深色UI设计基本原则
如今,深色UI设计非常流行。许多用户喜欢它。这也是一个巨大的用户体验趋势。但是数码产品如何选择呢?为什么今天越来越多的公司选择它作为品牌风格?有哪些原则?

深色UI设计的6条原则
尽管物理学家说黑色不是一种颜色,而是没有光,但大多数用户都会将深色主题称为黑色。然而,在谈到基本的黑色UI设计原则时,颜色并不是唯一需要考虑的因素。还有大约五个需要考虑。
1)颜色
当我们讨论深色主题屏幕时,背景颜色是首先出现的东西。事实上,深色主题并不一定与黑色的使用有关。最好将其视为昏暗的主题,因为颜色可以从深蓝色到灰色以及其他用于深色主题界面的颜色。
大多数设计师认为黑色形成强烈的对比。然而您不应该使用纯黑色(#000000)作为背景或表面颜色。它适用于边框或其他较小的UI元素。这里面有很多道理。
2)对比
设计深色UI元素的最大挑战之一是实现最佳的颜色对比度。对比度对于分离视觉元素和创建可理解的文本是必要的。
还值得检查其他UI元素之间的对比,例如不同显示器和电子设备上的地图、按钮、字段和图标。但是,如果UI元素之间存在难以察觉的分离,则设计会显得过于原始。
根据Web内容可访问性指南(WCAG),文本的视觉呈现必须具有至少4.5:1的对比度。一个例外是对比度至少为3:1的大尺寸文本。因此,设计人员应始终确保文本在深色背景下阅读时不会引起问题。因此,也介意明暗模式在选择时。
3)负空间
成功的黑暗主题的最基本要素之一是巧妙地使用负空间。
基本上,负空间(通常称为空白)是布局中留空的区域。它可能不仅在您放置的物体周围。
极简主义设计不仅关乎有什么,也关乎没有什么。明智地使用,负空间将使黑暗的界面更具可读性,并使人们更容易吸收信息。
在设计不佳的界面中,深色主题会使数字产品变得沉重和过饱和。为了平衡这一点,设计师可以通过在稀疏的最小设计中使用负空间来减轻黑暗主题。
4)排版
排版就是关于样式化的文字。
黑暗界面中的每一段文字都需要仔细研究。问题是双重的:可读性和对比度。
首先,注意字体大小。文本应该足够大,以获得良好的可读性(深色背景上的小文本更难阅读)。
其次,文字和背景之间必须有足够的对比。
数以千计的数字字体可以轻松突出标题和主要信息。设计师可以通过增加对比度和调整字体大小、字符间距、行高等来减少可读性问题。
5)深度
在绘图方面,深度或高度意味着创建显示某物正面或侧面的对象。就好像你从天花板上俯视房间,看到一切的顶部。但是,您无法查看对象的侧面、正面或背面。
为什么我们需要这种深度?深度有助于强调界面的视觉层次。大多数现代设计系统使用标高来传达深度。深度感对应于自然世界。我们的眼睛感知深度,我们生活在一个三维世界中。
深色主题并不意味着平面界面。在灯光主题中,灯光和阴影营造出深度感。深色主题更难达到深度,因为它们主要包含带有稀有颜色口音的深色表面。但是,设计人员可以使用具有适当配色方案的文本的三个或四个高度级别来传达这种深度。
6)深色UI与浅色UI
黑色的UI设计应始终与浅色一起考虑。决定很大程度上取决于多种因素,不仅包括用户的观点,还包括业务目标、市场状况和界面设计的当前趋势。这就是为什么光明与黑暗也将成为一个标准。
5个深色UI设计最佳实践
在领先的设计中,工作室在那里工作,您可能会发现最佳仪表板实践在产品设计调色板中应用深色主题。以下是精心挑选的最伟大的,以证明其使用的最佳实践:
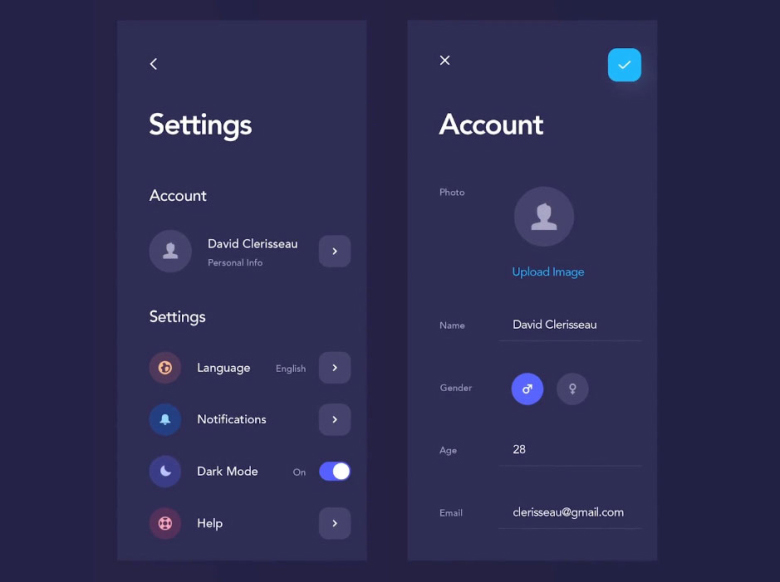
1、应用设置

