网站设计趋势:90年代的风格又回来了
90年代,那个给了我们很多回忆的年代,几乎每个人都穿着法兰绒衬衫和高腰牛仔裤,脚上穿着亮色运动鞋或全明星运动鞋。年轻人对摇滚音乐热度在上升,而在东海岸和西海岸的嘻哈竞争却达到了顶峰。有些人可能会说,这十年给了我们有史以来最好的情景喜剧,比如《欢乐一家亲》和《老友记》,更不用说《辛普森一家》和《南方公园》这样的经典动画了。所有的东西,流行的文化、时尚,都浸透在一种响亮、原始的外观中,标志着整个时代。
90年代狂热的审美无处不在,统治着设计世界,一切尖叫形成对比。如今,这一切都与大字体、大胆的动画和不对称有关。几乎每一个有创意的人似乎都在追求一种未经修饰和原始的外观。

人们需要完美的对称和外观优雅的网站设计的日子已经一去不复返了。

尽管每个网站设计都有自己的独特之处,但它们都有一些共同的元素。看看下面的图片,看看怎样才能达到90后的效果。
过多的排版
90年代美学最显著的特征之一是它引人注目的排版,当然,你想要保持文本的可读性,但这并不意味着你需要选择一个乏味的字体。从一开始就添加一些趣味,让字体成为你设计的焦点。一些字体组合比其他的效果更好,所以在为你的网站选择字体时要小心。
尝试不同的字体样式,使用大写、小写、加粗或下划线等,有许多选择。最后重要的是字体越大越好,所以继续使用大字体来吸引别人的注意吧。
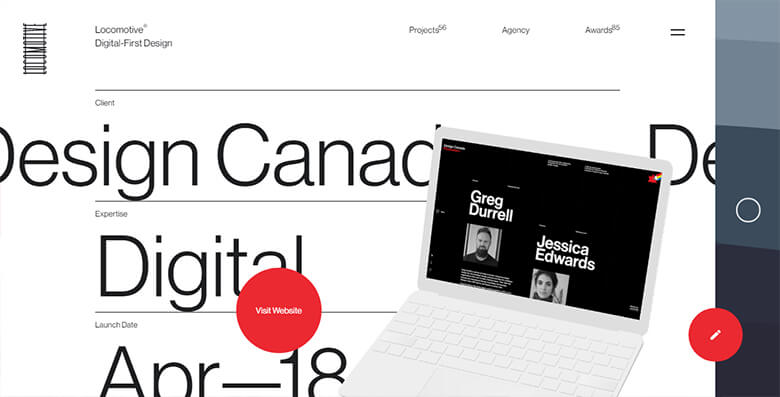
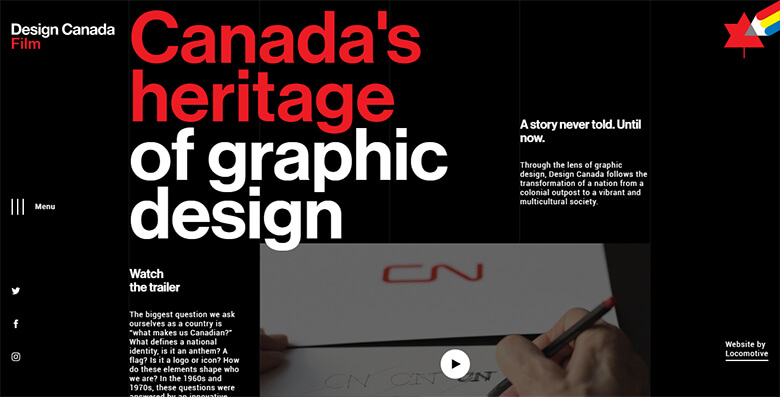
机车设计机构在介绍他们的案例研究方面做得很好,看看这个标题,占据了整个屏幕。它真的想让我们注意到它,对吧?它的突出之处在于在白色背景上使用了黑字,对比是关键因素之一,记得吗?

