UI设计师作品集包装模板教程
三分画,七分裱。优秀的ui设计师作品集包装工艺非常重要,不管你设计的作品如何高超有逼格,若包装不当,整体美好印象直接毁掉。那么,什么样的设计作品集需要包装呢?今天的这个教程非常容易借鉴且好学,如果你想要你的作品拿到顾客面前秒杀他们,如果你希望你的设计作品集在面试官面前得到肯定,如果你想把自己的作品传到设计网站空间上赢得更多人的关注和喜爱,如果你想在大学毕业设计展上留住更多欣赏着的眼光和脚步,ui作品必须要进行精美的包装设计!且,有技巧教程可循!
第一印象要加分
-
高颜值的人、包装漂亮的产品均能赢得第一好印象,而这些过后,无论采用什么措施都无法改变人对你和产品的第一印象。第一印象是加分的,往后办事就顺利,相反,要付出很多代价。
既然第一印象如此重要,又希望一炮大红,赢得无数关注,那么,通过长图篇来展示自己的作品集,会给用户留下更连贯和富有故事情节的印象,而且阅读起来能快速理解整个主体内容。以下分享ui作品集包装模板技巧原则。
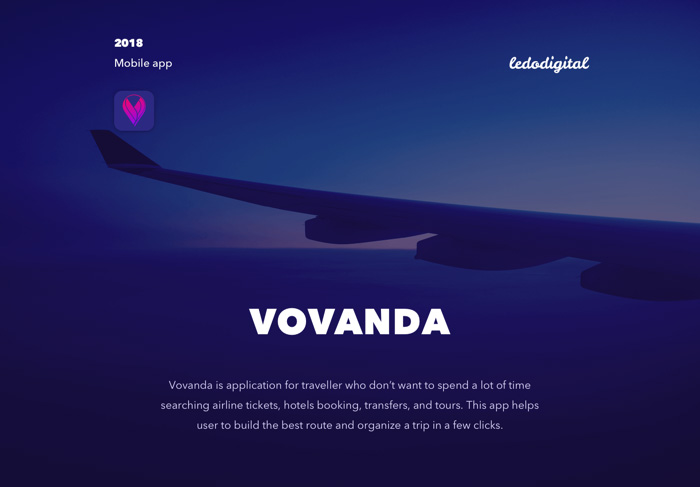
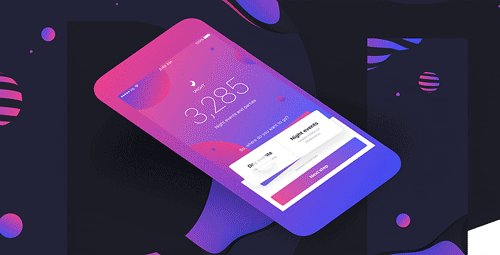
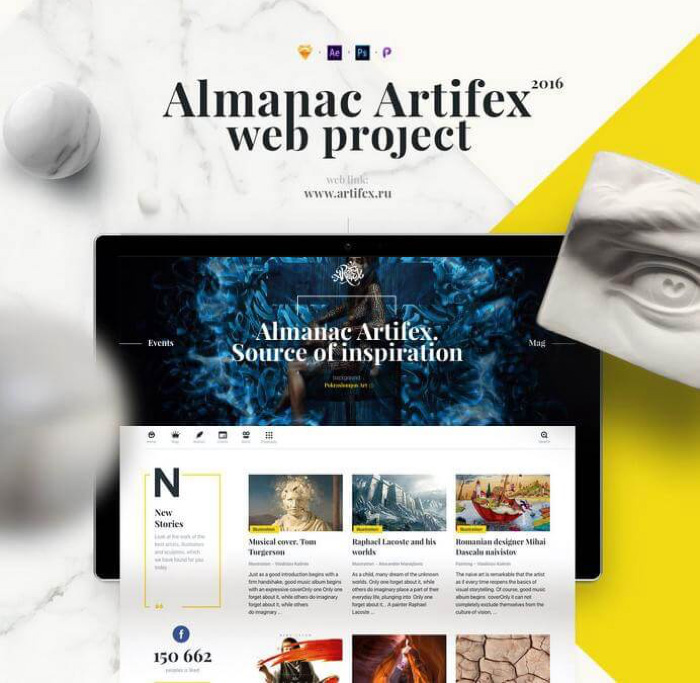
01.震撼人心的开场图
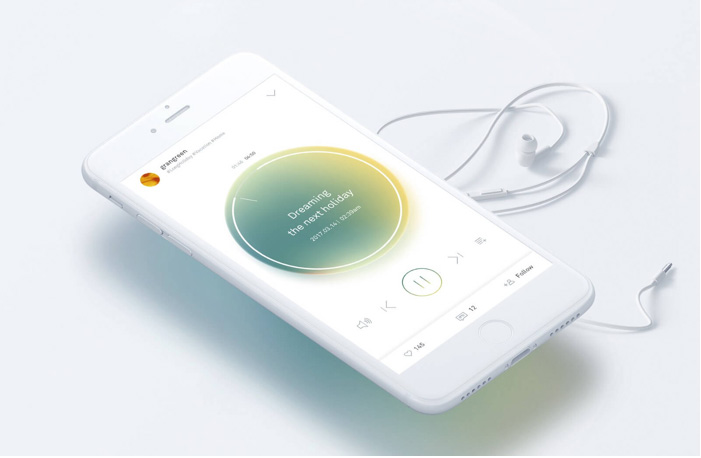
这张图,有人称作海报图,banner图,有人说这是背景形象图,还有设计师说这是头图。不管是图还是视频,好的开场必定能瞬间震住你的用户观众,使得他们有兴趣和好奇心继续浏览下去。头图、海报图、开场图或视频,务必做到气场大气,气氛浓烈有个性,如果你的图拍摄或者设计得太高大上了,不如尝试全屏布局更能衬托作品的特色与气质。


