2022年不可错过的图标设计:主要趋势
图标可能是您作品集中最重要且被低估的设计示例之一。这里有一些鼓舞人心的例子来看看图标设计。
图标元素几乎随处可见,但有时是事后才产生的。不应该是这样的。伟大的图标设计可以与众不同,并为项目增添技巧和天赋。
让我们来看看图标设计有什么新鲜事,什么是热点!
完全图解的图标

一段时间以来,图标大部分时间都很简单,但越来越多的设计师正在尝试漂亮且引人入胜的全插图图标样式。这些更复杂的图标元素通常以更大的尺寸使用,并且对设计的整体故事贡献更大。
与上面的示例一样,这种风格非常适合具有更童趣色调的设计或可以显示更多创意风格的图标元素。
颜色、比例、尺寸和设计的一致性对于这种风格很重要,这样你的图标集看起来就应该搭配在一起。
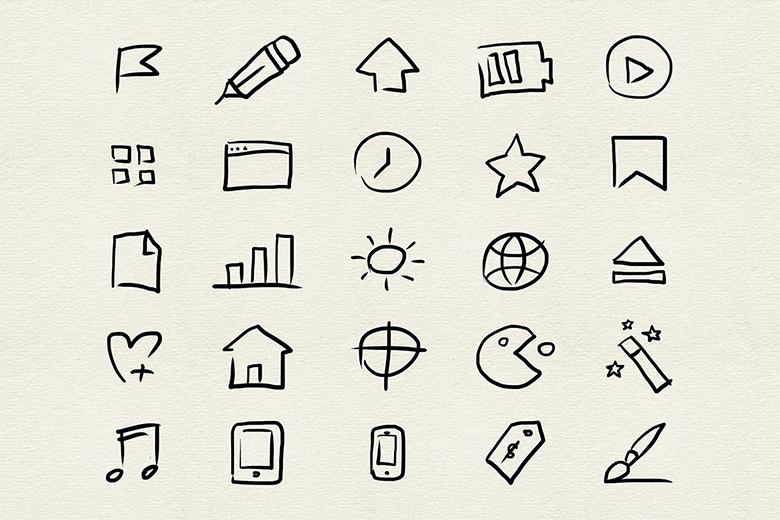
图标涂鸦

笔记本角落里那些杂乱无章的涂鸦可能只是你的下一个整洁的图标集。具有不完美风格的涂鸦风格图标让人感觉真实而有趣,并且是个人作品集等项目的绝佳口音。
涂鸦图标的有趣之处在于它们可以使设计感觉更加独特。只是涂鸦的视觉元素暗示了自发性和个性。在考虑如何最好地使用这种风格时,使用这些概念对你有利。
不要忘记在图标之间进行颜色和细微调整,以真正发挥这种设计趋势的独特、个性化的本质。
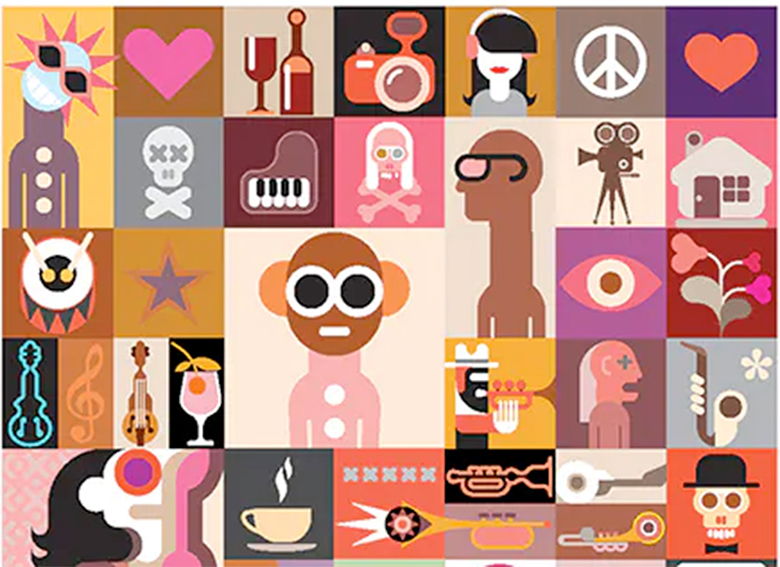
流行艺术风格图标

图标设计范围的另一端是流行艺术风格的图标,它们色彩鲜艳、精致,而且有点过头了。
流行艺术元素很有趣,可以为项目注入大量个性。这里最棘手的事情是不要让颜色单独或集体淹没图标集。这些图标可以在没有很多其他戏剧性颜色或效果的设计中发挥最佳效果。
使用这种风格图标的另一个技巧是考虑过大的使用,周围有足够的空间。让每个图标的艺术闪耀。
手绘图标

