极简网站经典案例讲解让你瞬间掌握网页设计中留白技巧
留白,是中国艺术作品创作中常用的一种手法,极具中国美学特征。留白一词指书画艺术创作中为使整个作品画面、章法更为协调精美而有意留下相应的空白,留有想像的空间。留白,有时也称作负空间,两者是同一个概念。尽管这个术语尤其指留“白”,但它所指的区域并不一定要是白色的。它只是网页布局中环绕各元素的空白空间。想要让一个元素足够吸引用户的注意力,往往需要通过周围的留白来衬托,这样的设计所营造的用户体验更为优雅。今天将会通过一些极简的网站经典案例讲解,让大家很好的掌握网页设计中的留白技巧。
网页排版设计中,更多的留白,等同于更奢华的品牌与网站
-
客户往往要求设计师尽可能用尽网页里的空间,因为网页中的空间是昂贵的,只有有限的屏幕来展示信息。无论如何,反其道而行之——增加留白——促使设计师在更严格约束的空间中,打造更加光鲜的品牌信息。
另外,大家会觉得,留白更多的网站,它的内容比屏幕空间更重要。所以,品牌也显得更尽奢华,因为它牺牲了更多屏幕空间,反而将焦点汇聚在内容信息上。
https://www.potterybarn.com/
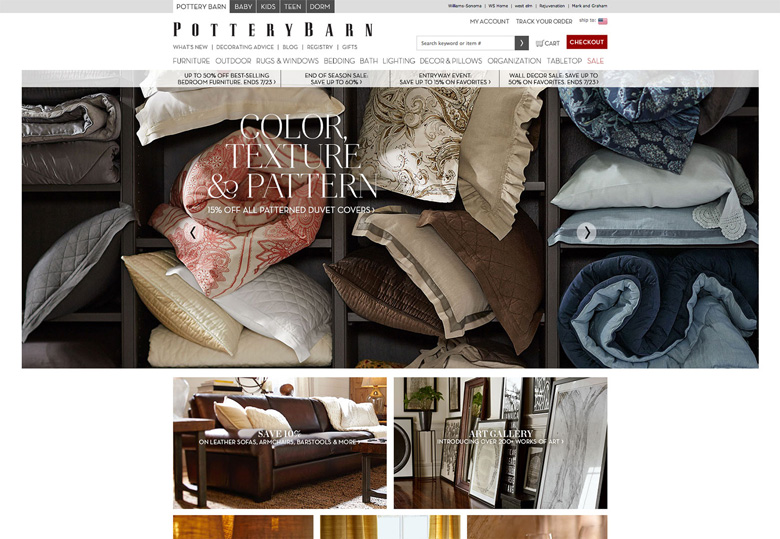
奢华的品牌了解这层隐喻,通常都使用更多留白来达到这一确切效果。PotteryBarn是个知名的高档家具零售商,它的网站很聪明地使用了留白, 恰恰反映了这一点。留白支配了主页,页面旁边大片的留白,更好地将访问者的注意力集中在页面中间的交易与促销信息上。甚至页面顶部的品牌名称本身,也在字 符之间慷慨地运用了留白。
留白在网站设计中可以提升搜索的流畅度
-
两大搜索引擎Google和Yahoo Search,诠释了留白简洁有效,这个简单的例子再适合不过了。
