用户体验设计过程:一个简单(但完整)的指南

探索创建有效且令人难忘的用户体验所需的 UX 设计流程。
用户体验设计过程始于了解业务目标以及如何最好地为目标受众服务。素马设计通过理解用户的心理,以及应用 UX 最佳实践,可以为他们提供积极而难忘的体验。我们整理了本指南,以帮助您完成 UX 设计过程——每一步。
UX 设计过程旨在提供更好的 Web 体验
用户体验设计塑造了网站的数字景观——引导人们通过它的广阔空间,并给他们一些影响他们感受的东西。视觉效果、内容、结构和导航都融合在一起,为用户带来难忘的体验。
最终用户是 UX 的中心。如果某人能够轻松找到他们正在寻找的信息,那么他们已经完成了他们的目标并且可能会再次返回。
UX 关注最终用户的动机。他们为什么决定查看一个网站?他们在寻找什么信息?对于他们可能面临的问题,他们有什么解决方案?UX 着眼于用户的思想,以最简单的方式定制一种体验,为他们提供他们所追求的东西。
导航选项、按钮、号召性用语和其他交互等设计元素让用户在设计中穿梭——内容充实了内容。用户体验设计为所有这些提供了意图,将用户引导到他们需要去的地方和他们应该学习的东西。
任何关于用户体验的讨论都必须提到用户界面设计。UI(用户界面)关注设计的细节,涉及从使用的排版到按钮的外观和其他交互的所有内容。UX 设计与 UI 设计不同,它从这些细节中抽身出来,专注于人们将如何联系和参与产品设计。用户体验设计师会考虑人们对网页设计的需求,并在设计阶段构建满足这些期望的体验。
用户体验设计:了解什么是重要的
用户体验和品牌齐头并进
品牌和用户体验有着共生关系。知名品牌的声誉可能会因用户体验糟糕的网站而受损。相反,一家新兴公司可以从易于导航和功能性体验中获得提升。品牌和用户体验是关于感知的,两者必须保持一致才能使企业成功。交互设计
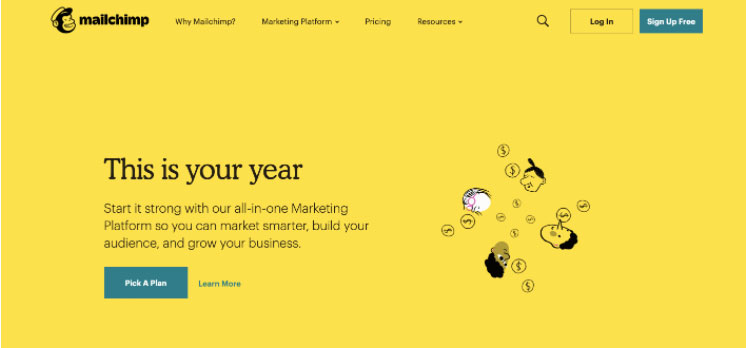
例如Mailchimp 的品牌围绕着古怪,结合他们产品的直接实用性。他们的网站捕捉到了他们品牌形象的双重性,在乐趣和信息之间取得了恰到好处的平衡。

在 UX 设计过程的开始,以及整个产品开发过程中,UX 设计师必须关注企业的品牌以及如何在设计中传达它。
业务目标是 UX 流程的一部分
