-

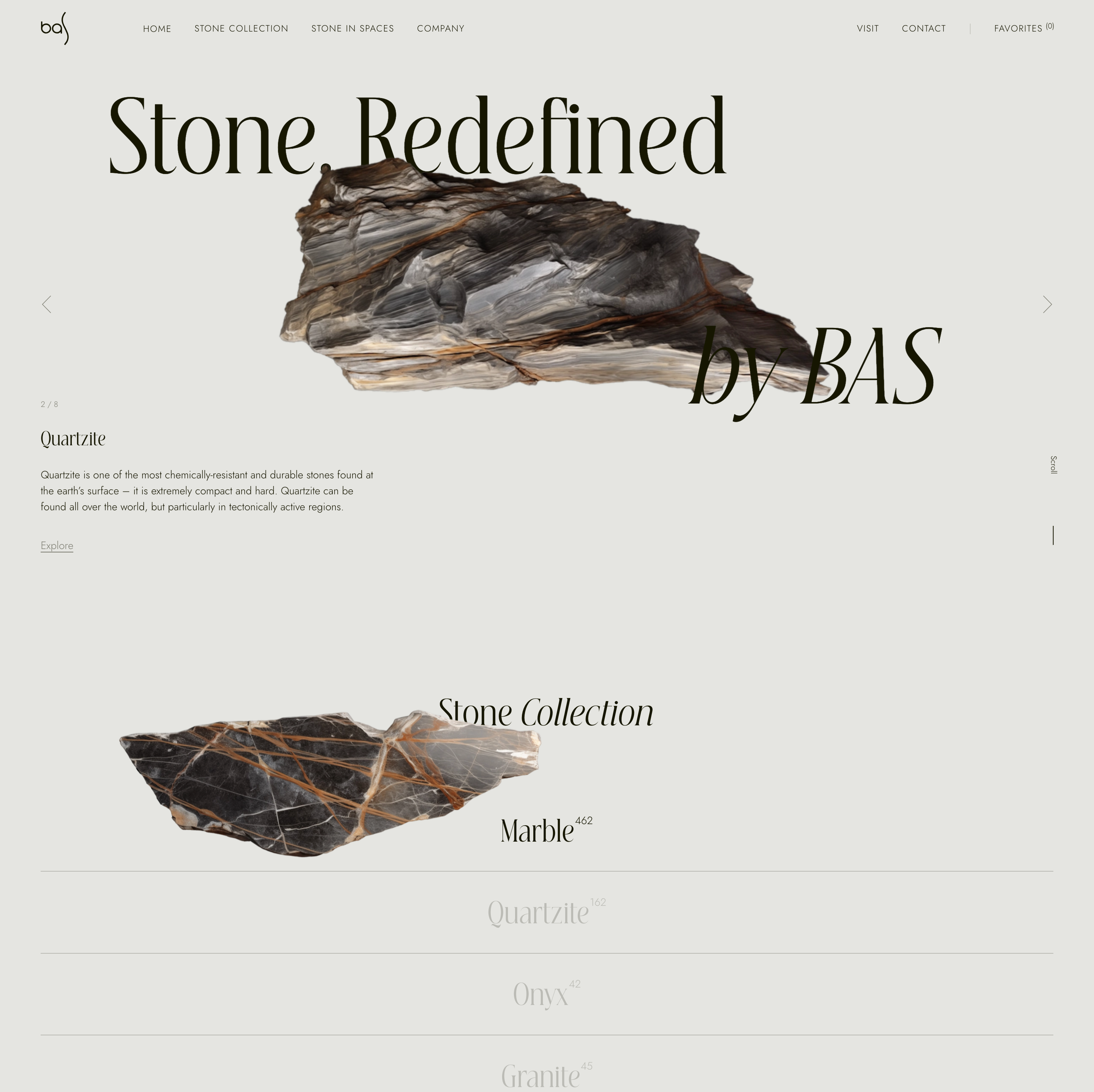
企业官网设计的黄金排版法则:让内容自己会说话
你可能不知道,用户在打开网页后的3秒内就会形成第一印象。而在这短短3秒里,他们根本来不及阅读内容,完全是通过视觉排版来评判网站的专业度。我们素马设计团队在服务过300+企业客户后发现,优秀的排版能让跳出率降低40%,转化率提升25%!
-

