ui界面设计利器低保真原型图怎么制作
通常我们在给一个新项目策划和设计ui界面时,都会先进行一系列的沟通、策划、调研、草图绘制、保真图的制作与设计等。其中,为了提升工作质量并搭建实现用户需求的场景,我们通常都会对低保真原型、高保真原型进行非常认真的制作与设计。那么,低保真图一般是用什么工具来制作与设计的呢?
“保真度”是个概念化的术语,广义上来讲,它可以被定义为:重现某种事物的精确程度。换句话说,原型的保真级别回答了这样一个问题,即原型表述的最终方案到底有多精确?
快速设计的三大流程
-
快速设计的三大流程通常为手绘的低保真原型,axure、proto等工具绘制的layout,加上最终视觉完善度较高的高保真原型。
1.简单的手绘草图原型:通常可以让专业的人士很快验证产品的逻 辑是否有问题,流程是否顺畅。
2.axure绘制的低保真原型:可以验证页面布局是否合理,按钮的位置是否顺手。还可以给对互 联网产品比较熟悉但没有用过该产品的人进行可用性测试。
3.视觉还原的高保真原型 :视觉原型已经是产品最终将呈现出来的形态,可以用于针对目标人群的可用测试。也可以验证产品的功能是否满足了目标用户的需求。
以上三种原型能在开发人员动工之前完成对产品的逻辑、流程、信息构架、按钮布局与核心功能进行了验证,能在产品开发之前就进行多次修改与调整。尽可能的保证产品在设计上的合理性,避免在开发过程中或产品开发完成后才发现设计上有缺陷,造成了很多时间成本和开发成本的浪费。
低保真原型的优点
-
不论产品的类型如何,所有的低保真原型都具备以下几个优点:
//在早期检测和修复主要问题
建立低保真原型可以快速接触到用户的反馈,使我们可以将问题可视化,并解决关于产品的易用性和功能上的核心问题。原型不应该被设计成会影响用户视觉和感知的最终形态(原型通常只是粗略的产品概述),用户通常只是通过他们所看到的提出想法。通过剥离不必要的装饰和设计,我们能够呈现出设计的核心想法和概念。在这个阶段,发现问题是产品最终能够成功的关键。
Higel Heaton顾问写了一篇关键的名为《为何快速原型能够解决用户界面的问题?》的论文,发表在1992年软件原型和进化发展IEE座谈会上。他称快速原型应可以解决大约80%的界面主要问题。在真正满足用户需求的产品设计过程中,低保真原型在一开始就为我们敲响了警钟。
除了帮助我们发现重大问题,低保真原型同样给予了我们解决这些问题的需求与动力。在2012年原型的心理体验研究中,斯坦福和西北大学的研究者们发现“低保真原型…引领我们重新规划失败,以此作为学习机会,培养进步意识并强化对创新能力的信念。”研究结论表明建立低保真原型不仅仅影响最后的产品,也影响着我们在设计进程中的参与程度。
//低保真原型构建起来更加容易且成本更低
不论个人或小组,只需很少或根本不需要专业技能即可构建低保真原型。只要产品和项目目标是清晰明确的,那么低保真原型的重点将不会放在形式或功能上,而是关键点上。接下来我们应把资源放在哪里?哪些地方是应该避免浪费资源的呢?哪些功能对我们的用户来说才是核心关键?这些原始设想本身的方向对了吗?我们是否需要转变方向或拓展其它选项?
最好的低保真原型能够机智地在很少或毫无预算的基础上在很短的时间内建立起来。你也许对“快速原型”这个术语更加熟悉,它仅仅是执行“快速地对系统的未来状态取模”。在快速原型的族谱中,低保真原型能够很快完成这一工作。
//得出反馈以侧重于高层次的概念而不是执行
交互设计师Marc Rettig在他的文章《小手指原型》中针对高保真原型指出其最大的风险在于你将最可能“听到的批评是关于字体的选择,色彩组合,和按钮尺寸。”在一个精心设计的原型面前,用户可能会感到有必要对这些细节发表意见而忽视他们对于高层次概念的看法,比如流程规划、界面布局和语言等。
高保真原型将重心转向了产品的美观程度而不是验证产品的基本假设及核心价值。而外表粗糙的低保真原型从另一方面来说“强制用户去思考核心内容而不是外表”。
//更有迭代的动力和意愿
这是因为构建低保真原型所付出的努力和资源明显较少,而我们又不太情愿彻底改变原型。想想看:是让你彻底放弃一些只花了你几分钟的草图容易?还是让你放弃花了无数时间建立得愈加完美的原型容易?用Rettig的话说,“你很有可能会爱上花了足够时间制作的东西。”
迭代是灵活设计过程中真正的关键。只有靠不断地改进我们的设想才能够创造在目前的市场上取得成功的情感化解决方案。低保真原型能够激励这种勇于自嘲和无压力的迭代环境。做出巨大改变,转向新的商业模式甚至从头开始对我们来说也毫无影响,因为根本没有浪费太多资源和时间。
//易于携带和展示
一些高保真原型需要特殊设备或环境用于展示,而绝大多数低保真原型能够很容易地携带和展示。Rudd指出:“低保真原型易于携带,它们可以在纸上,图表中,或在白板上呈现。”
携带一张纸能有多难?需要任何特殊条件、空间或高级指令吗?纸质低保真原型将我们从技术和便携性的要求中解放出来。
如果你决定使用本文结尾列表中的任何一种软件来构建低保真原型,请考虑在屏幕上显示是否是最好的选择。研究表明,在几种有趣的方式中,纸张比屏幕更容易激励协同工作。诺丁汉大学、萨里大学和剑桥大学EuroParc研发中心的研究员们在三种不同的工作环境下进行了纸张和屏幕如何促进协作的研究,这三种环境分别为:建筑工地,医疗中心以及伦敦地铁的控制室。他们的结论是纸张具有更高的灵活性,使得个人能够以各种方式进行互动与协作。
研究人员注意到,除其它事项外,通过手写(即绘画、写作或描绘低保真原型草图),相关人员能够迅速笔记,同时能够保持项目参与度。在协同设计和与用户沟通并获得反馈时,这种灵活性是尤其重要的。纸张天然地具有多种功能(它可以被折叠、裁切和书写)也能使合作更加容易。考虑到这些优点,当你决定向用户展示低保真原型时,打印出你的截图或线框图将会显著提升你的收获。
低保真原型的类型
-
//2D纸质
就像任何一种普通的旧图表一样简单。Marc Rettig估计,基于纸张的原型使设计师能够释放95%的时间用于思考设计本身而只花5%的时间在技术问题(他称为“工具力学”)上。反思自己的经历:你有多少次将注意力从设计的基本要素上转移到工具的技术问题上?
例如在网页设计中,基于纸张的低保真原型能够包含屏幕截图和界面元素。前SunSoft工程师Jakob Nielse在他的文章《在首页设计中使用纸质原型》中认为,“弹出菜单,信息,以及对话窗口可以用报事帖或印在开销箔上的透明覆盖层来模拟。”SunSoft公司重新设计主页的经验表明,粗糙的原型是了解可用性的宝贵资源。

