了解用户体验写作来加强网站设计
作为一位前端工程师,我的工作是为网页设计师的网站设计作品达到最佳的用户体验,使用户浏览该网站设计时能浏览顺畅。前端工程师不是网页设计师,不管我们写了多少前端代码来简洁地表达一个动效,或是为了吸引更广泛的受众用户而精心制作的用户体验,但如果遇到糟糕的设计这一切都会化为无。
网页设计师是最了解如何为用户参与和转换进行设计的人,因此,你需要在处理视觉作品的同时,也能自如地实现用户体验。
1、不要乱用颜色
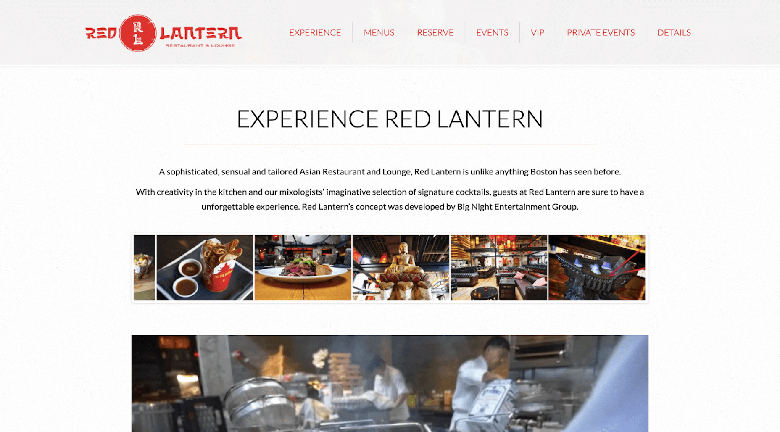
有很多很酷的方法来使用颜色,为网站创造一个难忘的外观。可以看下这个案例,这是波士顿红灯笼餐厅的网站:

该网站充分利用了广阔的开放空间来吸引人们对页面的关注,而且,虽然标志是用装饰性的红色字体,但真正重要的是黑白相间。总的来说,这是一个结构优美且易于阅读的网站页面。
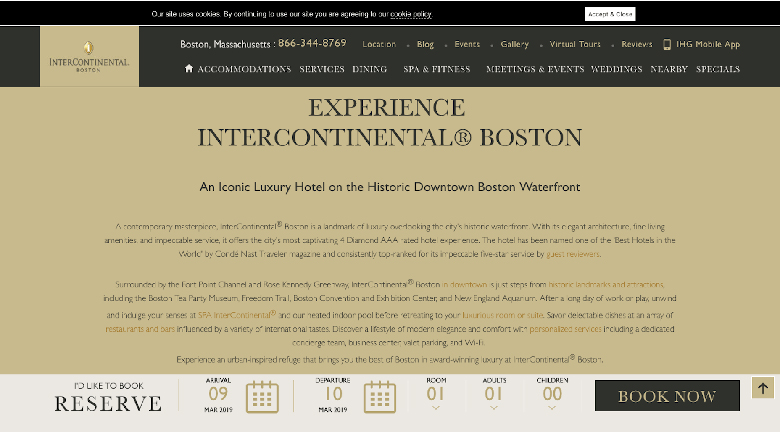
现在,让我们来看看洲际酒店:

