最新搜索框设计技巧汇总
无论是做网站设计,app应用产品设计,还是微信小程序的开发等等,搜索框作为交互设计中最常见的一个组建控件,通常成为ui界面设计师用于装饰画面的一个视觉元素之一。那么,我们要怎么设计搜索框才更贴合用户体验呢?
搜索框的本质
-
从代码结构及功能上看,搜索框实际上是一个表单,有别于注册表单、登录表单、html form意见反馈内容提交表单等。它应该是用户使用一个平台、网页、app、小程序等互联网产品最为频繁的一个表单控件了。
什么是搜索框
-
搜索框一种常见的交互控件,用于精准提取海量的信息中的准确内容。搜索框几乎存在所有的网站和APP中,尤其是海量内容为导向的产品之中,例如音乐库、电商类网站,做好搜索(框)尤其重要。
搜索框的造型样式
-
这一点应该是很多ui界面设计师最关心的。当我们为一个产品做界面设计时,总是想着设计出一个创意的搜索框。无论我们怎么极简设计或者豪华版设计,搜索框表单都必须在功能和结构上包含输入框、搜索按钮这两个最基本的视觉元素。至于默认提示输入关键词,下拉智能提示相关关键词及广告推荐,那又是另一个深奥的话题。搜索框在不同的产品中呈现的风格及样式,搜索框的尺寸,高度等等不尽相同。下面我们会详细介绍。
搜索框应用场景
-
(1)作为搜索引擎入口
说到搜索,我们一般人首先会想到的是搜索引擎,例如谷歌,而在搜索引擎中,首页十年始终如一的搜索框最深入人心。反过来说,正是因为搜索引擎巨头的成功,搜索才越发备受重视,搜索框也是几乎成为网站或者APP的标配。

(2)用于查找内容
典型的应用场景,放在网站顶部之类的显眼位置,用于查找网站中的内容,一触即达。

(3)用于快速定位
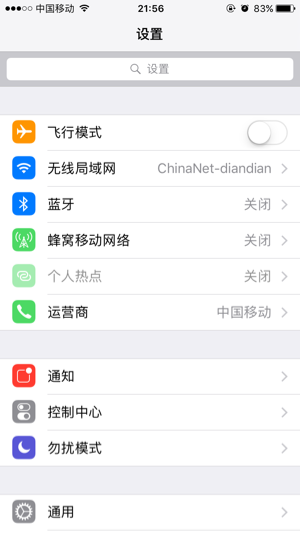
查找内容的变种,例如,在手机“设置”中,当设置的选项较多时,通过搜索框进行搜索,可以快速定位到想要的设置项。

(4)用于活动推荐
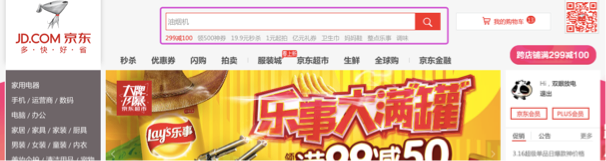
一些电商网站,巧妙利用搜索框中预置的词,可以达到活动推荐的效果,例如下图中搜索框内置“油烟机”一词,用户只需通过点击搜索即可直达结果页或者活动页面。

搜索框的类别(APP)
-
搜索框并不是简单的放大镜+线框组合那么简单,根据不同的应用场景以及产品,同一个风格的搜索框在不同设备上还可以多样化变形和兼容,但品牌vi视觉依然是统一的,一致的。搜索框有以下这些类别区分。
(1)隐藏式搜索框
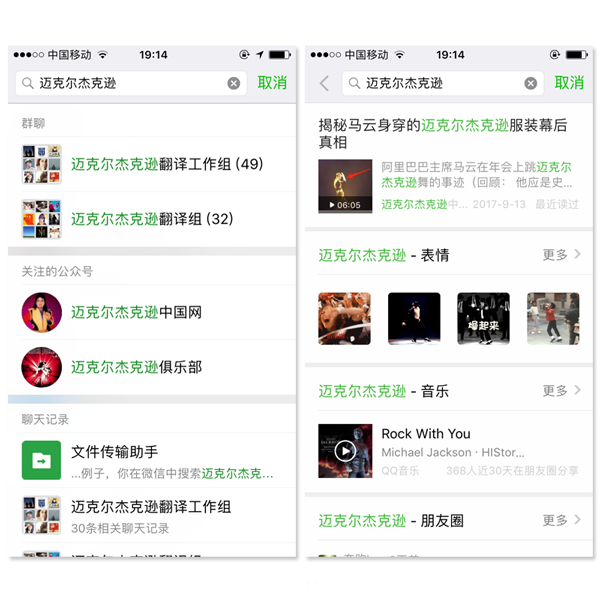
只提供一个放大镜图标,需要再点击图标跳转到搜索页面;或者是需要下拉时才出现,例如微信首页的搜索框。