Google准确地理解了一点,正在搜索某个话题的用户,不想被嘈杂的背景和广告分散注意力。因此,留白支配了整个Google搜索引擎页面,实际 搜索框只占据页面中央窄窄一丝空间。类似的,Yahoo搜索也体现了使用留白的妙处。虽然这个页面顶部有长长一条菜单栏,理念还是相同的:大量的留白,使 用户专注于搜索,别无他物。
可读性和易读性得到应有的大幅提升
-
用好留白,任何网站的可读性与易读性都会得到改善。如果一个页面上的文字过于拥挤,它就会妨碍舒适的阅读体验,从而阻碍整体用户体验。更多的留白使文字更易浏览,从而提升阅读体验,也更易理解。
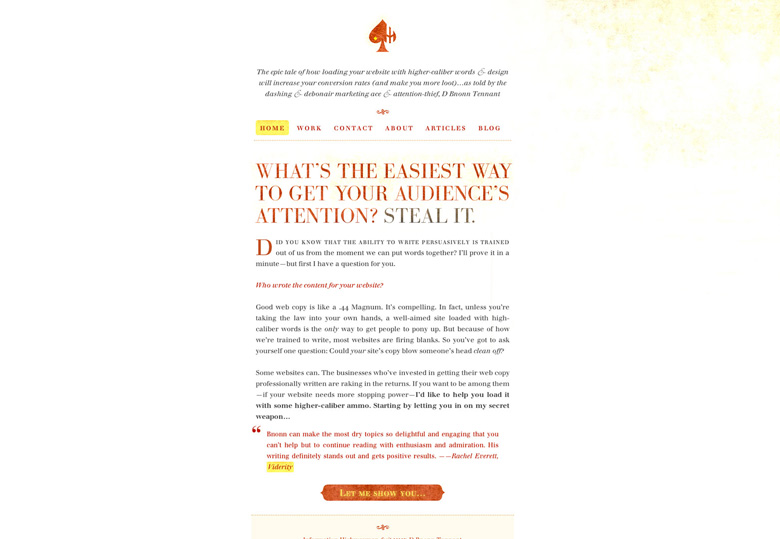
Information Highwayman是个掌握这项原则的个人站点,是D Bnonn Tennant——一名文案和市场专员的个人网站。擅长夸耀的他,知道什么样的网页内容对任何小本经营管用,令人欣慰的是,Tennant在他自己的网站 上实践了他所宣扬的东西。标题的字间距、文字段落和菜单栏间距,有利于确保可读性和易读性。
http://informationhighwayman.com/
它让颜色更鲜明
-
也许留白最直接,尽管也是最简单的益处,就是突出网页中的其他色彩,使它们更加鲜艳。这点对于吸引访客目光大有帮助,因为颜色深浅、饱和度甚至浓度都更加突出。
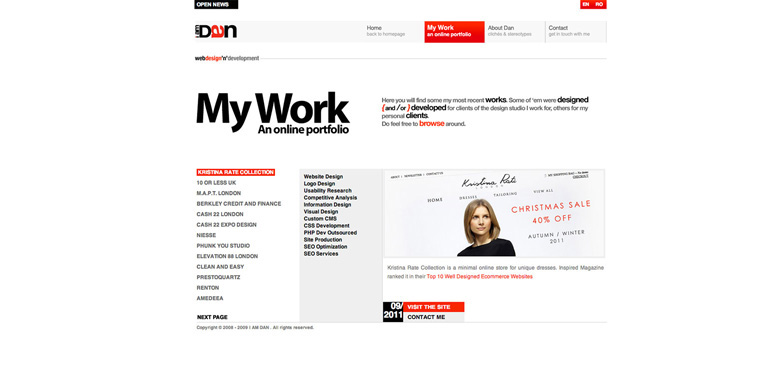
I Am Dan背后的设计师处理得非常棒,他在主页上使用稀疏的色彩,成为了这个概念的典范。他的网站简直就是零星几片红色分割开的留白。通过这种手段,红色突显了他作品集的链接,吸引访客浏览他的站点,有效地突出了他的网站,因此提高了访客响应召唤的几率。