企业官网设计必须避开的3个“坑”
在我们为超500家企业定制网站的过程中,经常遇到客户在第一次建站或改版时,掉入了“看起来无害”的坑——结果不是网站上线没人看,就是展示了一堆内容却没有转化。
-

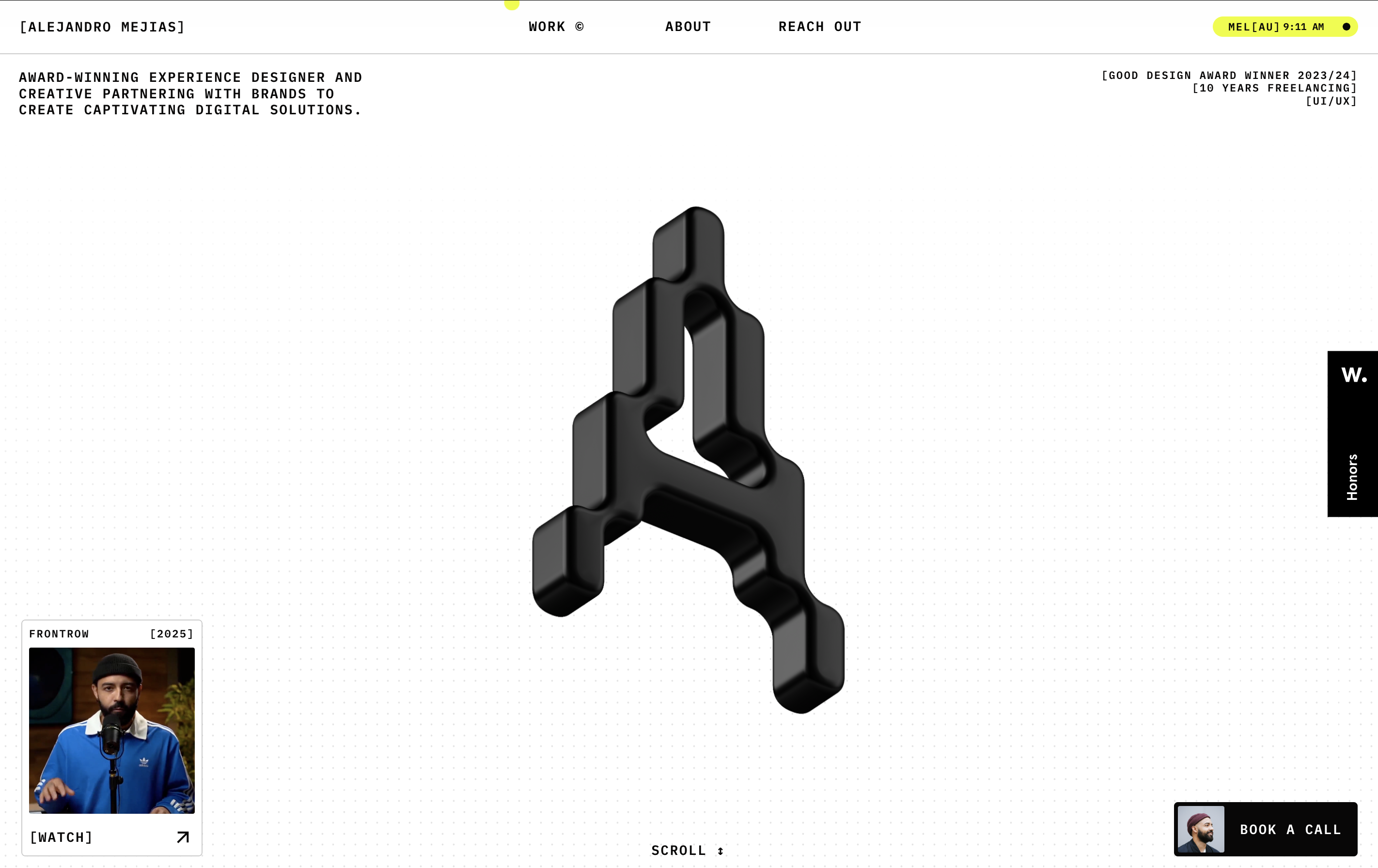
从千篇一律到与众不同:网站设计如何展现品牌个性?
在设计行业摸爬滚打了这么多年,我发现一个有趣的现象:很多甲方客户来找我们做网站时,第一句话往往是“我们要高大上”,但聊到最后,真正让他们心动的,其实是“我们要与众不同”。
-