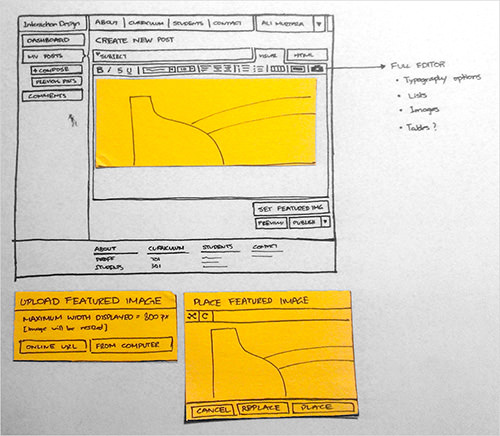
SCAD交互设计部门的这种新网页设计低保真原型展示了提升阅读和互动张帖的初步概念

流动新媒体设计团队展示了如何从纸质原型开始,使事物回到本质,专注于重要的事情

两名交互设计专业的学生开了一家名为Sticky Jots的公司,该公司提供类似故事板的纸质低保真原型套件
//3D模型
如果你想更有创意,并用3D模型与用户互动,这里有几种有趣的选项可供选择。随着设计思想中实用方法论的传播,使用纸板,泡沫塑料,木材,塑料,粘土和积木变得越来越流行。
3D模型在互动中达到了2D原型没有达到的水平,然而建设3D模型所需的时间稍长,3D模型在概念测试阶段能够鼓励操作并引导高度的参与。三维自然会增加真实感并使你获得有价值的反馈。

Ashley Costanzo 为HealthyMade公司开发了这款3D低保真模型:将新鲜的食材和食谱打包成一个健康午餐计划,本产品回答了一个问题,“我们如何给有需要的人提供更加健康的食品选择?”