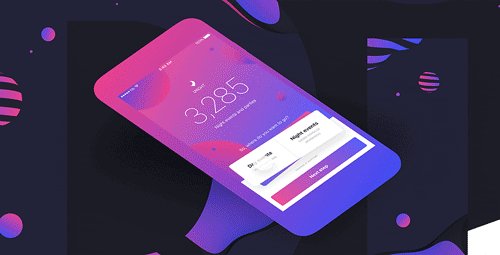
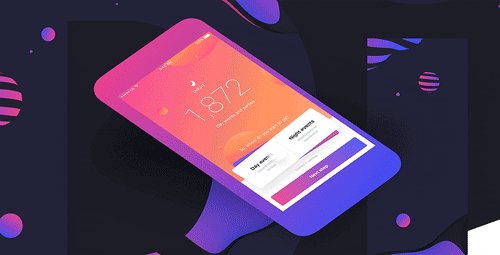
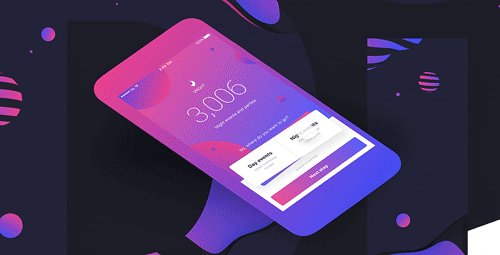
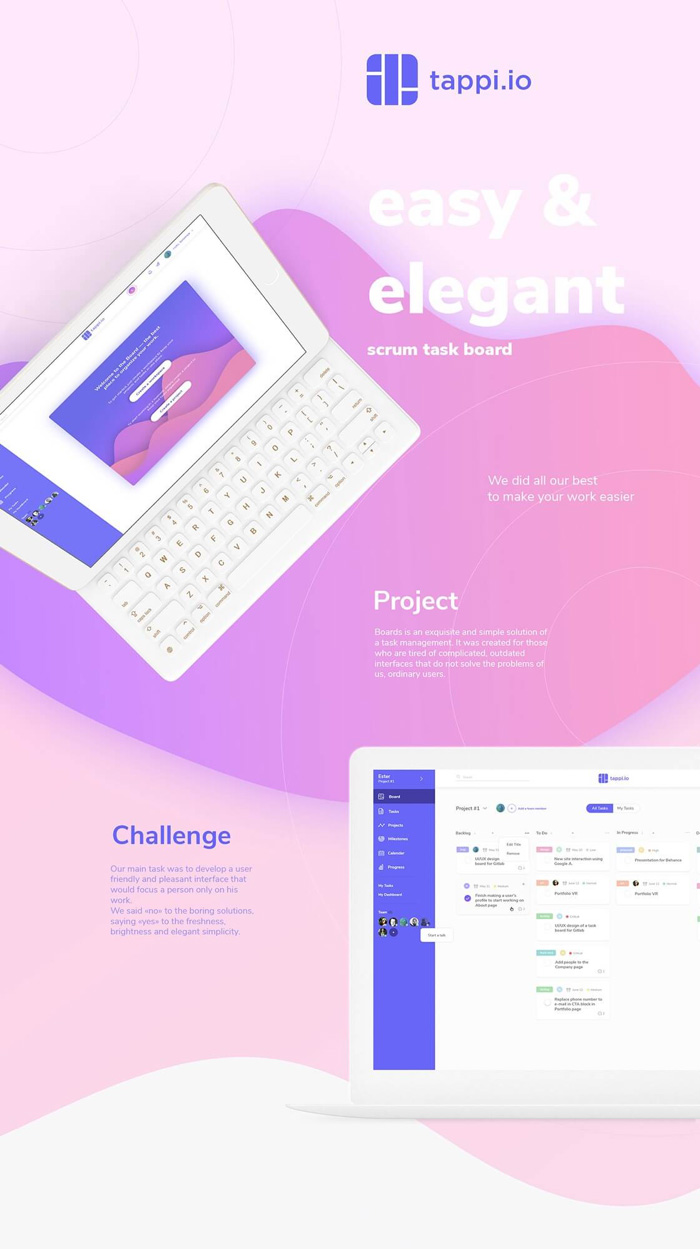
02.静动穿插,融为一个整体
纯静态的图通过版式排版,也能呈现出一种高质感的设计美。但如能在其中需要点缀的地方穿插一个gif动态图或者小视频,能瞬间激活整个画面感,让阅读者看到你的作品集不需要去操作真实的项目设计,也能清楚的知道你设计的这些ui界面页面是如何交互和衔接的,这不是让你的设计展示得更有趣吗?