手绘图标不仅是一种时尚风格,而且还为设计项目创造了一种更亲密、更真实的感觉。这些图标的样式可以变化很大,从简单的形状和线条到全彩图标。
手绘样式最好的部分是您实际上不必自己绘制它们。有大量可用的手绘图标集,因此即使您不觉得过于艺术,也可以找到合适的样式。
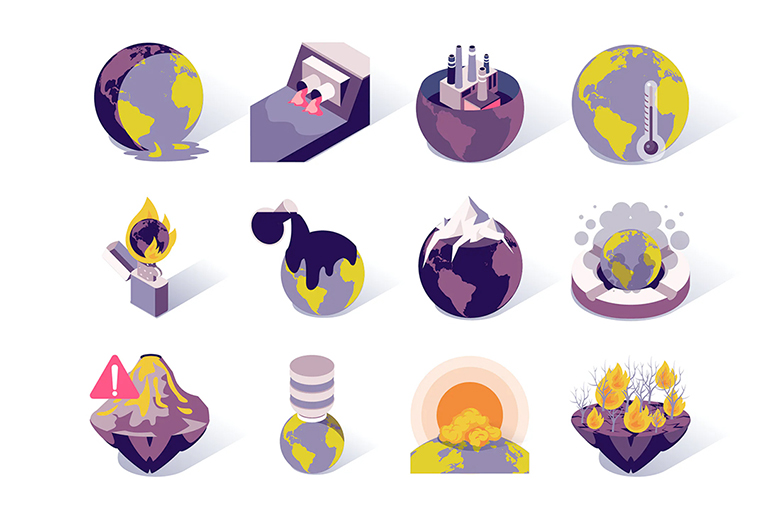
带有深度的图标

在图标设计中创造深度有些棘手,但更多的设计师正在使用这种趋势来设计超大图标集。使用阴影和几何图形创建恰到好处的形状组合,并添加几乎三维效果的元素。
这些风格很有趣,有时会使用来来去去的趋势暗示,例如长阴影。
这些图标往往更复杂,最适合在图标相当大或与其他元素(例如徽标的文本)结合使用的情况下使用。
带有悬停状态的图标

对于网络图标,最流行的技术之一是以创建悬停状态或动画的方式配对一组图标。这可能包括使用带有颜色填充的图标,然后不或几乎在图标周围创建按钮。
如果您打算对图标使用某种悬停状态,请务必在图标设计阶段考虑这一点。并非所有图标或图标集都针对此技术进行了优化。寻找一个完整的图标集,其中包含可以更轻松地创建悬停状态的变体。
并且不要试图在这里变得太复杂。一个精致的图标可能会在悬停状态下丢失。这最适合简单的图标对。
简化图标

即使是以前具有复杂图标样式的网站和设计也正在转向更加精简和简化的图标。
它们的优点是每个图标都描绘了一个可识别的东西,但表示并不总是100%字面意思。图标设计师可以随意使用形状或线条来创建图标形状,这是它所代表的项目的最简单版本。
带有颜色形状的线条图标

线条图标始终是一种流行的选择,这要归功于一种与几乎任何其他设计元素相得益彰的多功能风格。这种趋势只是在线条图标后面添加了一种流行的颜色,通常以圆形或正方形的形式增加了一点视觉趣味。
颜色形状可能会填充线条图标设计的一部分,但通常它只是漂浮在背景中。这种微小的视觉兴趣可以将图标组合在一起,强调品牌颜色,或者只是让旧的线条图标站点焕然一新。
图标设计的棘手部分是颜色形状元素的位置和大小。如果它太大或颜色太亮,它可能会从图标中消失。如果形状太小,您可能会将其视为错误。
虽然没有完美的尺寸,但大多数使用这种趋势的图标将颜色形状保持在图标全尺寸的四分之一左右。
抽象图标形状

不确定哪个图标代表您的内容?一个抽象的图标形状可能是答案。
越来越多的设计师正在创建用于跨网站的抽象风格图标。这种风格的好处——以及总体趋势——是抽象风格创造了一种奇思妙想的感觉,与设计中一些更大的整体趋势相匹配。
使用抽象形状的关键是确保您不会错误地复制某些东西,并且图标确实是抽象的。(不要尝试创建与您的徽标相似的图标,例如,它们可能看起来像错误。)对于真正匹配的东西,对图标和品牌材料使用相同的调色板。
带有背景图标的图标

