33个采用了“字体与图形遮罩”设计技巧的高端网页作品
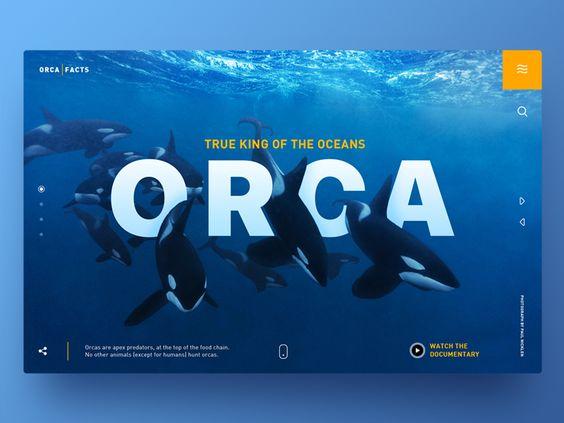
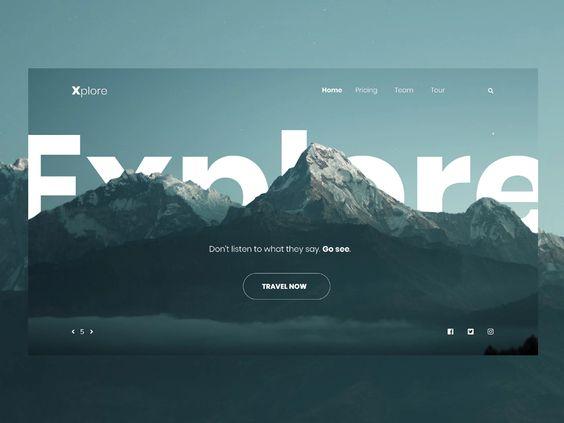
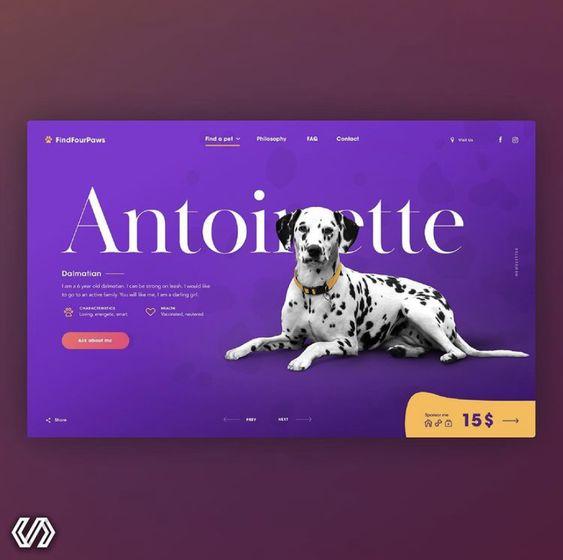
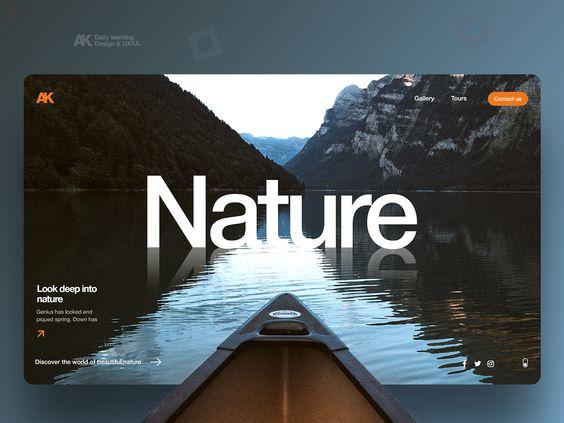
