成为排版大师的9个基本字体技巧

这9个字体提示将使您的排版设计具有影响力。这是一门简单的科学,与天赋无关。
任何视觉呈现最重要的方面之一就是选择正确的字体。
尽管正确的语气和信息是任何业务的基础,但视觉表现将使其传播和影响。
这就是为什么在本文中我们将回顾9 个基本字体提示,当您必须进行自己的组合时,您肯定会发现这些提示很有用。
如果你想了解更多关于字体的信息,以及字体、字体系列和字体之间的区别,在文章的最后,我们已经回答了这个问题“排版实际上代表什么?”
9 个基本且简单的字体提示
您可能已经知道一些字体提示,但我们建议您不要跳过它们。浏览它们,把它们写下来,然后检查你是否遵循它们。你会惊讶于我们往往忘记的频率。这里的所有内容对于文本的任何视觉呈现都是必不可少的,并且在您需要决定使用哪种字体或如何组合字体时为您提供帮助。所以让我们开始吧。
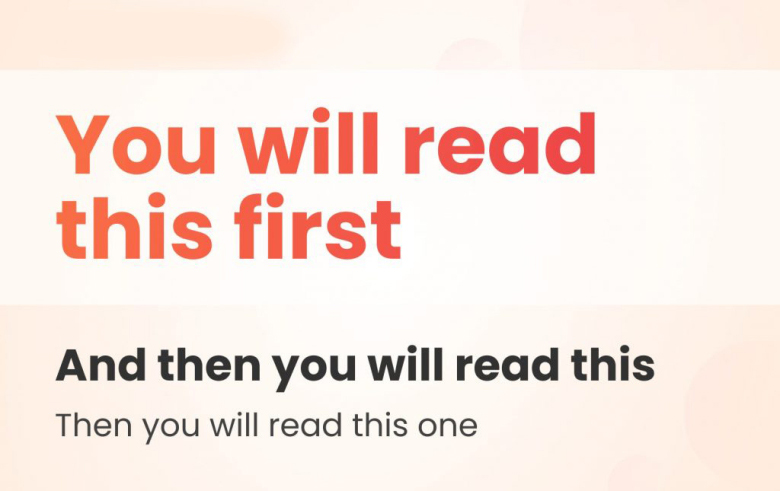
1.规划你的文本层次结构

精心策划的文本层次结构将观众与您期望他们采取的行动联系起来。从复制元素开始,将内容分为主要主题的标题、子主题的副标题、描述的正文、标题和其他元素。
根据您的设计,您可以使用任何一种方法并通过 字体大小、宽度、颜色、间距和内容位置创建层次结构。这些方法将建立对比并突出您希望听众注意的关键信息。
排版层次结构将内容分为:
主要主题的标题 [H1, H2]
子主题的子标题 [H3, H4, H5]
描述的正文,最小 12 像素(现在趋向于增加到 16 像素)
字幕
和其他元素
2.考虑你的潜在受众
这可能是首先要考虑的事情,所以这里是最重要的字体提示。想想如何为您的潜在观众设定正确的基调。您想要激发什么样的情绪,以及它如何与您针对内容的确切受众保持一致。
字体有自己的情绪,从严肃、商务、正式和严格到友好、有趣和随意。考虑目标受众的需求和偏好,以及观众期望的体验。
由于字体的视觉表现会给观众留下第一印象,因此请确保您的字体不会造成误解。这听起来可能有些过头了,但这样的误解可能会损害企业的声誉。例如,如果登陆页面完全是为了商业,但设计师选择了一种随意或愚蠢的字体,那么观众可能会质疑该机构是否确实值得信赖。相反,如果你设计一个针对青少年的页面,并使用严格、正式、优雅的字体,目标受众可能会认为它很无聊。
如果您需要将信息传达给更广泛的受众,会发生什么?在这里,您可以考虑使用个性不那么明显的中性字体。所谓的主力字体就是这样一个中性的选择。主力字体是一种基本字体,融合得很好,不会引起太多关注。
3. 考虑移动体验
与网页设计不同,创建移动设计更加困难,并且需要考虑更多细节。其中很大一部分是移动排版,这需要您考虑小屏幕上的字体大小和功能。
字体需要足够大以便清晰易读并且足够小以适合屏幕。可点击的文本部分也需要适合手指轻松点击的大小。您可能会发现重要的其他细节是具有环境光的屏幕的对比度级别。
4. 同一布局使用两种或三种字体
这也适用于相同字体的不同样式。虽然不同的风格(粗体、半粗体)非常适合强调内容的关键元素,但过度使用将不可避免地使文本看起来凌乱。这可能会产生相反的效果,并使您的内容更难扫描和阅读。这都是关于字体的良好组合。
有一些组合已经赢得了经典的地位。第一个是Serif 用于标题,Sans Serif 用于完美协调的主体。反向组合不太常见。另一个好方法是简单地组合来自同一家族的字体,这些字体看起来可以相互补充。
5.用间距组织

