-

版式设计排版方式教程-对齐技巧
不得不承认,在做布局版式排版设计方面,有天赋的设计师通常都是不按常规思路出牌的。但可惜并不是所有在职设计师都是靠天赋吃饭。很多时候,我们需要说服顾客认同我们的设计观点和作品,就需要一些比较传统的常规设计原则和方法。今天分大家分享的不是什么高级技巧,而是我们做设计就要碰上的对齐问题。做排版、布局、版式、内容等设计,必定跟对齐紧密相关。因为人们的眼睛总是喜欢看到有序的事物,它通过一条“无形的线”将部分元素连接在一起,形成了一种视觉纽带。这种边界感令视线有基准可循、不但让人在视觉上有种安稳感,更引导暗示人们其中的关联性,有助于人们理解其中的含义。
-

ui界面设计和平面设计大不同 新手容易忽略的三个重要知识点
UI界面设计容易被单纯地理解成平面设计的电子媒体化。然而事实上这是一个新手设计师很容易犯错的地方。直到你开始接触和深入学习交互设计以及用户体验相关设计的知识后,才彻底明白,这才是ui界面设计与众不同的充满奥妙的地方。今天跟大家分享三个重要的知识点,希望大家能从中收获到对工作有益的技能。
-

优秀UI移动应用微交互设计技巧分享
通常来说,微交互是用户在完成特定任务时与产品进行的交互过程。谈及用户体验肯定少不了探究微交互;而且如果运用得当,微交互很有可能成为一颗打造完美易用性、惊人的高效及知名度的种子。今天素马品牌设计跟大家分享的七个非常实用易用的微交互动画特效设计技巧,相信一定可以大大提高你的移动应用产品品质。
-

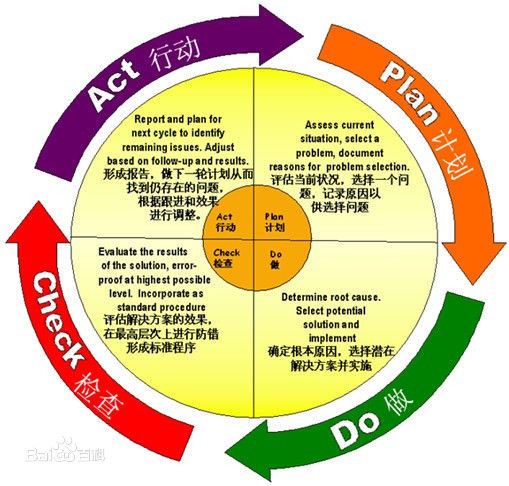
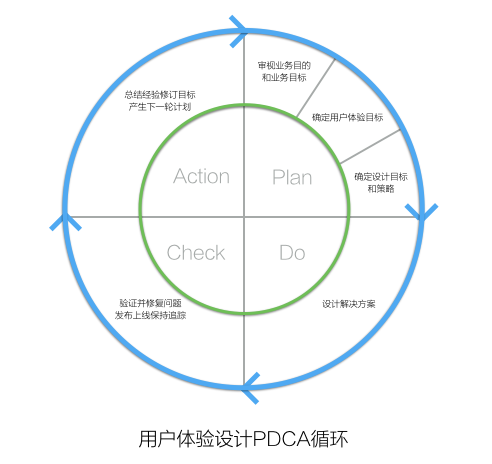
交互设计师必须懂得pdca循环管理法
PDCA循环(又叫戴明环)是美国质量管理专家休哈特博士首先提出的,由戴明采纳、宣传,获得普及,所以又称戴明环。全面质量管理的思想基础和方法依据就是PDCA循环。PDCA循环的含义是将质量管理分为四个阶段,即计划(plan)、执行(do)、检查(check)、调整(Action)。在质量管理活动中,要求把各项工作按照作出计划、计划实施、检查实施效果,然后将成功的纳入标准,不成功的留待下一循环去解决。这一工作方法,这是质量管理的基本方法,也是企业管理各项工作的一般规律。而对于一位优秀的交互设计师来说,在问题不清楚、目标不明确的情况下是不可以立即展开设计的,需要深究问题,此时就需要采用著名的pdca循环管理法。
-

手机网页APP移动应用单手手势模式操作体验便捷设计
深圳网站设计领头羊企业及深圳市用户体验与界面设计协会会员素马设计主张,一个将视觉目标和触控目标分开设计的方法即为我们常说的手势操作,手机使用过程中单手和左手操作的用户比例都比较大,好的单手模式单手操作手势设计能有效提高使用效率,减少误操作,给用户带来惊喜。
-

