移动应用App UI设计中用户引导和提示技巧分享
各位新老移动应用app ui界面设计设计师们,相信做过实战项目的都一定为app引导页做过设计,但我们到底了解多少关于引导页提示方面的知识和技巧呢?引导页、提示页在某种程度上都会干扰到用户的,但处理得当则用户获得良好体验。今天我们分享关于用户引导和提示的种类及应用场景,还有一些实战的案例解析,希望大家能学到点ui方面的新知识。
引导和提示
-
前不久素马摄影总监佳佳发文说,深圳西丽医院(新开的)在引导和提示这些导视设计、格局规划和服务细节方面做得非常帮,甚至比港大等其他几家一甲医院做得好。没错,一家医院,一个大型购物商场,以及本文提到的移动应用app设计,在用户引导和提示方面的界面设计,是非常重要的,它会直接决定了用户体验的好坏。而深圳绝大多数知名的企业品牌的手机网站和移动应用app设计在引导页和提示页都能做得非常友好。

用户引导在app的使用过程中是十分常见的,也是必不可少的,旨在降低用户的学习成本,快速了解和上手产品或者是新增功能,避免用户使用过程中的迷茫,减少犯错率,是提升产品整体愉快体验的必要手段。
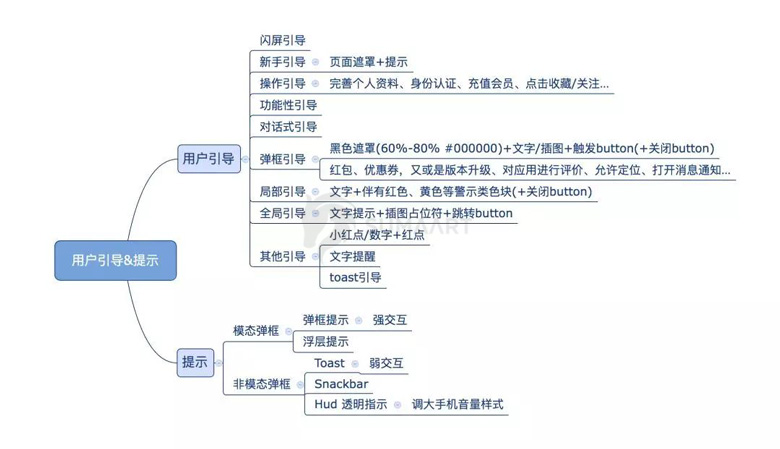
用户引导的种类
-
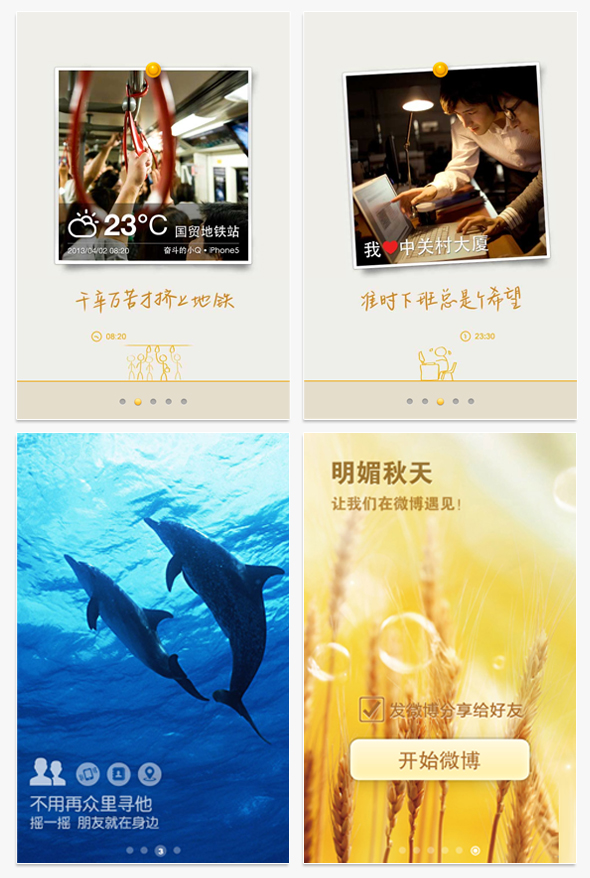
1.闪屏引导页
闪屏引导页主要目的是向用户展示产品新功能的操作方法,这个部分上一篇文章里有过描述,这里就不多废话了,有兴趣的可以在底部打开链接查看。