新的商业网站或重新设计必须符合商业战略。内容和功能必须结合在一起才能发展出令人难忘的品牌。必须有指导用户体验设计过程的原因,并理解为什么需要完成这项工作。一个设计团队,一个开发团队,不仅需要是设计思维方面的专家,还需要了解公司更大的营销目标。
如果是重新设计,看看哪些有效,哪些需要改进。考虑缺少什么,以及设计改进的用户体验如何帮助解决这些问题。
对于任何网站,无论是全新的还是需要调整的预先存在的页面,确定您希望用户采取的操作类型,无论是购买产品、注册服务还是请求更多信息。
UX 将用户置于可用性中
直观的导航、入职用户体验和逻辑结构使人们可以无障碍地进行交互并在设计中找到自己的方式。UX 提供了允许顺畅流动的指南,而不是复杂且令人沮丧的指南。
UX 设计师拥有广泛的设计技能集,使他们能够构建真正用户将遵循的结构。可用性涉及谁、什么和何时。谁是用户,什么是内容,什么时候是体验视觉设计的顺序和逻辑。
用户体验应该以同理心为指导
甚至在开始项目的开发过程之前,UX 设计师就需要设身处地为最终用户着想。他们必须知道用户的动机和痛点。设计师必须能够通过用户的眼睛看到一个网站,并预测他们应该通过它的最佳方式。他们需要把大量的碎片组装起来,以一种对那些在其中导航的人来说有意义的方式。
用户体验设计师了解所有页面如何整体组合在一起,同时从不忽略微观层面每个页面如何帮助人们实现用户目标。
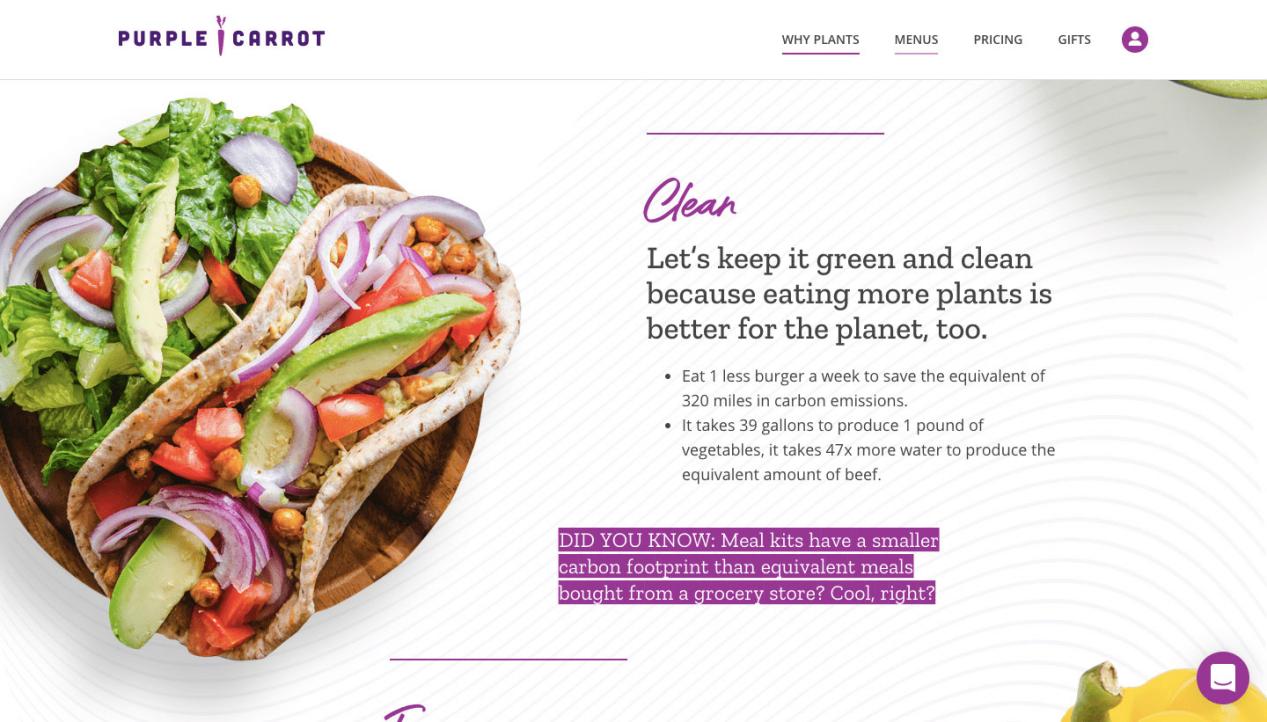
例如,这个素食食品订阅Purple Carrot的网站具有简洁的设计美学,反映了那些对健康食品选择感兴趣的人的生活方式。简单的线条、充足的负空间和解释他们食物健康的内容表明他们了解他们的人口统计和他们看重的东西。这里的重点是强调他们食物的健康性,这对于那些可能正在考虑注册订阅盒食品服务的人来说是一个优先事项。

了解观众意味着创造一种他们在滚动浏览时会发现有价值和享受的体验。
“只有在你自己身上感受到他们,你才能理解他们。”
你想引进的人不仅仅是“用户”。重要的是要了解他们的问题以及他们到达他们想去的地方的旅程。永远不要只假设他人的需求。我们或许可以粗略地了解一下,但做 UX 研究会让我们更准确地了解他们的实际兴趣和愿望。
用户研究和识别不同的用户类型允许更专注于激光的开发过程。实际数据不是做出假设,而是告知如何将网站设计组合在一起以及需要集成哪些功能。
