如何设计搜索框的提示和原则
你访问一个页面寻找你需要的内容,却找不到执行该操作的搜索框时,是不是很沮丧?搜索框通常是网站中最常用的设计元素,一个好的搜索框会让网站变得人性化,当用户访问一个相对复杂的网站时,他们会立即找到搜索框来帮助他们到达他/她最终目标。这篇文章分享了一些有用的技巧和原则来设计一个用户喜欢的搜索框,希望这篇文章对你有用和有帮助。
什么是搜索框?
搜索框是一种常用的交互组件,尤其是在网站和APP上。搜索框的核心是从海量信息中准确提取准确的内容,如音乐库、电子商务网站等。
两种类型的搜索
1、即时搜索:
结果立即显示在用户界面上,无需任何按钮,放大镜仅显示为图标,用户输入关键字即可立即搜索。
2、常规搜索:
用户需要点击搜索按钮进行搜索
何时使用搜索
1、目标物难找
A)有很多对象;就像我们需要从Mockplus图标库的3000个图标中找到一个特定的图标。
B)目标对象不在同一位置;就像您需要在磁盘上找到一种类型的文件一样。
C)搜索数据难找;就像您想在长文本中搜索特定字符一样。
2、具体内容需要查到;例如,我们在亚马逊搜索商品的某个特征
3、5秒内找不到需要的结果

设计理念
1、搜索框是界面的一部分,要放在显眼的位置,方便查找
2、在同一个应用程序或网站中,它们应该具有统一的外观
3、功能要有效,结果要准确,搜索速度要尽可能快。

外观特点
1.标签是不必要的,你可以使用一个可选的提示
2.提示可以是指令(如搜索类型),也可以是范围
3.提示语要简洁明了
4.即时搜索时,首字母大写;在执行常规搜索时,将第一个字母小写
设计搜索框之前的7个提示

1.使用放大镜图标
2.将搜索框放在用户容易找到的地方
3.为搜索框提供搜索按钮
4.在每一页放置搜索框
5.让搜索框看起来像一个搜索框
6.自适应字段大小
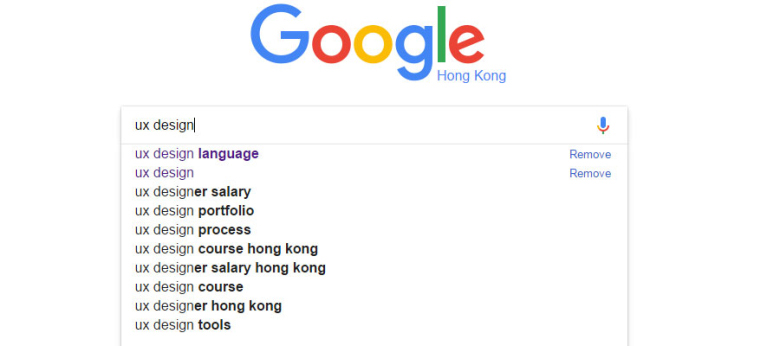
7.使用自动建议机制

结论
我们可以发现,设计一个搜索框需要遵循设计规则和交互原则,每一个细节的改进都能让用户体验更好。一个好的用户体验网站不仅可以取悦用户,还可以从中受益,素马设计从细节中把用户体验做到最好。