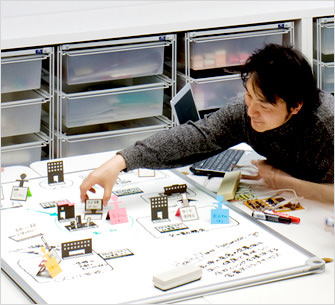
商业折纸是日立公司开发的一种折纸原型法,方便服务和系统的设计。它是在企业内部开发的,但最终引吸了其它机构的注意。纸张被折成各种物件以完善原型系统并与之互动。

乐高企管智慧游戏(LEGO SERIOUS PLAY)被用于促进创新和提升经营业绩。该游戏套件可用于建立业务和服务体验的低保真原型。例如Liquid Agency机构就使用这种方法建立问题——答案的原型,“我们期望提供何种类型的医疗保健?这将会使我们的现在与未来有所区别吗?”
草图原型、低保真、高保真三大原型的设计技巧
-
//草图原型的设计技巧
草图原型主要目的是为了验证设计的流程。在过程中可以贴上一些目标场景在原型下方,这样能营造一个比较贴近真实情况的思考氛围,将大家都引导到用户的角度来思考。还可能从场景中发现一些之前没有想到的细节问题,同时可以避免产品人员以及设计师在设计过程凭空为用户臆想出来许多不切实际的需求。
//低保真原型设计技巧

低保真原型主要由交互人员输出。在按钮的布局、整体页面的信息构架方面已经比较精细了,可以用ae制作一些复杂的动效与开发人员沟通。在方案评审时和产品人员讨论是否有功能缺失、与开发人员讨论交互效果实现的成本是否过高。通常一些特殊状态与错误提示都是标示在低保真原型设计稿中。
//高保真原型设计技巧
高保真原型是与最终装到手机上的效果相同的原型,通常我们也叫做视觉稿。高保真原型只是没有经开发人员实现的图片,而现在我们有了许多工具可以为高保真原型添加页面跳转效果与一些简单的交互效果。在这里大概给大家推荐几个:国外用的比较多的是invisionapp.com,国内用的比较多的是墨刀
以上提到的三个原型设计技巧未涉及到手工制作类的。
更多低保真原型图制作工具及入门方法指南
-
1.定义你的目标:你要展示什么?
你希望展示哪些特点给你的用户?列出两到三个你的低保真原型中包含的核心功能。在接下来的步骤中,我们将确保这些功能不会被遗忘。
你可以使用类似下面的简单表格列出你的功能:

下面列表中有一些可借鉴的示例核心功能和补充功能:

商业模式画布(图片来源: Aberdeen Global Service Jam)

花卉种子包装的开发概念草图 (图片来源: Shavonne Maclin)

