手机微网站移动应用设计须以速度制胜
2016年全球的移动互联网使用率首次超过台式电脑。根据谷歌英国地区研究:“如今,65%的英国成年人都使用智能手机作为他们上网的主要设备。”人们搜索信息,购买商品,订阅服务都是使用移动设备。用户偏好的转变导致用户对产品的期望也大大增加。如今,大多数用户对于糟糕的手机性能几乎没有耐心 如果他们不能立即获取他们想要的东西,他们就会转投其他产品的怀抱(这对于一个手机网站一款应用来说简直是重击)。一款能抓住用户的心的手机网站、微网站、移动应用,避免出现出错且提高运行速度及操作体验效率是关键。

关于提高手机网站、微网站及移动应用产品设计中,加载速度、登录及注册友好体验及支付过程缩短步骤提高效率等技巧和方法,下面我们详细展开:

01
-
页面加载缓慢
由于目前的技术支持实现更快的体验,用户的等待意愿开始下降。
“其中三分之二的移动网络用户表示,加载页面所需的速度对他们的整体体验影响最大。”
Google在全球范围内对90万个移动网站进行了测试,发现完全加载移动网页所需的平均时间为22秒。与此同时:
如果加载时间超过3秒,53%的用户将离开移动网站。
解决方法
1. 试着找出造成加载缓慢的原因
如果加载缓慢是你网站的常见情况,请尝试找出具体原因并解决问题。通常,页面加载时间受以下影响:
视觉元素(图像和动画)。高清图像和流畅的动画只能在不影响加载时间的情况下创建良好的用户体验。因此,这可能是造成网站加载缓慢的原因之一。建议阅读“图像优化”相关知识了解更多优化细节。
自定义字体。与网站上其他资源一样,下载自定义字体会耗费一定的加载时间(如果字体位于第三方服务上,则需要更多时间)。
商业逻辑。程序编写不够规范。
网站基础设施。网站所使用的硬件,如服务器的性能、宽度速度以及服务器的硬件配置都会影响加载速度。
2.测试你的网站
如何测试网站的性能?这里推荐两个工具给大家。第一个是Google’s Test MySite,该网站会根据网站性能的现状,提供有关如何加速和改进网站的可操作报告。
WebPagetest 是另一个测试和优化网站性能的工具,它允许你对全球多个地方的真实用户使用的真实浏览器 (如IE浏览器和谷歌浏览器) 的连接速度进行一个免费的测试。
3. 使用加载占位图
如果你不能提高网站实际的运行速度,至少试着营造一种加载速度很快的感觉–用户对于网站速度快慢的感觉通常比实际的加载速度更重要。
加载占位图是在加载内容时显示的页面版本。占位图会使用户感觉网站速度的运行起来比实际情况更快。
设计师不妨在Codepen Example中查看占位图效果。它的设计者就是利用压力缓冲器的原理,使用占位图给用户营造出一种错觉:网站正在运行,并且内容在快速加载中。

02
-
登录墙设置
在用户使用应用程序之前,一般会有一个强制性注册的登录墙。登录墙是用户在初次使用下放弃应用的主要原因。对于品牌认知度较低或价值主张不明确的应用而言,使用应用的用户数量尤其重要。因此,建议推迟注册 – 提供用户尝试应用该项服务,他们会更乐意完成此步骤。
解决方法
1.使用电子邮件地址或电话号码作为用户ID
如果你让用户创建一个独特的用户名,他们很可能会遇到以下这些麻烦:
由于用户名必须是唯一的,因此用户可能需要花费几分钟才能得到正确的名称,因为首选用户名已被其他用户使用。
用户可能会以用户名注册,但过了一段时间后,他们就会完全忘记。根据Janrain+Blue的研究,92%的用户如果忘记了用户名就会放弃使用。

因此,允许用户通过电子邮件或电话号码作进行注册,让注册更加简单轻松。
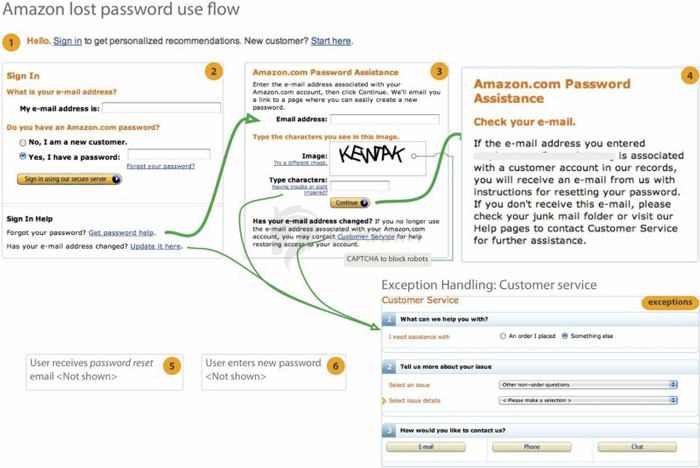
2. 使密码验证成为无摩擦的体验
用户经常忘记他们的账号密码,当他们不得不经历密码重置这个过程时,他们会感到非常恼火。

