消费电子行业的 10个鼓舞人心的网页设计
消费电子产品的电子商务商店通常以其有趣的设计和 UX 解决方案脱颖而出。在本文中,素马设计将分享国外10个有吸引力的产品页面示例,它们可以有效地鼓励用户购买新的电子设备。

goPro.com
独特的动画
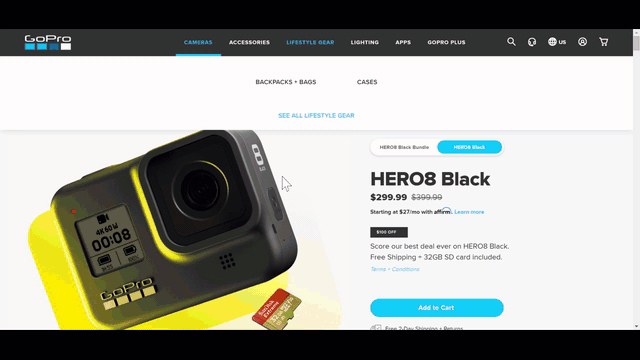
GoPro 是世界极客中家喻户晓的名字。这家运动相机制造商多年来一直为活跃用户设定标准,但他们每款产品的众多功能使得销售它们成为一项挑战。如何全面展示海量功能?
对于其官方商店,GoPro 决定进行广泛的演示,其中充满了动画和短片。这反过来又使产品页面在视觉上具有吸引力和趣味性——尽管它相当长。由于页面上的多样化内容,该公司设法避免了无聊和单调。亲眼看看:GoPro。

cowboy.com
有吸引力的排版
牛仔品牌提供以原创设计为特色的电动自行车。您可以直接从制造商的网站上购买新自行车,该网站会通过动画和视频向您展示您所获得的内容。
除了展示各种细节的精美照片和可视化效果外,设计师还采用了令人惊叹的排版来详细描述这辆自行车。那里几乎没有很多文字,但都很大而且很难错过。设计“迫使我们”阅读描述。尽管页面的高度相当大,但找到“购买”按钮并不难——它永久地附着在屏幕的顶部边缘。

aiaaiai.audio
引人注目的产品展示
aiaiai.audio商店提供高品质耳机,在产品页面上以有趣的方式呈现。不寻常的标题和文本布局以及原始颜色表明这是一种生活方式和独特的产品。
该页面包含大量描述和图片,但浏览描述并不困难——屏幕顶部有一个带有按钮的菜单,用于将产品添加到购物车。产品图片穿插人物图片是最有趣的设计选择之一。页面设计考虑了网站上使用的每个图像中的共享颜色。有什么不喜欢的?

choosemuse.com
原创产品,原创解决方案
choosemuse网站提供了一种不同寻常的产品,它需要一个广泛的登录页面来告诉潜在买家该设备提供的功能。
“Muse S 是一款舒适的多传感器冥想设备,可为您的大脑活动、心率、呼吸和身体运动提供实时反馈,帮助您建立一致的冥想练习。” 整洁干净的页面极具吸引力地展示了该设备。这是使用静态图片、滑块和简单动画实现美观设计的完美示例。

x-kom.pl
多款产品,极简设计
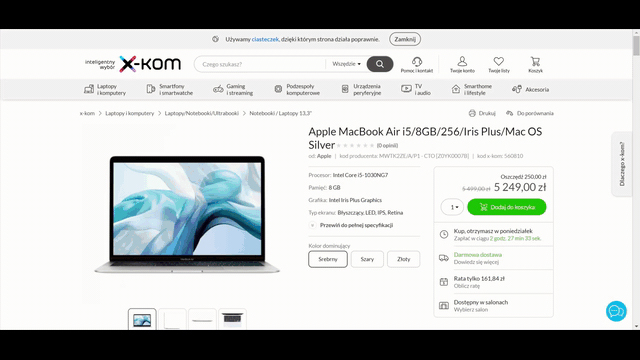
x-kom.pl上提供的商品比上述示例中的要广泛得多,因为该商店提供数百种产品。这需要使用适合单个页面上大量产品选择的通用解决方案。
尽管提供的商品种类繁多,但每一页的布局都是一致的。这一结果得益于基于白色和灰色的极简主义设计。除了产品图片,“加入购物车”按钮是页面上最引人注目的功能之一。这个 UX 技巧肯定要提高商店的转化率——用户立即知道点击什么来获得产品。
这家商店提供许多不同种类和类型的产品,其中一些需要更广泛的描述。具有更多内容的页面可以轻松利用导航栏,其中包含指向各个描述部分的链接。滚动时,该栏会贴在屏幕顶部,明显改善了一个长产品页面内的导航。

bestbuy.com
“隐藏”的产品描述
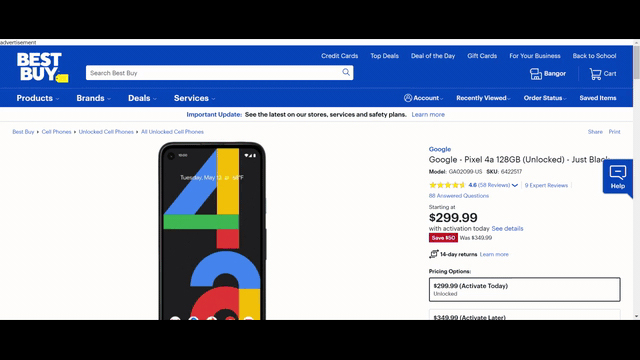
美国领先的电子产品商店bestbuy.com就是一个提供各种产品的网站的例子——很明显,他们在设计上付出了很多努力。
百思买使用经过验证的用户体验解决方案。尽管内容丰富,但该网站似乎很轻松,并没有压倒读者。清晰的布局使内容易于理解。描述和评论已被“隐藏”在可扩展选项卡下,从而有效地隔离了网站上的内容。

