2019年11月,3大网站设计趋势
网站设计中视觉设计和功能设计之间总有一个平衡点,我们所知道的许多网站设计“规则”都是为了使视觉效果更加得实用。现在流行的技术并不都是这样,但有时规则是用来打破的,对吧?你可以根据这些网站设计趋势来决定它们是否适合你的网站项目。
这里是本月的网站设计趋势。
01、模糊文本元素
当涉及到文本元素时,首先想到的往往是可读性。更多的网站设计项目展示了部分隐藏在其他元素中的文本元素,虽然这些设计看起来很酷,在视觉上令人惊叹,但它是否真的有效可能更有争议。
下面的每个例子都以稍微不同的方式使用了这种趋势。
Granyon团队在分层设计中使用了超大的文本—背景、文本、动画插图—其中的单词是用连字符连接的,并且位于设计元素后面的一层。虽然模糊的文字很容易阅读,但添加了连字符和单调的调色板使它变得更复杂。

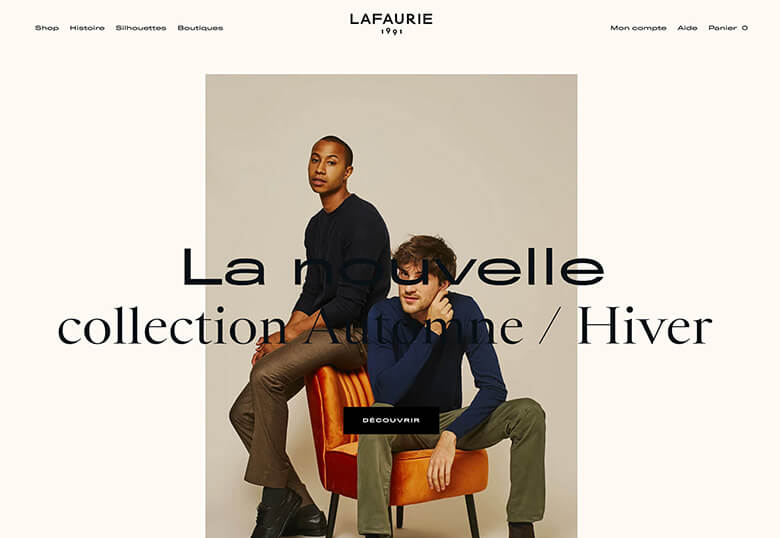
Lafaurie Paris在图像层上使用黑色文本,并使用深色,两者之间几乎没有对比。这使得主要的文本元素在可读性方面成为一个挑战,否则视觉上令人震惊的设计。

骑&碰撞的Paco的柔道爆米花有一个文本层,后面是半透明的动画插图。它并不难读,但确实会让你停下来认真思考屏幕上的单词。利用空间有助于吸引注意力,让它更容易被消化。

有了所有这些例子,设计必须权衡重大问题:视觉显示值得失去可读性吗?参观者会理解设计并与之互动吗?
02、动画领域
圆形一直是一个流行的设计元素,它们具有大量的象征意义和意义,可以为项目设定正确的基调。圆形也比硬边元素(如按钮或动作调用)稍好一些。
带有动画的更大的球体是吸引用户进入设计元素和聚焦眼睛的可靠方法。
这个趋势元素可能是纯粹的装饰,也可能是更实用的角色。
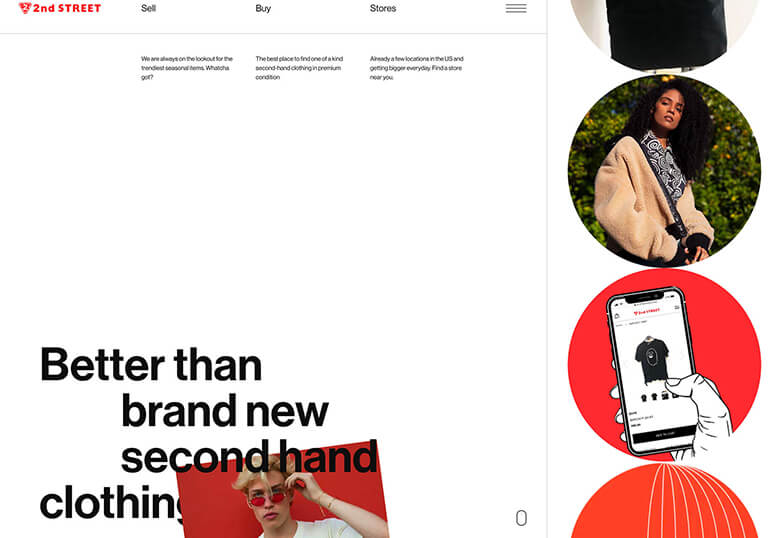
第二街在右边的边缘用大球体作为二级导航,中间的圆圈有一个链接和悬停动画来帮助发出这个动作的信号。底部的圆圈是一个带有运动的装饰物,有助于吸引眼球,并鼓励用户向那个方向移动鼠标,激活其他圆形按钮。