每次设计网站时,我都在问自己:这能否真正帮助客户提升品质,成功出海?
做了这么多年网站设计,每次接到新的项目,都会在心里问自己一个问题:“这个网站项目,我们真的能帮助客户提升品牌的品质感,真正帮助他们成功出海吗?”
-

从0到1,打造一个品牌官网的全链路设计心得
作为一名资深设计师,面对一个从未有过官网的品牌,如何帮助它完成从0到1的蜕变,搭建一个真正能够承载品牌形象和商业价值的官网?
-
用设计,点亮客户的微笑
作为一名网站建设与用户体验的研究者,我常常被问到:“你做这份工作的意义是什么?”说实话,这个问题我也曾反复思考过。直到有一天,我看到一位客户在验收网站时的微笑,那一刻,我突然明白了......
-

从0到1的品牌之路:初创企业网站设计与开发的实战经验分享
在当今数字化时代,一个企业的品牌形象往往从网站开始。对于初创企业来说,网站不仅是展示产品和服务的窗口,更是与用户建立信任、传递品牌价值的核心工具。然而,从零开始建立一个符合品牌调性、功能完善且用户体验优秀的网站,并非易事。这是一段充满挑战的“艰难历程”,尤其是对于初创企业而言。
-

从企业需求启航:我们的跨界创新之旅
企业跨界合作与创新成为发展关键,我们团队因应企业需求踏上跨界探索之旅。
-

初创团队的“第一个官网”:从零到一的实战指南
在互联网时代,官网是初创团队对外展示的“门面”,也是用户了解品牌的第一窗口。然而,对于许多初创团队来说,如何从零开始搭建一个既专业又实用的官网,往往是一个令人头疼的问题。
-

