5种技巧让你的用户“往下拉更多精彩”体验更好
网站中的内容再好,总得让用户能看到,才有价值,而矛盾在于,首屏的空间始终是有限的。所以,我们总希望用户能够滚动页面向下看,从某种意义上来说,长滚动页面和无限滚动的设计,如此地受欢迎,就是因为它贴合了用户下意识滚动浏览的习惯,也符合内容的创建者希望被用户看到的需求。"下拉更多精彩"是如何考虑用户滚动浏览内容的体验呢?
-
1
-
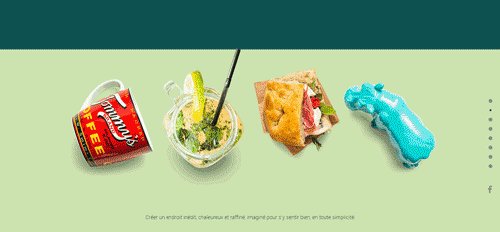
从一开始就提供有趣的内容
尽管人们通常在页面加载时开始滚动,但是在顶部,屏幕的可见部分是非常重要的。页面顶部出现的东西给用户带来了最初的印象,并为用户设定了质量预期。用户可以滚动,但是只有当他们进入页面时看到的东西才是有希望的。
为了确保人们滚动,你需要提供让访问者感兴趣的内容。因此,把你最有说服力的内容放在页面的顶部:
- 提供有趣的事实(吸引游客和保持注意力的事实)
- 使用引人入胜的图像(用户密切关注包含相关信息的图像和图片)
-
2
-
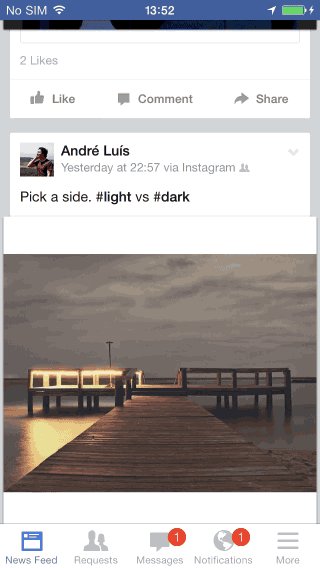
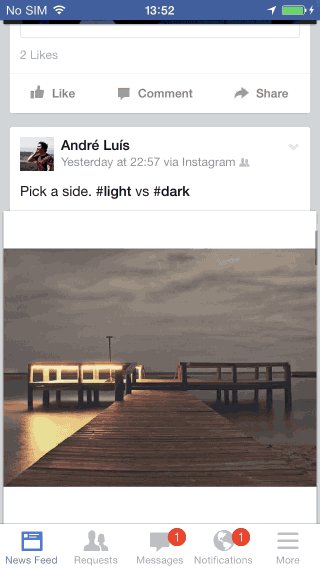
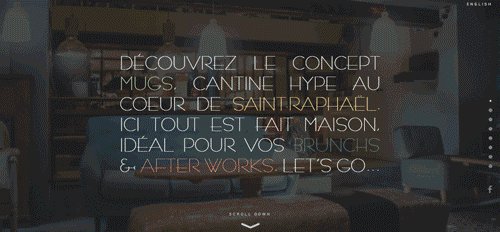
给用户以视觉线索
有时候让用户滚动的最好方法就是直接让他们做。简单地告诉用户,大部分内容都可以折叠起来。一个微妙的视觉提示,例如指向屏幕的箭头或文本“向下滚动”,可以通知用户大多数内容可以在下面找到。

