高端企业网站设计中的首页启动画面技巧分享
任凭网站建设如何高速发展,以及融入何种高级定制需求,网页设计、制作及开发仍然离不开“组件化”规则。网站组件化不但没有让网页失去灵活性,反而是更加品牌化、规范化、统一化,最终提高网站建设效率和视觉品质。今天我们重点分享网站建设中启动画面Splash Screen组件化的技巧及案例。
我们通常接触到的企业网站的组件化有,LOGO, 菜单导航Menu, 搜索及登录,启动画面Splash Screen,主体内容Main, Product产品模块,注册或意见反馈表单Registration,简介概述Profile,添加到购物车Add等等,但凡可以抽取提炼出来作为整站的公共部分,或者类似原型图设计里的母模版等等,都可当作是组件的定义。
而做企业官网常常遇到的首页第一屏内容,通常都是Banner。Banner是一个图像轮播控件,可作为单独的一个组件定义,但一般企业网站很少会有多个栏目页面都采用同样的轮播,包含规格、播放速度等等,通常只是保持了左右切换的按钮、提示bar等基本的交互统一性,所以Banner严格上来说还不能算是一个组件,只能是一个模块。并且也有不少企业官网进来的首屏,并非都是一个通栏或全屏轮播的结构,准确的说,应该是所有官网首页首屏都是Splash Screen——启动画面作为开篇。比如:
01.
-
SUSTech School of Design
http://designschool.sustech.edu.cn