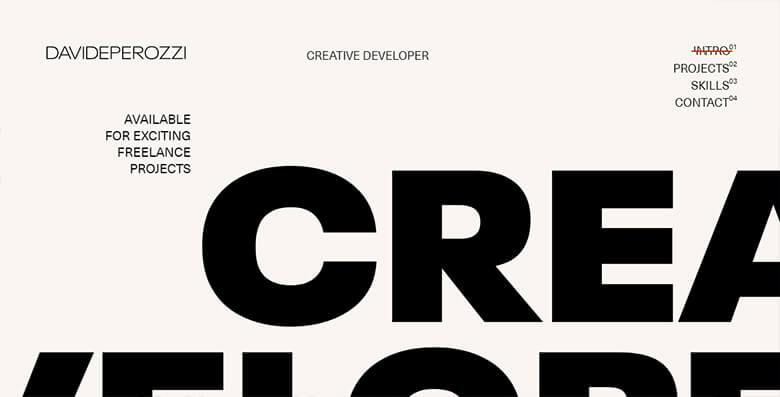
也有像davideperozzi.com这样的网站,他们走得更远,使排版成为他们设计中最突出的元素。

甚至档案部分都是关于巨大的字母!图像和颜色是次要的,你唯一能看到图像的时候就是你鼠标悬停或者点击一个单词的时候。这种裸露的排版是搭配各种动画效果和位移。正是这种大型的、原始的字体和非典型动画的结合让这个网站充满活力、有趣和令人难忘。
字体大小对比
由于夸张的大小标题和他们对访客的影响,所有其他排版你的网站设计应该更小。这并不是说它必须很小,甚至不能是段落文本的“标准”大小。这种差异应该足以缓和大标题对读者产生的过于夸张的效果,并表明在所有的排版中都有明显的视觉层次。
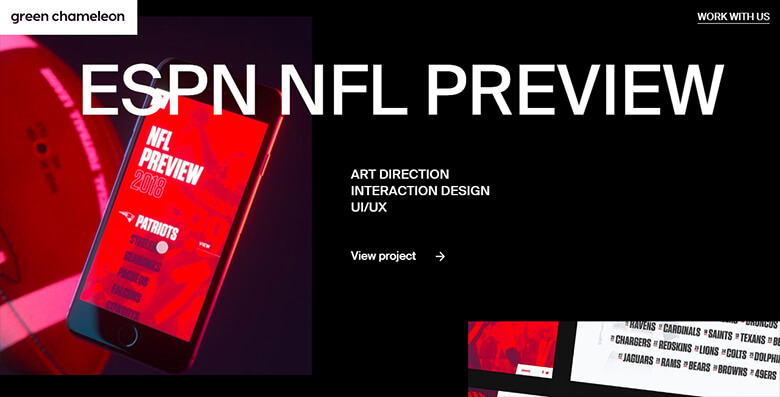
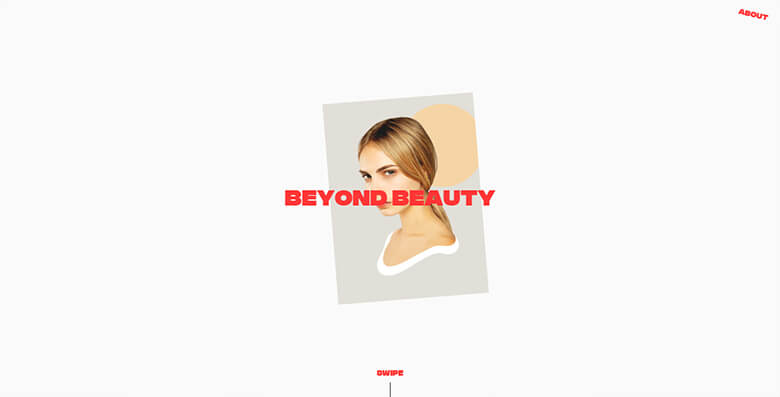
craftedbygc.com的工作人员在将完美设置的字体大小与他们选择在页面上使用的图像结合起来方面做得很好。