http://www.iamdan.net/
在什么地方用留白
-
必须承认,并非每个设计都需要大量的留白。留白的使用一定是有范围,且有留白会对设计中下列因素产生影响:
- 排版布局
- 影像图片
- 功能控件
- 文本内容
- 边距间隙

Mark Boulton 将留白划分为大小两种。
小留白是在较小的元素之间小间隙,比如下面的元素周围的留白就是小留白:
- 链接
- 列表
- 图标
- 按钮
- 文本段落
相反,在处理相对较大的元素的时候,周围的负空间是大留白。
正确使用留白能够为整个设计带来平衡感。对于文本内容,你会发现易读性的高低和其中的小留白的控制有着密切的关联,这对于内容的呈现有着重要的影响。
使用留白的好处还有很多:
留白能够增加内容的可理解性。
留白能够凸显特定的 UI 元素,CTA 元素大都如此。
可以让设计更加整洁、友好。
极简网站经典案例中,网站留白设计很优秀的有哪些站点
-
Bear Creek Distillery
http://bearcreekdistillery.com/
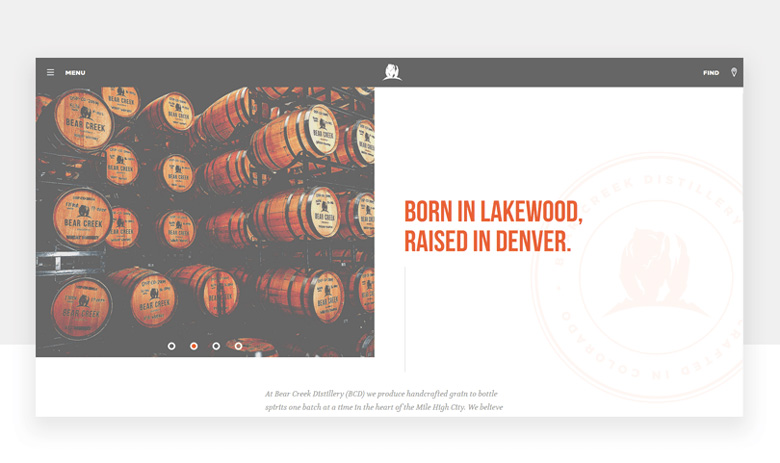
充满形式感和冲击力的图片搭配上令人眼前一亮的文案,Bear Creek Distillery 可以轻松地从同类网站中脱颖而出。为了突出他们作为酒类供应商的核心竞争力「蒸馏技术」,设计师尽可能地降低可能让人分心的因素,从而将信息精准直接地传递给访客。
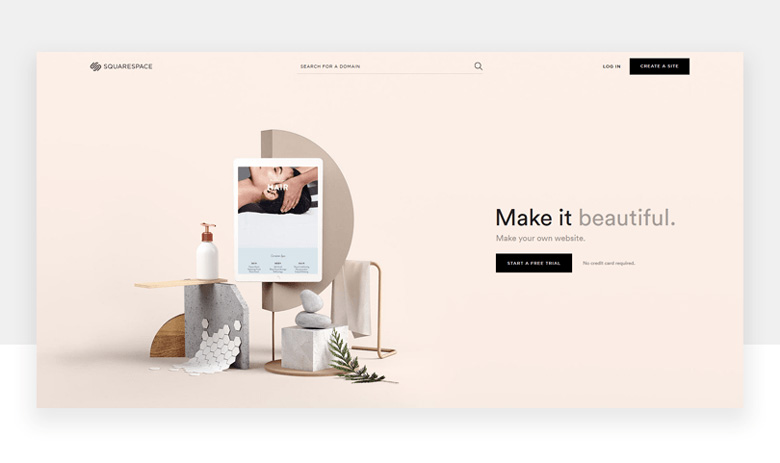
Squarespace
https://www.squarespace.com/
