-

深圳最厉害的网站设计公司是哪家?
深圳最厉害的网站设计公司是哪家?可以说这是一个伪命题。首先,当我们想排序出哪家最厉害时,一定是带有一些标签在里面的,不然很难选出哪个是最厉害的。大的方面来说,可以分为开发技术最先进、视觉设计最逼格、服务及价格最实惠三种。如果你对网站设计及建设的技术期望值很高,那么你就选择技术型建站公司,如果你对网页设计的视觉效果要求甚高,那么就选择设计团队和实力最强的建站公司,如果你对价格和服务有着特殊要求的,建议你最好还是选择性价比高的公司。只有这样,你才会得到最想要的产品。当我们把技术、设计及价格服务三个标签合并一起定位在某一家建站公司时,恐怕在深圳上千家建站公司里都选不出哪家是最厉害的。
-

网站界面设计最佳工具——免费ps特效笔刷
上一期我们有跟大家重点讲过,一张海报,一个网站,要想效果相当初中,首先底图照片图片要拍摄好。通常高逼格的作品都是在原创度甚高、画面超级吸引人的基础上,添加适当的主题文字的。如图片不能百分百通过拍摄完成,那么可以借助ps特效笔刷来辅助设计出来。今天介绍的这些笔刷,可以做出很多特效的界面画面来,而且都是可以免费下载的。有哪些特效呢,例如海量的3d模型、创意图片、精美素材笔刷,甚至有些还有渐变教程、纹理等等。想要掌握这个新技能,请往下看!
-

网页设计常见问题 破坏力巨大却容易被忽略
当今备受用户热捧的热流量网站也存在网站网页设计中常见的一些问题,而这些司空见惯的问题一旦被网站建设者忽略,就会产生巨大的破坏力,这些错误的设计不但伤害了用户,也对网站本身的业务指标造成破坏性影响。有人可能说,是不是太夸张了,网站网页设计已经发展多年,设计及开发技术已经相当成熟,怎么还会犯错呢?往下看揭晓答案。
-

ps海报设计教程:一张照片配文字排版技巧
关于海报设计的排版技巧素马自媒体分享了很多种,今天介绍的这种教程,是所有爱好设计者都可以轻易采用的。它的主要操作思路是先把主题的照片图像拍摄好,然后在照片的基础上进行简单的文字对齐排版,在照顾画面柔美、主题信息主次分明,版式简约大方对齐的前提下,整个海报设计作品还是很漂亮的。我想这应该是很多爱好做平面设计的小伙伴们所想掌握的设计技能吧。
-

如何学好网格系统与版式设计教程分享
在没有学习版式设计网格系统教程之前,我完全不知道一本杂志,一张海报或者一个网站版面界面的设计有这么多讲究,还以为只要把元素都摆上去看着舒服就行。网格系统网格线(分栏线)是相对理性的概念,在版式设计中至关重要,信息元素要按栏线排放才会井然有序,不会给人杂乱无章的感觉。在网页设计中,版式设计占的比重非常大,可以说版式的好坏直接决定页面的成败,也可以说它是网页视觉识别的基础。那么在具体视觉设计的时候,版式上有哪些原则及方法的?本文将会以简单教程的形式分享给对版式设计有疑问的朋友们。
-

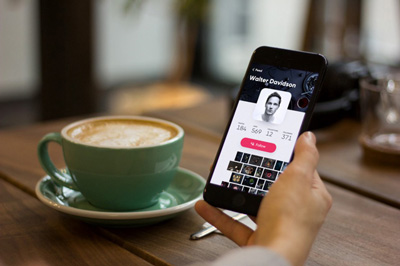
移动应用App UI设计中用户引导和提示技巧分享
各位新老移动应用app ui界面设计设计师们,相信做过实战项目的都一定为app引导页做过设计,但我们到底了解多少关于引导页提示方面的知识和技巧呢?引导页、提示页在某种程度上都会干扰到用户的,但处理得当则用户获得良好体验。今天我们分享关于用户引导和提示的种类及应用场景,还有一些实战的案例解析,希望大家能学到点ui方面的新知识。
-

互联网广告精准投放及性价比最大化还需设计技巧
移动互联网发展至今,网络广告再也不是传统意义上的“广而告之”,而是有针对性的“有的放矢”。尤其在信息过载的现在,狂轰滥炸式的广告用户体验极差,很容易造成用户反感,真正要将用户对广告的反感指数降到最低,那就必须将广告投放给真正需要它的人,就是所谓广告的“精准投放”。而一个能够调动用户消费欲的设计首先得是用户愿意看的设计。否则,这个广告就是浪费了一大半广告费的广告。本文将会围绕着互联网广告精准投放以及如何设计包装才能让性价比最大化方面展开。
-