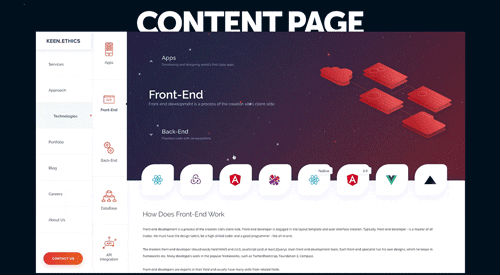
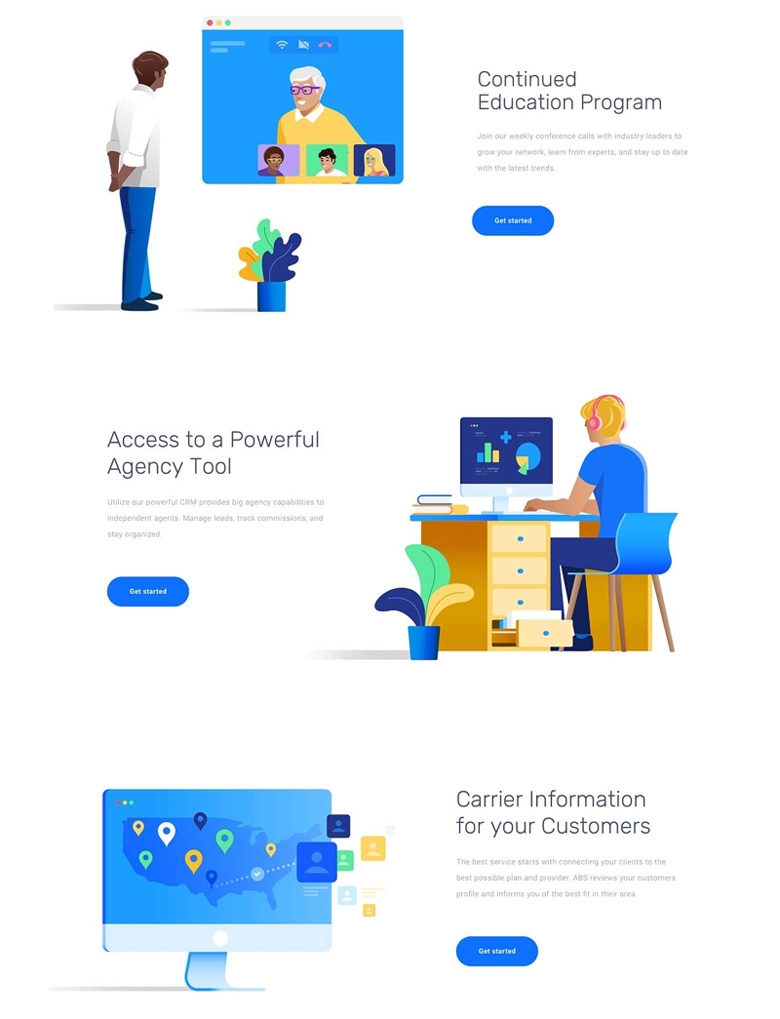
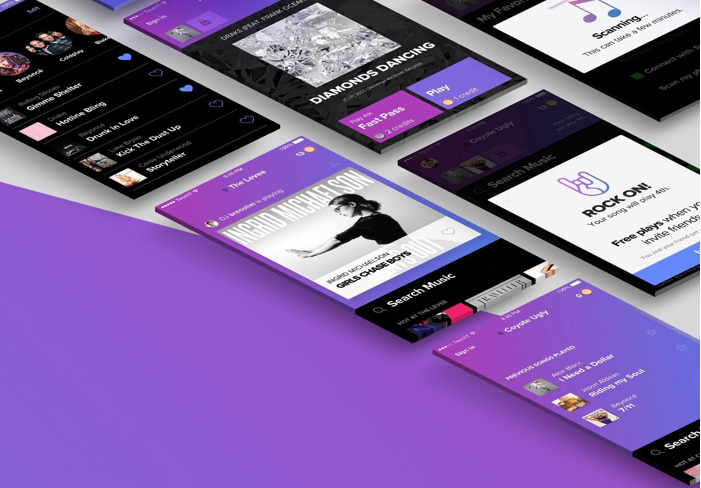
03.打破常规的扁平化,左中右,上中下有序布局
可以通过不同的几何形状,如四边形,三角形,圆形等和作品有关联的局部图像、色彩,以及在背景中大胆的使用相应的颜色搭配等等,打破常见的展示布局,这样就显得你的作品出场的气场和方式与众不同,用户不就更容易记住你的作品了吗?