2.新手引导 (页面遮罩+提示)
顾名思义就是教新用户如何使用产品,用户打开应用是为了达到某个目的,而不是为了花时间学习怎样使用,新手引导的作用就是短时间内让用户快速上手产品或者是新增功能,目的是节约用户的时间,减少犯错率。但是我现在发现这类的引导有一个现象就是整页一次性展示出全部提示或是文字,每次看到这种引导页的感觉就是害怕,这么多内容竟然要我一个个都记住,然而短期记忆又容易遗忘,越想记住可能就会忘记的越快,会给我造成负担,相信你们也会有同样的感受。(下图就是一些反例) 所以在设计这类引导的时候建议一定要突出重点功能,文字要精简;或者是能够采用分步引导,寻找恰当的时机,比如正好使用到某个功能,再出现引导,这样会更好一点。分步引导切忌过多,不然一次次的点击只会让用户感到厌烦。

3.操作引导
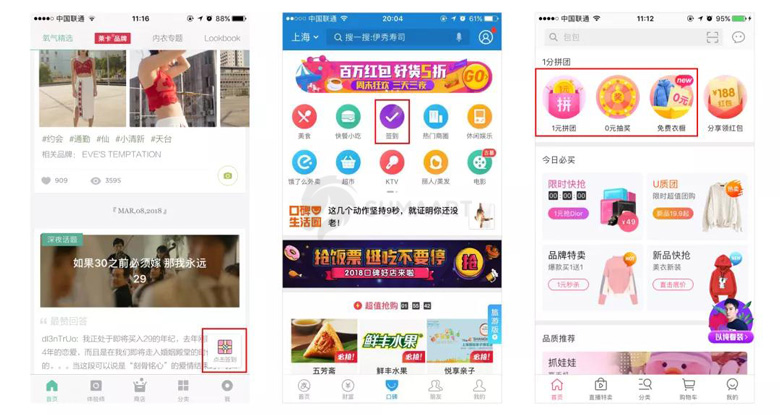
这类引导旨在希望用户完成产品希望你完成的某种指定的操作,比如完善个人资料、身份认证、充值会员、点击收藏/关注…这类操作都不是强制用户完成,但是可能设计的会让人很有欲望的去完成操作。有一些app会采用FAB按钮,放置一些核心功能,又或者是让用户产生粘性的功能,比如氧气的签到功能,方便用户去使用;还有一些是在页面上出现动图进行引导的情况,一般常见于电商或者视频类app中,这种会更直观,比如下图中支付宝-口碑页面的签到icon一直在闪烁;蘑菇街首页的动图一直也在闪…这类例子很多,特点都是特别显眼,很有想去一探究竟的冲动。

