怎么设计app ui界面才受欢迎
一个优秀app ui界面设计中重要的两点的就是产品本身的UI设计和用户体验(UE/UX),只有这两者完美融合才能算作优秀的app设计作品。目前用户对手机界面设计的要求也是很高的,我们知道应用市场很多APP功能差不多,但我们使用的只是一款就够了,而这一款肯定是拥有优秀的界面设计以及良好的用户体验!要想在最短时间内提高我们目前的UI设计水平,最好的方法就是参考一些相关手机app界面设计作品。除此之外,我们还要知道在app ui界面设计中,应该避讳哪些不合理的设计,导致用户对产品反感而秒删我们的app.
优秀的app ui界面设计作品
-
1.Hunt A Place UI/UX


2.PicLab – Fun Photo Editing!

3.About Me – Responsive

4.Fashion Adviser

5.手机界面设计 Taasky


6.Animated App Screen Transition

糟糕的ui界面设计,可能导致用户秒删app应用
-
一个用户秒删一个app移动应用的原因可能有很多种,或许是因为这个app产品他用不上,或许是因为文件太大占内存,据说微信这个app是很多人非常想删除但又不忍心删除的。除此之外,是否有其他客观原因导致用户秒删app的呢,ui界面设计师要好好研究。我们不能简单的归纳为这个app没有用,不好用。细分下来,有没有可能是因为我们的广告频率过多?还是因为这个产品ui界面设计不够吸引人?
经过实战经验总结出,有三个原因容易导致用户秒删你的产品。
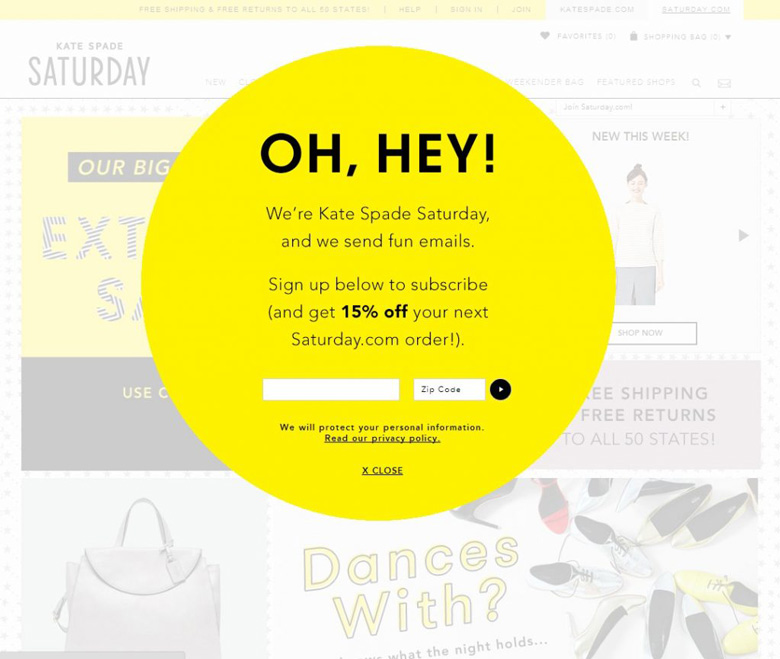
1.弹出窗口
你是不是有过这种体验?当你打开一个新的网页,正在浏览页面内容时,突然弹出一个非常碍眼的窗口:让你直接联系客服了解更多信息、让你注册获取优惠信息等等。

大多情况下,你的第一反应要么是直接关闭这个窗口,要么是直接关闭整个标签页。
为什么这么多网站都采用了这个设计技巧呢?原因显而易见。
但是,使用这个技巧会给用户带来巨大的负面影响:用户不得不放弃他正在做的事(对用户重要的事),而聚焦到其他事物上(对网站方重要的事)。
那到底该怎样做才能迎合用户胃口呢?建议在弹出窗口索取信息之前,给点时间让用户完成其手头上的事(比如阅读网页内容、熟悉页面信息等等)。提供机会给用户,让其自主选择是否只想完成想要做的事,而不是强迫其做其它的事。
2. 无限下拉
无限下拉:可以让用户看不到页面「终点线」,从而滑动浏览大量的信息。这个技巧,可以让用户在不停地滑动页面时,刷新出源源不断的内容,从而增加用户在页面上停留的时长。
这样确实能使用户浏览更多的内容,但对不同网站或 App 来讲,这个策略并不是永远奏效的。

这个技巧是主要优势,但同时也是主要弊端:当用户停留在页面信息流某处时,他们无法标注当前位置,如果浏览信息到最后要想再回到原来的位置可没那么简单了。
此外,如果关掉标签页,所有「痕迹」都没了。要想再回到原来的位置,只有不停地下拉滑动,直到肉眼发现想要搜寻的信息。
「无限下拉」的弊端,除了给用户带来不少困扰外,还严重影响了用户的整体体验。
2012 年,Etsy (美国销售手工工艺品的网络电商平台)专门植入了「无限下拉」刷新的界面,但后来发现新界面并没有分页页面的效果好。
虽然销售量变化不大,但用户参与度着实降低了很多(用户搜索频率和次数减少了)。
Dmitry Fadeyev(UsabilityPost 创始人),他在一篇关于无限下拉的文章中指出:
用户希望可以回到之前浏览过的搜索结果列表,以及能把看到的产品和其他站点的进行对比。无限下拉,不仅做不到这一点,还让用户回头搜寻相关信息变得更加困难。用户只有从头到尾,再次无限下拉界面,耐心地等待刷新。从这个角度来看,无限下拉并无优势可言。
在设计中要不要加入无限下拉?设计师在行动之前,应该好好地权衡其利弊。如何取舍,应该取决于页面内容,以及内容呈现的方式。
大体来说,无限下拉在 Twitter 或 Instagram 这类应用中比较好用,因为用户没有特意搜寻某类信息的意图,这些源源不断的信息流刚好可以用来打发时间。
3. 推送通知
你注意到每天手机上收到的各类 App 的推送通知有多少条?你真正关心的推送通知又有多少?
这些日常生活中不停「轰炸」用户的推送通知,无法让用户专注于各项活动,也是挺让人烦恼的。
根据某项调查发现,71% 的调查对象都认为,「烦人的推送通知」是其卸载 App 的罪魁祸首。


大清早的「推送问候」
用户在使用 App 时,他们并不会介意收到推送通知,但前提是这些通知本身足够有「打岔价值」。所谓「打岔价值」,即这些通知是有用的、有吸引力的。因此,不妨在推送通知中加入个性化内容,启发用户灵感,愉悦用户身心。
可以推送通知,就是一种特权。既然用户信任你,允许你直接推送消息给他们,你绝不能滥用这份权利。
小结
-
以上分享的优秀的app ui界面设计作品以及界面设计中要注意的一些问题,相信对你的工作有所帮助。用户体验设计研究是一个大学问,需要不断学习不断实战总结。