独特网站的布局解决方案
一直在寻找设计灵感,寻找挑战传统的创意设计。这篇文章是关于独特网站设计的布局解决方案;将会谈论到七个不同的网站,它们以独特的方式呈现一些典型的东西。我们将介绍独特的布局解决方案,从展示产品到将个人和人文元素融入网站。
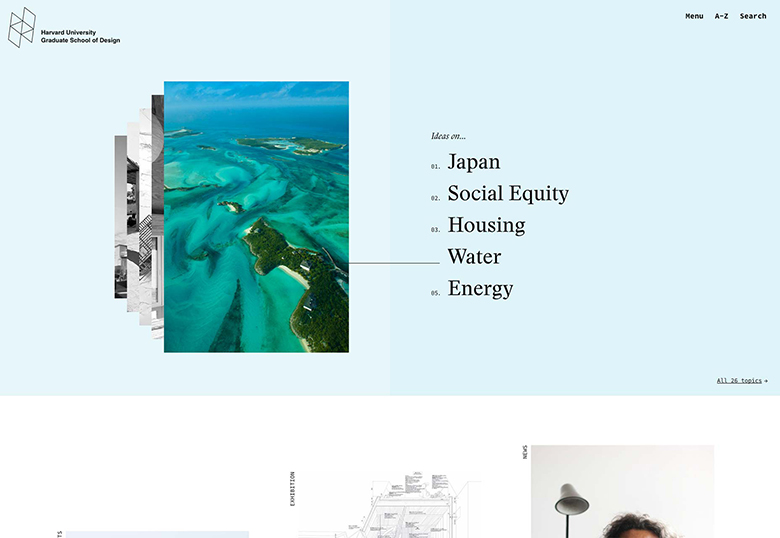
1、哈佛重塑了臭名昭着的旋转木马
哈佛大学设计学院的网站有一种独特的导航方式,当你第一次进入首页时,会有一个导航的可视化显示,当然,这里并没有代表每个链接,只有几个关键链接。许多网站都在首页的标题中加入了重要页面的链接;例如,这就是为我们带来旋转木马的原因。但是,我还没有看到其他网站以这种方式来展示它。导航可能很小,但它是正面和中心的。更重要的是,它看起来属于那里,执行异常。
左边的图像相互重叠,但你仍然可以看到有多少。在左边的图片和标题之间有一个清晰的关系,图像相对于左边的项目旋转。然而,在任何给定的时间,你都知道有哪些信息可供你使用。这就像哈佛设计学院创造了一个改进版的旋转木马本来应该在第一,这个设计方案不仅重视可用性,而且布局也很独特。这两个因素结合在一起构成了一个奇妙的视觉设计。

2、Tra离开了网格
很明显,Tra的网站使用了非传统的布局,总的来说,这个网站很小。它们还使用反向配色方案,背景为黑色,文本为白色,配色方案肯定会给它带来惊喜。然而,这是关于Tra网站的布局,让我们从首页开始:首页上有一些文本,其中大部分至少与背景图像有一点重叠,除了“我们认识人”部分的段落副本。副本被特别地对齐到与图像相反的位置,它与众不同,独一无二,引人注目。
在about页面上,有更多的顺序和网格的使用。但是,网格仍然是不规则的,似乎about页面的每个部分都有自己的网格,这一页最吸引我的是网页左上角的截屏图像,它不适合任何东西。自然,这让人很好奇。结果是图片是画廊——你必须点击它才能打开图片。这是一种很聪明的利用布局的方法;喜欢调查的人会得到一堆图片作为奖励。那些不在乎的人,也不会失去那么多。这是一个有趣的复活节彩蛋。

