最新的UI设计趋势,让您的数字产品在2022年脱颖而出

身临其境且引人入胜的用户界面(UI)是良好UX设计的最关键元素之一。它定义了应用程序/网站的美感并塑造了用户体验。其他因素,如可用性、可访问性、可信度、可查找性、愿望、价值和有用性都发挥着作用。但是,如果没有好的UI设计,用户体验(UX)设计就很难做好。
一个好的UI设计取决于许多基本因素,比如用户想要什么以及行业的发展方向。随着技术和客户行为的转变,这些因素每年都会发生变化,我们看到新的趋势正在出现。
今年我们看到了类似的事情发生。消费者行为的转变为2022年带来了新的UI设计趋势。
最新的UI设计趋势是什么?
1.黑暗模式
深色模式,也称为深色主题或夜间模式,是一种转换传统格式的明暗配色方案。随着Android10和iOS14的正式发布,深色模式成为众人瞩目的焦点,现已成为2022年最流行的UI设计趋势之一。
WhatsApp、Instagram、Facebook和Apple等知名品牌正在利用深色模式来改善其应用程序和网站的设计美感。

虽然黑暗模式对智能手机的电池寿命没有太大影响,但它肯定会改善用户体验。
研究表明,接触蓝屏可以抑制褪黑激素分泌,从而影响睡眠。当我们在黑暗模式下使用应用程序时,它发出的光会减少,从而减少应用程序使用对睡眠和整体眼睛疲劳的影响。特别是在涉及长期的应用程序中,暗模式可能是一个合适的选择。
我们建议UI设计师设计明暗模式,以支持用户偏好和可访问性。
但是,在设计暗模式时请记住一些事项。如果设计不当,黑暗模式可能会导致眼睛疲劳并使在光线下阅读变得困难。最好保持主题平衡、可读和愉快。黑暗模式应该提供愉快的体验,并且不会惹恼或分散用户的注意力。
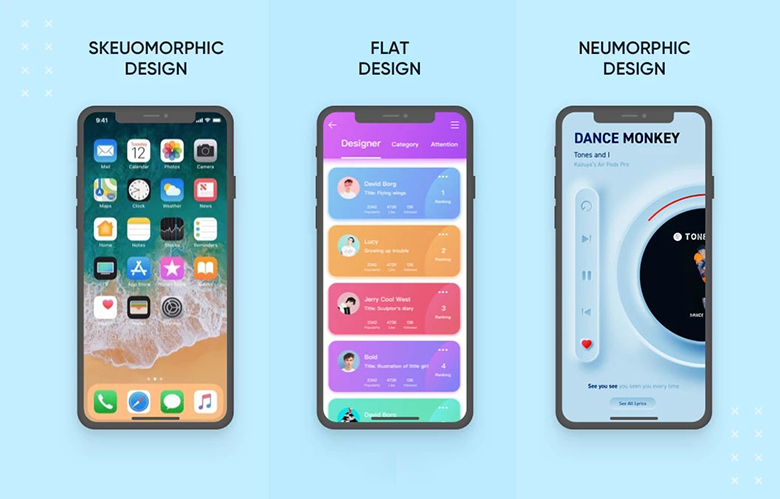
2.新拟态
Neumorphism是skeuomorphism和平面设计的中间版本,并因其微妙而创新的外观而受到关注。在此设计中,用户界面(UI)元素被放置在背景之后,即类似于水印设置。
一旦用户选择,该元素就会突出,看起来就像从屏幕上出来一样。Neumorphism使用纯色并融合了良好的对比度和阴影效果。
从神经拟态设计开始的经验法则是保持背景颜色和UI元素的颜色相同。如今,产品设计主要依靠神经拟态来设计用户界面的不同方面。

3.声控用户界面
声控用户界面允许用户使用语音或语音命令与UI进行交互。
Alexa、Siri、Bixby甚至GoogleAssistant等语音助手在UI中引起的爆炸式增长是惊人的。随着UI和UX设计的准确性和使用率不断发展,它们将继续在UI和UX设计中引起涟漪。
语音激活界面背后的基本思想是消除通过界面打字的需要。好消息是人们张开双臂拥抱这一趋势,因为对于有可访问性问题的人来说,它也恰好是一个可行的选择。
现在,即使搜索引擎优化探索基于语音命令的查询,语音激活的UI也正是企业所关注的。随着定期更新和更新的进步,用户体验设计团队之间的竞争比以往任何时候都更加激烈。
仍然没有使用语音界面的唯一原因主要是“单词识别”的准确性。但现在,即使这种情况也在发生变化,这使其成为UX中值得注意的趋势之一。
4.复古的UI正在卷土重来
1990年代被称为设计的狂野西部时代。网络刚刚起步。那时没有设计规则,用户体验设计师甚至还不是一个职业。结果,那个时代的用户体验设计以明亮的背景、大字体、可见的表格布局和像Courier这样的机器人字体脱颖而出。
随着时间的推移,随着设计规则开始出现,设计变得更加美观。当您今天看到1990年代的UX设计时,它们会觉得有些古怪。
然而,这种趋势正在慢慢卷土重来。今天的UX设计师将这些复古的UI与30多年的集体经验相结合,创造出开创性的设计体验。