4.功能性引导
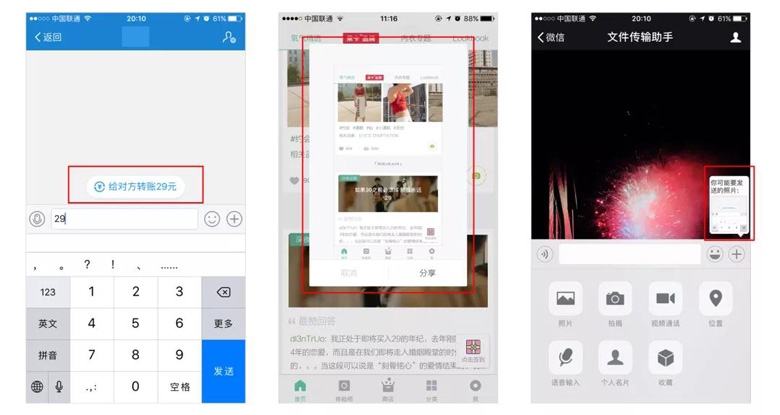
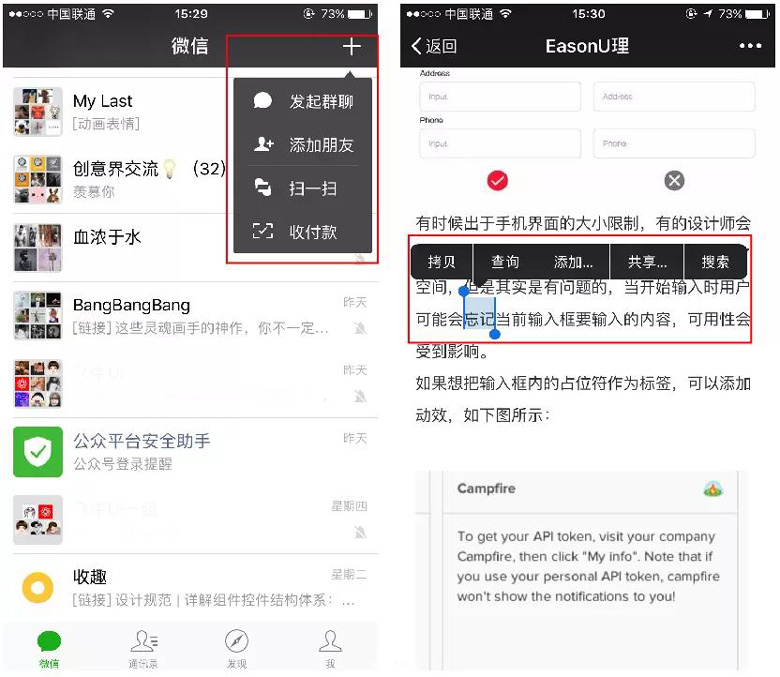
这类引导是指比较隐蔽性的功能层面,不会有确切的指引,而是触及到某个点而出现的引导类型,例如:在支付宝聊天窗口输入数字,会出现给对方转账的引导;在应用中进行截图会引导分享至微信/微博等;或是截图后的一段时间内,在微信聊天页面打开右下角加号按钮会自动出现刚出现的截图,方便发送…

5.对话式引导
这类引导方式比较常见,一般是悬浮在页面上,几秒钟后就会自动消失。颜色选取上最好要跟页面颜色区分开来,比如用略带透明度的红色、黑色等,也要有比较明确的箭头指示,它可以出现在页面任意位置,也可以带有上下浮动效果,让人很有点击对象查看的欲望,点击页面其他位置就会自动消失,所以对话式引导目的性比较明确。

6.弹框引导
这类引导会打断用户使用产品,对用户的打扰最大,当然也会让用户最重视。组合方式:黑色遮罩(60%-80% #000000)+文字/插图+触发button(+关闭button)。该类引导需要用户做出选择后才会被关闭,有纯文字说明类,例如退出登录、错误提示弹框…;也有伴有图片类,比如首页领券等,还可能伴有动效,就会显得不那么单调,有趣味性,容易接受。

7.局部引导
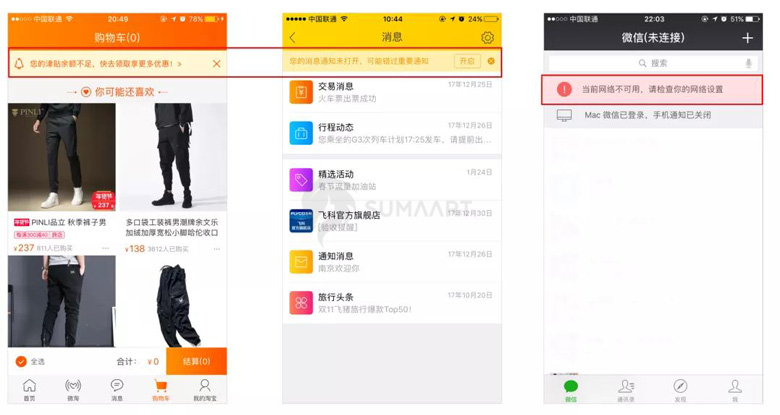
局部引导一般会在页面顶部出现,也会有嵌入页面某一地方的情况,通常会用作警示作用,比如消息提醒未打开,网络异常等等,通常的组合是:文字+伴有红色、黄色等警示类色块(+关闭button),足以引起用户的重视。

8.全局引导
全局引导就比较好理解了,就是整个页面都是引导提示,属于主动型引导。最常见的就是为空页面:文字提示+插图占位符+跳转button,点击button会进入某个页面,要避免出现下面第三个整页空白的情况,不然用户会觉得卡住了或是出现了bug。

