10个酷炫的黑白网站设计示例,为您提供灵感
流行的想法是,色彩缤纷的网站往往更引人注目,更容易、更快速地吸引用户。然而,这并不意味着单色网站很无聊。在网页设计中使用纯黑白并不一定是坏事。事实上,如果做得正确,这种做法会产生惊人的效果。
让我们来看看10 个最好的 HTML5/CSS/响应式/交互式黑白网站设计示例和模板,看看如何创建华丽的黑白网站。
查看这 10 个创意黑白网站的集合以获取灵感:
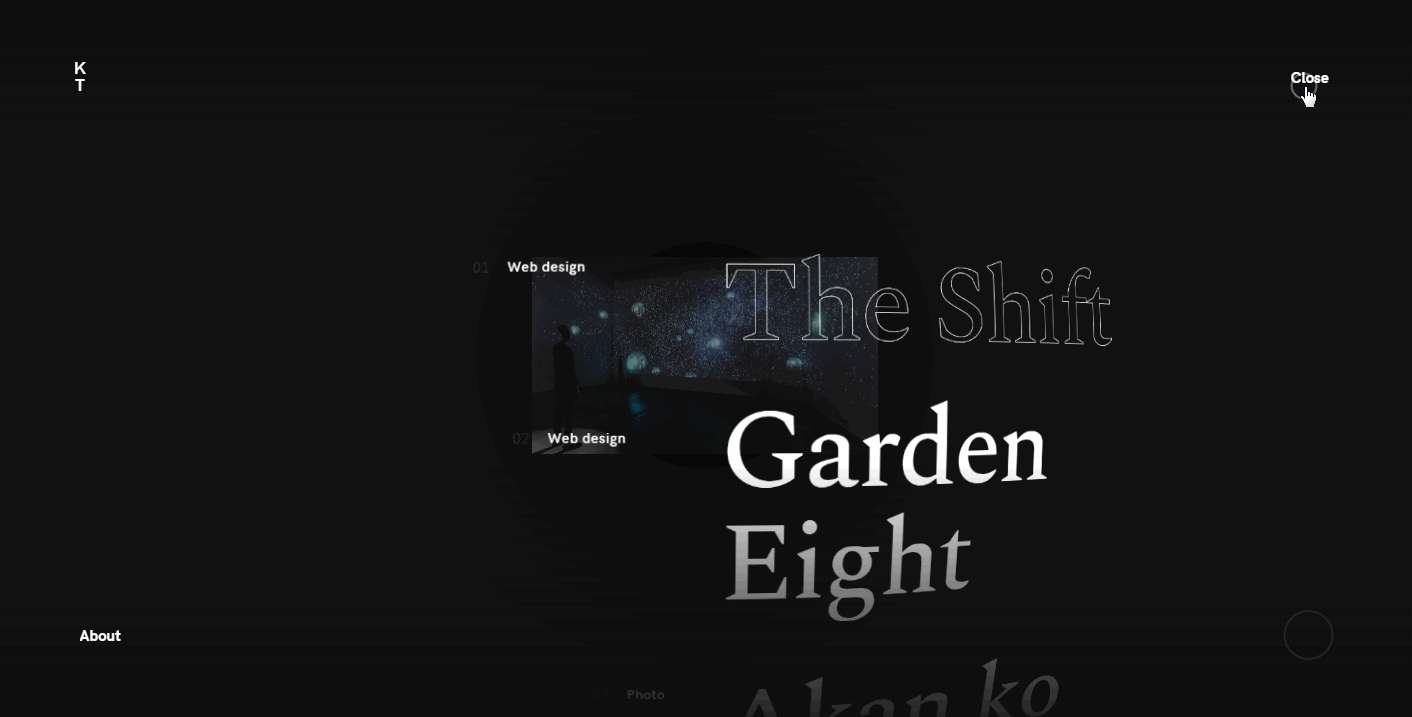
1. Kenta Toshikura – 创意黑白网页设计示例