看看复古时代与释放的创造力和现代设计美学的结合将带来什么样的创新将会很有趣。
5.用户界面动画
界面动画不仅仅是移动元素。动画(和交互)可以帮助引导用户正确完成体验。它们提供功能以及良好的设计。
我们可以通过多种方式使用动画来提示用户,包括平滑旋转、状态转换(例如锁定到解锁或月视图到日视图)、动态按钮、可扩展内容、滚动或其他动作状态变化。动画可以帮助消费者比弹出窗口或横幅更有效地通过界面。尽管如此,UI设计师仍应确保动画不会对网站加载时间、等待时间或可访问性产生负面影响。
6.身临其境的3D元素
UI设计中的3D元素并不新鲜。然而,随着时间的推移,它们变得更加多样化、包容性和身临其境。UI设计师现在正在将3D元素与动画相结合,以使它们脱颖而出。例如,考虑NASA的官方网站。
以下是沉浸式3D元素越来越受欢迎的原因:
3D元素更深刻、更丰富、更具交互性。
通过3D元素更容易传达能量、纹理和意义。
新的设计工具使轻松设计沉浸式3D元素成为可能。
为了充分利用沉浸式3D元素作为2022年的UI设计趋势,请确保您的应用程序/网站具有高性能并且所有元素都可以快速加载。否则,它将毫无用处。
7.自然和柔和的颜色
自然和柔和的颜色是我们最近看到的UI设计师采用的另一个有希望的趋势。他们将其与极简设计相结合,以创造身临其境的用户体验。
以下官方网站就是一个这样的例子。他们使用令人印象深刻的柔和色彩。

以下是柔和色彩如此受欢迎的原因:
柔和的颜色具有令人愉悦和平静的效果。光是看着他们,就让人觉得轻松。
柔和的颜色不会使设计过载,并带来简单和轻盈。
自然和柔和的色彩营造出合适的氛围并强调内容。
8.自适应设计

随着不同屏幕尺寸的设备不断涌现,UI设计师的工作不仅仅是设计一组图标和沉浸式用户界面。对他们来说,针对所有屏幕尺寸进行设计也变得至关重要,包括可穿戴设备、可折叠设备、超大屏幕和电视。它导致了2022年一种新的UI设计趋势,称为自适应设计。
通俗地说,自适应设计是一种图形用户界面设计,可以适应不同的屏幕尺寸。在其中,我们通常使用多个固定布局大小。当系统检测到屏幕尺寸时,它会为屏幕选择最合适的布局。
自适应设计与响应式设计非常相似。唯一的区别是内容在自适应设计中具有固定的布局,而在响应式设计中是动态移动的。更简单地说,自适应设计使用一些固定布局。另一方面,响应式设计使用单一屏幕布局并根据屏幕大小进行调整。
Nike、eBay和Booking等许多品牌都采用了自适应设计趋势,以迎合不同设备上的受众。
以下是这个UI趋势变得如此流行的几个原因:
自适应设计可以使您的应用程序/网站适合移动设备。
它可以确保您的设计在任何地方看起来都完美无瑕。
自适应设计还可以提高您的搜索排名,从而带来出色的用户体验。
9.滚动讲述
滚动乏味,用户厌倦了看到塞满无尽信息的页面。这就是为什么您需要一种可以为您的应用或网站增添一点趣味的叙述形式。
这就是Scrollytelling发挥作用的时候。Scrollytelling是通过滚动讲述故事的首字母缩略词,是一种UI设计趋势,我们通过插图、字体和文本片段构建叙事。这就像讲述一个视觉故事,每个卷轴都会展开新的篇章。弹出一个新动画,出现一个新对象,或者一个新的文本块。
谷歌利用Scrollytelling让用户留在他们的网站上并阅读信息。
Scrollytelling是一个很有前途的UI趋势。但是,这需要大量的准备工作。您不仅必须创造出色的视觉效果,而且还要计划您的故事,让您的观众牢记在心。否则,所有的努力都是徒劳的。
Tappytelling与移动应用程序略有不同。方法保持不变。唯一的区别是,当您第一次点击并打开应用程序时,故事将被激活。
10.动画标志
最近,我们还看到了品牌标志的显着转变。他们变得更具创意和活力,使动画徽标成为2022年及以后的UI设计趋势。
以下是动画徽标如此受欢迎的原因:
动画徽标吸引注意力并使您的品牌脱颖而出。
它们改善了您网站的SEO,因为baidu更喜欢动态内容和带有移动图形的页面。
动画符号可以帮助您展示品牌的使命和价值观。
最后但同样重要的是,动画徽标在网站上看起来不错。
为了充分利用动画徽标UI设计趋势,您可以为现有徽标制作动画,而您所需要做的就是重新考虑其动态。
您值得信赖的UI设计合作伙伴
如您所见,今年出现了许多令人兴奋的UI设计趋势。您必须掌握它们,才能制作简单但身临其境的网站,以新的体验取悦用户。但是,您还必须在时尚和提供令人愉悦的用户体验之间保持谨慎的平衡。它会让你与众不同。这就是研究和测试发挥作用的地方。
在素马设计,我们为我们的项目带来了一支由经验丰富的开发人员、设计师和分析师组成的多元化团队,以创造友好、直观、令人愉快的体验。通过我们专有的调查和共同创造方法组合,我们深入了解您的客户的习惯、愿望、需求和挑战,以选择正确的途径来取悦您的客户。