10个网页设计错误,即使是专业人士也犯错

网页设计是一门艺术,很容易把它搞砸。
一个小错误足以让一个漂亮的、值得获奖的网站变成一个我再也不会访问这个网站的时刻。
我们一次又一次地看到同样的错误;即使是专业人士有时也会犯下他们的罪行。
继续阅读以了解一些最常见和最令人畏惧的网页设计错误,这样您就可以避免自己犯...
网页设计错误#1:在移动网站上禁用缩放
这不仅仅是令人畏缩,这是令人头疼的……字面意思!
如果您在手机上访问想要阅读的网站,那么发现无法放大以使文本足够大是相当恼人的。
结果是您的访问者只能眯着眼睛看着一小段文字,而且他们往往会离开。
请记住:现在移动网络用户比桌面网络用户多。在当今时代,您的网站绝对必须针对移动设备进行优化!
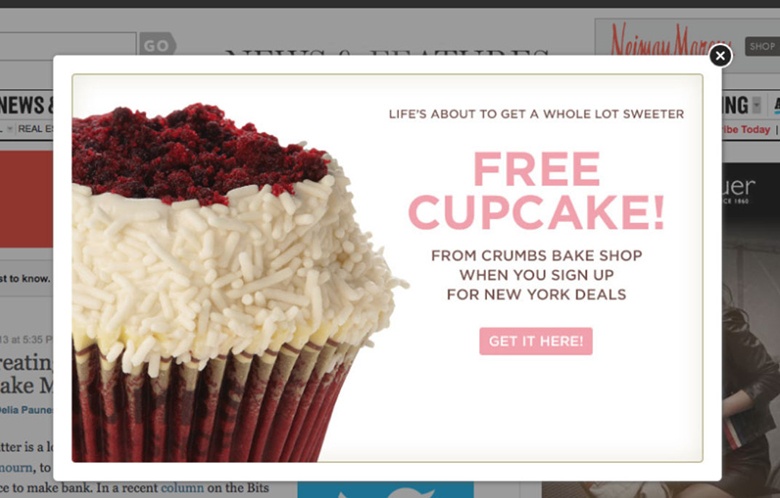
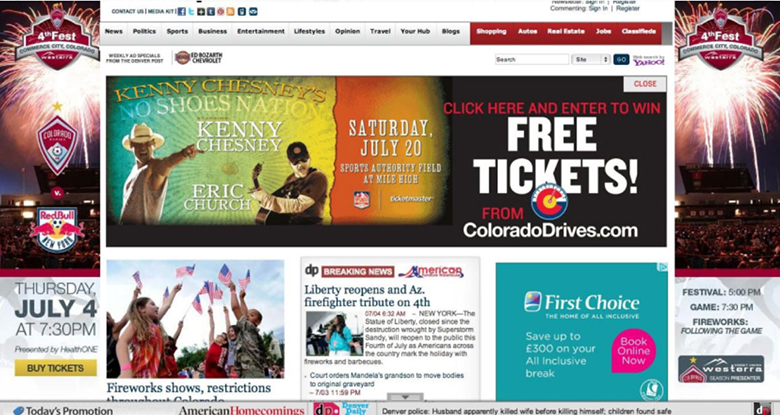
网页设计错误#2:弹出窗口/弹出窗口

不要误会我们的意思,弹出窗口是可以的。弹出式显示的“何时”可能是错误的
如今,许多网站在您到达页面后立即将弹出窗口“弹出” 。
如果他们甚至没有读过你写的一个字,为什么还要注册你的邮件列表?内容营销的全部意义在于展示您如何提供价值,然后尝试让人们订阅。
它有它的好处。无可否认。但是请考虑在访问者在页面上停留几分钟之前阻止该框显示。
有一件事比早期弹出窗口更糟糕。
最糟糕的一种是非移动友好型。您的用户实际上一直在看弹出窗口,并且“x”关闭按钮不起作用。不要让这种情况发生!
网页设计错误#3:自动播放有声视频
如果您的网站上嵌入了视频,请关闭自动播放。或者至少,消除声音。
尽管您可能认为在人们加载您的页面后立即向他们大声喧哗是一种吸引注意力的好方法,但实际上这是让您的网站立即关闭的更好方法。
大多数人一次浏览多个站点,当他们听到噪音时,他们只会寻找旁边带有声音图标的站点并点击“关闭”。很多人也喜欢在浏览时听自己的音乐,所以无论如何他们都不会正确听到您的视频,而且只会出现乱码。
网页设计错误#4:白色背景上的浅灰色文本
严肃的问题,为什么有人会这样做?
这似乎是一个明显的禁忌,但你却一次又一次地看到它。
当然,白色是一种很棒的颜色,是任何网页设计师创造空间和给网站带来最小感觉的最好朋友。
当然,浅灰色是一种很好的柔和颜色,具有现代感……
但这并不意味着您应该将两者结合起来作为您的文本。
可读的文本都是关于对比度的,所以要确保字体的颜色与背景的颜色有很大的不同!
网页设计错误#5:小文本
同样,使用小文本同样糟糕。
这里的问题是一些网页设计师完全忘记了他们字体的重要性,因此只使用默认字体。
您希望用户觉得您的网站是一种阅读乐趣,充满了现代排版。您不希望他们在搜索大量小段落时感到头疼。
网页设计错误#6: 滚动劫持
滚动劫持在网页设计师中是一个肮脏的词,这是正确的。
这是本质上“劫持”网站上的滚动条并将正常内容页面转换为一系列幻灯片的过程。
如果您曾经访问过这样做的网站,那么您很可能会知道它有多烦人,最糟糕的是,它会阻止您浏览阅读,这意味着您需要等待每张“幻灯片”加载。
至少提供“以列表形式查看”的选项。
当然,一些网站管理员喜欢这种设计,因为这意味着他们可以放入更多广告。这将我们带到了下一点……
网页设计错误#7:展示太多广告
广告赚钱,是的;但它们也会分散您的内容并破坏您的设计。
如果页面上有太多,它们都会闪烁并试图让你的读者看到它们。结果是感官超载,导致混乱并最终增加您的跳出率。

网页设计错误#8:不友好的下拉菜单
我们已经谈到了确保网站对移动设备友好的重要性。
当您考虑到如今,许多人也通过触摸屏与他们的 PC 进行交互时,这一点变得更加重要。
创建一个需要鼠标悬停才能操作的下拉菜单并不是仅限于小型网页设计师的错误。
网页设计错误#9:太多大图
如果您的页面有太多大图像,则加载速度可能会很慢,滚动速度也会很慢。
如果归结为展示另一个 巨大的图像或让您的网站加载和运行得更快,那么选择后者。
否则,人们不会去那里,因为他们没有耐心!
网页设计错误#10:遗漏小细节
如果您的菜单中的某个项目稍微不符合要求,这真的很重要吗?
是的,它确实。
这些小细节是人们不一定会注意到的确切类型,但它们共同会对网站的专业性和吸引力产生重大影响。
错误确实在细节中,所以请多花几分钟仔细观察一下,并为您的网站提供应有的额外滋润。
你自己的网页设计有什么烦恼?让我们知道@sumaart
如果您正在寻找在吸引客户方面的优势,请与 素马设计 的团队安排演示,看看我们如何帮助您更快地部署、更好的安全性和轻松的维护。