网站主题:网页设计师作品集
亮点:
- 3D技术
- 视差滚动效果
在这个网页设计师作品集网站中,黑色和白色应用于每个角落(包括网站字体、背景和悬停效果)。这给用户一种强烈的平静和简单的感觉。
在这个黑色网站设计中采用 3D 技术呈现的照片和字体使其具有吸引力。此外,其视差滚动效果使用户导航变得轻松简单。
你能学到什么:
充分利用黑白配色方案以获得更好的视觉效果
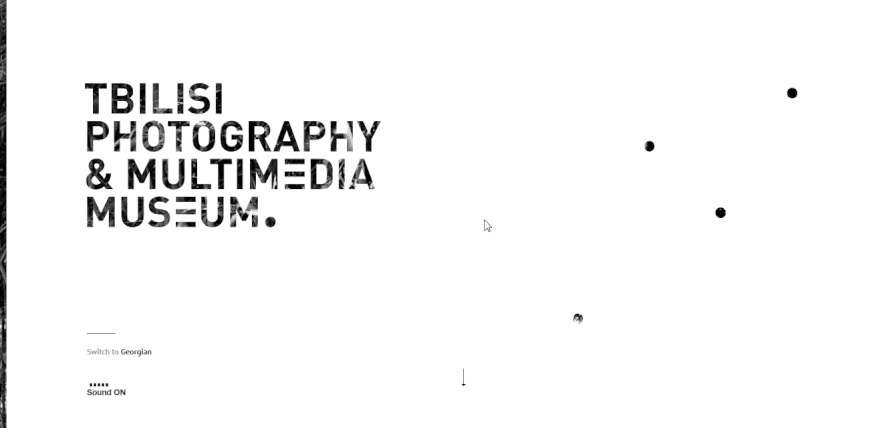
2. TPMM——HTML5交互式黑白网站示例

网站主题:摄影与多媒体博物馆网站
亮点:
- 互动网站设计
- 独特的视觉效果
由于使用了黑白,这个网站示例在视觉上令人惊叹。用户可以根据需要轻松移动鼠标光标来隐藏或显示网页导航菜单。交互式网站设计风格快速吸引用户。
这种黑白网页设计非常简单干净,但非常有趣。
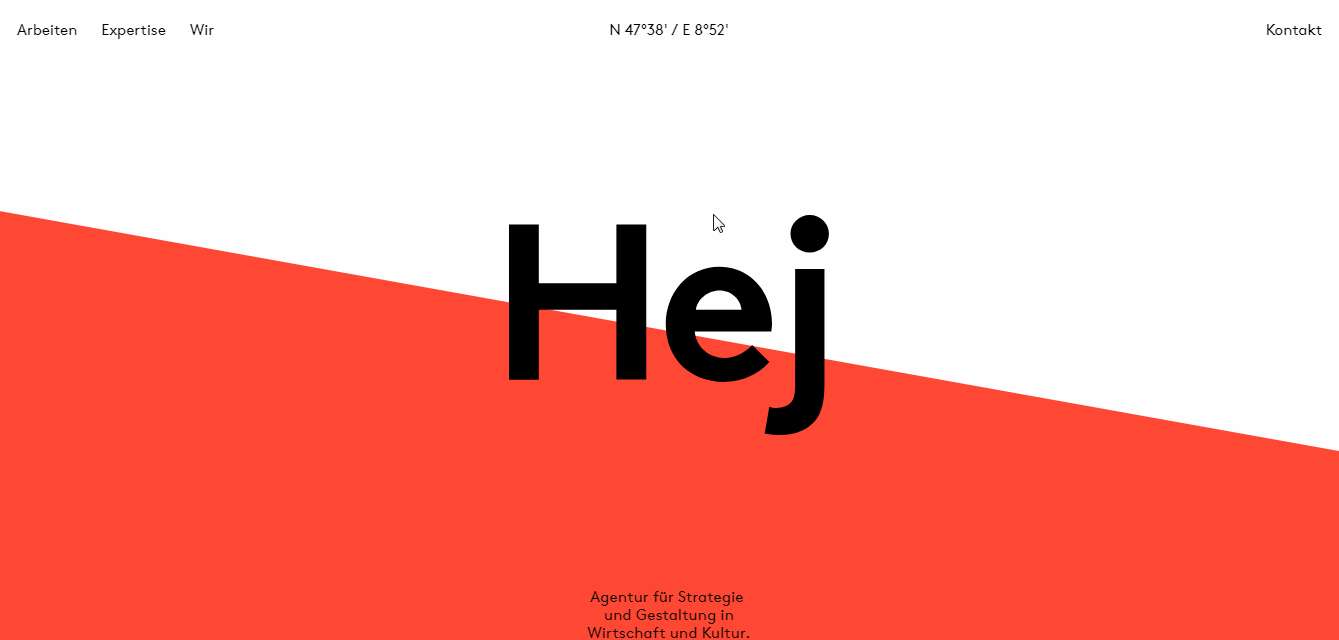
3. Hej - 最小的黑白网站样本