Eslam说,在屏幕中央使用一个大的球体,通过简单的移动来创建投资组合网站的视觉兴趣。简单的设计和运动是很难停止看与一个舒缓的感觉给他们。

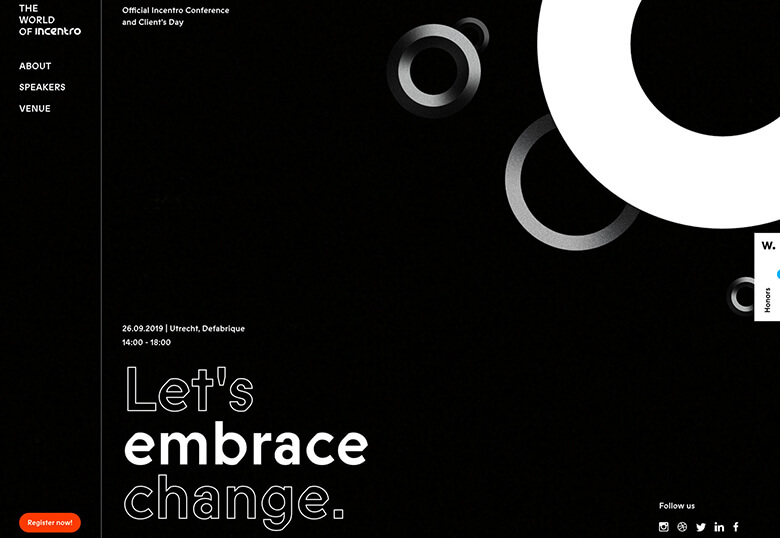
Incentro的世界使用了多个具有小动作和微妙动画的球体作为装饰元素。此外,设计使用红色的圆形光标来鼓励用户参与设计。(如果你稍微多点击一下这个网站,你还会发现它利用了这里提到的第一个趋势,用不同层次的模糊文字。)

03、大的左边距
这可能是个人最喜欢的潮流,因为个人非常喜欢不对称的平衡。这些设计使用了较大的左边缘和空白区域,与之相对的是一个视觉上更完整的右侧,其艺术元素淡出屏幕。
他们创造了一个美丽的不平衡的平衡与视觉重量,吸引了眼睛在这个屏幕上。
但这种风格并不适合所有人,尤其是如果你真的喜欢更多的对称。这种风格的挑战在于元素如何堆叠在较小的移动或垂直屏幕上。结果往往不像桌面版本那样令人震惊。
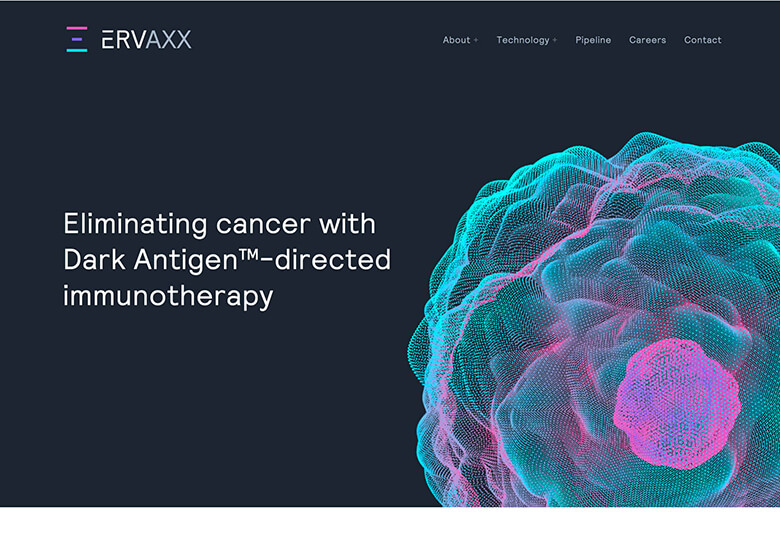
Ervaxx使用一个简单的动画和粗体的大文本,较大的字体大小抵消了右侧的动画blob的权重。

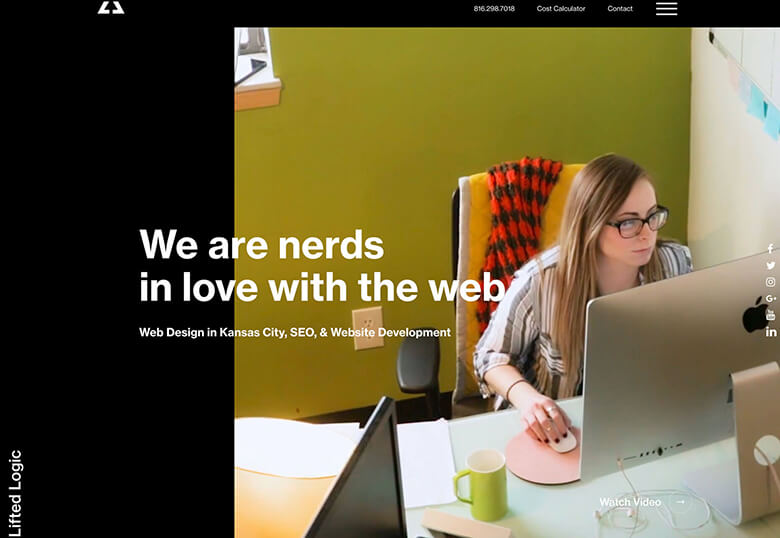
提升逻辑将一个主页面带过白色空间进入视频,空间的使用确实能将读者的视线从文本吸引到图像中。

Cognito使用平衡的文字和横过屏幕的线条插图,这里的空间让设计感觉不那么忙碌,因为有很多元素需要同时处理——导航菜单、标题、次要文本、两个按钮、动画插图和一个聊天框。

结论
你可能会喜欢新潮的网站设计外观,但永远不要使用这种技术,因为你不会发现它与你的内容或以一种注重可用性的方式一起工作。这是好的。这就是潮流之美;他们引发对话,并推动所有设计师思考更大、更好。
你更倾向于成为一个视觉设计师还是功能性设计师?我们大多数人都有相当明显的倾向,这是思考的好问题。