良好的网站导航:如何提高网络可用性

任何处理网站或公司在线业务的人迟早都要处理网络可用性问题。这个听起来很复杂的术语描述了一个网站的用户友好程度。实际上,每个网站的目标都是为访问者提供最有用的平台,用于查找和使用信息、娱乐、产品等。网站应该易于使用并为用户提供一些东西;无论是价值、信息还是其他东西。虽然理论上这听起来很容易,但实际上需要几个必要且重要的步骤才能取得可衡量的成功。在网络可用性方面,最重要的决定性因素是网站导航,它可以以有意义的方式补充网页设计和内容。
内容
(1)网站导航结构:用户友好的关键
(2)导航结构——网络可用性的基础
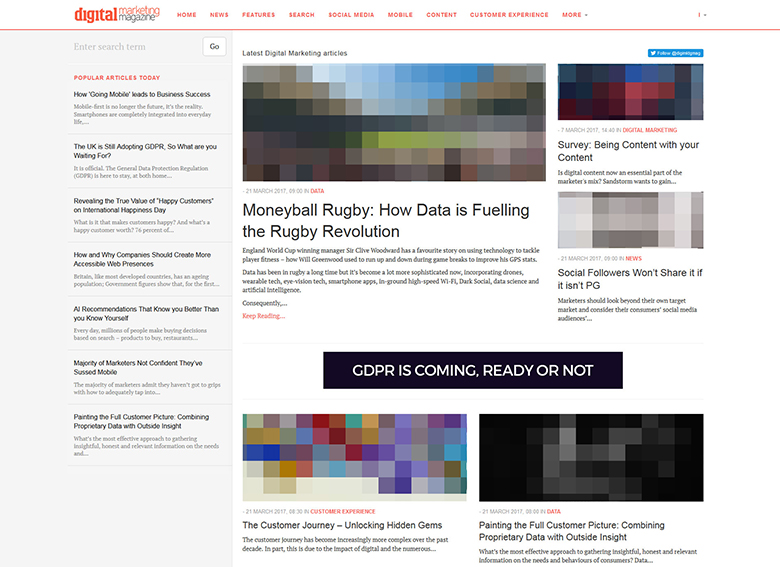
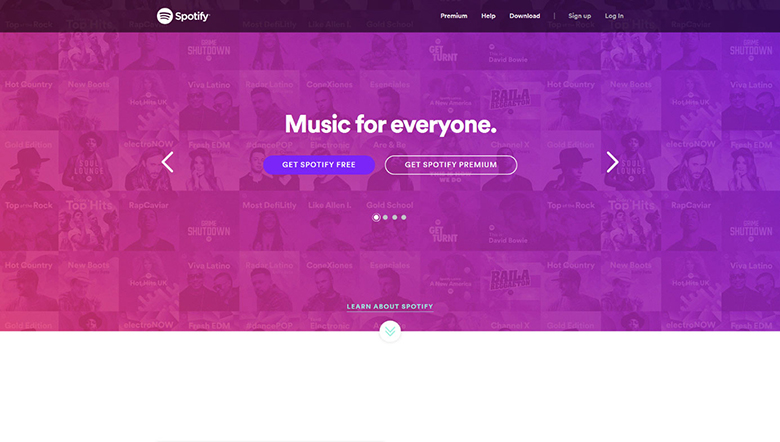
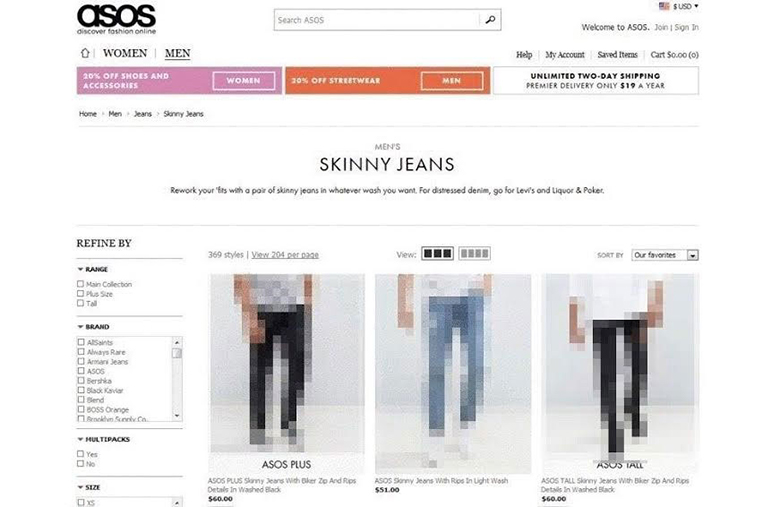