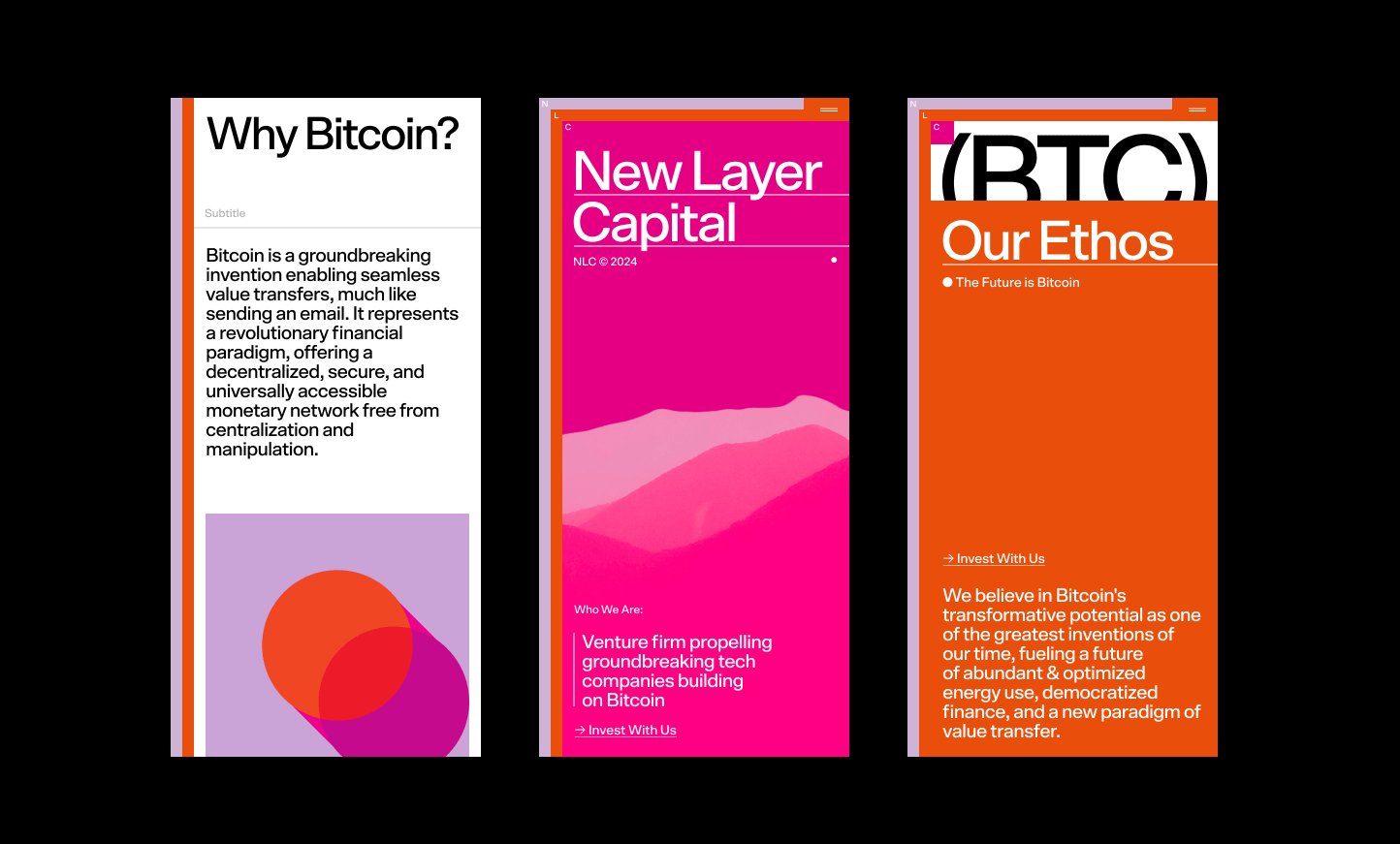
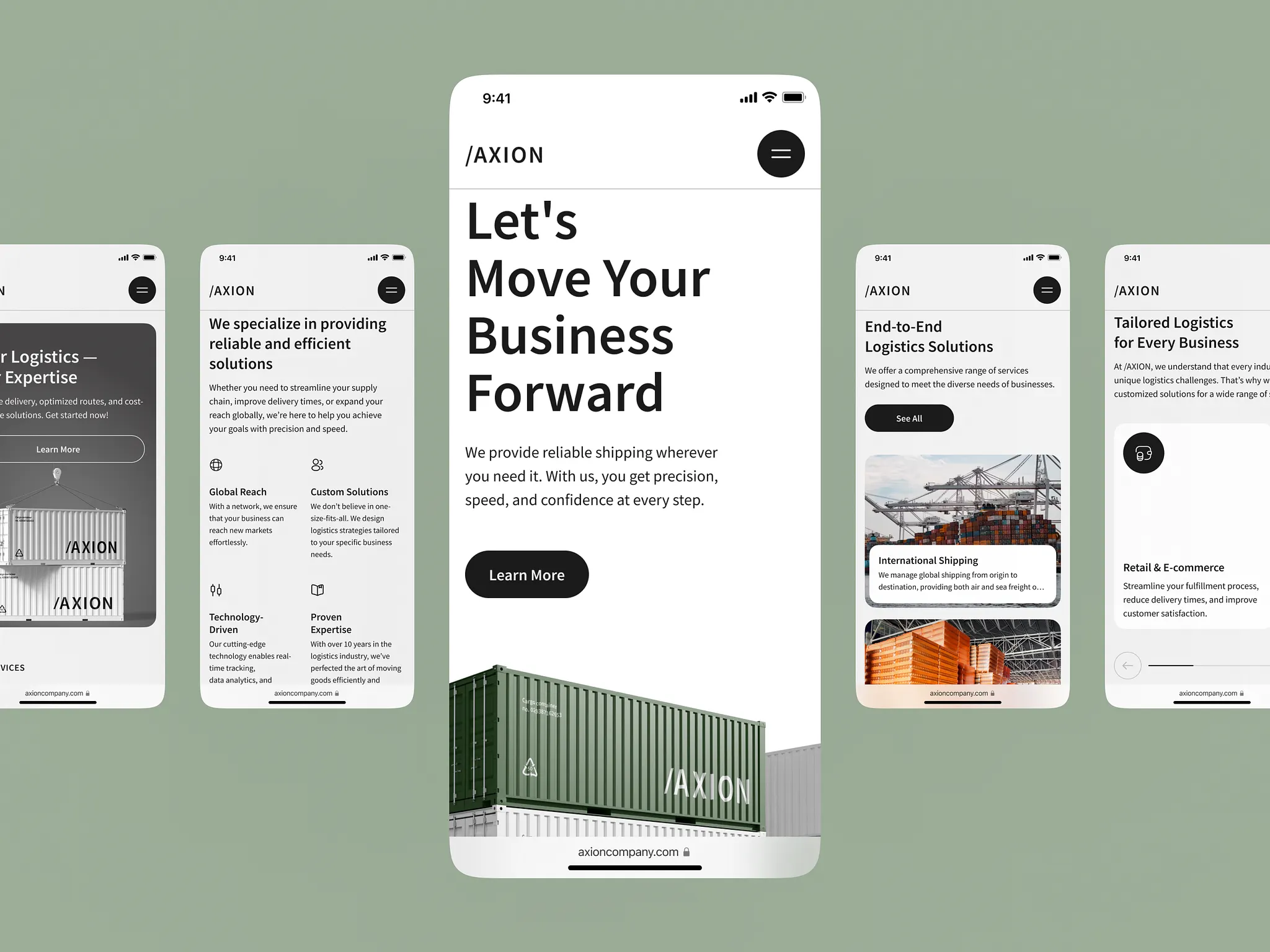
自适应设计:让你的网站颜值与体验双在线,用户爱不释手!
在当今多设备并存的数字化时代,用户访问企业官网的方式多种多样,可能是通过桌面电脑、平板电脑,也可能是通过智能手机。为了确保用户在不同设备上都能获得一致的优质体验,自适应设计(Responsive Design)应运而生。自适应设计不仅是一种技术手段,更是一种以用户为中心的设计理念。素马设计团队认为,自适应设计对客户的视觉体验有着深远的影响,它能够提升用户的满意度、增强品牌形象,并最终推动业务增长。
-