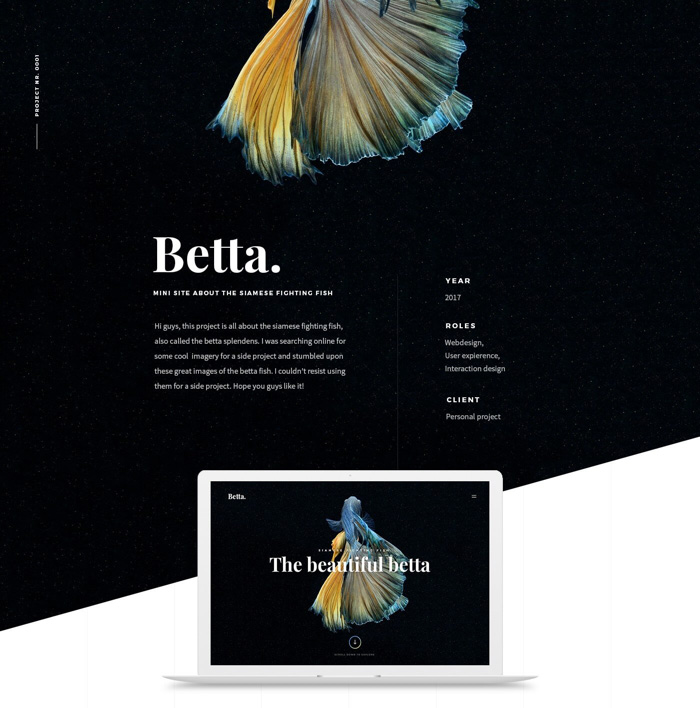
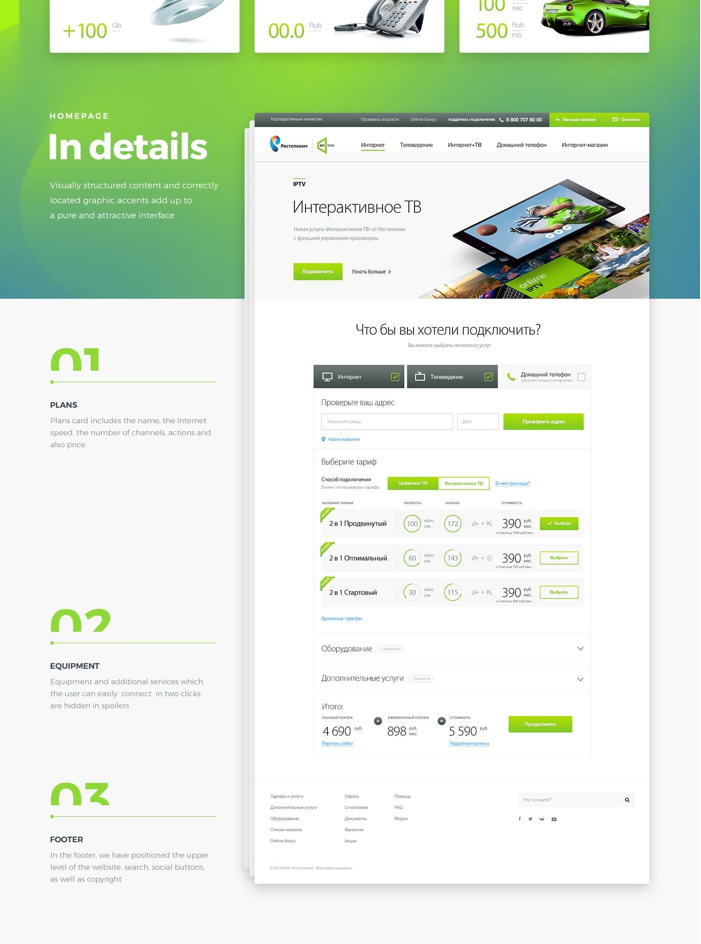
04.ui界面设计讲究留白,作品的包装模板工艺,同样也讲究留白,让用户的视觉得到适当的停顿休息
如果从上到下作品排列得太过于满溢,视觉就没有机会呼吸停顿了,看久了就会烦躁压抑。素马在给所有高端品牌做网站设计视觉稿提案时就非常注重这一点,讲究网站页面内容的虚实布局,轻重分布,达到视觉上的左右平衡,每一屏滚动下来浏览网站时眼球得到适当的放松。我们可以尝试着走S型曲线布局,适当改变阅读中的视线位移,这样不是比单独一条直线阅读下来更有趣味吗?