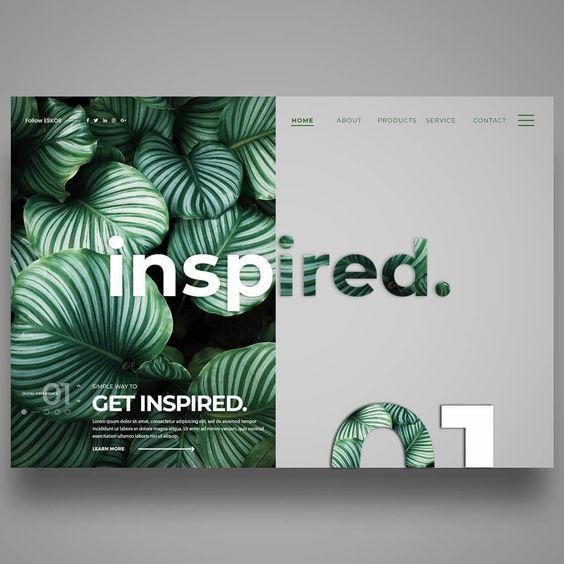
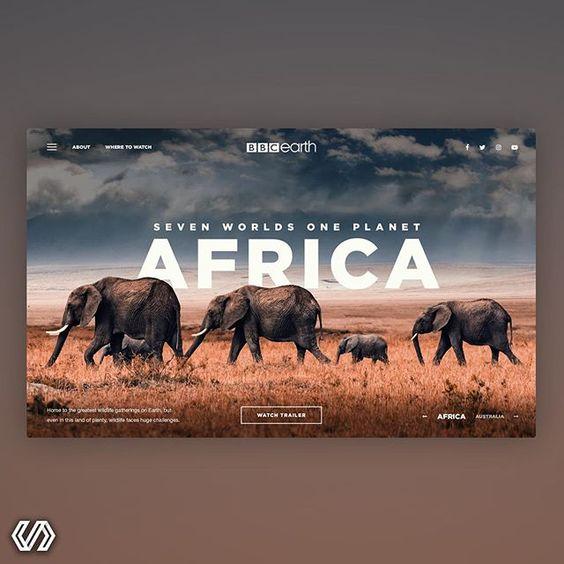
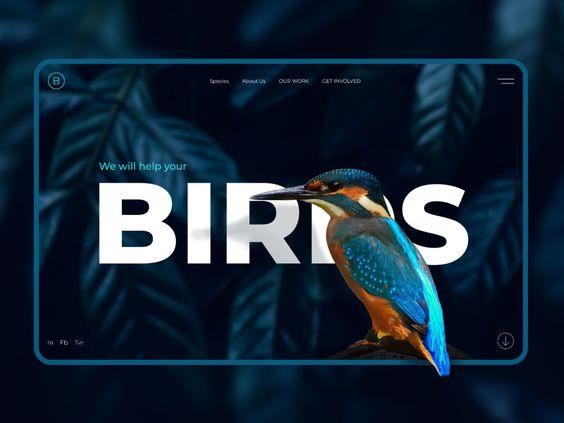
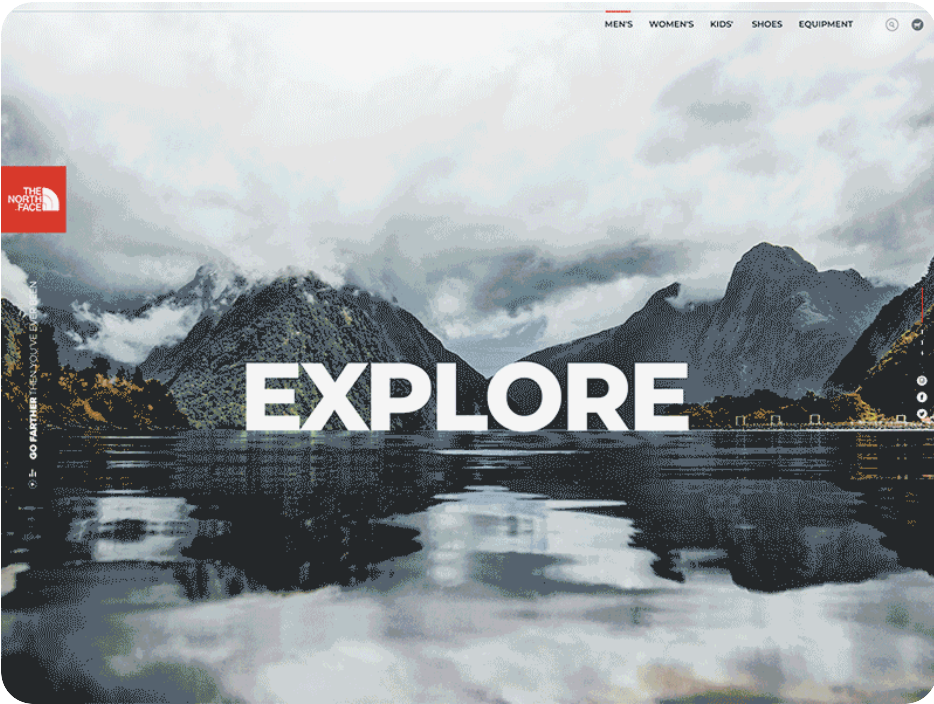
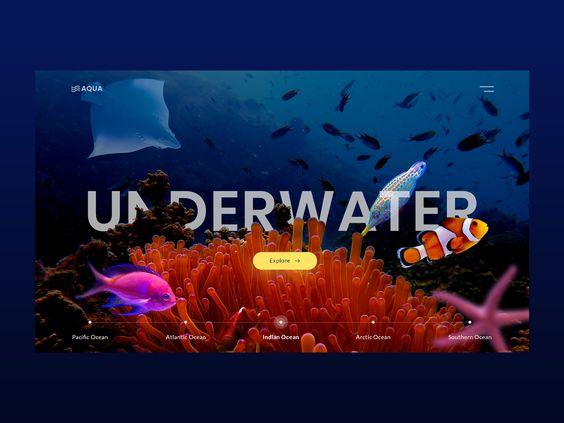