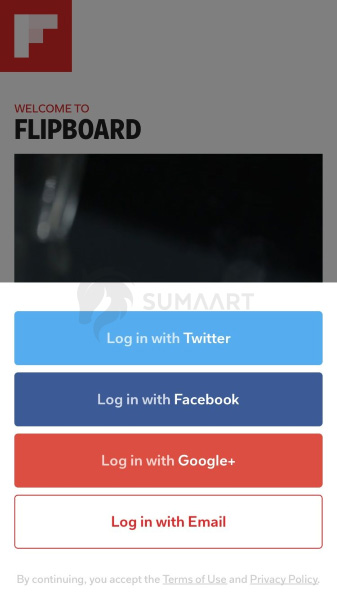
这时候设计师应该怎么做?简化认证体验,减少放弃风险。使用第三方登录(使用Facebook / Twitter登录):

Flipboard允许用户通过社交网络帐户登录,
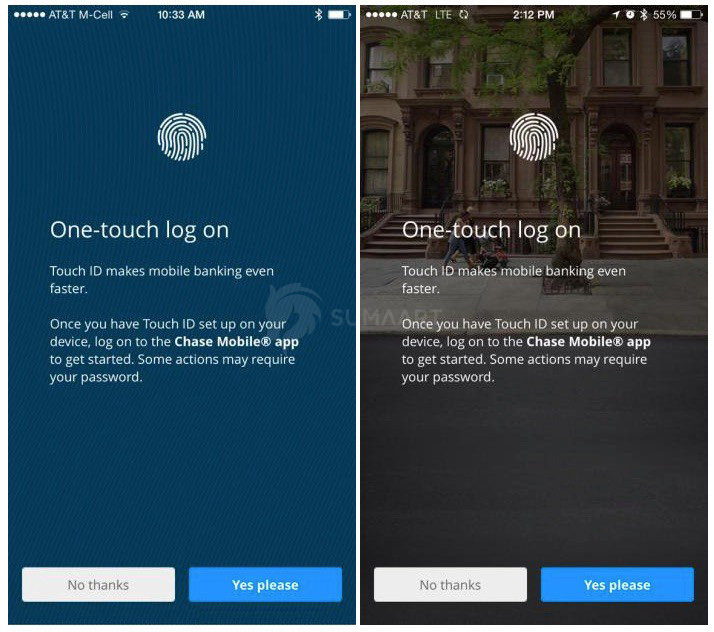
或指纹触摸/脸部识别登录:

iPhone应用程序的Chase银行提供了一键式登录选项。
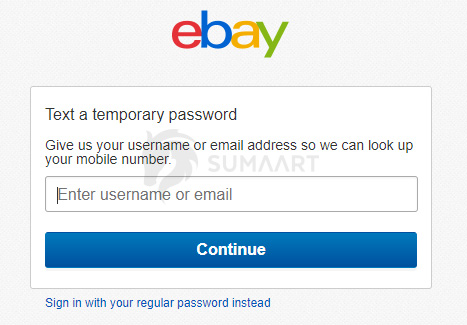
3. 提供其他登录方式
根据用户提供的相关信息来提供其他登录方式。例如,如果你拥有用户的手机号码,则可以在手机上输入一次性密码。

03
-
漫长的支付过程
越来越多的移动用户不仅使用移动设备搜索商品,甚至会在手机上完成支付过程。这意味着我们需要为小屏幕设备设计购物体验,并让它尽可能舒适。但说起来容易往往做起来难,在移动设备上填写结账表单可能很痛苦。因此,繁琐的支付过程是导致用户放弃支付的主要原因。这并不奇怪,根据Google数据表明:
“50%的用户因为不愉快的移动端支付体验而放弃了交易”。
解决方法
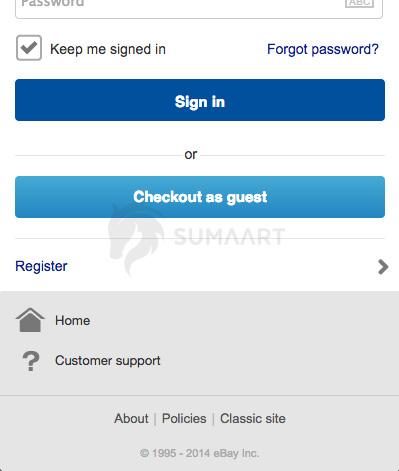
1.不要强迫用户创建账号
据Baymard研究所称,强迫用户创建账号是消费者放弃购买的最大原因之一。正确的做法是支持用户无需注册进行购买。因此,应用不仅需要为消费者提供了“快捷支付”选项,而且要让该选项足够清晰可见 (Baymard研究所还发现,88%的移动端支持访客支付,这些选项往往由于不够明显而容易地被用户忽略)。