(2)普通搜索框
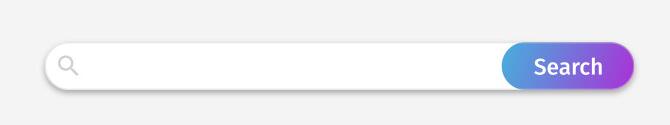
通常固定在页面顶部,包含搜索框的普通要素(放大镜+线框)。

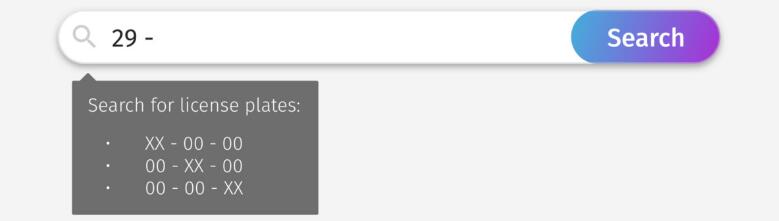
(3)有提示搜索框
此类搜索框的特征是,中间有提示语,通常这类的都可以复合搜索,例如可以搜名称或者代码。


(4)含图片搜索框
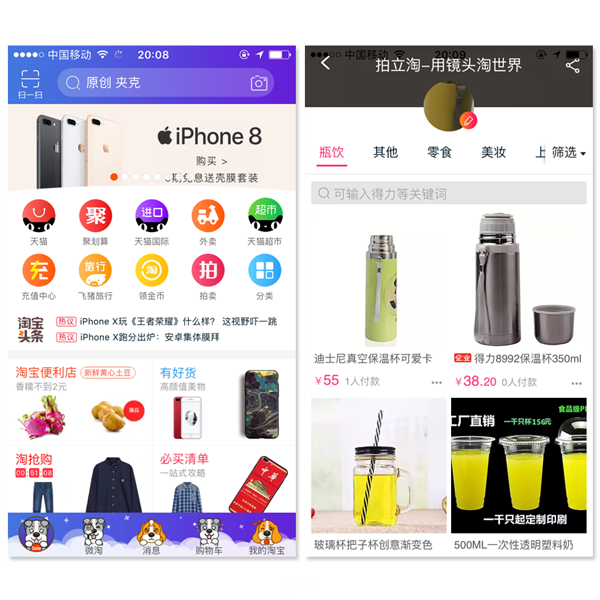
顾名思义,与普通搜索框相比,增加可以“以图识图”的搜索功能,例如淘宝就可以通过上传图片,搜索与图片同类的商品。

(5)带语音搜索
语音交互是新的交互热点,相比普通搜索框,带语音搜索框可以明显减轻用户手工输入文字的烦恼,现在语音识别的成功率已经达到了很高的地步。
(6)精准分类搜索
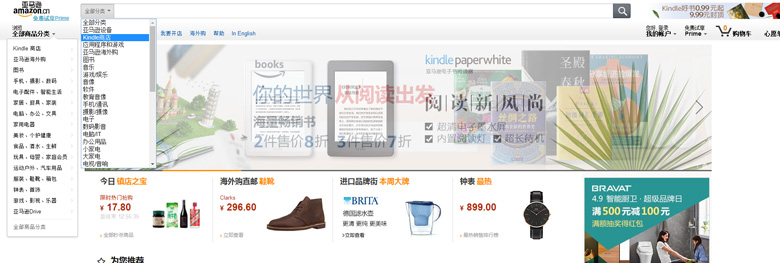
与其他搜索框相比,此类搜索框可以先选择分类,再输入关键词搜索分类下的内容,亚马逊的习惯做法,在商品分类较多,但又需要分类检索的时候适用,日常生活中可见超市日用品、食品等分类法。