为了更精细地使用图标——我们在这里不采用微小的图标——图标可以堆叠和分层以创造更多的艺术元素。
这种趋势通常使用颜色和阴影来区分主要焦点图标和背景图标。主图标通常是全彩色或实心图标。背景图标几乎总是线条样式,并且可能具有浅色调色板。
您可以通过以不同方式混合和匹配图标,使用许多预制图标套件创建此效果。使用类似主题的图标创建深度和视觉趣味,并坚持使用少数元素以防止场景过于繁忙。不要害怕使用和重用元素,并在背景和前景中使用相同的图标(交替线和填充)。
双色图标

建立在流行线条图标样式上的另一个图标设计趋势是创建双色元素。
双色图标可以建立在您现有的调色板或品牌颜色上,或者结合几乎任何其他颜色对。在使用图标趋势进行设计时,请寻找能够从您计划使用它们的背景中脱颖而出的颜色对。
在设计方面,为大多数图标选择原色。使用辅助颜色来强调图标的元素。(考虑在70%到80%的设计中使用原色,其余部分使用辅助色。)
这在图标设计中创造了一种强调,这将有助于将注意力吸引到设计元素中,并希望能吸引周围的内容。
色泽鲜艳

明亮的颜色选择在设计的各个方面都很重要。这与图标没有什么不同。明亮的颜色是吸引人们注意图标的一种诱人方式。
当谈到图标设计趋势时,颜色以几种不同的方式被使用:
作为带有白色或黑色线条样式图标的背景
用于具有更逼真外观的全彩色图标元素
适用于具有更扁平、渐变或超亮设计的图标元素
明亮系列中流行的颜色选择包括黄色、蓝色、绿色和紫色。这些颜色往往是明亮的一面,并且为图标集制作具有三到五种色调的调色板很受欢迎。
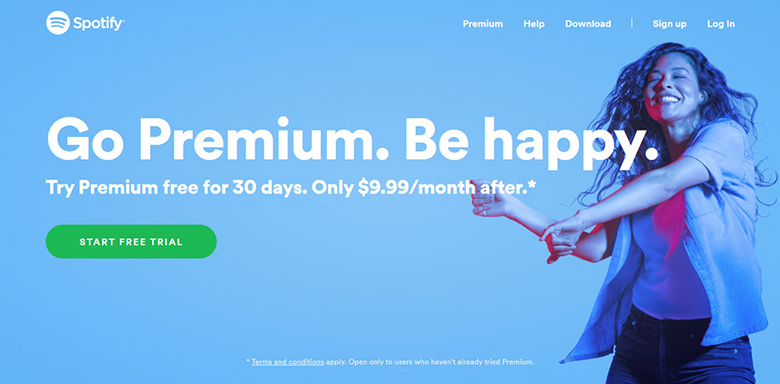
徽标中的图标

记下有多少标志带有图标。一旦你开始考虑它,在标志设计中看不到所有的小图标会很困难。
徽标中图标的好处在于它与品牌名称一起使用,并且随着时间的推移和品牌资产可以独立存在。想想上面的例子,Spotify。尽管音乐提供商的存在时间不长(在品牌范围内),但三行的圆圈是高度可识别的。
图标在彩色和不带颜色的情况下工作-一个强大图标的关键-并且可以独立或与刻字一起使用。这种多功能性使您很容易理解为什么图标是标志设计中的流行元素。
界

圆圈是最和谐的形状之一。在图标设计方面,它们相当受欢迎。从包含在球体内的图标到对象内的圆圈,使用圆圈创建设计标记可以为用户营造恰到好处的感觉。
圆圈在图标设计中的部分影响可能与谷歌在MaterialDesign中提出的一些指导方针有关。所有这些圆形按钮都非常适合点击手机。同样的理念也适用于图标设计。(想想图标是可触摸或可点击元素的频率。)
关于这个图标趋势的一个小技巧是在所有使用其他形状的地方网格化圆圈。应用程序图标往往是方形的;社交媒体资料是圆形的(和方形的)。
创建圆形图标时,请确保图标设计的内容在小尺寸时易于理解,因为您必须经常将其缩小以适应其他地方。
线条样式图标设计