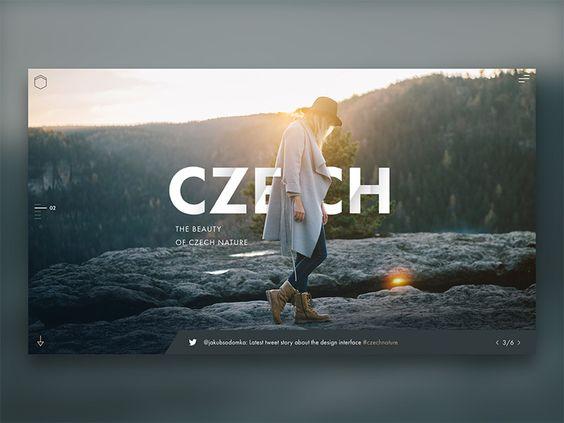
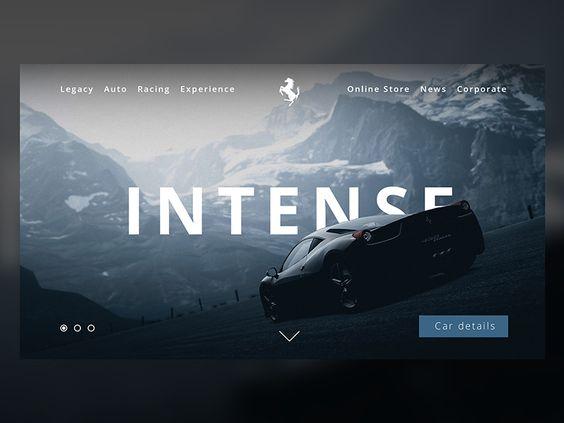
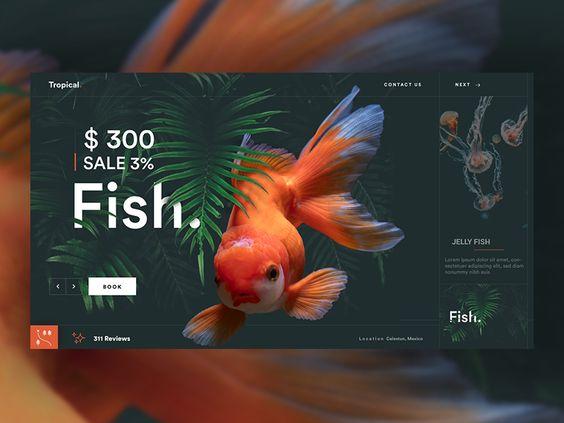
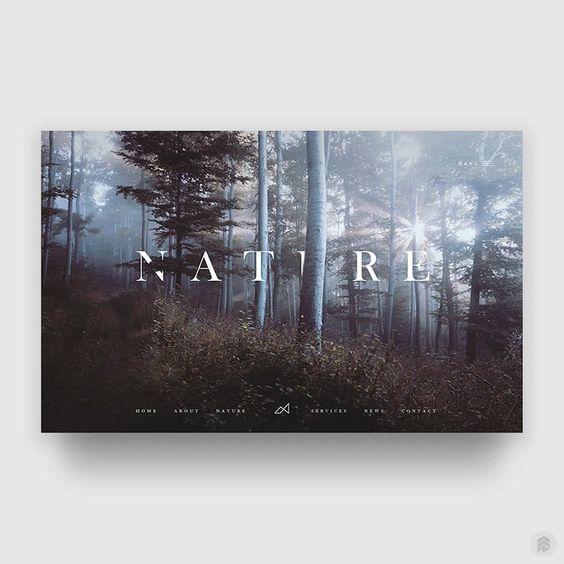