人工智能领域在技术和产业应用方面取得惊人进步
人工智能研究的一个主要目标是使机器能够胜任一些通常需要人类智能才能完成的复杂工作。但不同的时代、不同的人对这种“复杂工作”的理解是不同的。2017年12月,人工智能入选“2017年度中国媒体十大流行语”。说到人工智能,人工智能的定义到底是什么?现在没有非常严格准确或者所有人都接受的定义,但是有一些约定俗成的说法。通常人工智能是指机器智能,让机器达到人智能所实现的一些功能。人工智能既然是机器智能,就不是机械智能,那么这个机器是指什么呢?是指计算机,用计算机仿真出来的人的智能行为叫作人工智能。中国工程院院士高文如是说。
-

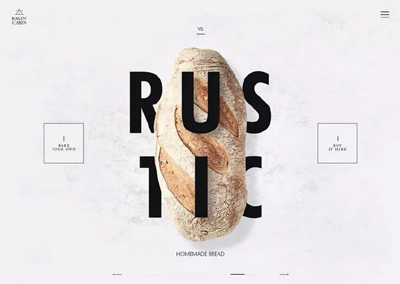
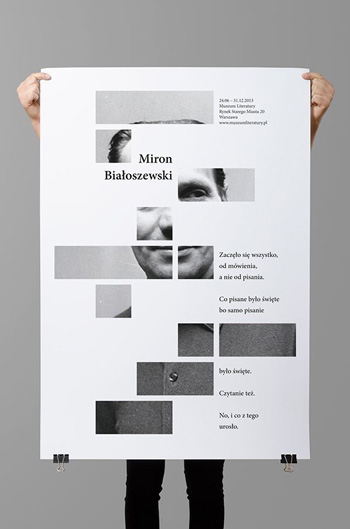
黑白色调版式版面设计推荐 平面广告网页界面海报作品精选
黑白配一直是经典的色彩搭配。黑与白的对比鲜明又简洁,给人一种大大方方的爽利感觉。黑色和白色可能看起来像一个非常灵活的调色板。事实上,黑色和白色不但灵活好用,而且是令人难以置信的多用途,并易于使用,且有效!今天跟大家分享的这篇文章,主要是推荐一些采用了黑白色调搭配设计出来的经典作品,包含在平面广告、网页、ui界面、海报、VI甚至包装等方面。他们在版式版面设计上非常独特,黑白色调搭配出来的韵味非常奇特,令人惊讶!
-

网易UED分享网页色彩搭配原理与技巧
据说,厉害的设计师都很好色!每个人对色彩的搭配和把控能力都不同,有些人天生丽质强一点,有些人需要通过学习色彩搭配原理与技巧,才能勇敢自信地用色。既然网页设计师天天都面对色彩,不然我们就一起探讨和学习一下色彩的密码,通过跟一个在网易公司UED部门工作多年的资深设计师,一起学习他是如何做到的好色,对色彩搭配轻车熟路的。
-

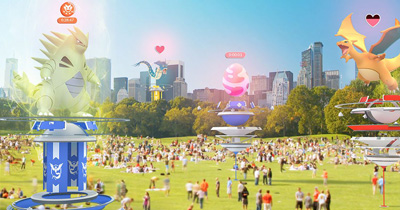
推荐5款比较成功的AR技术加持的APP
AR(Augmented Reality增强现实)是通过把虚拟的物体加入人的日常生活中,让人的生活变得更加丰富多彩。AR技术已经深入到AR游戏、AR导航、AR工业、AR医疗、AR营销、AR教育等领域。CARRIE COUSINS – 现实增强技术是近年来最火热的趋势之一,这一技术相关的产品正在稳健地增长着。苹果公司不仅开始在自家的产品上应用AR技术,而且对开发者释出了 AR Kit 开发者套件,现实增强技术的春天已经到来。现如今,借助现实增强技术已经诞生了不少有趣有用的APP,如果你也想涉足现实增强领域,那么这些AR技术加持的APP应该能够给你带来不少灵感。今天将会为你推荐5款比较成功的AR技术加持的APP,希望他们能够给你以启发。
-

H5页面制作技巧解决缓存、反馈、导航、分享页面引流等问题
在微信朋友圈中,我们常常看到各种制作精美的电子邀请函、电子海报、抽奖或是红包等营销活动。这些移动端营销内容画质精良、体验流畅,还支持播放音乐、视频等多媒体素材。那么,这些高大上的内容是怎样制作出来的呢?答案就是H5。本文将会分享我们在做H5页面制作时遇到的各种诸如缓存、反馈、导航、分享页面引流等问题的解决方案和技巧。
-