9.其他引导
a.小红点/数字+红点:常见的就是未读消息,相信很多强迫症患者都会有把小红点点掉的冲动,我就是重度强迫症患者,每次看见必须点掉,这就是利用了用户的这一心理作用,来达到查看产品类似促销等信息的目的;
b.文字提醒:经常看见应用里的某个模块有促销活动就会出现这类引导,一般会伴有红点使用,相信大家已经见怪不怪了;
c.toast引导:样式是toast类型,但是用作引导,例如下拉刷新后,出现提示刷新数据,点击进行查看内容。

小结:引导的使用要根据场景进行合理选择,合理、有趣味的引导设计,会给产品加分,增强用户探索新功能的欲望,当然,初衷都是为了方便用户的使用,合适的时机出现合适的引导,切忌乱用,否则只会适得其反。
引导页有哪些设计技巧可以让用户获得良好体验,而不仅仅是干扰用户?
-

通俗点来讲引导是带领用户更快速更愉悦地达到目标的过程,能在用户使用产品遇到障碍之前给予及时的帮助。在移动互联网的产品的设计中,新手引导的设计则是在用户初次使用该移动产品时,给予的一些必须性的帮助以使得用户能快速愉悦地了解这个产品的功能与具体操作方式。为了完成不同的引导内容和引导的目标,移动端的引导设计会根据需求进行不同的多样化处理。
根据引导出现的时机,可以分为前置型的引导与过程中的引导。
1、前置型的引导:
在用户还没有正式开始使用这个产品时给出的一系列帮助内容。主要的设计方式为引导页的设计。
2、过程中的引导:
在用户使用产品的过程中给出的一系列帮助内容。主要的设计方式有空白页的内容引导,loading等等待状态中的引导,拆分包袱的逐步引导,巧设默认值的功能引导,tips引导,浮点引导,遮罩聚焦式引导,触发式引导,任务演练式引导等。

3、引导页的设计探究
引导页作为前置型引导,必然具备前置型引导的特征。用户是在使用前看到引导页的内容,此时用户对这个产品的了解并不多,对于如产品的功能/页面布局/具体使用等还没有建立起完整的认知。所以引导页更适合阐述产品的概况内容(如具有产品的概念,产品的核心功能,具有竞争力的功能点或用户痛点,以及会影响到初次使用的操作方式的内容),建立起用户对产品的大致认知;而不太适用于阐述过于细节的产品内容,因为此时用户还无法进行相应的信息匹配,细节内容会不容易理解。
虽然引导页有上述的限制,但是由于它具备的很多优点,让它作为一种非常常见的方式来使用。
具体的优点:
1)篇幅设置可自由设定,在一定范围内可多可少;
2)全屏或几乎全屏的信息呈现的方式,使得信息的可承载量多;
3)内容的编排自由,设计师可以自由发挥。
所以引导页是一种在设计上较灵活自由的方式。但是在实际的使用中,我们还是常常会发现设计的效果并不容易达不到预期。用户常常不会仔细浏览这些引导的信息,对于引导的内容信息的接收程度会打折扣,很难全部吸收;还有不少情况下用户会跳过引导,忽略引导想提供的帮助信息。那么,如何做能让我们设计的引导才能引起用户的兴趣,让他们花费一点精力去吸收引导的内容信息,这需要一些技巧。

最核心的技巧有4点:
1、精简与合理使用
A、设计师需要把控引导的内容
B、突显竞争力的或有吸引力的内容点的介绍
C 抓住目标用户群刚需吸引点来设计
2、细致编排 生动而有趣
一种方式:讲故事的方式,使引导具有情景化,由于一次静态的微电影!
讲故事的主要手法有:故事可以是以情动人,痛点渲染,角色榜样类比等方式
3、有效的注意力 突显记忆点
我们都知道注意力是记忆力的基础,记忆力是注意力的结果。没有良好的注意力就没有良好的记忆力,良好的记忆力是建立在良好的注意力基础上的。
A、聚焦
B、优化图片所传达的信息
C、除了静态的视觉画面,我们还可以增加用户对于引导内容的注意力
D、用合适的屏与屏之间切换的交互方式
E、能有效传达的文案内容