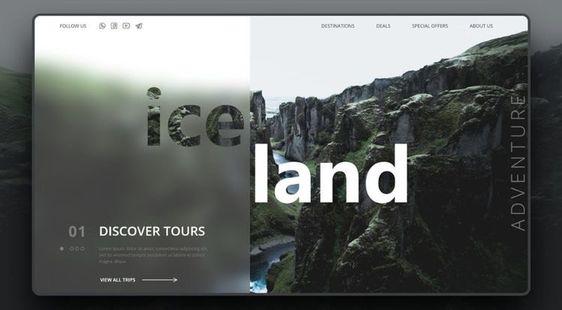
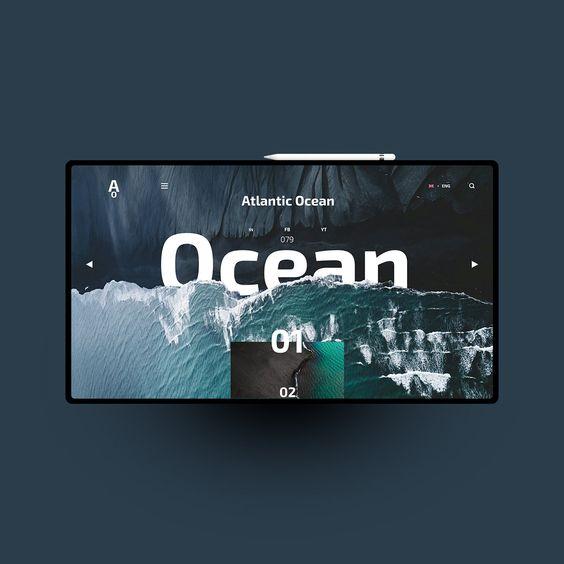
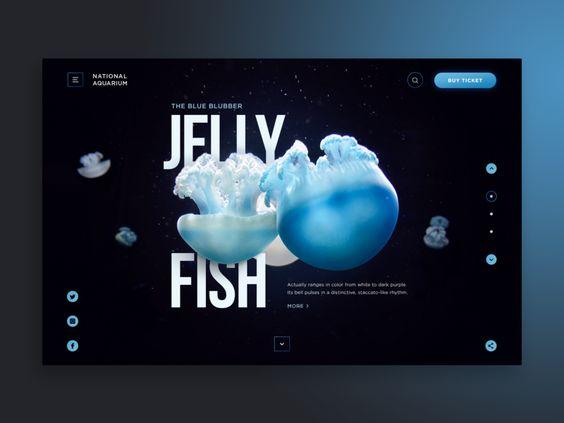
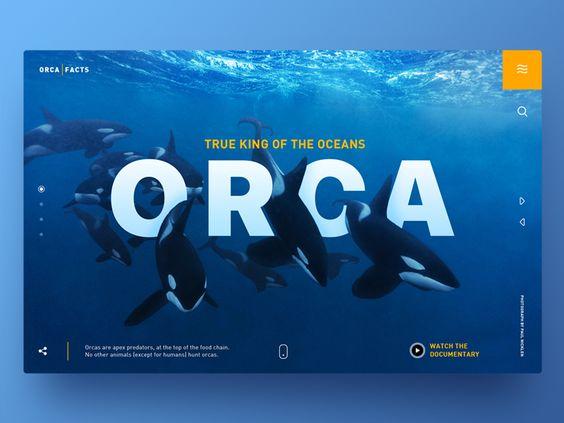
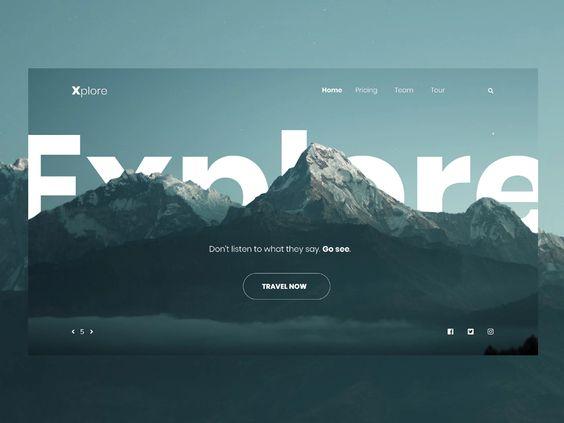