Sumaart Works in 2024|素马设计2024年优秀作品集(部分)
2024年,素马设计再次以创新与美学为核心,呈现了一系列令人瞩目的设计作品。从品牌视觉到空间体验,每一件作品都凝聚了团队对细节的极致追求与对未来设计的深刻思考。让我们一起走进这些充满灵感与想象力的创作,感受设计的力量与艺术的温度。
-

企业官网设计:图片与文字,谁更胜一筹?
在数字化时代,企业官网不仅是品牌展示的窗口,更是与用户沟通的重要桥梁。本文将从设计角度探讨“图片是否比文字更有力”,并结合素马设计团队的实践经验,为企业官网设计提供启发。
-

设计潮流多变,官网风格如何拿捏?
在数字化时代,企业官网已从单纯展示平台转变为品牌形象和用户互动的关键窗口。面对不断变化的设计趋势,如何选择契合品牌定位、目标受众及功能需求的网站风格,成为企业提升官网视觉、功能与用户体验的核心问题。
-

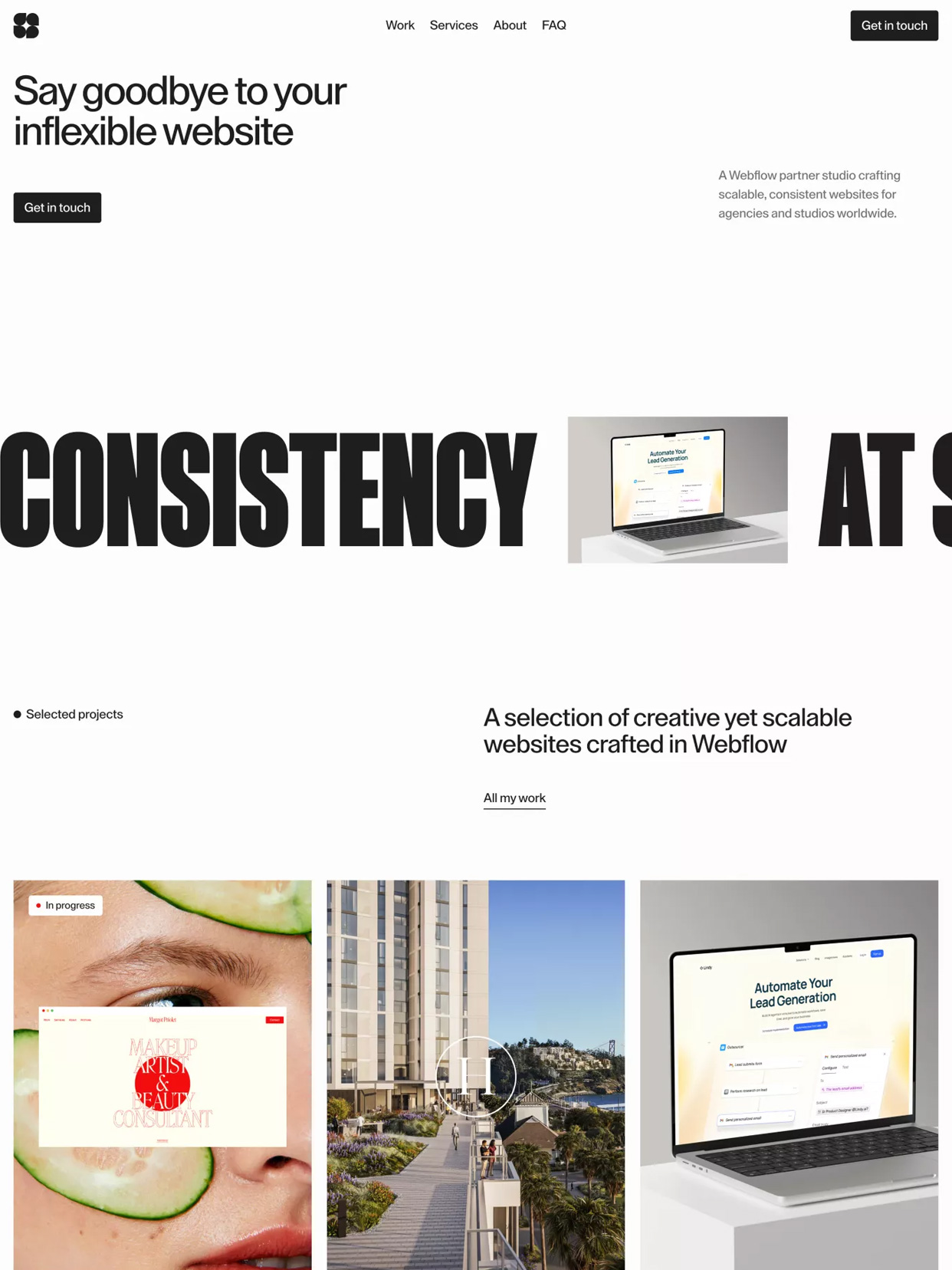
如何打造具有国际范的企业网站设计
随着全球化进程加速,企业需要一个符合国际标准的企业网站来展示品牌形象并吸引全球客户。打造具有“国际范”的网站,能够跨越文化和语言障碍,为企业打开全球市场的大门。
-