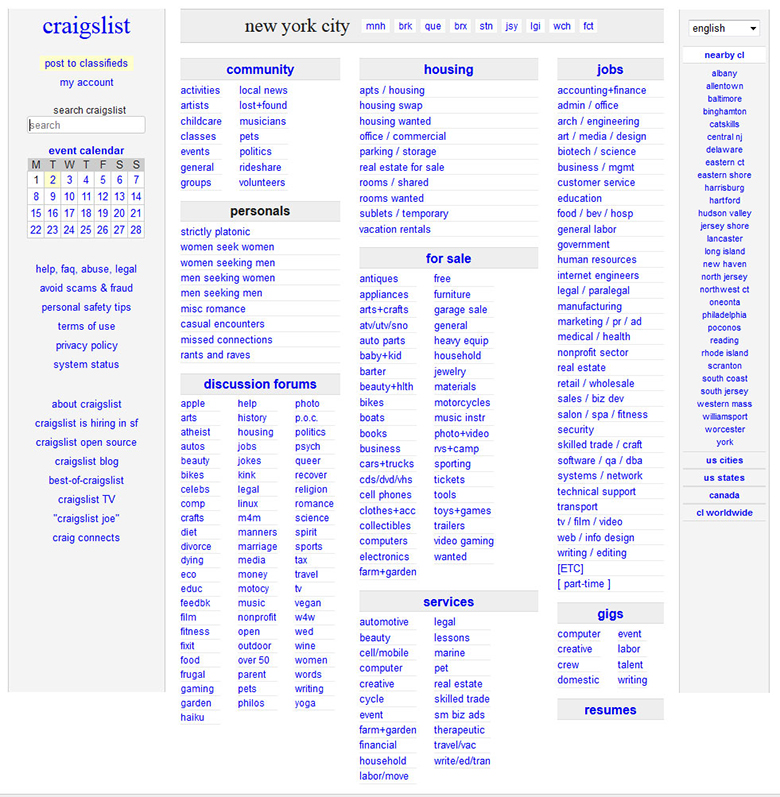
(3)最佳导航:网站示例和说明
(4)通过设计和内容更好的网站导航
(5)摘要:您的网站依赖于导航、设计和内容
网站导航结构:用户友好的关键
关于网站结构的话题,人们普遍存在误解;显然,它应该是一种可点击的“名片”,或者是一件巨大的艺术品,应该以其视觉上的奢华让所有观众惊叹不已。任何这样想的人都离正确的方法和良好的在线营销目标还有很长的路要走。首先,网站是互动交流渠道,可以提高人们、企业、产品、服务、品牌、艺术家等的知名度。这是通过扩大覆盖面,然后让用户相信内容和/或产品的质量来实现的。这个前提适用于从私人博客到商业在线商店的所有内容。
为了使您的网站在网上取得成功,除了高质量的内容和设计之外,您还必须考虑是否拥有最佳的导航结构。但究竟什么是网站导航?是什么让它好?它带来了哪些优势?您如何优化它为您的网站带来更多成功?