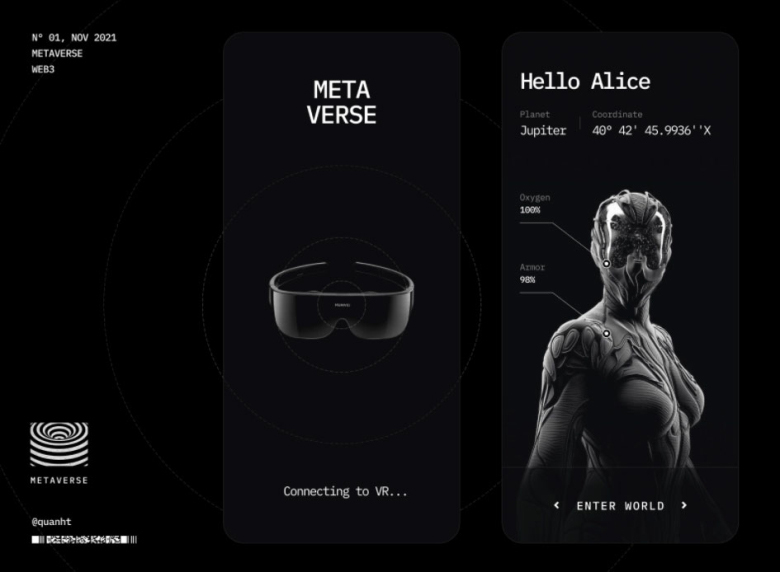
2、元界

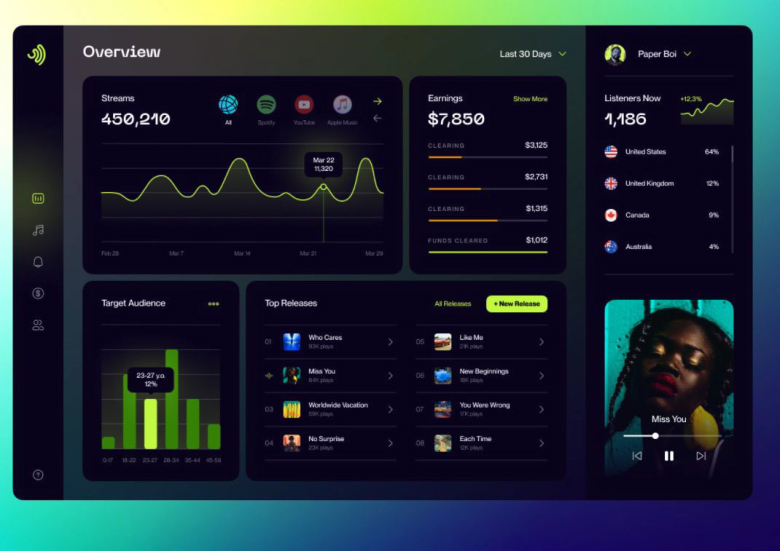
3、音乐网络应用程序

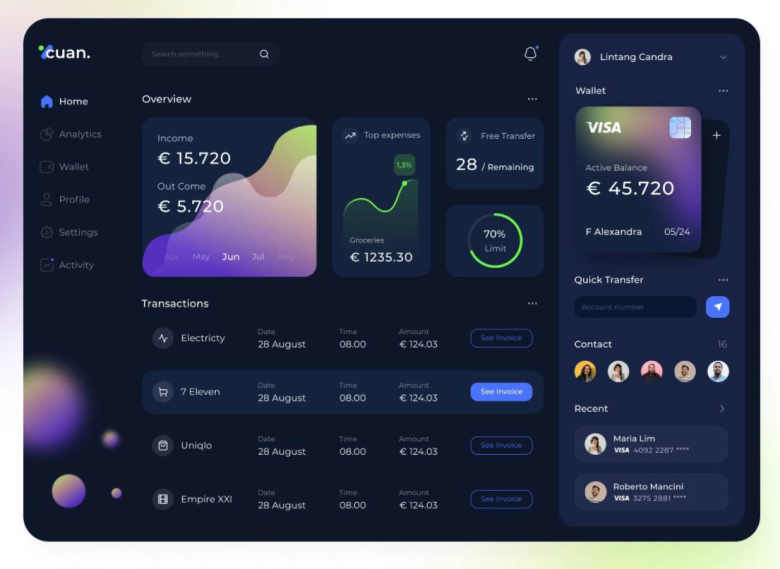
4、金融科技仪表盘

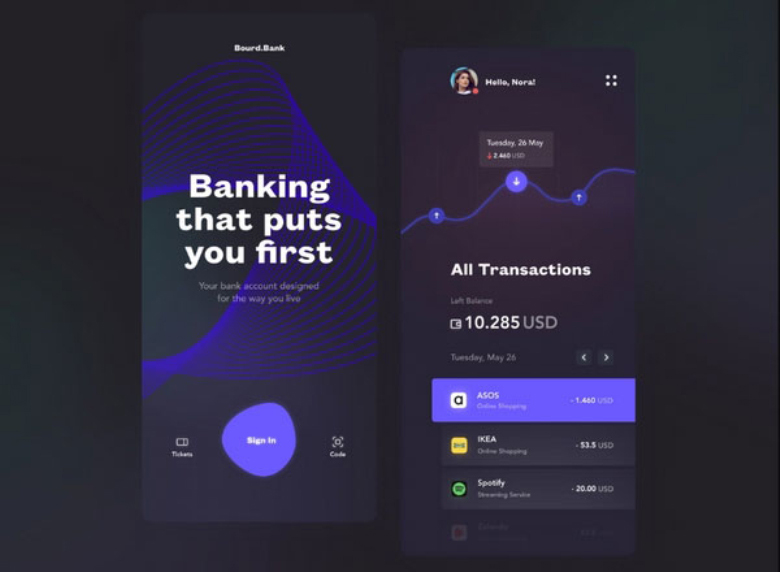
5、银行应用

深色UI的优缺点
从移动屏幕到大型电视,一切都可以看到深色的用户界面设计。黑暗的主题可以表达力量、奢华、精致和优雅。或者完全。然而,创建一个黑暗的用户界面往往伴随着许多风险和陷阱,如果实施不当,将无法达到预期。在潜入“黑暗面”之前,设计师需要三思而后行。以下是利弊:
何时使用深色界面将是一个真正的专业人士:
如果它是由品牌的配色方案证明的。
设计简约而简约,仅包含几种类型的内容。
适合上下文和使用,例如夜间娱乐应用等。
有必要减少眼睛的压力,例如长时间使用的分析页面、仪表板等。
打造明亮、有效的外观。
为了唤起争议,强烈的情绪,添加一个阴谋和神秘的光环。
营造奢华和尊贵的感觉。
