推荐一个令人兴奋的网页设计作品|每天鉴赏一个高品质的网站
2021年10月起,素马分享频道会定期给大家推荐国外优秀的、令人兴奋的网站设计作品。这些作品均能结合品牌logo形态来做视觉延展设计、出色且有趣的交互设计、优秀的版式设计,整体上让人耳目一新,很享受使用这个网站和乐于长时间沉浸在网页内容当中。
一睹为快
-
https://www.rouserlab.com/about/
01.
首先值得注意的是,这个是一个国外的设计站点,整体架构清晰、简约,所有微交互都做了规范。开篇的loading也是结合公司logo的形态来做动效设计的。
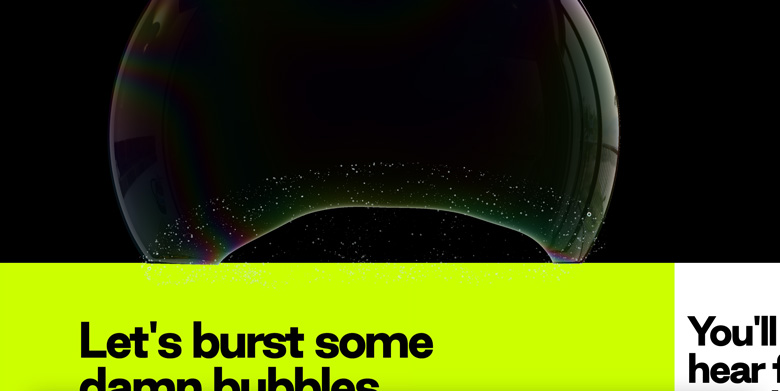
loading完之后,首先进入眼帘的是一个logo变形过来的泡泡,很吸引人。底部是两行硕大的文字。超大字体的版式布局设计,是当下的流行趋势之一。

02.
很传神的地方,是这个logo变形过来的泡泡,一直跟随着鼠标做形态、位移的变化,逐步强化VI的印象。

03.
除此之外,随着用户滚动到不同的内容板块区域,不同区域的内容呈现方式和动画设计,也是很别致的,主次分明的。
而这个泡泡居然可以把不同的内容不断放大,这里需要极强的交互技术。

04.
细心的用户一定能发现,随着用户翻滚到第四板块的内容后,可以很明显的发现,这个泡泡的体积越来越大的。

05.
到了底部板块之后,接了一些动画设计您来,而且界面中使用到的所有视觉元素,形态上和品牌色上,都是高度统一的。整站一致。
大家应该注意到了,这个泡泡几乎到了要撑破的时刻了。

06.
果不其然,泡泡趋向最大化,爆炸了。wow!~~~ 太精彩了。我们见过一些网站的动效设计,是一个形态一致跟着鼠标进行的。而这个网站的动效,却像一个故事一样发展,随着整个页面内容的不断浏览,推向高潮,最终破灭,表示重要内容已经到了底部,阅读完毕。很形象,很有趣,很惹人喜欢,用户也会自然的沉浸在这样的有趣的交互和内容阅读中。

07.
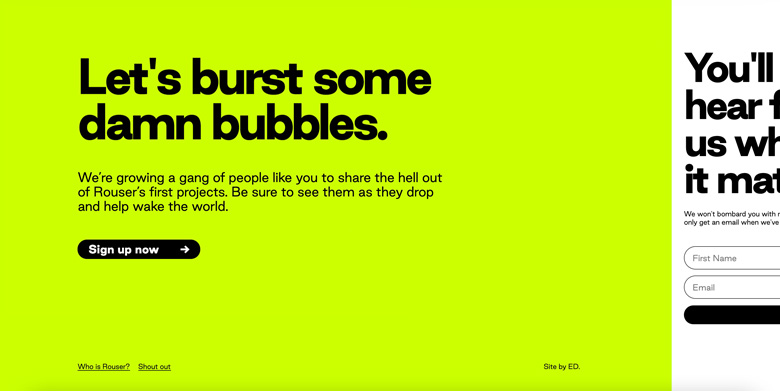
最后,我们之前写过很多文章是关于一个网站的召唤按钮的——CTA 是英文 “call-to-action”的简写,又名行为召唤按钮。是 Web 和移动软件应用中最常用的交互元素,其主要作用就是引导人们做出某些特定操作,从而提高产品的转化率。一个网站如果有底层战略,一定会设置一个CTA来捕捉用户的行为的。这个网站就又了。

08.
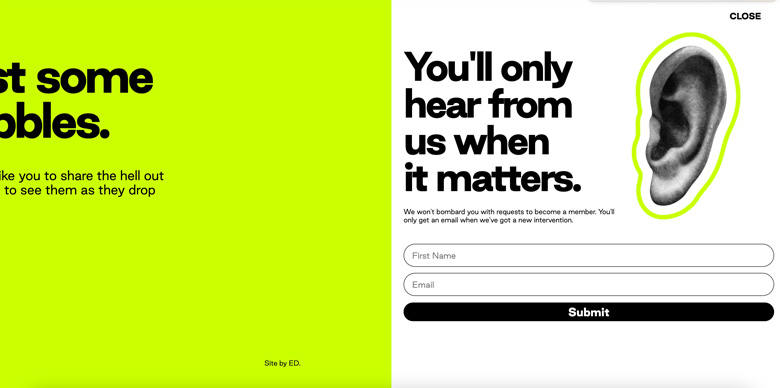
但是跟其他网站不同,这里是设置了一个大标题,一个描述来吸引用户,而不是直接展开表单。但巧妙的地方在于,表单就在右边,这种“犹抱琵琶半遮面”的处理方式,反而吸引用户点击和填写。点击 sign up now按钮后,表单才姗姗出场。

至此,这个页面需要展示的所有核心板块、内容和引导用户进行操作的目的都达到了,让人很享受这个网页的内容和操作体验,是一个不多得的、精致的、有趣的、高端的网站设计作品。希望国内涌现出越来越多这样的网页案例,能在越来越多的企业官网中表现出来。
在网站建设领域,设计师想打破传统,重新定义行业印象,一定要大胆求错,用于尝试、创新,并与客户共同探讨,最终达成共识,这样的优秀、个性的网页作品才会不断的出现。
感谢大家关注素马设计推荐的网页作品,我们第二期再见!