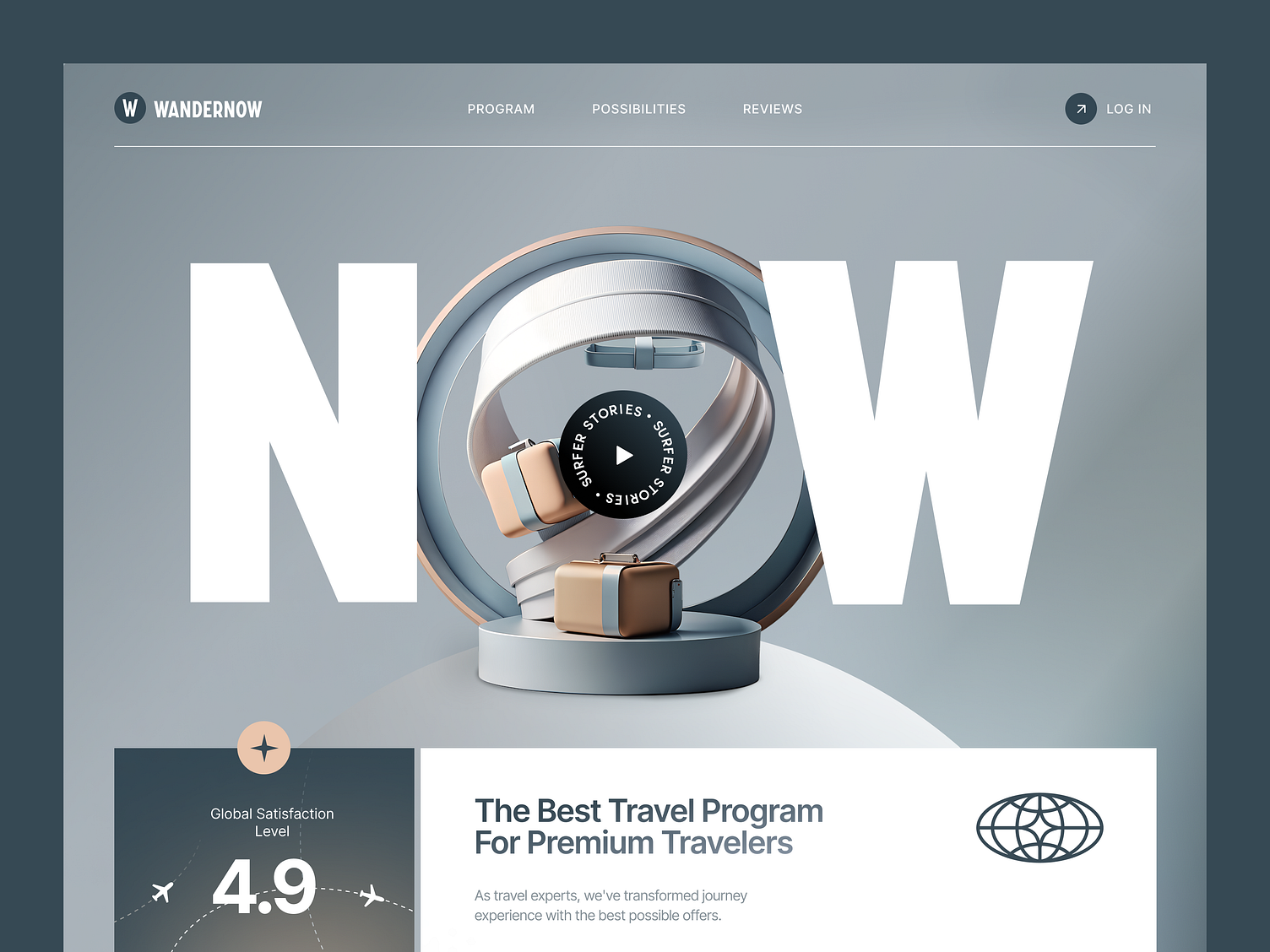
如何通过网站设计打动国外客户:提升品牌影响力的关键策略
随着全球化的推进,企业在扩大市场份额、吸引国外客户的过程中,越来越依赖网站作为重要的营销工具。在这个信息快速流动的时代,网站不仅仅是一个展示产品和服务的平台,更是品牌与客户之间的重要桥梁。特别是对于国外客户,一个符合其文化习惯和审美需求的设计,能够迅速拉近品牌与客户的距离,提升客户体验,进而推动转化率。那么,如何通过网站设计打动国外客户,提升品牌影响力呢?