线条风格的图标似乎是永不过时的趋势。
部分原因是这种图标样式几乎可以在任何背景类型的任何地方工作。由于这种多功能性,许多流行的可下载图标包通常包含线条样式设计。
在上面的示例中很容易看到这一点。几乎任何尺寸的每个图标都易于查看和理解。
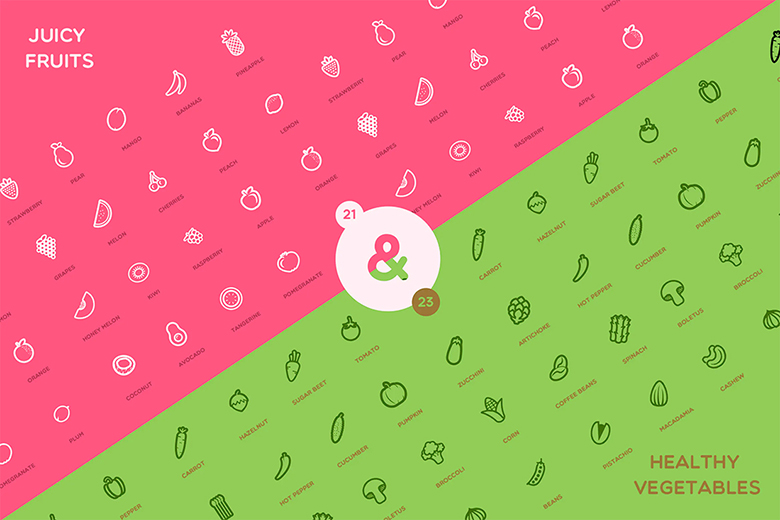
简单元素和表示

与2022年的大多数其他设计趋势一样,简约也是图标设计的一部分。简单的形状和地理相结合,为图标创建了几乎过于简单的表示。
结果是一个非常巧妙的设计,让用户看起来。
在上面使用食物图标的示例中,每个图标都使用图标中一个圆圈的公共线程。这可以是图标本身的整体形状,也可以是图标设计的一部分。此形状将项目中的每个图标相互连接起来。
带有渐变的图标

已成为2019年主要主题之一的渐变色趋势也是图标设计的一个因素。从线条笔划中的简单渐变(例如上面的示例)到完整的渐变着色到渐变背景上的白色图标,这种配色方案很受欢迎。
这可能就是在图标(和整体)中使用渐变的魅力所在——有很多不同的方式来使用这种趋势。您可以添加一个渐变,但仍然没有一个看起来像其他东西的项目。
专注于简单的着色

图标设计师也在颜色方面采取了相反的方法,并为这些小的设计元素坚持简单、更有限、更基本的调色板。
使用有限的调色板是个好主意。对于如此小巧的设计,过多的颜色或细节会迅速淹没空间并导致眼睛疲劳。
您不希望用户必须考虑图标是什么或颜色的含义。限制细节的数量——包括精心着色——可以让每个单独的图标更容易看到和理解。这对于将以最小尺寸使用的图标最为重要。
一切应用风格

图标如此受欢迎的原因之一是我们已经在为几乎所有东西设计它们。从应用程序图标到网站图标或桌面图标的应用程序风格图标,这种风格几乎无处不在。
应用程序风格的图标几乎都有自己独特的风格。这包括:
方形的
圆边
彩色背景(通常是一种颜色)
图标内的简单形状
图标和背景颜色之间的大量对比
没有文字或刻字
粗而均匀的笔触

不仅线条风格的图标很受欢迎,粗线条的图标也特别受欢迎。
这些图标通常专为单色应用程序而设计,经常在彩色或照片背景上以白色或黑色使用。
笔画粗而均匀的图标最常单独使用,例如购物车图标或联系人图标。它们不常用于图标集合。
平面图标仍然很受欢迎

尽管对扁平化设计的大部分关注已经消失,但图标设计仍然相当扁平化(或至少几乎是扁平化的)。
这可能是由于平面设计的超级简单性质以及这种外观可以很容易地与许多其他风格相结合的想法。
即使查看此处介绍的一些图标设计示例和趋势,您也会发现其中许多都是扁平的。(例如,线条样式图标几乎总是扁平的。)
表情符号图标

表情符号几乎已经成为他们自己的语言——一种更直观的交流形式,一直被越来越普遍接受。
图标设计也呈现出表情符号风格。由于关注人或生物的头部形状,这些图标是可识别的。(上面受《星球大战》启发的表情符号图标是如何从图标设计中获得乐趣的一个很好的例子。)
这种风格的图标可以很好地用于联系页面或在设计中代表人物或角色。
如何设计更好的图标
制作一个好的图标或一组图标不仅仅是了解图标设计的一些最新趋势。由于图标尺寸很小,因此对细节和精确度的关注是设计过程的重要组成部分。
简单的规则仍然适用于2019年的图标设计。将这些指南与上面的一些趋势想法结合起来,创造出你会喜欢的东西:
(1)从网格开始
(2)使用几何构建
(3)创造独特的形状
(4)给图标足够的空间
(5)坚持你的品牌颜色
(6)使用一致的草皮
(7)设计成您需要的最小尺寸
(8)不要装饰
总结
图标是一种有用的设计工具。从用作应用程序图标到网站标记或网站图标再到可用于徽标或整个设计项目的草皮,图标是一个可以保留的标记。
以与几乎任何其他项目相同的方式处理图标设计,但要真正考虑简单性和大小。图标可以快速查看并且通常很小。这会对设计优化产生很大的影响。