4、构建APP独特的特色。增强记忆点
很多的引导页在设计上同质化问题严重,极度相似的设计手法、设计风格、排版风格、相似的文案内容、让用户很难记忆或引起关注。构建产品引导页的特色是区别于其他产品的好方式,特色可以让引导页脱颖而出。
A.从设计方式上进行特色构建
B.系列化引导设计的特色构建
提示
-
每一款应用都离不开提示,提示的作用就是告知用户当前操作的结果,及时的反馈,什么时候用什么提示是有区别的,也是有讲究的,要尽可能的减少对用户的打扰。
1.弹框(模态弹框)
这类提示和上面说的弹框引导如出一辙,对用户的打扰较大,也最受重视,属于强交互。弹框包含黑色遮罩,主页面不可以进行操作,要通过某种操作后退出,一般多用于广告促销活动,比如红包、优惠券,又或是版本升级、对应用进行评价、允许定位、打开消息通知…弹框可以分为告知弹框、操作弹框、底部弹框/功能弹框(换头像、选日期、分享至双微等)、多选择弹框、信息录入弹框(输入密码)…弹框的设计要能有能吊起用户的积极性,比如生动有趣的文案或是插画,即使是讨厌的弹框也可以让用户容易接受。另外弹框要避免叠加的情况,就是在弹框的基础上再次弹出弹框。

2.浮层提示(模态弹框)
比较常见的一种提示类型,比如微信页面右上角点击添加button,或是长按复制等。

3.toast提示(非模态弹框)
toast是一种比较常见的提示方式,最初是安卓系统控件,现在ios也广泛运用,比较轻量化,属于弱交互,对用户打扰较轻,出现的时间较短,一般3秒以内,不需要用户进行操作,如果文字过长,用户也不会记住,比较容易忽视,所以文字要简短、精炼。一般比较常见的就是成功提示、失败提示、警告、加载中…有的出现在页面中间,也有的出现在页面顶部或者底部;还有一类toast是需要手动关闭的,可能是因为提示比较重要,和引导的作用类似,但是不建议这样设计。

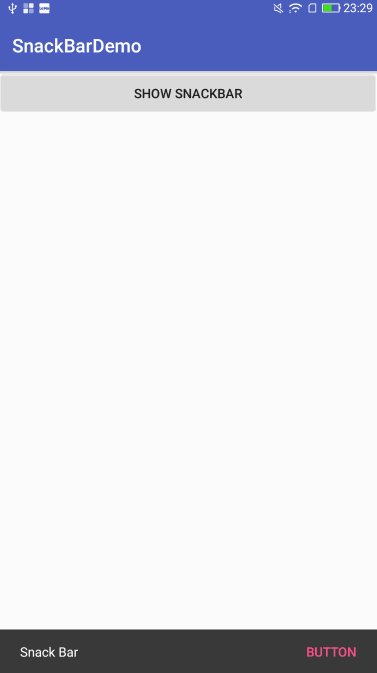
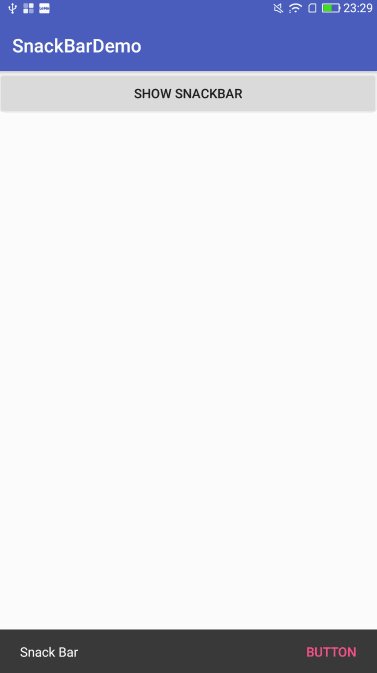
4.Snakbar(非模态弹框)
它是安卓的系统控件,和toast类似,区别就是它可以进行操作,比较少见,提示文字(+button),介于toast和弹框之间,点击后消失或是几秒后自动消失,一般出现在页面底部。

小结
-
关于app移动应用ui界面设计中的用户引导和提示的种类及应用场景就分享到这,文中通过优秀APP设计总结出来的技巧和经验希望对大家的工作有帮助。