标题显然是这里最突出的元素,而其余的排版元素仍然非常小。排版是承载这一页,但没有遮蔽图像。
不对称布局
直到几年前,元素的对称排列还是设计的标准。一页纸上的每一行都必须放得恰到好处,只有平衡的构图才会被认为是赏心悦目的。回顾90年代,你可以忘记这一切。如今,一切都与不对称有关。虽然这种方法可能有点刺激,但绝对有效。
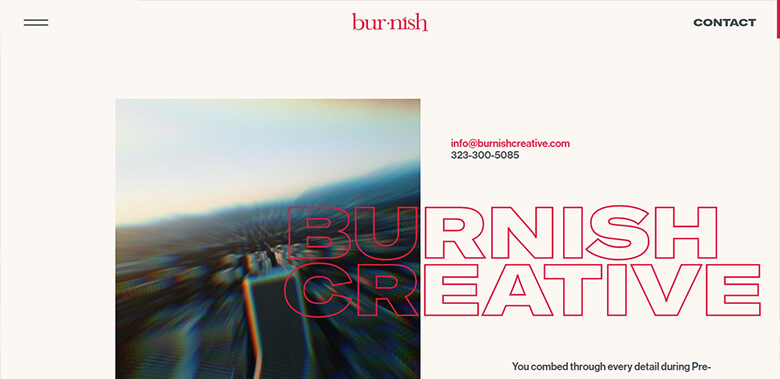
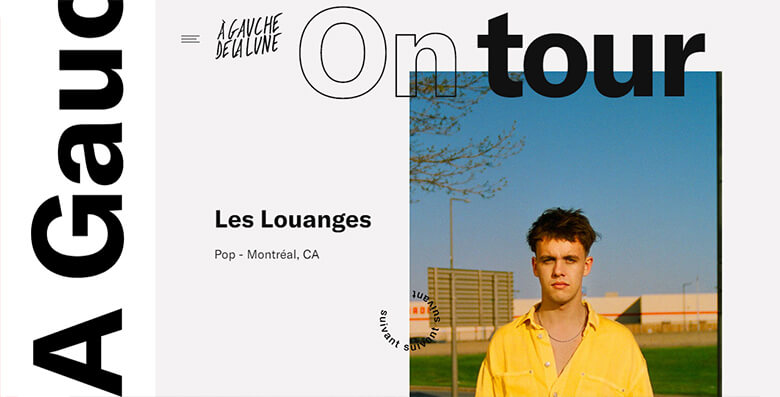
让我们来看看一个很好的不对称的例子,在Burnish创意网站。

每一卷都有令人惊讶的事情发生,字母在移动,视频开始播放,图像上的脸出现了,当你滚动屏幕时,它们消失了,一个元素与另一个元素重叠,等等……看起来似乎有点太多了,但看到这样的网站确实让人耳目一新。每一页都有很多内容,但是当你开始滚动的时候,乐趣就开始了,你永远也不想它结束。
极简主义
尽管它可能看起来不像,但90年代的美学本质上是极简主义的。不要被大而大胆的字体选择和粗短的设计搞混了。当您仔细查看时,会发现这些页面上没有太多的元素。

这个设计去掉了所有没有意义的元素,关键是要准确地告诉你的访客他们来找什么。你不想用不必要的修饰分散他们的注意力。添加纯粹的装饰元素只会妨碍你追求原始、干净的审美。90年代的造型与视觉竞争无关。你需要让你的内容呼吸。
简约让人联想到专业、优雅和清晰的思维,记住这一点,它可以使你的设计简单和流线型将增强你的信息的影响。把用户放在首位,确保你的设计符合他们的需求。
概述了排版
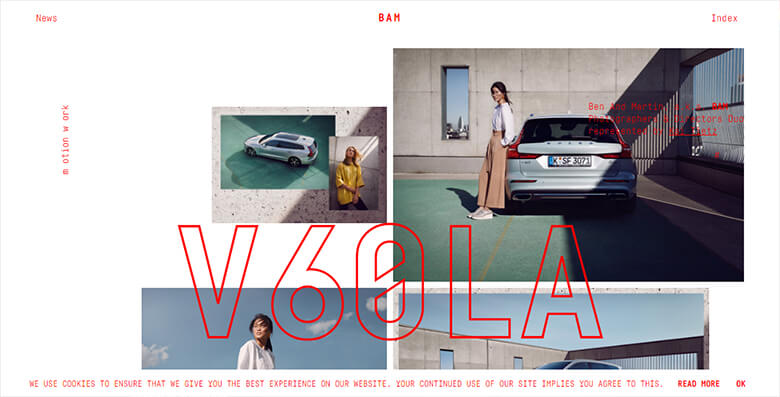
90年代的美学非常注重使用轮廓的排版,空心字体是一个很好的选择,特别是对于那些全是图像的网站设计。如果你不希望你的排版压倒你网站设计上的图像,但你仍然需要你的文字足够突出,概述排版是一个出色的选择。看一看benandmartin.com的网站设计,上面有一个很好的使用排版的例子。