在保证用户能够获取足够的信息的前提下,Squarespace 的设计师尽量限制了界面上使用 UI 元素的数量。搜索框让用户能够轻松找到他们想要的信息,而文案设计上的独特性使得品牌的调性得到了放大。文本的字体色彩选用了黑色,和浅色的背景构成了强烈的对比,让阅读和信息的获取都无比的轻松。
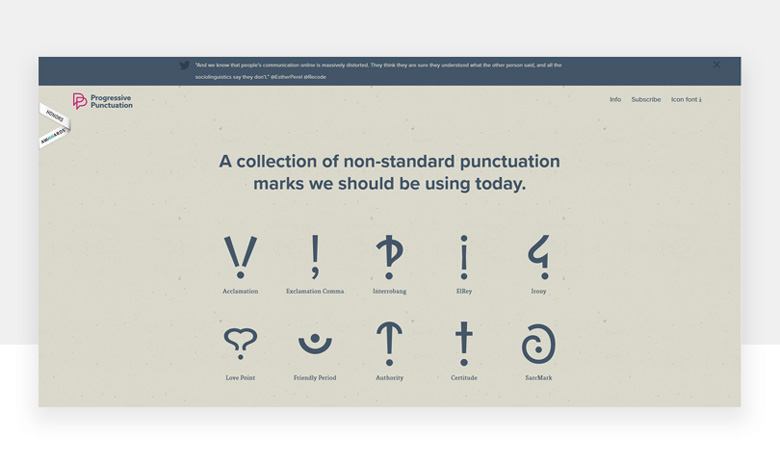
Progressive Punctuation
http://progressivepunctuation.com/
如何使用标点符号来传达复杂的情绪?Progressive Punctuation 这个网站将这些「全新」的标点符号都展示了出来。
和其他的页面不同的地方在于,页面需要承载多个不同的非标准标点符号,为了将信息准确的传达,设计师巧妙地使用留白来控制符号之间的间距,确保整体的优雅性,又保证了信息的传达。
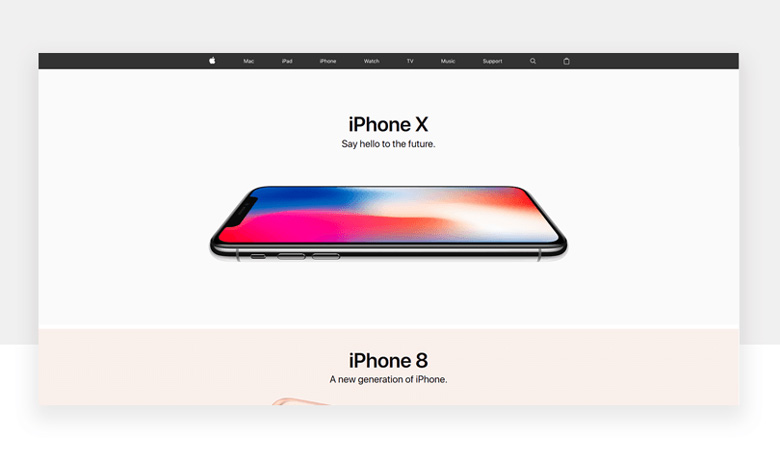
Apple
https://www.apple.com/iphone/
关于留白的设计,很难绕过苹果这么经典的案例。虽然他们不是先驱,但是苹果将这一技巧的运用在自家的产品设计和网站设计上,体现的淋漓尽致。
在他们的网站上,你会看到清晰的视觉脉络,页面的每个部分都有清晰的视觉焦点,主次分明,用户永远不会在这里迷失和分心。
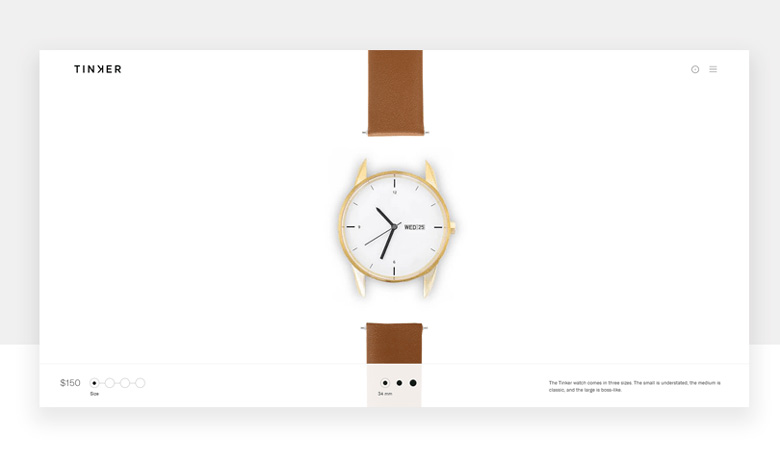
Tinker
https://tinkerwatches.com/
你可以在 Tinker 定制手表,在网站上,你可以选择手表的样式、色彩和装饰元素。
为了突出产品的可定制性,Tinker 这个网站中所能看到的最显著的视觉元素是清晰的被分离出来的手表组件图片,就像苹果的官网一样,设计师不希望你的注意力被别的东西转移走了,减少次要信息的展示,从而提升核心元素的展现。只展示必须的内容,直接给你需要的一切——手表就可以了。
