APP列表样式设计教程
手机移动应用APP产品ui界面设计中,除了首页及详情页外,列表页设计也是重中之重,是用户使用查找商品及信息频率最多的页面之一。所以列表页采用什么样的样式风格很关键。而手机app列表页面设计通常采用网格和列表两种样式技巧,具体什么情况下采用网格或列表,需要对产品ui用户体验做深入研究后才能决定。

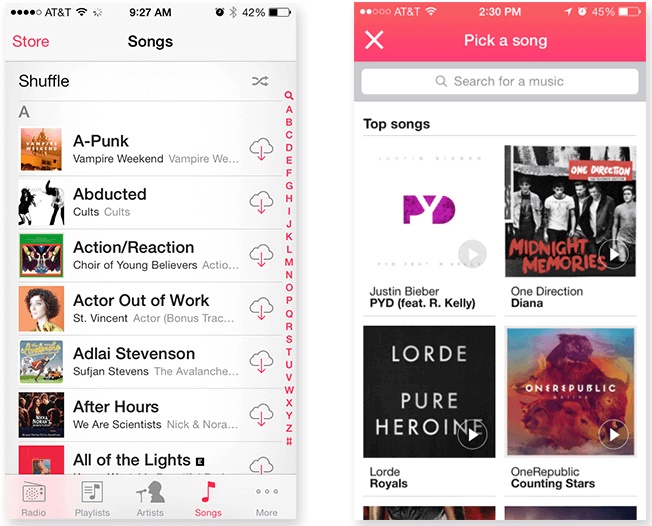
△ 左边是网格,右边是列表
01
-
网格布局
网格,它的特点是会有一些单元格组,这些单元格按横竖空白列隔开。在一些手机 APP 和网站中,这样的设计很常见。
在左侧的示例中,有2列,留白间隙在水平和垂直方向上都有切割。间隙是可以调整,可以把它们按照你想的方式进行大小的调整。
通常,网格被用来将屏幕空间划分为大小相同的单元格,使得导航更容易理解。网格的美妙之处在于可以被定制并且能让你的设计变得更加有秩序。
网格的其他好处:
- 有效利用空间和结构。
- 网格可以让视觉上更加和谐。
02
-
列表布局
列表布局不同于网格布局,这种导航模式简单地由一个元素与另一个元素按字母顺序、数字顺序甚至是随机的顺序排列组成。在上面的示例中,你可以看到一个标准的产品列表。
在几乎所有的 APP 中,都有一些列表可以在某个地方被找到。在使用垂直滚动菜单时,它们非常适合给用户操作和阅读。列表可以有很多不同的变体,比如上面的产品列表甚至是下拉菜单。列表占用的空间比网格少,所以如果内容文本繁多,用列表布局就会是一个很不错的选择。
列表的其他好处:
- 适合高效的浏览。
- 在屏幕空间较少时表现更好。
现在,我们来看看在设备上使用不同的内容形式,并判断该用列表还是网格。
03
-
列表 vs 网格:内容消耗

网格是将逻辑结构带到设计中的一个有用工具。当我们设计一个网格框架时,其实是在整理信息和内容元素,使其更易于理解。是的,网格真的很神奇。Rachel Shillcock 写了一篇非常好的指导文章,让你在网格中获得灵感。(译者注,文章链接:https://webdesign.tutsplus.com/articles/all-about-grid-systems–webdesign-14471)
在我们的示例中,网格是紧凑的,包含图片和文本元素,还带有一个大的图标。由于网格中每个组块大小的关系,这种组合有很好的可用性。一切都很容易阅读,而且视觉上也很讨人喜欢。
一个好的建议是保持网格内容相对简单。使用网格,目的是给你的设计带来一致性,当你有很多元素被放到网格上时,它可能就开始变得密集和混乱,这可能导致你走上一条不归路。
在 UI 设计中,网格是非常常见的。随着响应式 Web 设计的普及,网格现在已经随处可见了。当涉及到要显示卡片或者设计一个基于任务的移动 APP 时,网格设计可以很好的帮助到你。
然而,当涉及到内容消耗时,网格就变得没有那么有用了,因为大的结构不能让设计者有更多的空间来展示额外的内容信息。
如果你采用极简主义的方法来显示内容,那么网格将会产生奇迹。但是,如果你有很多内容需要显示,那么列表就能帮助你在整个 UI 中呈现相对更多的内容以及更多的视觉元素。从上面的例子中可以看出,尽管网格的外观非常吸引人,但是它却比列表占用了更多的空间。
列表无处不在,我们在生活中经常使用到它们。无论是做项目记录,写购物清单,甚至是在日程表中做会议安排,我们都会自动的依赖列表。正如 Nick Babich 所言,它们最适合呈现同类数据内容。
在上面的例子中,列表不仅让我们有机会使用文字、图标和图片,同时我们也比在网格上得到了更多的信息。
04
-
列表 vs 网格: 内容滚动