易趣提供了两种选择 -“登录支付”和“访客支付”
2. 记住用户的详细信息
不要要求用户输入他们之前提供的任何信息。收集过用户数据之后,可以再将其用于用户的其他新交易中。这些数据可能是收货地址和支付信息,一定要确保用户在需要的时候可以进行修改。
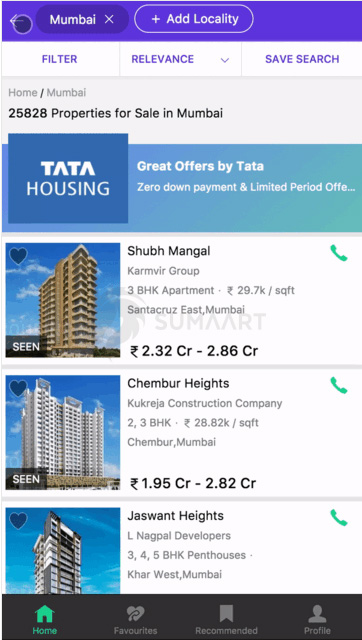
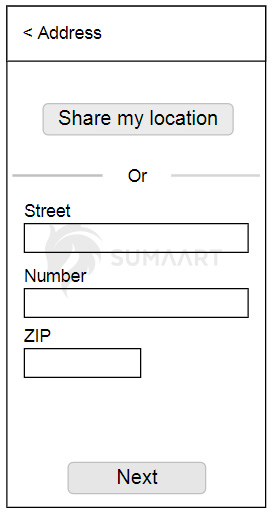
3. 利用地理位置数据
与其向用户询问送货地址,不如将其当前位置作为配送货物的默认选项。但在设计时需确保用户在需要的时候,可以轻松地更改收货地址。

当用户点击“分享我的位置”按钮时,表格中的信息将会自动填入当前地址。
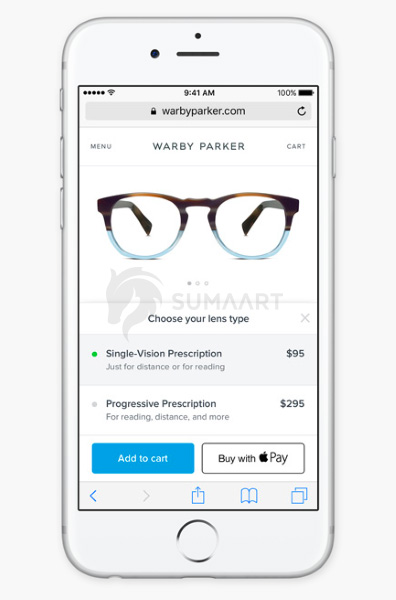
4. 使用Apple Pay或Google Pay支付
谈到付款问题,设计者应该尽可能提供用户多种选择,这样用户就可以选择他们喜欢的方法进行支付。提供多种支付选项的应用程序,如Apple Pay和Android Pay,可以让用户在付款时从填写额外表单的痛苦中解脱出来,并能提供给他们更大的安全感。

5. 设计“快速购买”选项
设置自“快速购买”这个选项可能对老用户更有帮助。当用户点击“快速购买”按钮时,网站应该自动将用户重定向到购买信息页面进行确认。所有常用的支付方式和收货地址都应该直接从之前的订单中进行提取。
6. 支持使用其他设备继续购买
虽然使用移动设备完成购买的人数正在增长,但有相当多的用户使用手机只是为了浏览,更喜欢在台式电脑上完成购买。设计者应该设置“保存以待后用”或“将购物车发送至邮箱”的选项来帮助用户完成支付。
小结
-
通过本文学习和总结,相信正在做手机网站、微网站及移动应用设计开发的朋友心里都有一个谱了吧。我们要紧紧围绕着速度制胜这个核心理念,完美解决页面加载慢、登录及注册繁杂以及支付环节多等影响用户体验效率和速度问题,相信开发的移动应用产品一定是一流的,友好的,能抓住核心用户的心的。