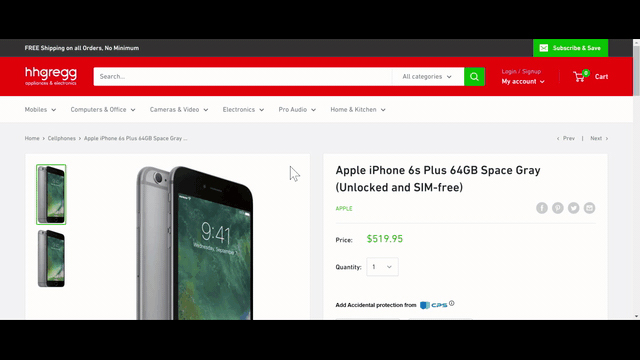
hhgregg.com
简单有效
百思买的竞争对手hhgregg.com有不同的产品展示方法。你不会在那里找到广泛的描述。页面布局仅提供足够的空间用于简要说明。该页面的其余部分包括有关价格、运费和购买按钮的信息,并辅以“相关产品”部分。Hhgregg.com 最有可能通过向他们提供报价和价格的简单消息来定位知道他们正在寻找什么的客户。

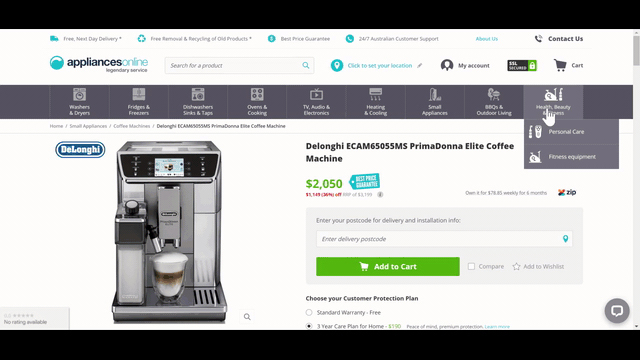
appliancesonline.com
丰富的菜单
Applianceonline.com上的产品页面以视觉上吸引人的方式展示了家用电器产品。除了清晰且视觉上令人愉悦的设计外,该网站还提供了一个丰富的菜单,该菜单使用图标直观地列出了可用的类别。在子页面上,除了关键元素之外,评论和反馈部分占据了很大一部分空间。可以假设用户的反馈对于使用商店的客户很重要。
发布有关产品的问题和答案的方式本身也很有趣。所有的问题和回答都是公开的——任何人都可以阅读它们。这反过来会产生原始内容,从而提高特定产品页面的价值。

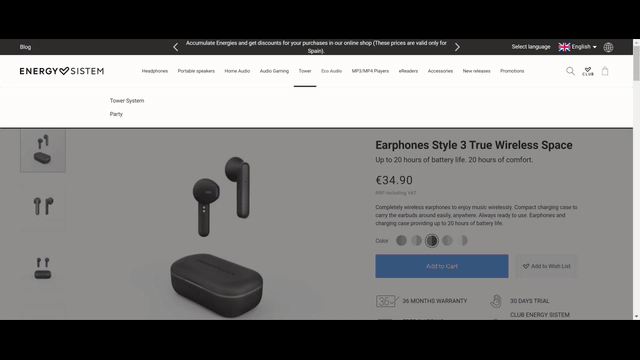
energysistem.com
功能性
energisystem.com上提供的音频设备通过有吸引力的产品页面展示。在这种情况下,开发人员实现了出色设计和功能的完美结合。最值得注意的功能之一是一个经过深思熟虑且带有购买按钮的清晰栏,该按钮在滚动过程中仍附着在屏幕的底部边缘。

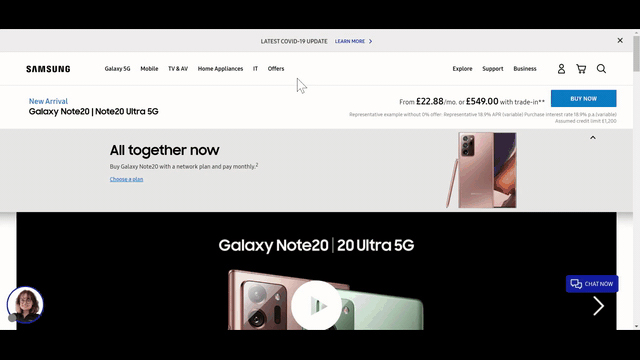
samsung.com
根据个人需求选择
如果您想购买三星设备,您可以直接从公司的官方商店购买。该公司提供独特的产品页面,您可以在其中购买新手机和移动套餐。
他们特别强调为您的需求选择正确的解决方案。您可以方便地选择设备并添加正确的移动计划。反过来,产品描述被降级到页面底部,隐藏在其中一个选项卡上。当网站提供的产品具有共同的特征和特性并且可以从其他网站轻松获得时,这样的解决方案才有意义。

结论
电子商务商店中的产品页面总是具有相似的组件。由于用户的习惯,一个好的页面总是根据经过验证的设计来构建的;然而,这并不意味着设计师没有展示创意的空间。设计出色产品页面的关键方面之一是将其布局和结构与所提供的产品相匹配。
除了提供咨询服务或网站技术支持外,在素马设计的设计机构中,我们还着眼于设计/UX领域的所有有趣的解决方案,在电子领域,产品页面上充满了精美渲染的模型、照片,在某些情况下 -产品动画和短片。使此类页面成功的关键挑战之一是以一种使用户易于阅读设备描述并了解更多详细信息的方式呈现产品描述。阅读内容后,客户应该觉得产品触手可及,购买简单直观。