网站主题:投资组合网站
亮点:
- 颜色对比
- 极简主义网站设计风格
仅仅因为我们在网页设计中使用“黑白”一词并不意味着设计师只使用两种颜色。事实上,大多数网站设计师经常在相同或不同的颜色系统中添加其他颜色,以创建极具吸引力和独特的网站 UI。
本网站示例遵循此策略,只需使用一些红色即可创建一个引人注目的黑白组合网站。极简的网站设计风格也使其干净、整洁、易于使用。
你能学到什么:
通过颜色对比为您的黑白网站增添趣味
4. Anita - WordPress 黑白美食网站示例

网站主题:餐饮网站
亮点:
- 黑白插画设计风格
- 使用直观的网格显示产品
这个食品和饮料网站具有独特的黑白插图设计风格。为了更好的用户体验,它使用直观的网格来显示其产品。
如果你在一个黑白食品网站上工作,这是一个很好的模型。
你能学到什么:
用插图、卡通和中国水墨画风格等改善您的黑白网站
5. Skinfinity Cosmetics - 响应式 HTML5 黑白网站

网站主题:化妆品网站
亮点:特殊字母排版
使用不规则字母排版已成为 2022 年流行的网页设计趋势。这个化妆品网站顺应了这一趋势,并使用特殊的字母排版使其时尚和与众不同。
黑白配色方案,若隐若现的背景照片和动画增添了神秘感和奢华感。
6. Bailey Coffee Screamers - 令人惊叹的黑白网站示例

网站主题:咖啡网站
亮点:突出显示具有完全黑色背景的网站产品
完整的黑色背景加上色彩丰富、质量上乘的产品照片,自然能突出产品,增加销量。
该网站通过展示许多高质量的咖啡照片来遵循这一绝妙的策略。这会带来更好的视觉吸引力和更高的产品销量。优秀的介绍视频、互动动画和视差滚动设计也让它非常人性化。
对于希望设计漂亮的电子商务网站的设计师来说,这个网站是一个很好的例子。
7. Studio Bjork - 交互式黑白网站模板