搜索框的交互设计(APP)
-
一个完整的搜索功能/流程应该由以下三个方面/阶段组成:
- 打开搜索框
- 信息录入
- 搜索结果展示
1. 搜索框
搜索框的设计我觉得有三点需要我们注意。
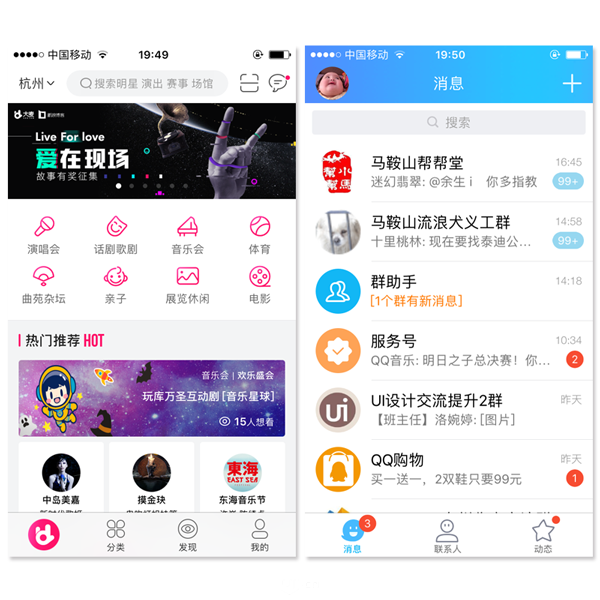
第一,不同的产品对于搜索框的展示方式存在差异。有的产品搜索框直接就放在界面上方,用户可以直接进入信息录入阶段。

但是有的产品的搜索框需要你点击放大镜按钮弹出。

前者的好处就是用户随时看到搜索框,使用起来也方便。而后者的优势在于占据更少的空间,适合实现产品迭代期的搜索功能需求。
例如,在工作中我们会经常遇到突发奇想的领导,他们哪天一开心拍板说,不如我们在这个界面里加一个搜索功能吧。而这个界面可能已经放不下一个搜索框了,所以只能放一个搜索框的入口——放大镜图标。
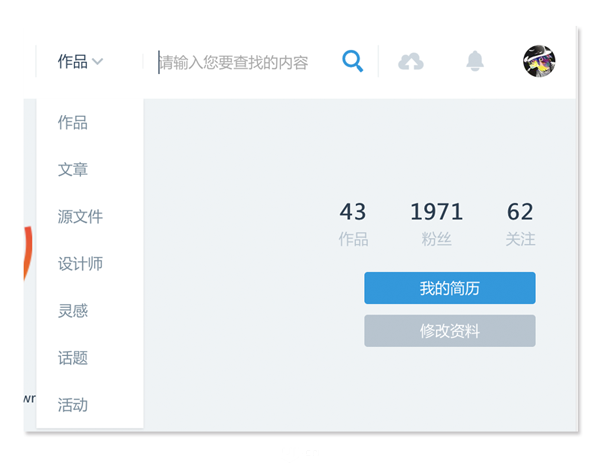
第二,用户需要查找的内容可能属于不同的类别。以UI中国为例,用户可能需要查找的是一位设计师,一篇文章或者一个插画作品。在这种情况下,我们需要在搜索框的左边给用户提供了一个下拉列表给他们去选择查找期望的内容类别。

当然并不一定非要放在搜索框左边,微信这种分类样式也很出彩。
最后一个需要我们注意的是搜索框的设计风格应该和产品里其他的输入框保持一致,不能你这里的输入框带有圆角,而那里的是直角。这种比较低级的错误我们不要犯。
2. 信息录入
信息录入目前来说最常见的就是文字录入,不过现在我们也开始看到新兴的录入方式:语音录入和图片录入。