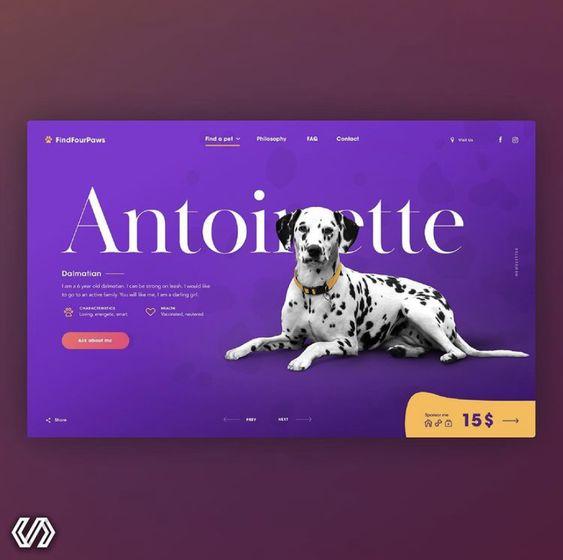
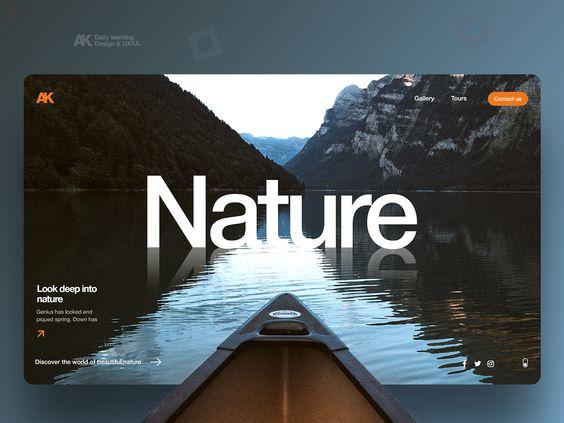
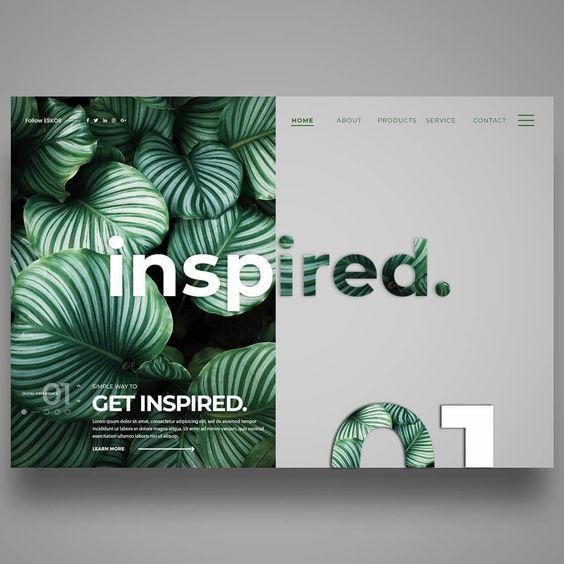
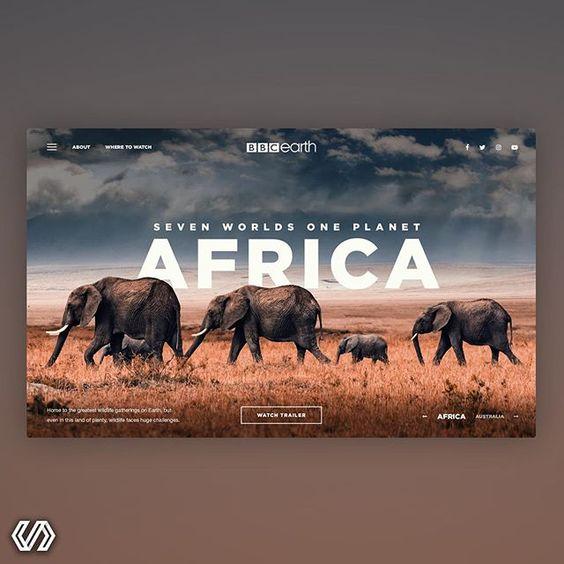
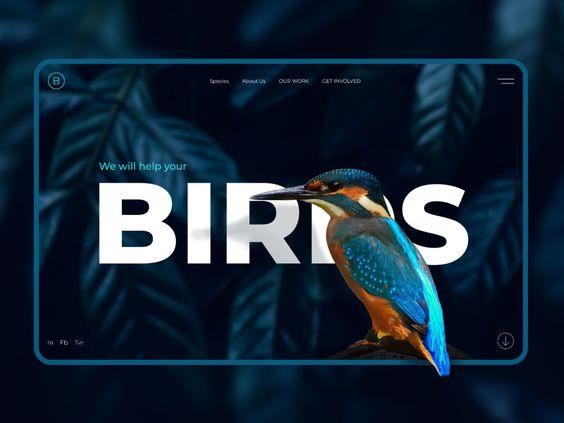