网站主题:工作室网站
亮点:水平滚动设计
除了创造性地使用黑白,这个工作室网站模板使用新颖的水平滚动来展示设计作品。这使得模板从包装中脱颖而出。
你能学到什么:
单独或联合使用水平或垂直滚动设计
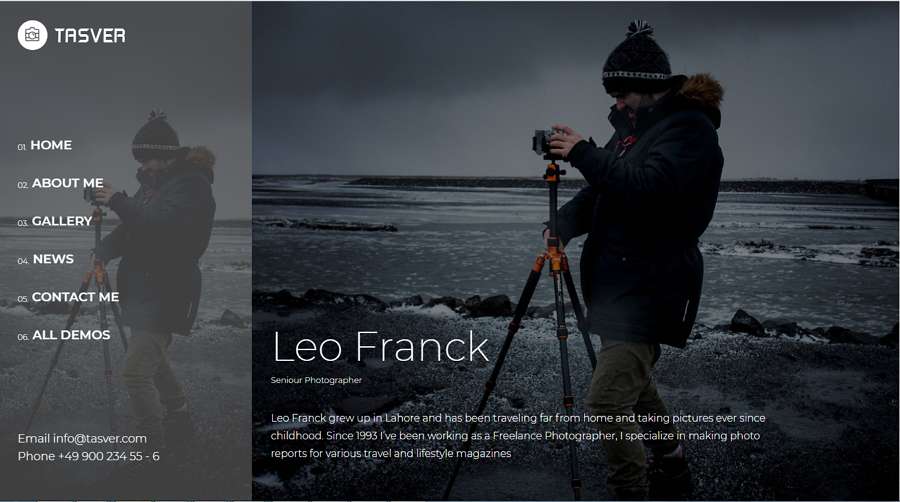
8. Tasver Photography & Magazine Theme - 响应式黑白网页模板

网站主题:摄影与杂志主题网站模板
亮点:
- 巧妙地在同色系中添加颜色
- 简单易掌握的侧边栏
在网站设计中使用黑白颜色与其他颜色(在同一色系中)可以有效地使整体效果更加一致和谐。
本网站巧妙地使用了蓝色和灰色,与黑色和白色同色系。和谐的结果带来舒适的用户体验。简单且易于掌握的侧边栏也增强了这种体验。
你能学到什么:
用同色系中的其他颜色丰富您的黑白网站
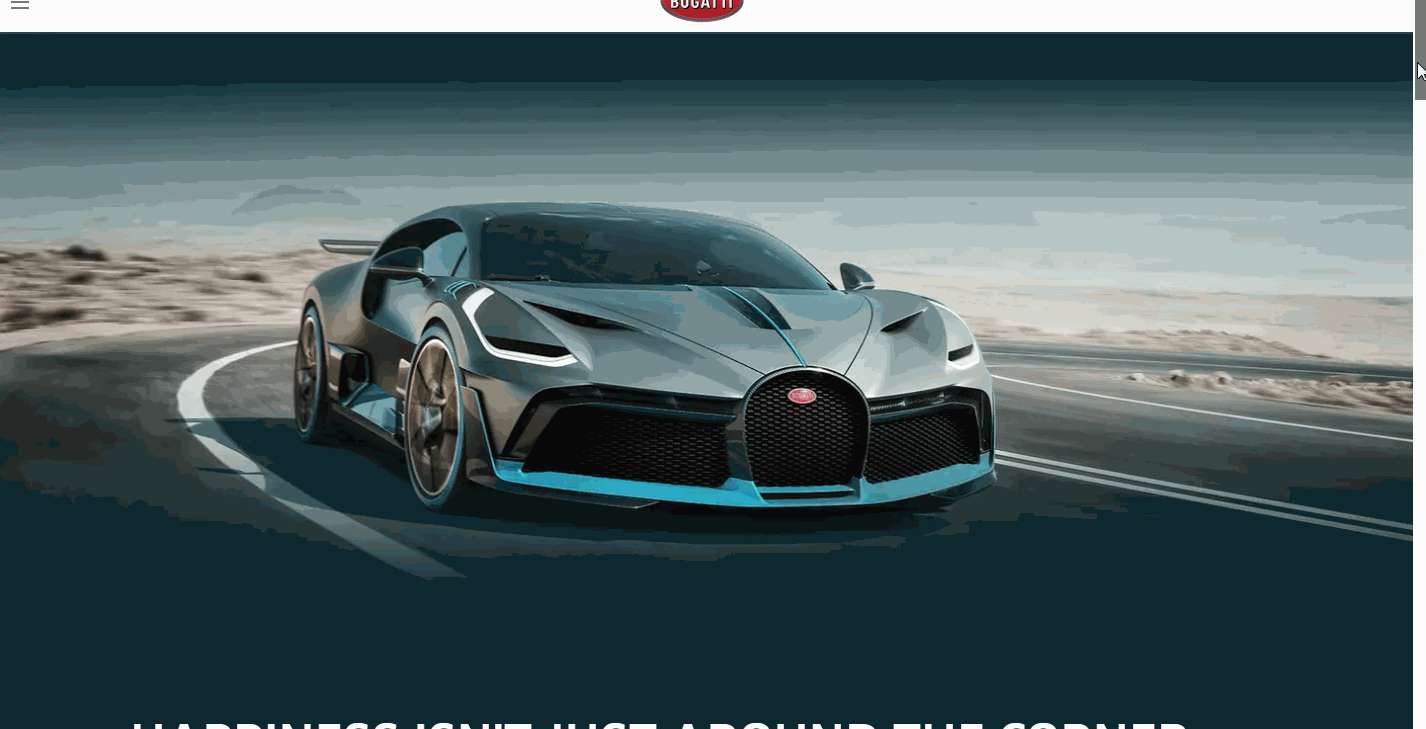
9. Bugatti Divo - 响应式 CCS3 黑白网站模板