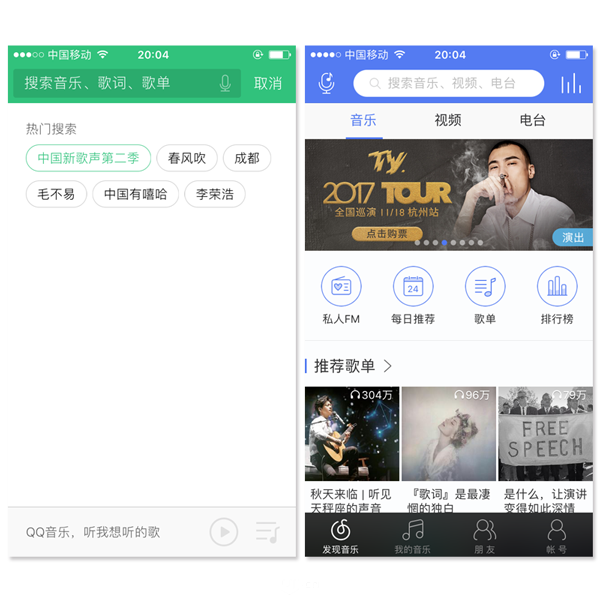
语音录入我们最熟悉的产品就是一些音乐播放软件还有外语词典,比如QQ音乐或者网易云音乐。用户想听一首歌,可以直接输入歌曲名,但是不知道歌名的情况下,可以通过语音的形式完成歌曲信息的录入。

而使用图片完成信息录入的一个比较典型的例子就是淘宝的拍立淘,用户可以拍下心仪产品的照片,系统就会给你匹配相似的商品,非常方便。
从这点来看,设计师必须要时刻掌握最新的科技信息,要不然很容易就被淘汰。

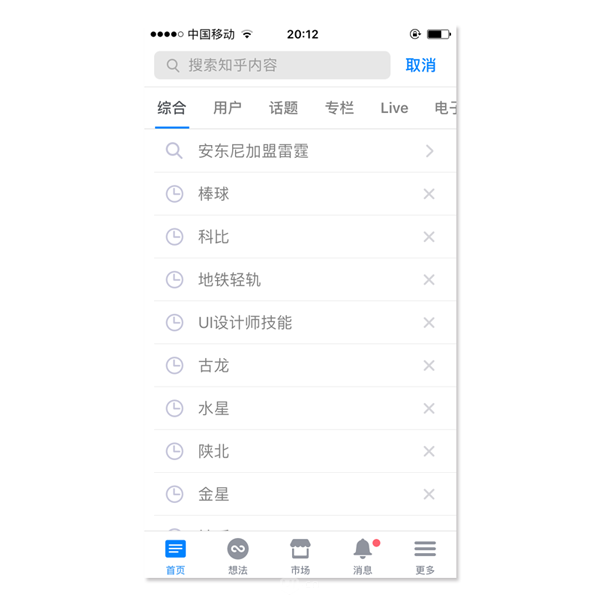
我们可以看到很多产品的搜索功能都为用户提供了搜索记录和热门搜索这两个服务。有的搜索记录和热门搜索都是通过下拉列表的样式来实现的。例如知乎。

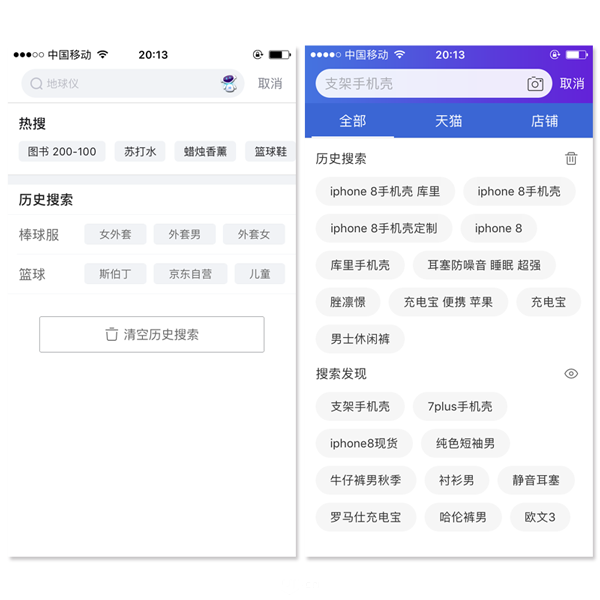
但是淘宝和京东选择的却是另一种布局方式。这种布局方式可以展示更多的信息。这迎合了电商产品的一个目标,但是无法完成单条记录的删减,这在我看来影响不是很大。