用户研究消除了猜测,让我们看到了真实的人所面临的挑战和期望。当公司不了解他们想要接触的人时,就不会存在真正的同理心。
用户研究应该持续进行
用户研究提供了一个重要的起点,允许围绕人们的希望进行设计,并通过为满足他们的需求而定制的体验来规避潜在的挫败感。
用户测试和研究永无止境。利益相关者的目标转移、消费者习惯的改变和竞争都可能改变人们对设计的看法。两年前让人们满意的网站现在可能效果不佳。用户研究需要持续进行,以查看设计是否仍然与使用它的人相关。
从用户研究中确定您要寻找的答案
最大化用户研究意味着知道你所追求的问题和信息。像任何过程一样,需要定义成功。如果没有任何限制或措施,用户研究可能会失控并成为其自身形式的范围蔓延,从而使设计过程陷入困境。
网站是一种产品。你必须确定人们想要从中得到什么。
采访真实的人
有什么比和他们在同一个房间里更好地与观众建立联系的方式?用户访谈通常会安排几个人,让他们在团队成员观察的同时浏览一个网站。了解人们如何互动,并让他们实时为您提供反馈,可以查明设计可能存在的问题,并在设计上线之前告知需要进行的任何更改。
用户访谈可以让其他人揭露你在同一个项目上工作数周或数月后可能遗漏的事情。也许导航不像您想象的那么容易,或者人们错过了 CTA。外部视角会让您了解日常用户在尝试完成您希望他们完成的任务时可能遇到的问题。
创建用户角色
基于您的用户研究,角色构建了一个典型用户可能是谁的粗略近似值。
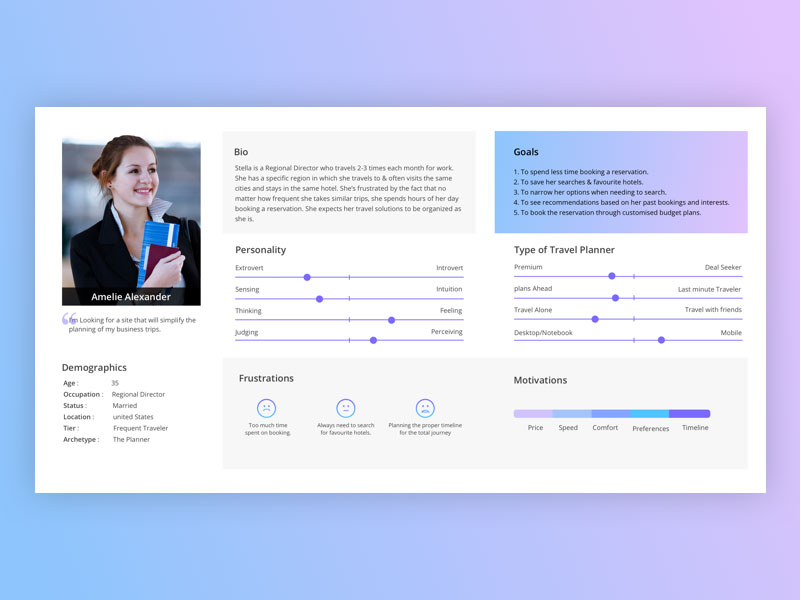
这个用户角色,例如以下这个网站例子中,用于旅行服务,列出了可能是普通用户的所有重要统计数据。我们不仅可以了解他们可能是谁的背景信息,还可以了解他们感兴趣的旅游产品或服务类型。

角色不是所有用户的平均值,而是代表您可能受众的一部分。定义角色将帮助您为您希望特定个人或团队如何感知您的品牌创造最佳体验。
进行调查
用户调查和问卷调查也是收集重要数据的有效方式。他们有机会就人们正在寻找什么提出非常具体的问题,或者获得关于特定设计的反馈,以及它是否提供了他们想要的东西。
调查可以收集特定数据——有/否答案、评级和其他可以编译和分析的明确答案。