2.定义你的方法:你要如何展示?
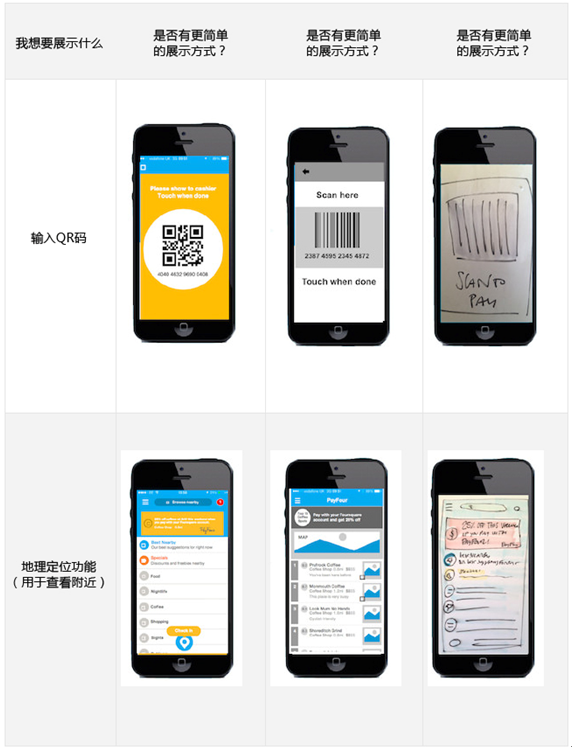
你将决定何种低保真原型最适合你的项目。你要快速建立起怎样的原型以帮助用户传递有价值的反馈?如何简单地展示并测试你的设想,且投入最少的资源?寻找尽可能简单的方法,并不断询问自己一个问题:是否有更为简单的展示方法?直到找到一个可行的方法来描绘你的产品功能。
基于以下几个因素找出适合你原型的细节程度:
原型的目标用户
用户是否能够基于你提供的原型提出有意义的反馈?该原型是否需要一定的细致程度以令用户理解?
你可以获得怎样的资源?
灵活性对于低保真原型是至关重要的。当你的想法形成时想想看在你周边的可使用的工具和资源。有创造力地用聪明的方式使用你现有的东西。
用以下方式去思考:

注:以上展示原型为Marta Fioni为app Foursquare 设计的支付界面解决方案
还在苦苦找寻适合你项目的原型方法?下面有一些建议:

下载这张图片并将它挂在你办公室显眼的地方,它将作为一种动力,使你将低保真原型作为你设计中一以贯之的部份。
3.执行:展示你的原型
别一开始就被“我在XX方面的技能不够好”的心态打败了。低保真原型不在于你的模型看起来多复杂,它只需要形成对产品未来形态的交流。记住,不在乎形式和功能,只在乎关键点。
来自不同设计领域的低保真原型样本:

尝试以下数字软件和模拟工具以加快你的原型设计速度:

4.测试:将如何评估你的原型?
抛弃“用户肯定会讨厌这种粗糙的原型”的想法。向用户解释原型的限制是很正常的,也是符合预期的。引导用户理解项目的目标,并提出探讨性的问题。如有帮助的话,在展示原型之前准备一份简短的指南,列出一些你想要在会议期间提出的问题。并写一份简介,你可以读出来以帮助用户理解他们看到的是什么。以下有一些问题类型:
关于感知到的好处
“通过这个概念产品你能看出来它能为你提供的关键性的好处是什么呢?”“从你今天看到的这些功能来看,哪项功能会令你使用这款产品?”“哪项功能会使你想要使用本产品却在原型中没有看到呢?”
关于积极和消极的反应
“从1到5来衡量的话,你有多喜欢这个设想?”“为什么?”
关于意识
“看完今天这款概念产品,令你印象最深刻的是什么?”“你还记得哪些?”
关于比较优势
(如你向用户展示了超过两个以上版本的原型,询问他们哪种版本最好)“哪个版本最吸引你?”
关于情绪反应
“这个概念产品令你感觉如何?”(通过列出情绪列表来帮助用户——高兴、沮丧、生气、兴奋、无聊等等,或画出描述这些情绪的面部插画。让用户选择一个或以上的被你的原型触发的情绪选项。)
关于使用意向
“从1到5来衡量的话,如果今天看到的这款概念产品最终被开发出来,你有多想要使用它?”“为什么?”
普通反馈
“如你感到有任何可以改进这个设计的地方,请随意更正和修改并注释出来。”
5.学习:展示完毕,接下来如何?
收集用户的反馈并找出他们对该原型相似的评价,建立一个亲和图以识别出最常见的建议。结合这些反馈用于建立一个在细节上有更完善的外观和更好用户体验的高保真原型。根据需要,募集尽可能多的用户重复测试。
小结
-
本文提到的手绘线稿图、低保真原型图、高保真原型图等制作,其实都是正式开始视觉设计和开发之前最具有成本效益的可用性手段之一。高保真原型则是真实的模拟产品最终的视觉效果、交互效果和用户体验感受,在视觉、交互和用户体验上非常接近真实的产品。一个低成本高效率的高保真原型,它所产生的价值是非常巨大的。在出品高保真原型图之前,我们往往会花更多时间来把低保真原型图设计好。希望本文分享的技巧和制作工具、方法指南等对大家做用户体验设计项目有所帮助!