关于用户体验要素及设计最全的思考
对于用户体验相关的例如用户体验要素、用户体验设计等等的思考,应该是一个全民思考的问题。本人由于涉足用户体验方面的实战工作也就3年左右,资历尚浅,但今天拿这个问题来跟大家分享的用意,就是希望能给更多出入这个行业的小伙伴或者想进入这个领域做的朋友一个小小的指引。单单设计这个话题就水深不见底,何况还是用户体验设计,我想请BAT公司的人来将恐怕都难说得完美。下面我就把我对这方面的理解和思考分享给大家。
-

设计+AI 用户体验须同时兼顾“在线体验”与“离线体验”
我们在《人工智能ai机器学习时代的新型用户体验设计》一文提到过,机器学习驱动的用户体验不是线性的,也不是基于静态的业务和设计规则的。它们会根据人类行为进行演变,并通过不断变化的数据模型进行更新。设计师需要考虑各种情况,不光要考虑产品对人有用的情况,同时也要考虑到那些令人失望、尴尬、烦恼或停止工作等情况。“离线体验(offboarding experience)”的设计可能与“在线体验(onboarding experience)”一样重要,做用户体验设计时都要考虑兼顾到。
-

卡片式风格让App移动应用手机网站产品设计更出彩
卡片,你或许不熟悉这个术语,但是你绝对不会对卡片的概念感觉陌生。现在,卡片在手机应用、app等网页设计中是普遍存在的,并且还将越来越流行。事实上,Google,Twitter和Facebook这三大受推崇的网站及APP全是这么设计的,所以至少粗略的看一下卡片是很值得推荐的。当然,若想要设计出体验足够好的卡片元素,需要有足够好的策略和审慎的构思;否则,你的设计很可能是个失败的产物。
-

避免界面设计死板 或采用行为召唤元素吸引用户注意力
在日常我们逛各大商场超市的时候,相信大家都会看到一些例如新品推介、免费试用、低价折扣等等促销活动的海报,用于刺激、吸引顾客的购买行为。一个箭头,一个图标或者一句极具煽动性的广告词,都是在对用户进行召唤。而在我们做用户体验ui界面设计中,一个突出的文字链接、icon和一个按钮等元素,如能正确有效的使用召唤行为,可以给你的网页、网站及电子产品带来更高的转化率和收益。本文主要是针对ui界面设计中的行为召唤按钮进行详细阐述,一起探讨其设计上的相关问题。
-

高级用户逻辑思维设计将使得产品远离普通用户
很早之前素马自媒体就发过几篇文章谈论关于一个产品设计的市场定位问题,能抓住产品的核心用户就已经很了不起。可见,做用户角色研究对一款优秀的产品设计来说是多么重要。核心用户从广义上说也就是本文谈到的普通用户。高级用户则是我们所谓的圈内人士,参与产品设计或者懂得产品设计的大部分技术设计人员。文章主要是通过访谈十个圈内人/高级用户得出的一些关于产品设计有趣的心得体会,希望对大家有帮助。
-

冯·雷斯托夫效应在排版界面设计中的运用
在排版ui界面设计中,特殊的视觉元素比较容易给人留下深刻的印象。这似乎跟心理学有点关系。今天有幸跟大家分享一个特别的设计法则——冯·雷斯托夫效应(Von Restorff Effect),是一种记忆现象:特殊的东西比普通的东西容易回想。
-

国外知名服装网站设计欣赏
很多对设计持有关注兴趣爱好的网页设计师都有一个好习惯,就是去类似万象城、万达之类的高端购物广场时,看到服装或者其他产品、甚至店面海报及陈列设计得非常棒的品牌,都会去网上搜索他们的官方网站看看。一方面是后去该品牌在官网上的商品售价等信息,另一方面也可以学习一下这么优秀的服装品牌在互联网上是如何展开品牌电子化延伸设计的,很有意思。今天我们一起分享和欣赏若干个在国际上享有知名度的国际知名服装品牌的网站设计作品。
-

人工智能ai机器学习时代的新型用户体验设计
在当今人工智能ai技术飞速发展的时代,许多数字服务的设计不仅依赖于数据操作和信息设计,还依赖于用户学习系统。如果深入剖析这些系统,我们会发现行为数据(例如人的交互,系统交互)被作为内容提供给生成知识的算法。传播知识的界面则使得体验更加丰富。理想情况下,这种体验会寻求明确的用户操作或后台关键事件数据来创建一个反馈循环,该循环将为算法提供学习材料。 于是新型的用户体验设计遍产生了。
-

引爆用户增长怎么做 UG大师分享实战技巧
用户增长(User Growth简称UG)这个概念是美国传来的,从趋势看,以后肯定会是各大互联网公司的标配。尤其是像我们国内的360,百度,去哪儿等知名企业都在深度研究的领域。但目前真正做过UG的人和公司比较少,所以大部分书和文章还都是摆出国外产品的案例,业内人都知道,国外和国内的互联网行业是两回事,看了国外的成功案例除了让你心里爽一下,没别的用。今后关注和研究UG领域的这类人才会很抢手,本文是通过UG大师多年实战总结和对UG的个人理解,可能有些不够全面,希望对大家有帮助。