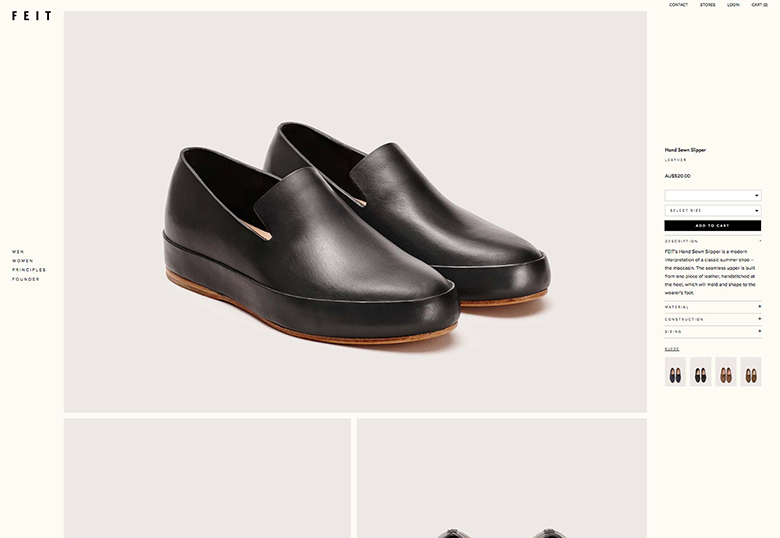
3、固定页面内可滚动的鞋子照片
这个独特的布局解决方案的例子围绕着一个在线鞋店,Feit的产品页面非常出色。首先,本设计充分利用了屏幕的宽度和高度。这意味着屏幕的每个区域都被指定了特定的用途。其次,网站简单、简洁、干净。这意味着即使设计使用了全屏,也不会太乱。这是一件非常好的事情,因为很多设计都依赖于空白来创建一个干净明亮的网站。
关于这个特定的产品页面,给人印象最深的是布局的划分方式。该页面具体分为三个不同的部分。首先,左边是导航栏。它很标准,没什么特别的。右边是产品的详细信息。左侧导航和details部分都固定在屏幕上。但是,最后一个部分,中间的照片部分,充满了可滚动的照片。我认为这是一个很好的解决方案,因为它不是最常见的解决方案。
通常情况下,如果有一个很大的产品照片列表,关于它的信息就会留在后面。在这里,当我向下滚动时,我仍然可以看到产品的描述和名称,我仍然可以看到它的不同颜色,并可以访问更多的信息,如关于材料的细节,我不需要上下滚动。总的来说,这是一个潜在客户的无缝体验。

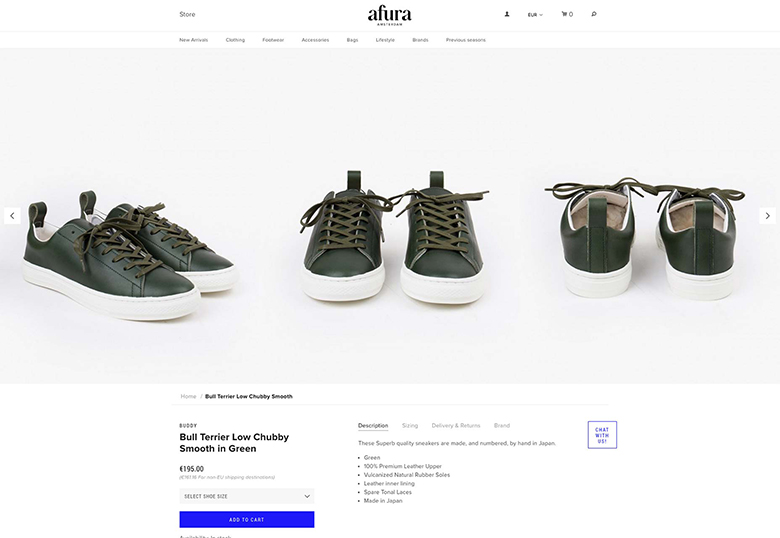
4、一目了然地展示产品的多个侧面
这里我们有另一个产品页面和另一种显示产品的方式。Afura的网站也有独特的显示方式,这一次,鞋子会在页面上方显示多个不同的照片,它实际上是carousel UI元素的一部分。然而,可用性并不是一个大问题。首先,默认情况下,桌面或笔记本电脑屏幕大小上显示三幅图像。默认的图像都有相同的背景,使一个漂亮和无缝的显示。如果用户没有意识到图像是旋转木马的一部分,他们至少会在电脑上看到产品的三个不同图像。对于像平板电脑这样的小屏幕,默认情况是一次显示两个图像;这仍然很好。总之,这里展示的鞋子产品是一种独特的设计方案。