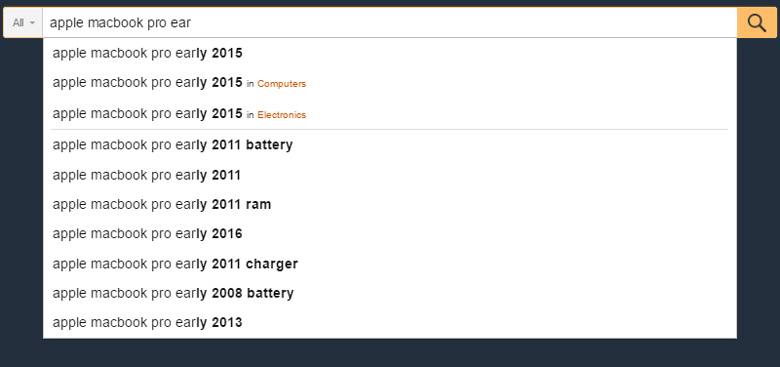
此外为了更方便用户操作,我们还可以在用户录入阶段给用户以自动提示。这样可以节省用户的操作时间,避免打错字。
3. 搜索结果
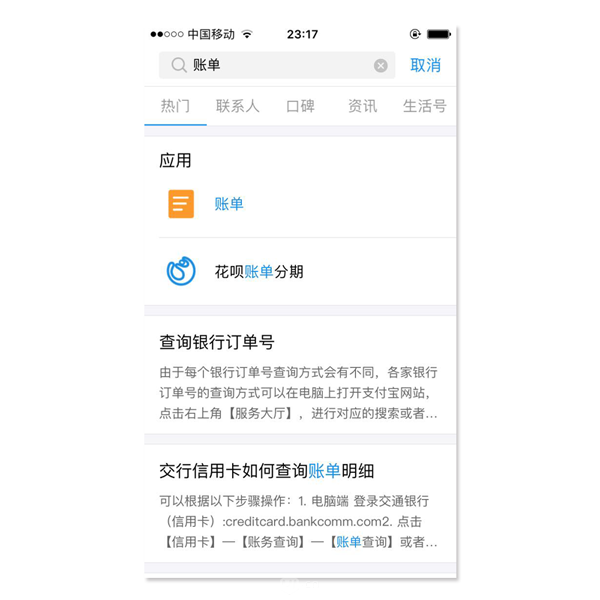
搜索结果在我看来最难的一点就是如何展示不同类型和级别的内容。例如,你在支付宝里搜索账单,搜索出来的结果包括账单相关的应用,生活号和资讯。为了进行区分,级别更高的应用和生活号我们会加一个图标展示。

当然用户还可以通过tab切换的形式选择合适的内容类别。

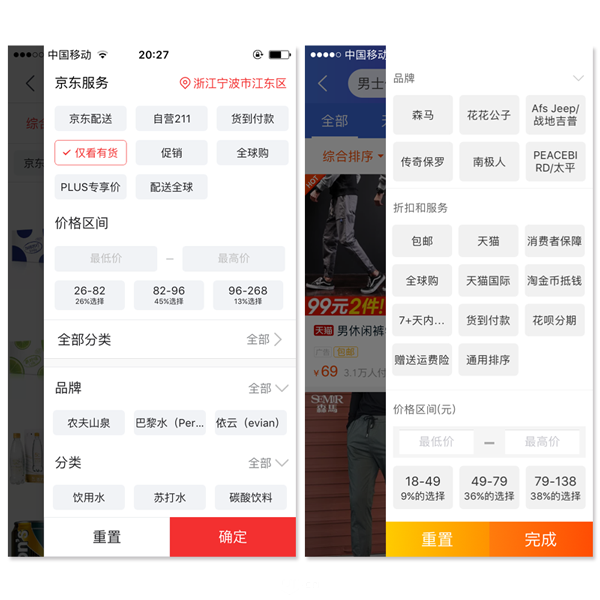
有的情况下搜索结果过多,而用户又没有时间一个个的去看。我们可以引入筛选器来帮助用户在短时间内找到期望的内容,不要花时间去翻页或者滑动查找。