为企业品牌做手机网站设计的一些心得体会
当今的企业,无论是干实业的,还是虚拟经济的,不管是干金融领域的,还是高科技人工智能研发的,只要想在互联网领域占一定的分水岭,必须要首先建设好自己在网络中的品牌形象。而能唯一最好体现一个企业品牌在互联网中的质感形象的,就是做好企业品牌网站建设。移动技术和硬件设施的深度发展,已使得众多企业下重金去收揽惊人的移动用户及业绩。近几年电商的傲人业绩表现,以及诸如达芙妮、百丽这些国民品牌由于失去互联网市场瞬间衰落现象,再次使得已经有PC电脑端网站了的企业,同样需要投入精力做好自己的手机网站。
-

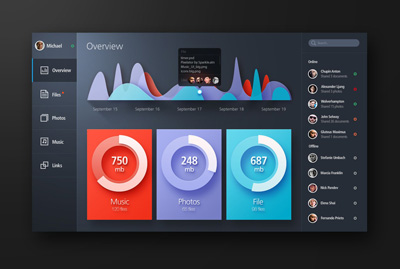
12个iOS界面设计经典App案例UI分析
关于经典UI界面设计案例,我们上几期就分享过很多。今天分享的12款APP主要是针对IOS ui界面设计的。众所周知,iOS和Android是当今两大移动平台,前者采用Human Interface Design,后者采用Material Design。作为设计师,尤其是App设计师,总是会在这两者进行设计。如果你的产品能在井喷的App里推颖而出,这一定会是超级棒的体验。你做到了,设计改变生活。
-

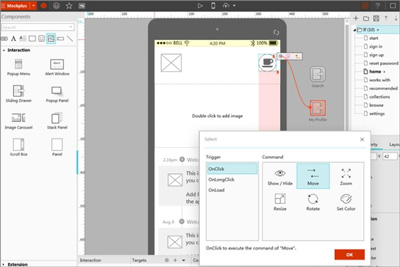
交互设计师最常用的界面原型设计工具
以前有淘宝和腾讯qq外包公司内部做高级交互设计师的朋友说他们在做很多新项目的时候,常常用的界面原型设计工具有axure, invision等。而界内大家都熟悉的是Axure, 特点是多人协作。而说到做页面demo,交互流程图,系统角色图,产品概念图等等,更多人用的是Omnigraffle, 视觉效果完美到爆。总而言之,这些原型设计工具各有千秋,为了不让大家盲目跟风,本文将会详细介绍交互设计师最常用、最好用的一些专业做界面界面设计原型图的工具。
-

设计中如何平衡用户体验与产品商业化
一边是产品的商业需求,它可以改善产品的市场表现,为企业带来利润。另一边是用户体验需求,它可以改善用户使用感受,提高用户满意度,使之获得更多的用户喜爱。不可否认,所有的产品在它的生命周期内,都会遇到一系列破坏用户体验的商业需求。比如,设计师被产品经理要求在显眼的位置提供一个弹窗来通知用户,让用户去下载关联APP,通过这种强有力的方式来提高APP的下载量……但我认为,破坏用户体验的最大原因并不是因为产品的商业化,而是因为产品的设计者缺乏对用户的了解导致的。比如提供非目标用户非当前场景所需要的功能,或是设计违反目标用户习惯的交互方式等等。
-

深度学习cnn卷积神经网络原理(图文详解)
受Hubel和Wiesel对猫视觉皮层电生理研究启发,有人提出卷积神经网络(CNN),Yann Lecun 最早将CNN用于手写数字识别并一直保持了其在该问题的霸主地位。近年来卷积神经网络在多个方向持续发力,在语音识别、人脸识别、通用物体识别、运动分析、自然语言处理甚至脑电波分析方面均有突破。本文将会深度详解cnn卷积神经网络原理,对人工智能领域感兴趣的朋友请继续往下看。
-

为什么素马设计的手机网站都很吸睛?
素马设计在企业建站领域已经沉淀多年,想起创立之初也并非一帆风顺。素马团队开始进入互联网市场时,既无吸睛的经典案例,又不具备各种大型高端建站经验。素马为深圳众多集团企业做网站设计服务,其最为傲人的是根据顾客的行业特征及需求做高端的定制设计。设计,就是素马的杀手锏。而其他知名同行则绝大多数是由技术发家起来,由技术主宰整个项目。这个鲜明的对比以至于使得他们在市场分水岭中各自占有喜好不同的用户比例。素马今天官网上展示出来的手机网站经典设计案例,其实是经过不断实践和总结,与每一个顾客反复沟通最终达成的定制型设计作品。