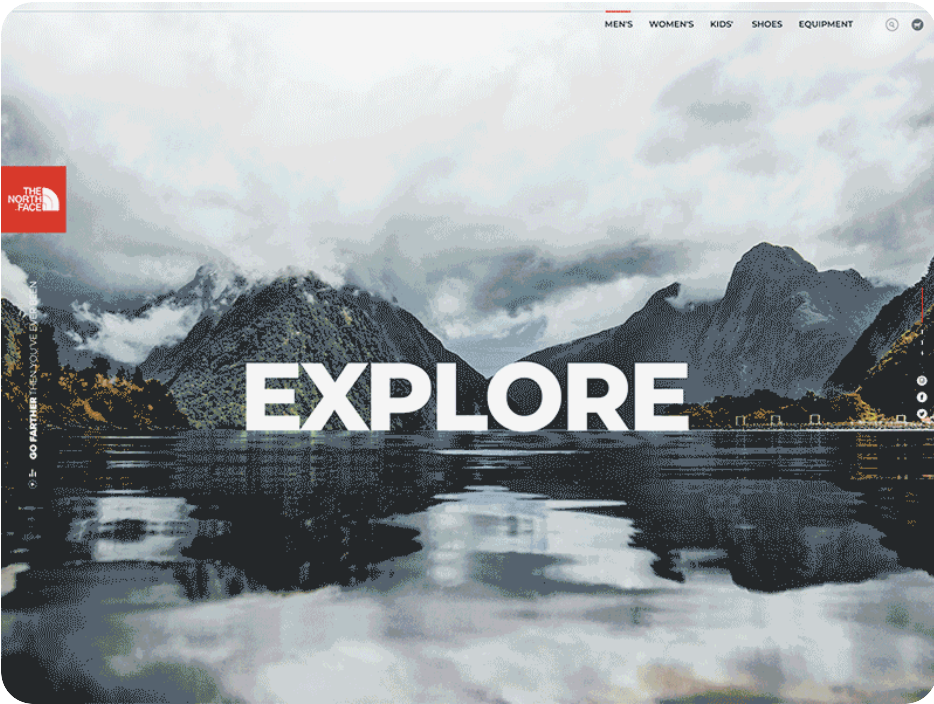
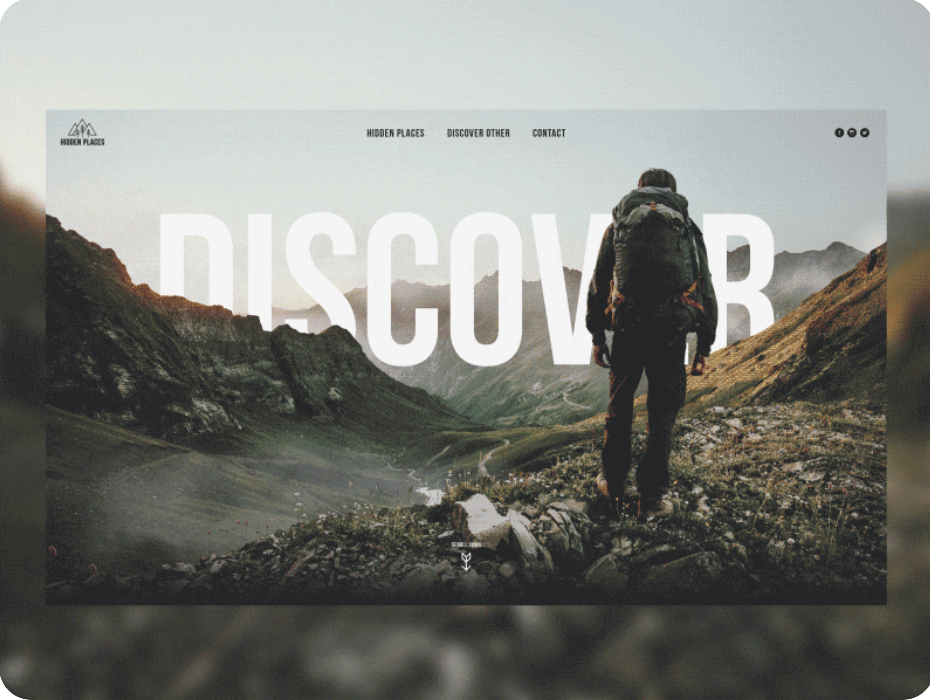
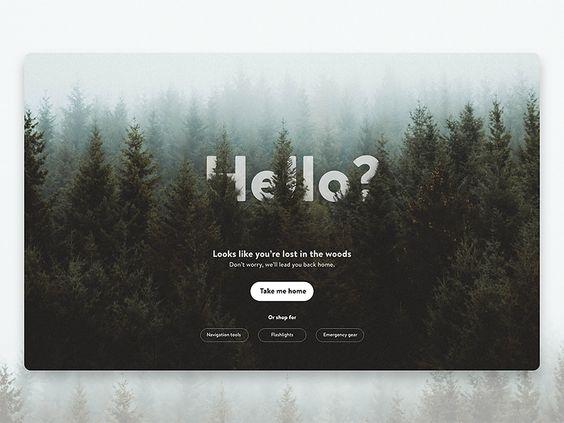
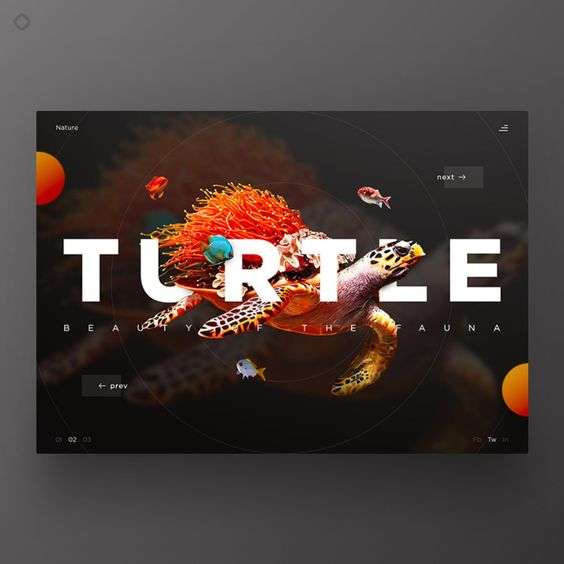