箭头指向屏幕,通知用户大部分内容将被列在下面。
-
3
-
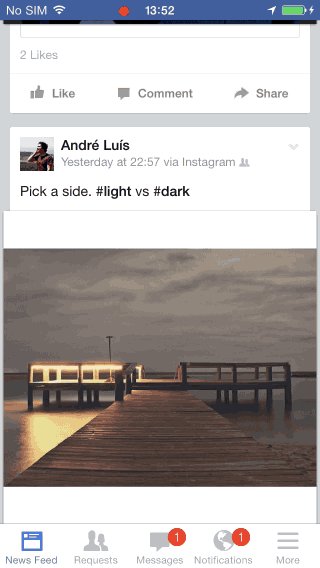
保持导航选项持续可见
导航是网站用户体验的一个折中的方面。在你的设计中使用长滚动的最大风险之一是用户迷失方向的可能性。如果导航栏在用户向下滚动时失去其可见性,那么当它们深入页面内时,它们将不得不一路滚动备份。通常,这种行为混淆和挫伤了用户。
这个问题的明显解决方案是使用粘性导航菜单,它显示当前位置并始终保持在同一位置的屏幕上。

持久可见粘性导航的一个例子。
仅移动设备:因为移动屏幕比桌面屏幕小得多,可见的导航条可以占据屏幕的相对重要的部分。解决小屏幕属性问题的一种方法是在用户滚动新内容时隐藏导航条,当用户下拉以使其返回到顶部时,可以使导航栏可见。

-
4
-
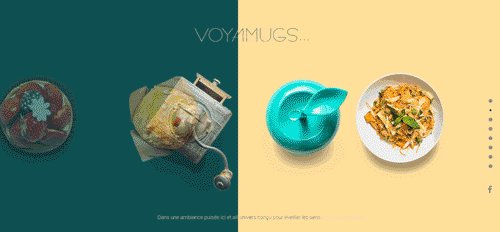
加入交互动效提升参与感
像视差滚动和滚动激活动画等创造性效果可以让用户滚动更多。他们滚动到一些有趣的东西,让用户怀疑“接下来会发生什么?”

考虑把你的页面分解成每个块中的可滚动的“块”,你可以通过创造性的动画来介绍内容。当用户滚动时,动画将它们转换到下一个屏幕,同时创建一个内容路径。
视差是另一种流行的动画效果,可以改善滚动体验。视差效应通过使背景图像比前景中的内容移动慢而产生深度和浸入的错觉。当你的网站想要以流畅、线性的方式讲述一个故事时,长时间滚动与视差效果配对能够创造一个完全沉浸式浏览体验。

-
5
-
避免滚动劫持
实现卷轴劫持的网站控制滚动并覆盖Web浏览器的基本功能。卷轴劫持是不好的,因为用户不再拥有对页面滚动的完全控制,无法预测其行为。用户对网站滚动交互的期望不应因为叙述体验而被破坏。

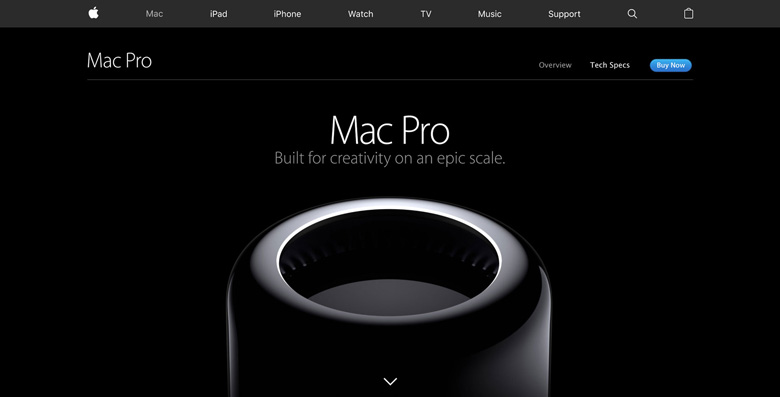
苹果在他们的Mac Pro页面上使用滚动劫持。
小结
-
长滚动能够创建完全沉浸式浏览体验。这是完全可能的一个旅程一样愉快的目的地。当用户喜欢网站上的内容并发现UI直观时,他们就不会真正介意滚动的长度。