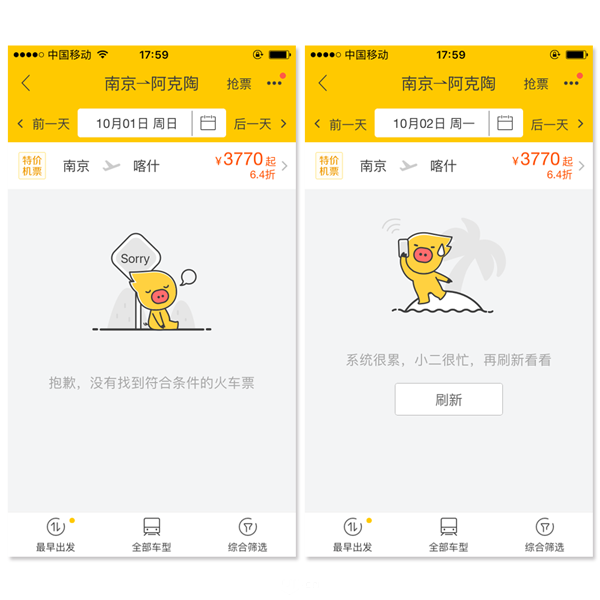
刚才说的都是搜索结果过多的情况下应该怎么办。我们还应该考虑的是搜索结果为零的时候,我们如何给用户设计合适的空页面。

现在一些搜索结果是通过加载一个新的页面来展示的,如果我们不给用户说清楚。用户会误以为是网络原因导致页面加载失败而不是搜索不到你想要的商品。所以空页面设计一定要向用户解释清楚原因。
不要忘记位置的重要性
-
因为这一点太重要了,很多ui界面设计师只是把搜索框当做是一个摆设和装饰元素,位置放得通常都比较随意。
放在页面顶部位置,而不是页面中部,更符合用户的认知习惯。

2006年,由A. D. Shaikh 与 K. Lenz研究发现,用户对一些用户界面元素和模式的位置有一定的期待。搜索是其中的一种模式,绝大多数用户希望在界面的顶部或右上角找到它,就像下文所提到的研究一样。

合理的输入框尺寸
-
跟ui相关的特别重要的,我会重复2遍以上!因为设计师太容易在这一点上犯错了!
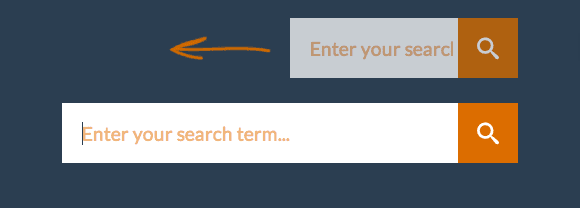
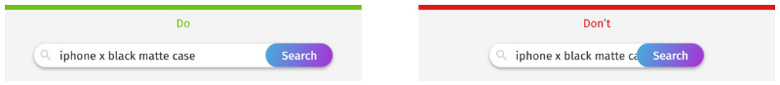
输入框太小是最常见的搜索框设计错素,虽然用户可以输入比输入框更长的内容,但是可见的部分往往无法完全可见,这种设计的可用性并不强。这样的输入框可能因为可视范围的限制,促使用户使用短的、不精确的查询方式,因为更长的内容并不适合阅读。如果输入框能够符合用户的常见输入内容的尺寸来进行匹配,那么它的可用性会更强。
根据经验,输入框能够承载的最佳字符数量为 27 个,百分之 90 的搜索内容都在这个长度以内。

建议考虑使用能根据输入长度增长而能变长的输入框,这不仅节省了屏幕空间,而且能够给予用户足够的视觉提示,并快速进入搜索环节。

确保可输入的长度不会太短。诺曼集团的相关研究表明,一个能输入27个字符的输入框,可以满足90%的用户需。

可以输入5个字符与26个字符的搜索框的简单例子
小结
-
素马设计及技术团队15年时就开始加强企业建站网站设计的组件化管理。其中一个交互设计组件就是今天我们谈的搜索功能以及搜索智能化问题。我们在为深圳众多知名企业建站的经验中发现,不少顾客并不太在意搜索功能的智能化及精细化设计,一方面可能是网站的内容管理自认为不够丰富,没有多少东西可以搜索,另一方面或许也是因为网站用户活跃度UG没有做好。所以不少网站建设还是主要用户展示品牌形象为主。以上关于搜索框的交互设计及体验就讲解到这里。有更多未探讨到的地方,或有需要补充的,请留言chris@sumaart.com.