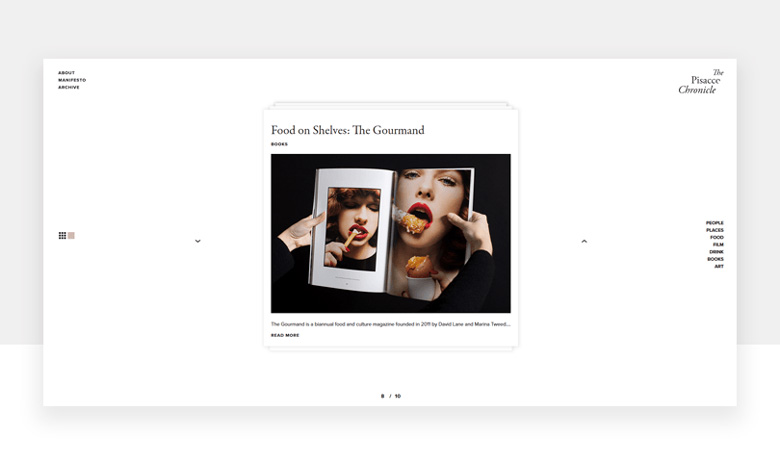
The Pisacco Chronicle
http://thepisaccochronicle.com/
The Pisacco Chronicle 是一个专注于美食、电影和艺术的线上杂志,这些是绝大多数人都非常喜欢的东西。
有趣的是,网站为了吸引人采用了宝丽来风格的轮播图。页面中的标题和导航都非常吸引人,这很大程度上是因为页面上能让人注意到的元素确实不多。如果有更多的文本内容,就很难保证各个元素都那么清晰直观了。
没有晃眼的色彩和跳出式的配色,这样让页面中的图片内容没有不吸引人的理由。
Seedlip
https://www.seedlipdrinks.com/
这个品牌同样是酿酒厂,不过这次他们的网站推荐的是软饮料。这次的饮料是基于全新的概念创造而来,使用带有大量留白的网站来呈现是个不错的选择。
网站同样使用了大量的留白来凸显信息,更重要的是设计师还强化了浏览体验,用户向下浏览的时候,高清的饮料图片会成为整个视觉的中心。为了强化品质感,设计师让用户可以很快注意到这个品牌巴洛克风格浓郁的华丽 LOGO,而这样的效果同样和留白的贡献分不开。
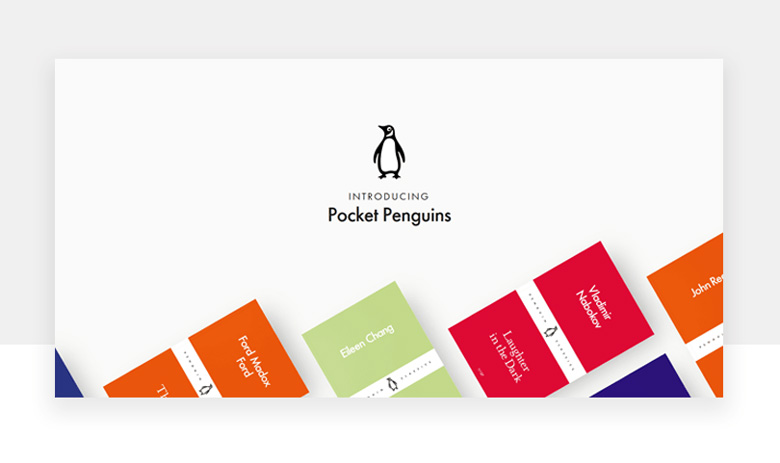
Pocket Penguins
企鹅出版社一直以他们出色的封面设计而出名。加粗的文本和大胆的色彩是他们的特色,Pocket Penguins 这个网站就完美的延续了他们的品牌特色,通过色彩和排版让用户注意到他们的书本。
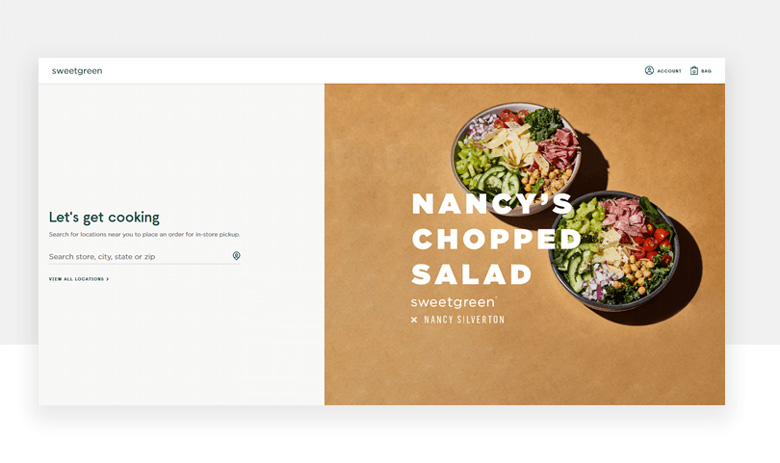