但除了这些数据点,调查还用于收集更多的定性信息。可能会向用户展示一张空白板来填写他们的想法和意见。这种长篇信息补充了编制的定量信息,并可以揭示尚未考虑的问题。
提出这些问题时,请记住,您不想引导人们找到您想要的答案。保持问题中立,不受你自己的意愿和偏见的影响。让他们根据自己的偏见提供答案,而不是你的。
构建用户流
在确定网页设计的蓝图时,您需要知道您希望人们做什么以及他们需要采取哪些步骤。用户流程提供了一个指南,显示了用户应该从登录页面到网站其他部分的一系列交互。了解您希望用户采取的道路可以告知设计需要如何构建,您将需要构建线框和原型。
无论您是想说明某人将产品添加到购物车和结帐时将采取的步骤,还是他们将如何访问有关给定主题的其他信息,用户流都会显示这些路径上的每个点。有很多UX 设计工具可以帮助您勾勒出这些想法。或者,你总是可以用笔和纸走模拟路线。
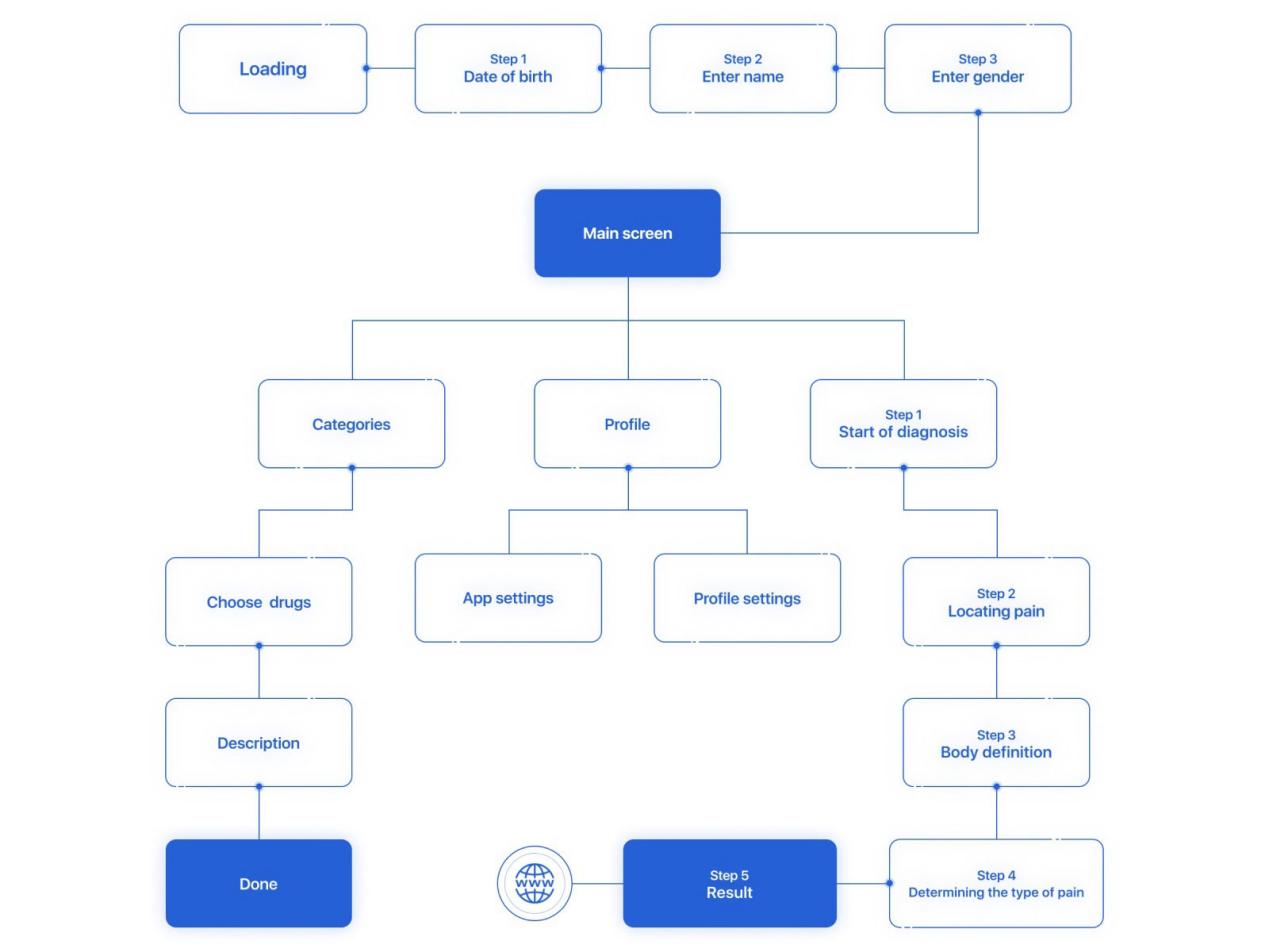
这个图展示了人们如何与医疗应用程序交互,以及他们在导航时将采取的路径和操作。

了解信息架构
我们的大脑更喜欢秩序而不是混乱。无论是我们正在阅读的书、正在观看的电影还是正在浏览的网站,我们都需要了解所传达的内容。信息架构采用网页设计的组件并将它们放在对体验它的人有意义的排列中。
想象一下,您的内容就像袋子里的积木。打开它并把这些倒出来会导致一团糟。通过分析、分组和堆叠它们,您可以以一种有意义的方式将它们组合在一起。信息架构获取内容,对其进行分类,并以对您和您的最终用户有意义的方式将其组合在一起。
信息架构可以分为以下几部分:
- 识别:您需要哪些内容来讲述您的品牌故事?确定在传达您想要传达给听众的内容时所必需的每一部分。
- 分类:对内容进行分类并弄清楚如何将其划分到设计的组织中。
- 地图:构建和组织想法,显示每个概念或内容块将如何导致下一个。
信息架构将内容安排到可管理的层次结构中。这个框架展示了人们将如何接受以逻辑顺序呈现的想法。
创建线框
创建线框可为每个页面提供蓝图,其中包含线条、网格和框等视觉指示器,显示内容、图像和其他元素的去向。它们可以是高分辨率的、细节丰富的,也可以是低分辨率的,每个页面的布局稀疏、最小。无论是方框、线条和占位符文本的简单地图,还是更复杂的表示形式,线框为开发人员提供了构建网站所需遵循的结构。