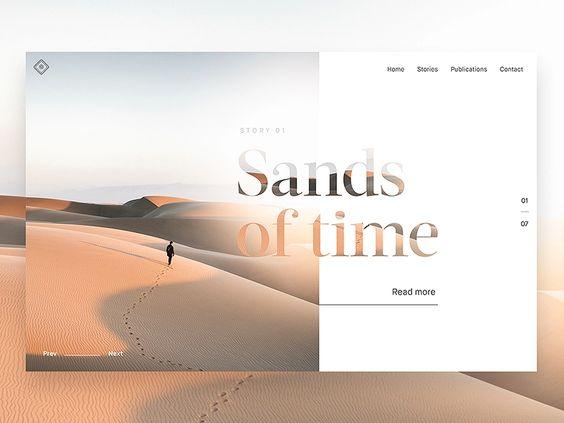
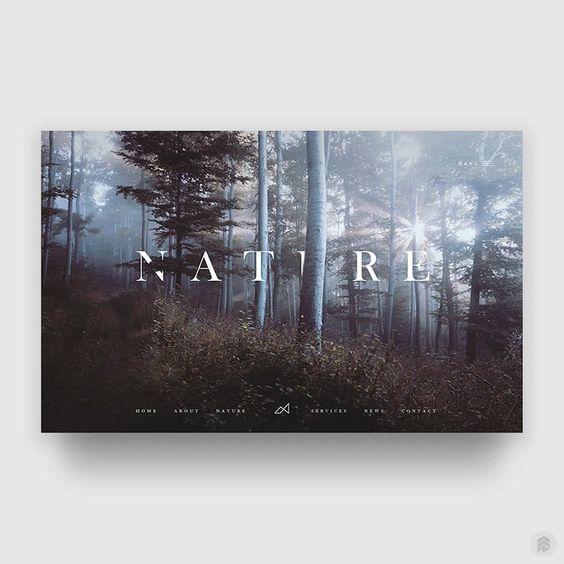
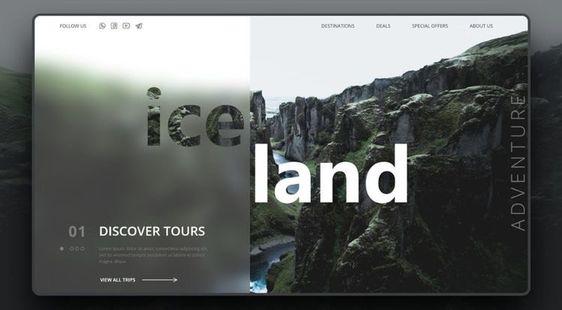
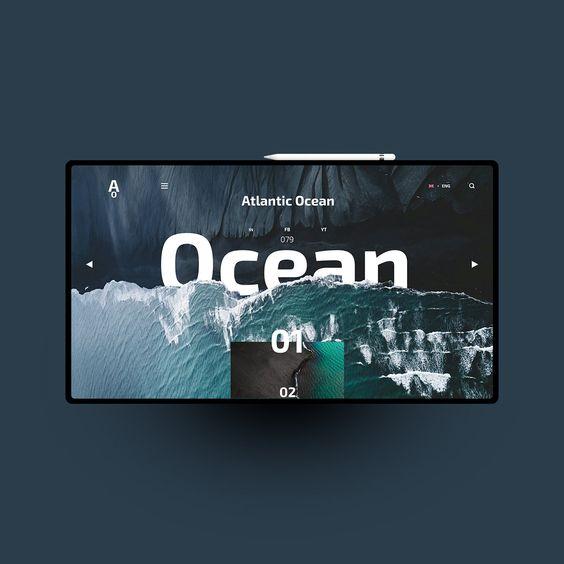
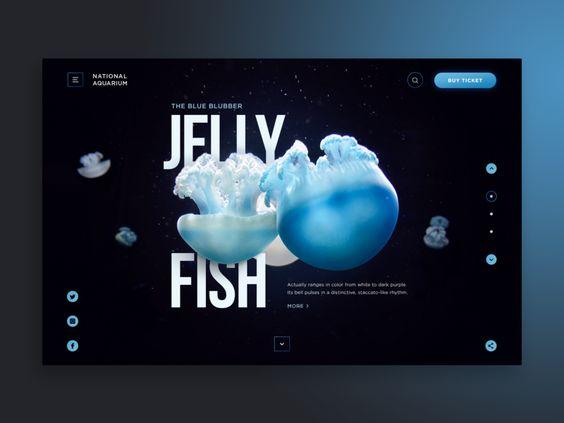
字体与图形紧密结合,通过遮罩的设计技巧来营造神秘的艺术感,是很多高端网站设计师比较常用的设计手法之一。今天我们一起来赏析来自全球优秀设计师的33个网页设计作品。

































字体与图形紧密结合,通过遮罩的设计技巧来营造神秘的艺术感,是很多高端网站设计师比较常用的设计手法之一。今天我们一起来赏析来自全球优秀设计师的33个网页设计作品。