保用户阅读主文案时不会被副文案干扰,从而提高产品对用户的体验。
12.合理的图文顺序

不同的图文顺序对用户体验的影响也是很大的,需要根据用户的阅读习惯来确定合理的顺序。此示例为新闻类界面,对于新闻资讯,文字信息的层级通常是要高于图片的,所有需要将文字至于左边。
13.文字的颜色对比

信息的类别名称与内容是不同的层级,上图右侧是用户需要认真阅读的,因此在颜色上需要与类别名称进行区别,从而提高用户的阅读体验。
14.背景的颜色倾向

纯粹的浅灰色背景有时会让人觉得有些脏,可以尝试给背景添加颜色倾向,通常为蓝色。
15.分隔线的使用细节

分隔线的作用是区分内容信息,使用贯穿分隔线时有时会导致界面的割裂感过强,这是可采用非贯穿分隔线,区分内容的同时又保持整体性,给用户一个良好的视觉体验。(此前有写过一篇《巧用分隔线手机app ui界面设计超有设计感》)
小结
-
我相信经过对本文的学习和理解,大家无论是本身就做ui设计师的,还是准备转行做ui设计的,一定都很清楚了ui到底是做什么的,需要学习什么方面的知识,以及做ui设计时最为基本的原则和技巧。ui设计曾经误以为被当做是做图标设计的美工师,经过本文学习重新认识了这个用户体验设计领域的核心角色。