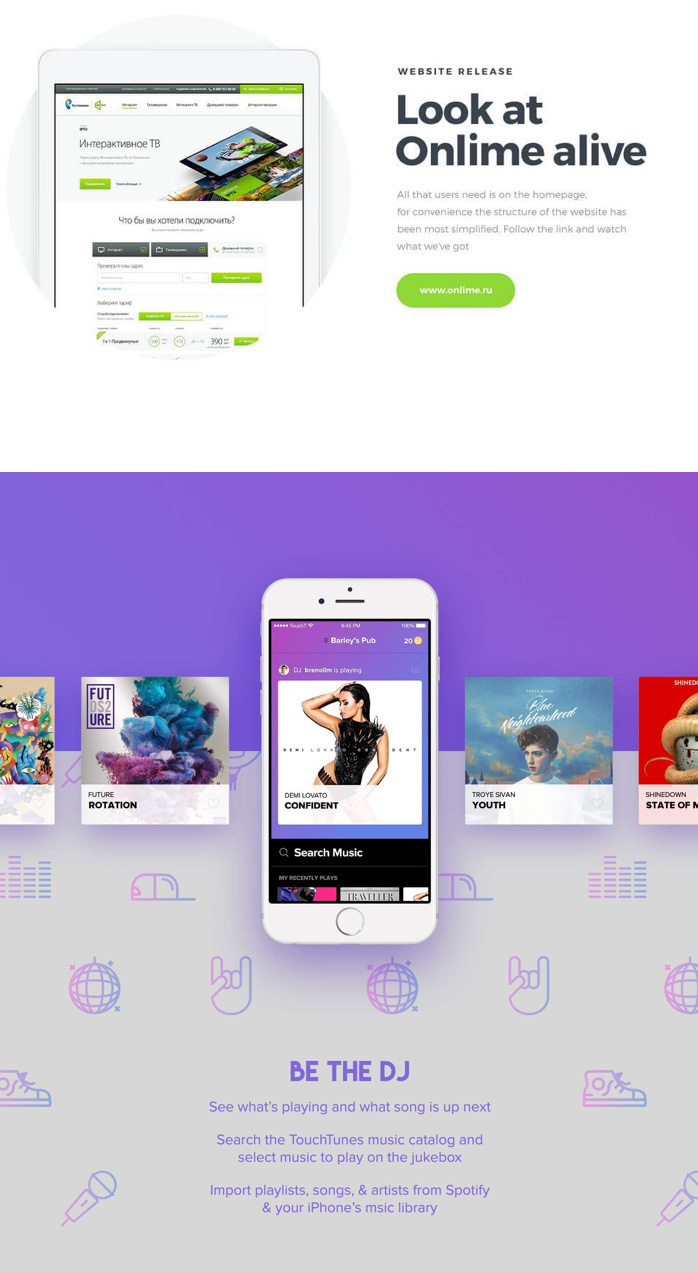
05.大胆尝试,突破条条框框边界
在很多项目作品排版时,我们通常会看到很多设计师会用线条框框之类的辅助图形来划分区域。这样做虽然看起来很整洁,但难免有些呆板和视觉上的断裂。
那么,我们可以大胆尝试,突破这些线条边框的边界,削弱他们在作品集版式排版中的界限,让作品出场时如同优秀的T台秀那样连贯,画面感别致一格。还记得之前我们说过很多版式界面的排版技巧吗,栅格化系统中的显性与隐形的栅格线?