网站主题:汽车网站
亮点:
- 酷炫的交互式道路导航
- 以全屏视频显示产品
除了高端奢华的黑色、白色和蓝色配色方案,该网站模板还具有引人注目的交互式道路导航。用户可以通过快速滚动和简单的点击轻松地沿着这条蜿蜒的道路查看各种汽车信息。
此外,生动的全屏视频详细展示了汽车信息,既有趣又实用。
你能学到什么:
自定义一种结合产品/品牌字符显示网络产品的方式
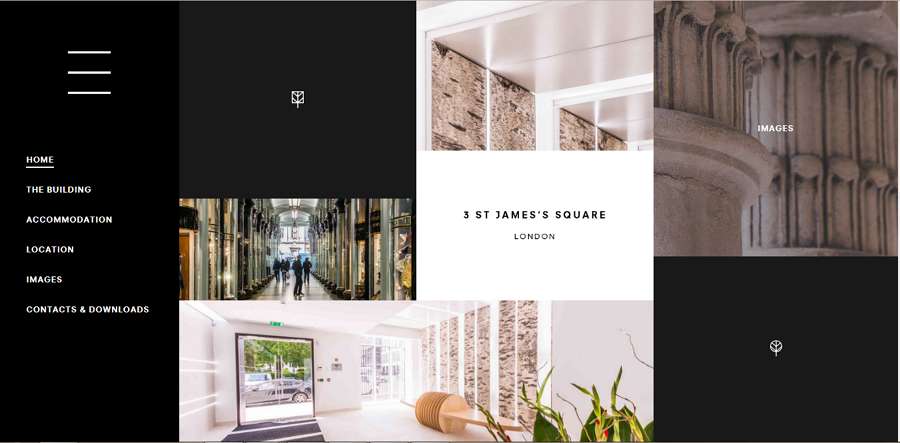
10. 3 St James Square - 很棒的黑白网站模板

网站主题:房地产网站
亮点:出色的网格布局
这个网站巧妙地使用了黑色、白色和灰色,这些颜色真的很温柔,很舒服。独特的网格布局赋予网站视觉优势,更好地吸引用户。
你能学到什么:
使用独特的网格布局来改进您的黑白设计
结论
黑白网站经典、干净且易于浏览。如果做得好,它们可以吸引更多用户、创造情感、引导用户通过界面并留下强烈的积极印象。
黑白网站设计既时尚又引人入胜——当然值得您考虑。素马设计希望我们分享的示例将添加到您的创意库中,如果您正筹备新建一个网站,素马设计非常希望能够为您服务。