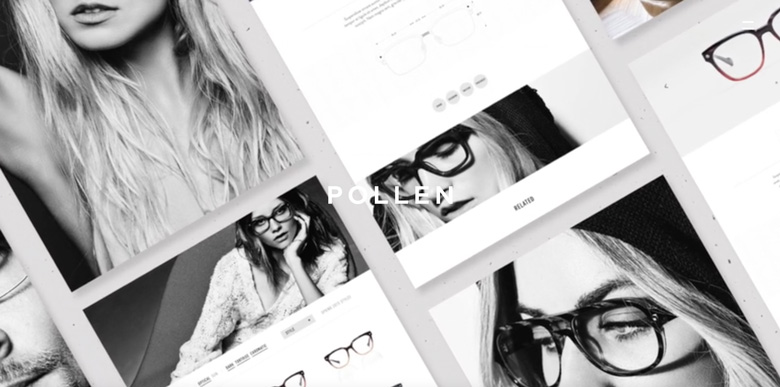
02.
-
POLLEN

03.
-
Onsysdesign

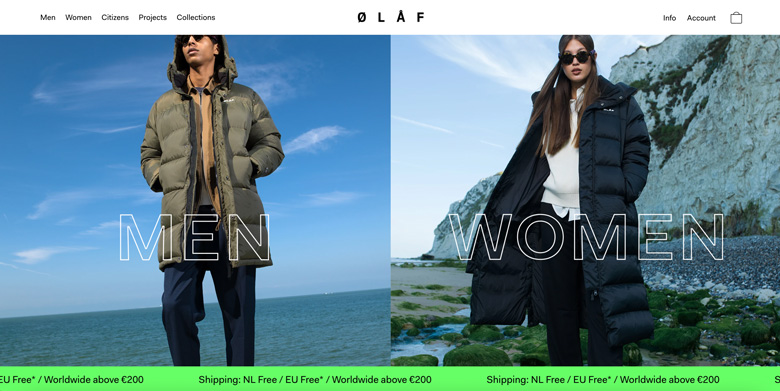
04.
-
OLAF

05.
-
Graphic Design in China

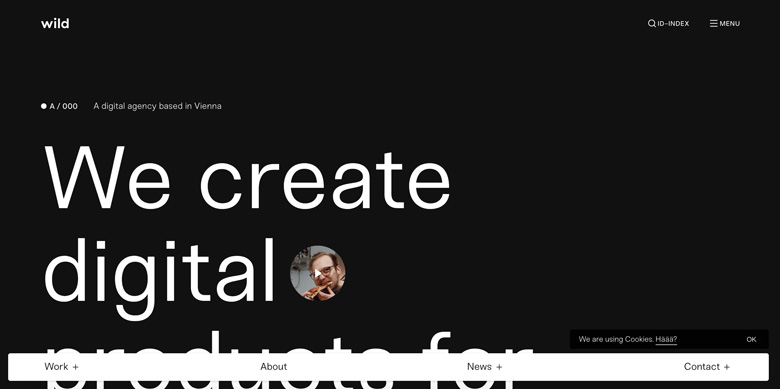
06.
-
WILD

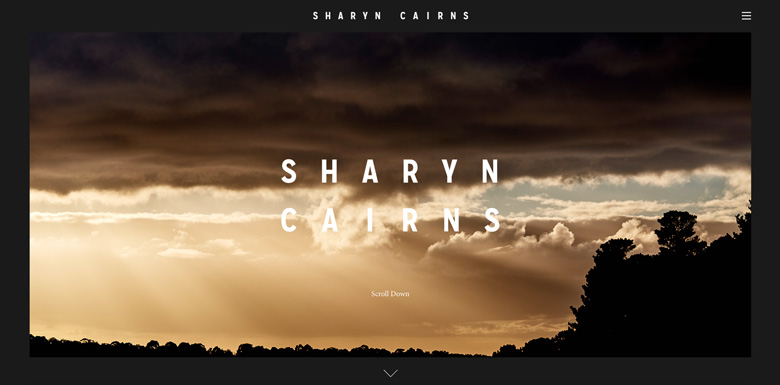
07.
-
SHARYNCAIRNS
http://www.sharyncairns.com.au/

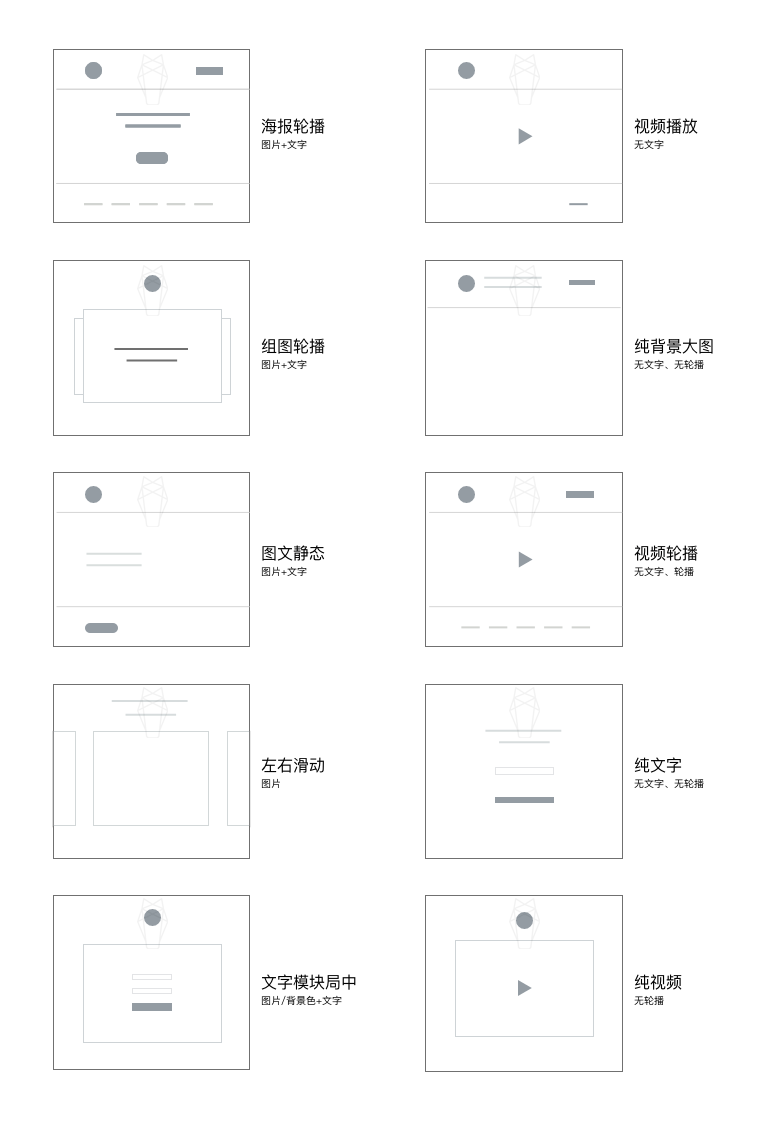
因此,我们素马Sumaart总结下来,通常的启动动画版式样式有大概十种左右:

好了,关于网站组件化建设及启动动画的趋势,今天就分享到这,大家喜欢的话请关注素马设计公众号或绑定知乎机构号——素马设计,我们下期再见。