这个页面上的字体有很多不好的选择。
对于初学者来说,这么大的字体太薄了。此外,ecru背景上的黑色字体也不能很好地表达(同样,这可能是由于字体面太短)。而在类似颜色的背景下使用超链接颜色则是更糟糕的选择。
知道设计师想把品牌的颜色融入到页面中,但是背景太花哨了。其实白色背景、黑色字体和品牌超链接颜色就足够了。
2、保持对称性
在很多情况下,文案并不需要对称。在合理的范围内,段落和页面可以运行多久就运行多久。然而,在网站的某一特定部分,对称性非常重要,不幸的是,并没有很多网页设计师注意到这一点。更糟的是,有些设计师太害怕了,不敢做任何改变。
意思是:
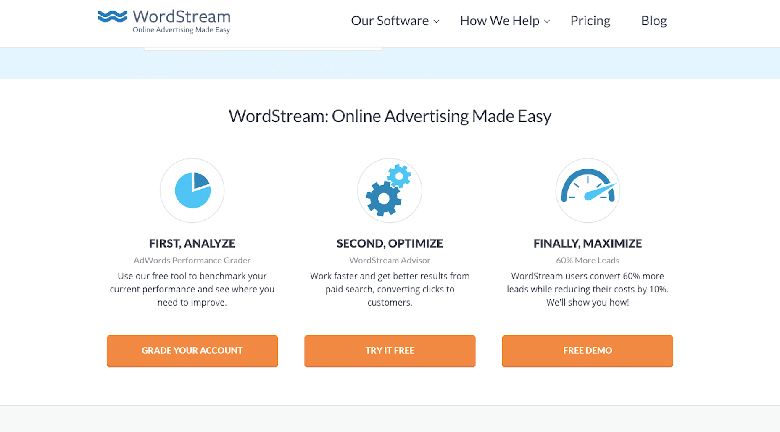
这是WordStream网站上的一组并排的功能说明:

很熟悉这个吧?您希望在网络页面上包含许多特性、服务或好处。但是,您不希望将它们作为垂直对齐的纯文本列出。那很无聊,而且占用太多空间。所以,你会想,我要把它变成一个多列元素,里面编织着图形。
在WordStream的情况下,您已经成功了。一切都是平衡:
插图
标题文本
Subheaders
讲解员的文本
商品交易顾问基金
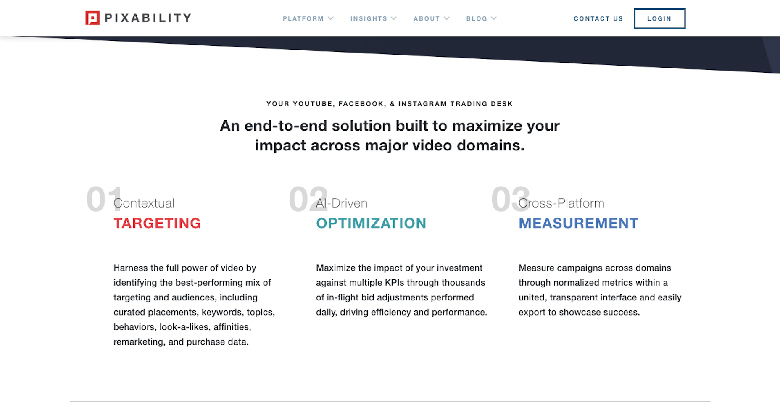
现在,看看Pixability:

它遵循相同的基本概念,然而,第一点太长了。这不仅会分散注意力,还会导致大量难看的空白。
3、分解段落
一般来说,您永远不希望一个段落在网络页面上超过5行。再长一点,你的读者就会失去注意力。同样的情况也会发生在你把太多的段落一个接一个的放置的时候。
你的读者需要休息。
虽然作者应该决定在文本中什么地方应该停顿,但是你可以做一些其他的事情来打破一段又一段的单调。
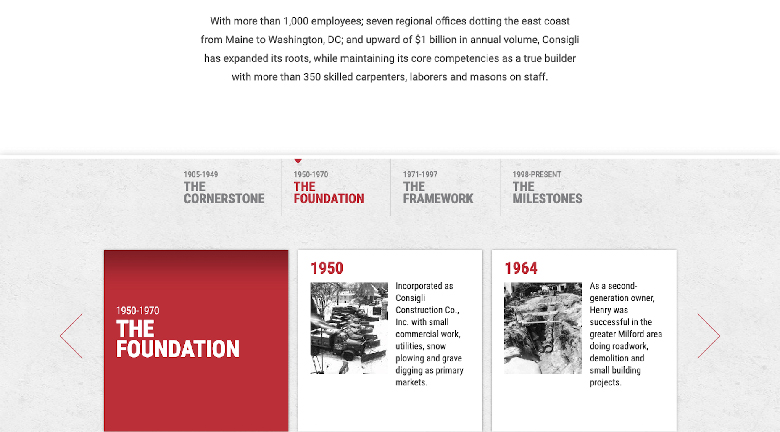
以发货人建筑公司为例,该公司是如何讲述其业务故事的:

在被创造性的元素分解之前,从来不会有超过两个段落放在一起。在本例中,公司的历史被划分为逻辑块,关键里程碑有自己的专用框。这看起来很棒。
与Bright Horizons网站形成对比

通常情况下,完全支持使用公告点,因为它们有助于分解大块文本。不过,在这种情况下,它们做得不是很好。首先,每一个要点都太长。此外,粗体的字体是压倒性的。
为了解决这个问题,设计师可以采用类似于Consigli Construction的方法,给每个bullet设置自己的专用块。或者设计师和作者可以合作去掉多余的部分。例如,该列表可以实际缩短为:
指定的主要照顾者;
个性化护理计划;
感官丰富的空间和柔软的地方;
安全、保障和清洁措施。
4、带有标题标签的空间意识
从主页到博客文章,标题标签是网站每个页面的重要组成部分。
从结构上讲,它们有助于创建主题的层次结构,增强读者浏览页面的能力,并在无需阅读的情况下了解页面的内容。此外,谷歌机器人使用头标记获取页面的关键点,并根据其匹配用户搜索查询的程度对其进行排序。
也就是说,您应该注意头文件占用的空间。一般来说,它们应该不超过一行。
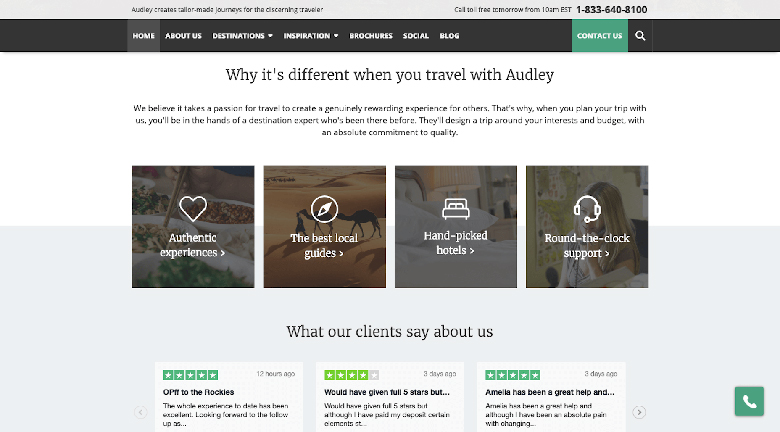
以奥德利旅游公司为例:

这里有两个头标记,它们都保持在合理的长度,同时仍然能够准确地理解要点。
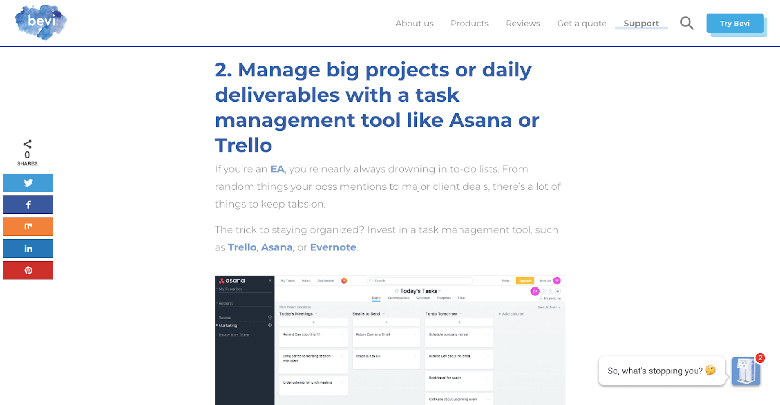
然后,你有一个来自Bevi博客的例子:

这是头标记过多的一个明显例子。
但问题不只是标题文本的大小,它是语句本身的长度。与其泄露接下来的文本将告诉读者什么,不如这样:“使用任务管理工具管理项目和可交付成果”,或者更好,“使用任务管理工具”。
网页设计师可以做什么来提高网站的复制
虽然想说,编写可转换的用户体验是前端工程师100%的责任,但是有一些清楚的例子说明设计是如何阻碍这一过程的。更重要的是,一个网站应该是所有相关方的合作。
如果您不确定您的设计选择将如何影响用户体验的质量,请征求前端工程师的意见,或者你的项目经理,他们新鲜的眼睛也许能捕捉到一些你无法捕捉到的东西。