线框图还有另一个重要的功能,那就是沟通。它们是一种视觉工具,可以向每个人展示页面的结构,无论他们的角色如何。
原型和模型
有些人混淆了线框、原型。所有这些都可能具有不同级别的功能。
线框以基本方式传达设计中每个单独页面的布局和组织。尽管它们可能具有不同程度的复杂性,但它们通常没有功能交互或艺术装饰。它们的存在是为了展示每个页面从一般角度来看的外观。
原型功能几乎完全实现了设计版本。导航、交互以及所有主要的视觉效果和内容块都将到位。没有必要拥有每一个元素,但用户想要与之交互和体验的一切都应该在那里。这意味着您希望用户体验的号召性用语按钮、动画和其他动态元素等功能已被集成。原型让您获得必要的反馈,并在上线之前进行调整和编辑。通过原型设计,您可以同时拥有低保真和高保真原型。低保真原型侧重于功能而非视觉设计,而高保真原型侧重于最终版本的外观。
可用性测试
一旦你有了一个功能原型,就该进行可用性测试了。这意味着带一个以前从未见过该设计的人,让他们自由地经历它。
可用性测试通常亲自进行,也可以远程进行。让人们与您在同一个房间里可以让您有机会了解人们对他们的网络体验的情感反应。它可以让您获得未经过滤的反馈,并查看设计中哪些有效,哪些无效。
需要为人们分配您希望他们执行的特定任务。如果它是一个电子商务网站,您可能会让他们完成将商品添加到购物车并通过结帐的过程。或者,也许您希望他们找到人们可能对您的产品或服务提出的常见问题的答案。了解用户浏览内容的难易程度将为您提供有关设计的有效性以及需要进行的任何编辑或更改的大量信息。
可用性测试可以在设计过程中的任何时候进行,但在开始阶段可能更有价值。重大更改更容易在早期进行,而不是在更完全构建后进行。与在设计的最后阶段尝试完成所有这些工作相比,在早期阶段处理结构、导航和信息架构的变化需要更少的劳动强度。
让您的用户处于 UX 流程的中心
很容易被最新的趋势和流行的网页设计所吸引。但是素马设计认为,与其尝试拥有最时髦和最酷的网页设计,不如创造一些永远不会脱离最终用户想要的东西。易用性、组织性和一致性都是影响人们如何体验设计的因素。如果有一个收获,那么用户体验本身就与同理心有关——确保为用户提供获得积极和充实体验所需的东西。
如果您需要建设一个用户喜欢的网站---素马设计乐于为您服务。