导航结构——网络可用性的基础
尽可能清晰的导航结构是每个成功网站的基石,因为它是访问者获得愉快体验的关键。如果网站的结构允许某人快速直观地点击并找到他们正在寻找的内容,那么他们更有可能愿意成为该网站所提供产品的常规客户或用户。为了使您的网站足够用户友好,人们会想要在它上面逗留(即,一个吸引某人的兴趣并与他们互动的网站),它需要以下基本要素:
清晰的结构:用户应该能够弄清楚网站的结构并了解他们的方向
直观的界面:只需很少的点击,用户就应该能够到达他们的搜索目标(例如信息、产品、服务等)
可理解和有用的内容:除了用户可以理解之外,它还应该与他们相关和/或提供解决方案
交互的可见功能:用户应始终了解他们如何与网站运营商取得联系并获得他/她的产品/服务(例如,通过问卷调查、注册、购买、订购、评论、印记等)
实用且简单的网站导航不仅有利于网站的访问者,还可以为营销的成功做出积极贡献;您网站上的用户体验越简单、越成功,您就越有可能引导用户点击并产生转化。这将通过用户与您的网站的互动而变得明显——例如,他们被说服从您的在线商店订购产品、订阅您的时事通讯,甚至下载包含您所提供产品的更多详细信息的PDF.这些“转化”可以通过分析工具来衡量,并有助于增加网站的覆盖面,并希望它的营业额能够启动。
最重要的是,最佳的网站导航不仅会带来更快乐的用户-它还会使您的网站从搜索引擎的角度更具吸引力,即通过在(搜索引擎结果页面)中为您提供更好的排名和通过以可点击的附加链接的形式显示您的一些子页面来奖励您的网站。这使得网站导航的改进也是增强网站的SEO方法的一个重要方面。
最佳导航:网站示例和说明
为了确保您的网站具有良好的导航结构,仔细规划非常重要。只有明确了您网站的目标、内容和吸引力,您才能开始将相关的网站导航、网页设计、精彩内容交织在一起,然后将它们整合到一个有凝聚力的网站中。当然,你可能拥有世界上最好的内容,但如果不能轻易找到,它就没有任何用处。因此,您首先需要规划一个逻辑顺序和清晰的结构,并且在您构建网站时所做的一切都应该牢记在心。把自己放在用户的位置上:网站导航应该如何看起来才能让人们几乎可以在睡梦中使用它?
接下来,您将需要一个清晰的主题层次结构,尽可能少的部分,以便用户可以在几秒钟内找到他们正在寻找的内容-特别是如果这是他们第一次访问您的网站。您还应该始终牢记,普通互联网用户的注意力通常很短,并且通常有很多网站与您的网站竞争这种注意力。这意味着如果用户没有立即找到他们正在寻找的内容,那么他们返回搜索引擎并单击下一个结果会更方便。反过来,这会导致跳出率这将对您网站的搜索引擎优化能力产生负面影响,进而影响您的整体业务成果。
通过记录用户的一般阅读习惯(如F模式),您可以让自己的生活更轻松一些。F模式来自对互联网用户常见阅读习惯的经过验证的研究。它指的是读者在浏览文本繁重的网站时所做的大致扫描动作以及眼睛所看到的内容。它首先在顶部菜单上进行长时间的水平移动,然后向下移动以在页面上阅读更多内容,最后垂直扫描页面上的其余内容,即以F模式或布局。这进一步证明,只有快速、清晰、紧凑地向客户展示重要内容,才能赢得客户。

通常情况下,最重要的是,良好的网站导航由逻辑层次顺序、清晰的菜单以及易于理解的标签和描述组成。出于这个原因,将自己限制在最少数量的部分可能是个好主意。建议每个在线状态大约有七个主菜单部分。菜单应该是可见的;最好在页面顶部右侧,以便可以从左到右扫描.在命名不同的菜单类别时,您也不应该过于笼统,而是选择用户实际搜索的术语(例如,服装菜单使用“时尚”或“男性/女性”而不是“产品”)。这样可以确保客户可以通过最少的点击次数找到他们正在寻找的页面,而无需事先浏览隐藏页面或没有任何相关内容的页面。