Sweetgreen
http://www.sweetgreen.com/
使用留白和色彩丰富的图片来吸引用户是非常有效的方法,因为两者能够正好构成对比。
对于美食尤其是如此,色香味三者当中,色彩和视觉是最先传达给人的,诱人的图片是 Sweetgreen 这个网站吸引用户的最有力武器,所以留白尽量衬托出这些图片,让这些美食被用户注意到。
Jomor Design
https://www.jomordesign.com/
当你想要传递信息的时候,让用户只专注于那条信息是最有效的方法,如果用户只有这么一个信息映入眼帘的时候,自然就怎么都不会错过了。
Johor Design 这个网站一直致力于传达清晰的信息。作为一个设计机构,他们使用一个精心设计的文案来抓住你的注意力,「I wanna help you kick ass.」(让我来帮你成为最牛的。)
如果页面中有图片的话,这段话是不会被注意到的,因为文本通常没有图片吸引人。
留白不是浪费空间
-
网页设计师们越来越多抛弃之前的误解——认为设计页面时应该尽可能在屏幕内填塞每个元素、每种颜色。正如上面例子解释过的,留白被用于突出品牌内容、提升可读性与易读性、突显极简色彩时,展现出了强大的影响力。
俗话说“少即是多”,不论你怎么看,它的确适用于关于留白的一切观点。广义上讲,网页设计中的这种极简处理方式,如今正越来越盛行,这项趋势肯定能持续下去。
小结
-
网站留白设计处理得当的话,确实可以为网页设计带来大量的益处。不应减少网页设计中的留白,相反,应该增加网页中的负空间。一些知名的大众品牌已经在朝这个方向前进,更多的设计师们也在追随他们的脚步。通过以上极简的网站经典案例讲解,相信大家都已经掌握网页设计留白技巧了吧。务必要吃透哦!