5、Opendoor炫耀他们的人类
网络是一个没有人情味的地方,我们通常看不到人类;应用程序、产品、公司等背后的真实人物。一直努力在自己的设计中加入人性化的元素。我知道Opendoor也想做同样的事情。在他们的首页上,大约往下走了一半,有一个章节叫做“我们支持你”。“它应该解释说,在开着门的公司背后,有真正的人在那里帮助他们的客户每一步。”现在,Opendoor本可以把它放在那里,但是他们却放了一张他们员工的大照片。
这部分文字很少,相反,照片和脸是这部分的主要部分。甚至说,照片以100%正面的方式压倒了这个部分。如果照片是缩略图或头像,这种效果甚至不存在。如果照片是一个中等大小的正方形(至少300px×300px),那么效果就不一样了。选择使用如此大的马克友好的脸的图像是一个很好的选择;这一设计决策不仅提供了人性化和个性化的设计元素,也是一种创造性的设计。没有这张照片,就不会对用户产生个人影响。如果没有这种特定的布局,这个部分会产生完全不同的情感效果。

6、UX Flow显示一点动画可以走很长的路
下一个独特布局解决方案的例子与动画有关,如果你查看UX Flow的首页并向下滚动一点,你可能会注意到其中一个部分的背景动画。老实说,它没什么特别的,但它是独一无二的。当你在网页上滚动时,背景并不容易进入。如果有的话,在过去的几年里,我们看到不同的元素从一个区域内飞进或飞出当你滚动。但是,除了视差之外,我似乎没有多少背景动画。这一点之所以重要,是因为背景定义了一个部分。虽然这不是什么疯狂的动画,但仍然令人印象深刻。
并非所有的事情都需要大胆、响亮和令人讨厌才能给人留下深刻印象。有时,一些细微的东西,如一个小而快速的动画制作就足以为用户创造独特的体验。这绝对是其中之一。另一件需要注意的重要事情是,动画发生的区域之间本身并没有独特的布局。没关系;当你从一个部分到下一个部分的时候,这种转换是很明显的,它仍然是布局的一部分,即使它不是动画制作的最终布局。

7、泰德托德综合地图
Ted Todd网站的视觉设计和整体用户体验设计得很好,为了写这篇文章,我想谈谈Ted Todd使用网站位置和地图部分的方式。在他们首页的底部,有一个专门为公司在佛罗里达的不同办公地点设置的区域。本节之所以精彩,有很多原因。首先,本节以独特的方式使用布局来提供一流的设计解决方案。这一区域最引人注目的是右边佛罗里达的灯光形状。佛罗里达州的视觉效果和它的许多点是一个奇妙的方式来显示该公司的影响范围。他们不仅说他们在佛罗里达,设计还告诉你确切的位置。这是一个很容易消化的视觉效果,而且以一种奇妙的方式执行。
这部分的下一个重点是点,它们实际上是相互作用的。当你把鼠标悬停在它们上面时,你就会得到Ted Todd保险公司所在的城镇或城市的名称。但是,如果单击它,整个部分就会向左移动,以便为特定办公室的细节留出空间。除了员工名单外,你还可以得到办公室的电话号码、地址、办公时间。我喜欢这个设计方案,因为它允许用户快速导航到他们附近的一个位置。它在视觉上比把信息堆叠在一起放在一个标题为“我们在佛罗里达的办公室”的页面上更有趣,更独特,你不觉得吗?