根据您的内容的范围和复杂性,还建议您使用主菜单、子菜单和登录页面按主题组织您的菜单,即最多三个级别(按此顺序:一般信息-特定信息-更详细的信息,以及交互式选项)。主菜单项指的是进一步的子菜单(小心使用精心制作的下拉菜单,因为它们可能会掩盖重要信息和/或损害移动用户)。然后整个事情应该随着最终的子页面和报价以及非常明确的行动号召而浮出水面(CTA)提示与网站的交互。CTA按钮是通过网站必须提供的所有内容的客户旅程的象征性终点,在最好的情况下,此旅程将以所需的操作结束,例如,购买、下载、注册或输入联系方式未来的营销活动。

通过使用称为“面包屑”导航系统的辅助导航系统,也可以更好地了解网站的结构。这允许您通过使用关键字呈现从主菜单到子页面的清晰路径。有了这个系统,用户就可以点击这些关键词,轻松灵活地在不同页面之间来回跳转。这些面包屑也应该在相应子页面的URL中找到,并且可以与组织良好的杂货店的货架进行比较。例如,在这里,如果您转到“食物”部分,则可以找到您最喜欢的意大利面,从那里到“意大利面”,最后到“意大利面”。通过提供搜索模板在您的网站上根据输入的特定术语运行,以及带有指向重要关键字的内部链接的标签云,您可以让用户更轻松地浏览您的网站。

通过设计和内容更好的网站导航
还应该指出,一个好的导航结构不仅仅依赖于布局。如果您想让您的在线形象对用户更具吸引力并获得良好的搜索引擎排名,那么网站的风格、配色方案和内容设计也是不可或缺的。
网站导航和设计齐头并进
为您的网站找到合适的设计很大程度上取决于个人定位。在许多商业网站上可以非常清楚地看到最好的例子。设计应始终保持一致,并使您的网站立即可识别,并与您公司的企业形象保持一致。这应该与公司标志、颜色、品牌和布局等方面齐头并进。紧要关头,设计应该与访客交流,带来积极的联想,并且您的报价应该留在他们的脑海中。
当涉及到您的业务、行业和产品时,您网站的配色方案应该是细致入微、一致且风格适合的,即,既不太突兀也不太单调。随附的布局还应具有清晰、一致且令人愉悦的特征,同时仍能够有效且可持续地传达信息。谈到设计之类的东西,如今移动用户也被考虑在内变得越来越重要。针对智能手机和平板电脑优化的响应式网页设计不仅有助于提高网络可用性,而且已成为搜索引擎优化的必要条件。
良好导航结构的内容:图像和文本
确保不要用太多不必要和分散注意力的图像来超载您的网站。良好的导航结构意味着视觉元素将有助于网站的总体定位。在您网站的多个不同位置放置清晰可见的导航符号和CTA按钮,以便用户可以随时访问您的优惠。即使在这里,您也应该问自己:我的网站的中心报价/信息是什么,用户应该执行哪些操作(以及在哪里执行)?将自己限制在具有吸引力但不咄咄逼人的权宜之计。精心放置的“空白”(页面中未标记的部分)有助于创建令人愉悦、清晰和准确的整体信息。

互联网用户根据主题、术语和反应进行搜索——这就是为什么好的内容应该是您网站的核心。文本是网站导航设计中最重要的信息和顺序媒介。文本内容应以清晰、具体、简短和中肯的方式表述。避免使用笼统的陈述、不恰当的语言和复杂、令人费解的句子;以上所有内容都无法为用户提供任何新的见解或解决方案。无论是在线文章、博客条目还是电子商务商店中的产品描述,用户都希望收到信息丰富且结构良好的信息。这就是为什么您需要注意相关性和元素,例如标题、标题、子标题、突出显示(例如,粗体文本,即短语、列表等)以及紧凑和连贯的段落。
么它们应该包含有效和描述性的元数据。书面语言和图像内容以及与主题相关的内部和外部链接(到您自己的子页面)的有效组合将改善页面方向选项以及登录页面的质量,尤其是在SEO领域。但是,这些登陆页面应该始终包含原始子页面(锚文本)所承诺的内容。否则,当用户点击链接时,他们不会得到他们最初承诺或寻找的东西。
摘要:您的网站依赖于导航、设计和内容
一个经过深思熟虑和优化的导航结构是每个网站良好的网络可用性的支柱。只要您遵循一些基本规则,这对于每个在线状态都应该是可以实现的。而且费用相对较少。一开始还有一个决定性的问题:您实际上想为您的客户提供什么,提供这些的最佳方式是什么?如果您不断致力于通过清晰的导航、相应的网页设计和良好的内容来构建您的在线形象,那么它将继续变得更加用户友好,并越来越接近于提供完美的用户体验。