保持视觉层次。
何时远离黑暗界面是一个更好的主意:
网站上有很多文字(在深色背景下难以阅读)。
屏幕上有很多混合内容。
适用于具有大量表单、组件和小部件的B2B应用程序。
如果设计需要多种颜色,深色模式UI设计也将是一个缺点。
在这种情况下,您有更多正确和错误的黑暗主题使用证明。
您想创建自己的网站吗?-欢迎与素马设计联系!
为您的下一个界面应用深色主题UI设计而不是传统界面的决定必须以极端现实主义的方式进行。不应该出于错误的原因选择它,无论是企业还是用户——看起来时尚、时尚、与众不同或模仿别人的设计等。
设计人员需要为他们的选择提供令人信服的理由,并考虑内容、使用环境以及展示设计的设备。并证明产品的业务目标是合理的。聘请专业的网页设计公司提供帮助,例如素马设计。
结论
因此,令人敬畏的黑暗主题可能适用于一些独特的数字产品,但在没有真正必要的情况下难以实现常规产品。简单是成功的关键。它们将是呈现简约内容、数据可视化、媒体网站和娱乐平台的良好解决方案。并且更可能无法很好地适应一些具有各种数据、许多文本块或具有不同内容的页面的复杂B2B平台。因此,请花点时间仔细考虑并做出正确的决定。