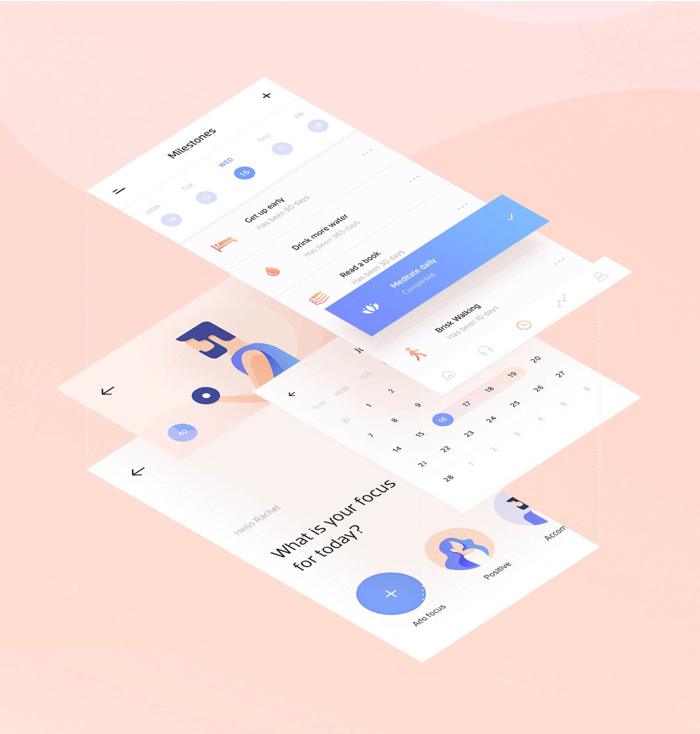
06.犹抱琵琶半遮面,重点核心部分突出,辅助页面隐背后,形成错落有致的、峰峦重叠般的层次感
多个页面展示时,用户往往只能看到一个。而其他的都是通过交互呈现出来。我们做静态展现时,可以通过遮挡、遮罩或相关的视觉元素来增强这些页面的层次感,有利于用户理解页面结果。

07.局部放大,深化界面细节
让用户看到整体效果很关键,但巧妙的彰显细节或许更能震撼人心。离主体较近和较远的辅助元素适当高斯模糊,可以有效营造景深,给阅读者一种身临其境的代入感。

08.够宽,够大,够长的投影
什么?这不是苹果在ui界面上提倡的继扁平化风格之后的新趋势吗?是的。ui界面中融入这种技巧效果不错。而在作品集展示中,同样可以采用的。可以很好的营造出空间感和层次感。但要注意,投影越模糊,物体距离背景就应该越远,投影的颜色不可过深,投影色中可以适当增加一点实物的颜色,这样更逼真,更有舞台空间感。

09.作品毕竟是一个平面的东西,犹如一张白纸上做设计一样,增加厚度可以给视觉带来神秘的错觉感。
页面倾斜展示效果一般用于展示辅助页面或者次级页面,主页面通常不采用这个方式展示。这个方式可以在很多平面包装作品展中看到过。而借用在ui界面页面展示中,适当增加页面的厚度和投影,获得的视觉效果是不错的,能很好的凸显作品的品质。


小结
-
你的设计作品,视觉稿,应聘作品集,是否是做好了就直接丢一张图过去给对方看,然后翘着二郎腿等反馈?结果通常都不尽人意。精心装裱包装自己设计好的作品,本身也需要不少工作量,但没有关系,我相信经过深度包装后的作品集呈现给阅读者面前,得到的结果是不一样的。看看behance官网上大牛设计师的作品,看看素马设计提交给每一个品牌网站的提案,但凡能获得一致好评的,都是经过创意包装的。
回到开头的那句话,三分画,七分裱。即便如此,我认为,包装自己的ui作品,只是能更好的彰显作品的气质和优点,体现了设计师对自己设计作品的一种态度。而最为核心的,首先把作品本身设计好才是关键,才是设计师的核心竞争力。
P.S.
以上配图来自Behance等设计网站。