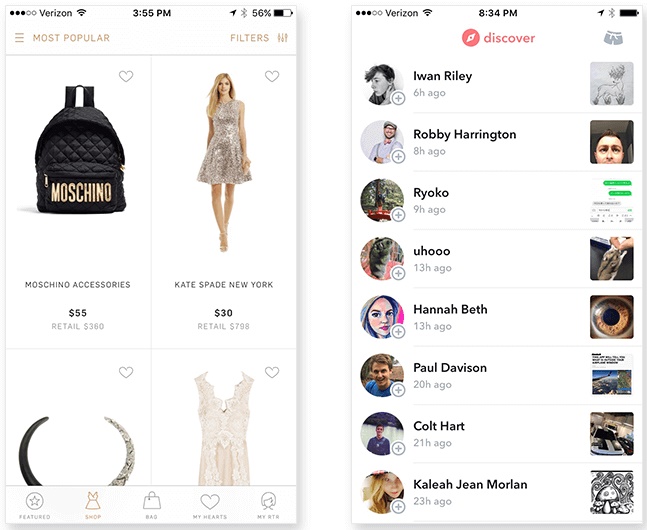
当你正在翻看内容,哪个更好?列表或网格?在上面的例子中,左边,你会看到一个使用网格的典型电商网站。如前所述,它占据了整个屏幕。这是一个强调导航的好方法,因为它清晰明了,大胆的使用图片内容增加了易用性。网格的每一块都有丰富的内容供用户消化。
当你想要显示各种数据的时候,使用网格的方式是非常棒的,因为网格以精简的方式区分了相关的内容块。这使得用户能够专注于某一个内容块,直到他们看完内容后再向下或向上滚动。
在右边,是一个消息 APP,该列表让用户更容易的扫视页面上的多个内容链接。在我们的消息 APP 中,这样的设计会让读取所有重要信息变得更容易,因为列表是以连贯的方式呈现信息,一条紧接着另一个条。在使用列表时,最好在列表项设置足够的高度以避免误触。你需要创建足够大的菜单项,以便让用户能够轻松的点击。
提示:尝试使用多彩风格的菜单,更清楚的显示页面上每一个列表项,并能够抓住用户的注意力。
05
-
列表 vs 网格:随机浏览

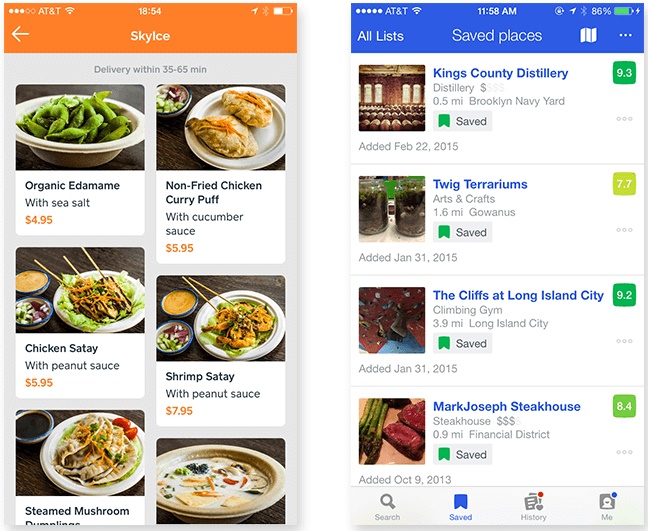
你饿了吗?在上面的示例中,网格将数据组织成一种严谨却容易理解的形式。这很像 Tumblr,但它很容易使用,因为每张卡片都带有一张大的图片。如果你的产品需要展示大图,则使用与示例相同的网格形式就非常好。
这就是为什么在 Tumblr 和 Pinterest 这样的网站上,网格会更加好用,因为他们是视觉平台。在上面的网格中,图片更加吸引眼球,并帮助用户分辨每个项目之间的区别。不过,应该指出的是,这种风格可能会创建一个更长的页面,迫使用户滚动更多的页面。
现在,我们再回头看看列表。我们上面示例中的所有内容都是有序的,并且很容易理解。列表上也会有更多的细节,价格、评分、距离、位置、日期和名称。当你需要更全面的信息时,列表就非常的适合,因为用户需要相关的信息才能更好的做出决定。
从本质上来说,当你不需要给用户提供大量信息时(例如,在 Asos.com 上,用户只希望看衣服和穿在模特身上的样子),网格就很有用。当你不需要提供更多的关键信息(译者注:内容信息层级是相对平级的时候),列表就会是最好的选择,因为用户是基于更复杂的因素来决策而不仅仅是外观。
小结
-
无论你为移动应用和网站设计选择怎样的设计模式,最终界面都应该是对用户有意义的,并同时减少不必要的挫折。不能一味的为了界面好看酷炫而简单的选择网格与列表样式风格。毕竟app产品设计是为用户而定制设计的。