规划的其他有影响力的细节是使用间距和对齐来避免混乱的设计。间距有几种类型,让我们看一下最常见的。
字母间距(跟踪): 文本段落中字符之间一致的水平间距量。
行距(倾斜): 行之间的垂直间距量。正文通常为文本行高度的 50%,标题略高。
边距和填充: 设计边缘周围的空白区域,将整个页面按框划分。
白色空间:设计中的每一个空白空间,保持一切井井有条和平衡。它允许内容呼吸,也为观看者的眼睛提供休息的地方。
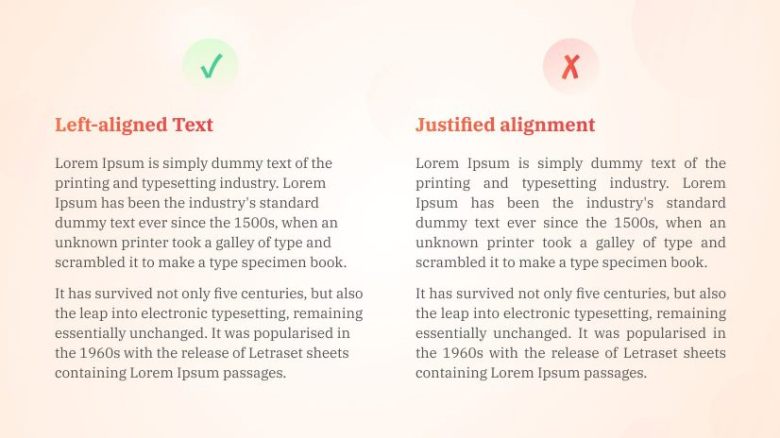
6.与对齐保持一致

对齐通过一致性和逻辑改善你的排版。为此,最佳实践是为正文选择一种样式并始终遵循它。通常,设计师使用左对齐。
还建议避免合理对齐,因为它会造成混乱的外观并破坏副本的一致性和可读性。发生这种情况是因为合理的对齐会在行内产生不规则的间距和随机空白。
7.创造对比

使用对比来强调并使您的关键元素脱颖而出。对比度会自动传达您的标题或您希望观众注意到的任何元素的重要性。它会产生巨大的影响,并以非常有条理的方式呈现您的信息。你当然可以通过调整尺寸、颜色、重量和款式来做到这一点。
以下是需要考虑的事项:
通过文本和背景之间的更高对比度保持易读性。
黑色和白色永远不会出错。
为整个文本选择一种统一的颜色,超链接除外。
仅对超链接使用蓝色。
考虑到最常见的色盲类型是红绿色,避免使用红色和绿色来强调视觉效果。
如果您必须使用背景图像,请将文本放置在查看者可以轻松阅读的位置。
8.减少文字量

这是主要关注内容作者的事情,但是,设计师也可能在其中发挥作用。如果你能用 3 个字说出来,就不要用 6 个字来做。
此外,考虑一个概念是否可以显示在图像或信息图或图表中,而不是基于文本的段落中。有时,通过图标、图像和照片来传达概念会更有效。作为视觉生物,图像和图形是我们登陆页面时首先注意到的。
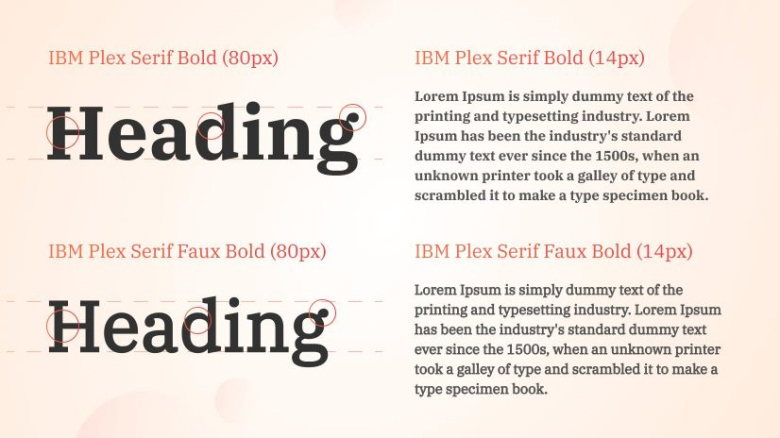
9.避免仿粗体和仿斜体

有时,没有粗体和斜体的文件。这可能是设计师的决定,或者仅仅是因为它需要为剩余的文件额外付费。在每种情况下,都有应用程序通过倾斜和倾斜字母或在每个字形周围添加线条来伪造字体的粗体和斜体版本。这就是为什么这些粗体和斜体被称为假的。
不幸的是,人造样式通常会降低可读性,因为它们忽略了字符的粗细元素之间的差异。此外,它们通常看起来很紧张且质量低下。更糟糕的是,一些客户端和程序甚至无法指出它们,因此由您决定它们是否已被应用。
确保您的程序正在渲染预期的字体,并始终与您实际存档的字体进行比较。

排版实际上代表什么?
排版是一种排列字母和文本的艺术,以使副本清晰易读并在视觉上吸引读者。它涉及字体样式、外观和结构,所有这些都旨在唤起某些情绪并传达特定的信息。
因此,让我们首先快速了解基础知识,并了解有关排版的不同元素的更多信息:
Typeface vs. Font Family vs. Font – 三者之间有什么区别
字体分类——以及主要的字体组是什么
文本层次结构——大小、重量、颜色和空间的重要性
综上所述
这9个字体提示并不是开创性的和闻所未闻的。他们只是组织你已经知道感觉正确但可能从未决定将其写入书面规则的内容。就像与设计、组织、结构、简单性和一致性相关的所有事情一样,是制作出色排版设计的关键。事实上,设计能够影响你的观众并让他们想要阅读你的信息的东西是一门简单的科学,与人才无关。如果你想掌握技能,你可以掌握技能。
同时,您可能还对其中一些相关文章感 兴趣,请关注素马设计了解更多。