大屏的网页设计方法
网页设计师使用的电脑设备通常都是大屏幕的,因为他们喜欢使用大显示器查看网站设计稿,这是非常便利的。但是发现许多网站并没有达到大屏幕的最优效果,甚至没有达到大移动设备的最优效果。
这是因为我们生活在一个以移动设备优先的时代,用户更习惯使用移动设备来浏览网页。他们去遥远的异国他乡,比如“外面”,随身携带移动设备查询信息更方便。所以无论是直接还是间接,我们必须制作他们可以在这些小屏幕上方便使用的网站。
优先使用移动设备时代会流行很久,但电脑大屏幕设备也不会消失,因为仍然会有很多人在办公室、家里、咖啡店里用笔记本电脑或台式电脑工作。人们仍然有“家庭电脑”放置家里,大屏幕电脑也会给游戏玩家带来更优的游戏体验。
今天不讲小屏的移动设备,今天来讲一下几个大屏电脑的网站设计案例:
1、文字的大图片
网页设计师试图用尽空间的最常见方式之一就是将一张张图片放入其中。我们都看过非常非常多使用一些照片作为背景的网站。这并不是最糟糕的方式,但也不是最好的。尽管图像压缩越来越好,但这些图像仍然会在带宽、缓存或不缓存方面影响用户体验。如果您想为自己和CDN省去一些麻烦,请使用SVG。它真的很有效,有关如何使用简单SVG图像填充一些空间,同时保持带宽和呈现成本较低的示例,请参见bebold。

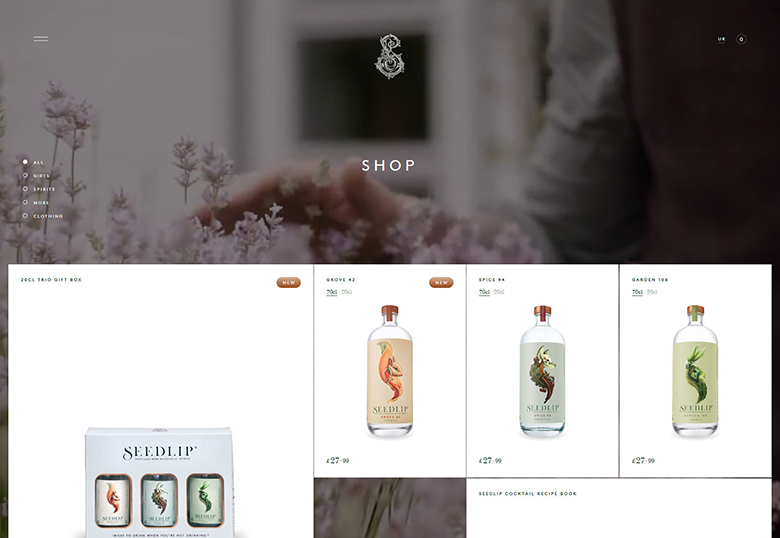
2、扩展的布局
我们都知道响应式设计是如何响应的,对吧?使用CSS网格会简单很多。一直在用它做个人项目,但它真的改变了一切。那些前端开发人员几十年来一直在尝试的杂志式布局?在剩下的时间里,可以看看当网页中间包装div宽度超过1200像素时可以做些什么呢?可能会很有趣。要获得绝对漂亮的示例(如果有些带宽过重),请参见Seedlip。

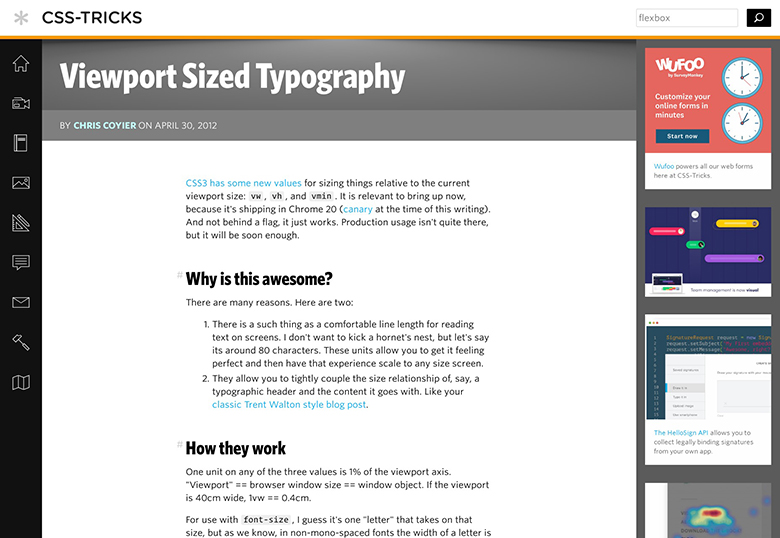
3、反应类型
有时候你不想花那么多时间在图片上,也许你只是想要大文本。尽管如此,多年来我们已经对响应式布局进行了多次迭代。更难的是按屏幕分辨率上下伸缩字体,使其看起来自然流畅。当然,您可以通过几十个媒体查询来实现这一点,但是如果我们想以一种简单的方式来实现这一点,CSS calc函数已经为您介绍过了。
克里斯Coyier一直在写关于这个自2012年以来,但浏览器支持并不总是达到标准。个人很喜欢迈克Foskett Fluid-responsive字体大小计算器使用的技术,它允许您指定一个最大的字体大小,可以计算出所有在雷姆和ems,如果这是你想要的方式。有关此技术的实际应用示例,请参阅关于css技巧的任何文章。

4、把更多的内容放到屏幕上
作为一名公认的极简主义者,个人并不热衷于用大量的信息轰炸用户。然而,有时这正是他们想要和需要的。这种方法最清晰的用例是仪表板风格的用户界面和普通的旧式电子商务。在这两种情况下,如果您没有为功能或产品使用最大的潜在空间,那么当用户不想慢下来时,您实际上是在让他们慢下来。大多数仪表盘设计人员已经看到越来越多的电子商务网站模板试图将产品塞进大屏幕上的小区域,这是毫无意义的。
5、视频
如果你想在你的网站上广泛使用视频,而且你不太在意带宽,那就大胆尝试吧。它的用途可以让用户选择全屏模式观看了解你。关于这个技巧的例子,请参阅任何电影制作人的网站,这里有一个不错的案例:+戒指。