当你向下滚动的时候,他们的项目不断出现,每个项目的名字都用轮廓字体写着。但最棒的是,这些字母并没有占据整个页面。图片是主要内容,但文字也很突出,足以吸引你的注意力。如果他们使用的是实体字体,然后将文本放在图像上,那么图像就可以作为文本的背景。
轮廓活版印刷是出色的,因为你可以发挥它和地方的文字基本上你想要的地方。这些字母看起来大胆、现代、前沿。而且,根据页面的整体组成,您可以轻松地将它们放大、加粗、斜体等,而不会破坏设计。
大胆的动画
我们想让事情变得简单,对吧?正如我们已经提到的,没有必要在页面上添加任何不必要的细节。不过,你可以在这里或那里插入一些动画效果,让浏览体验更吸引人、更令人兴奋。
这个人做得很好:

路易斯·安莎用大胆的动画把可能只是另一个投资组合网站设计变成一些有趣的和绝对令人难忘的东西。每次你滚动,东西开始移动。从一个项目到下一个项目的过渡是非常活跃的,他使用的字体也同样强烈,乐趣还不止于此。当你将鼠标悬停在一个图像上时,你会注意到由于液体悬停效果,它会改变形状。很明显,安莎对细节非常关注,因为他也在自己的网站设计上关注微互动。一旦您将鼠标指针放在图像或项目列表按钮上,指针就会更改其形式并变为大纲。这些小事很重要,让整个浏览体验更加特别和愉快。
野蛮主义的极端

让你的网站看起来像90年代风格的方法之一就是在你的作品中加入野蛮主义元素。这意味着你应该追求粗糙、粗糙、粗糙的外表。
Pascal Deville (brutalistwebsites.com)对什么是野蛮主义给出了最好的解释:
“在它的粗犷和缺乏关注,看起来舒适或容易,野蛮主义可以被看作是年轻一代的反应,轻,乐观,轻浮的今天的网站设计。”

野蛮主义与我们所习惯的驯服和简朴的设计是完全相反的,鲜艳的色彩、粗体字、微互动、错位的图像、动画、奇特的文字排列、不对称……这些都是我们所谈论的独特的90年代外观和野蛮主义设计的主要特征。
打破常规,忘记完美,给内容注入个性和性格,这就是野蛮主义的本质。虽然布鲁塔主义艺术家经常采取更大胆的方法来对待这一哲学,但毫无疑问,这是帮助你达到你所追求的90年代风格的因素之一。
野蛮主义的设计将确保你从其他潮流中脱颖而出,但要小心,因为这种风格并不适合所有人。它最好是针对另类和地下观众,他们感兴趣的不仅仅是干净的设计。
变红
我们已经讨论过90年代风格的网站设计是如何大部分的去除了颜色,主要使用它作为一个突出或次要的细节。但是当你决定使用某种颜色时,你应该选择哪种呢?哪种颜色最符合90年代简约而有影响力的审美?答案当然是红色!

当你的目标是把注意力吸引到你网站的特定部分时,红色应该是显而易见的选择。这种原色已经在我们的大脑中根深蒂固了。我们把它与力量、能量、激情等联系在一起。
回头再看一看课文中用到的所有例子,这些网站设计上并没有太多的颜色,但是红色的细节到处都是!你的眼睛会立即被这些元素吸引。
如果作者大量使用红色,它可能会过度刺激,大多数人会被它淹没。所以一定要适度使用,而且只在你想要强调的事情上使用。
总结一下
90年代有着根深蒂固的地下性质,这可能就是为什么它独特的美学在今天越来越受欢迎。尤其是在另类人群中,各地的创意人员都在利用这一趋势,将30年前的复古风格与现代技术结合起来。简单、有效、大胆、引人注目——如果你想要90年代的风格,这就是你的网站设计。用吸引人的字体排版,不要害怕变大。90年代的怀旧风已经达到了顶峰,如果你有这种感觉,就让它在你的作品中表现出来吧!