2021年网站设计趋势
网站设计行业在不断变化,反映了社会最近所经历的一切。今年,我们可以看到新的网站设计趋势的出现,以及对过去的回顾。特别是公司的在线表现和网站设计,比以前发挥了更重要的作用。为了在网络竞争中取得领导地位,有远见的公司开始投资于令人惊叹的网站设计,以表达他们的品牌标识、价值和想法。他们也关注最新的网站设计趋势2021,以反映时代的气息,并符合消费者的现实。
为了帮助您的网站更具吸引力,我们收集了2021年几个令人惊叹和最流行的网站设计理念。以下是今年将重新想象用户如何体验网络的12个网站设计趋势。从复古字体和水平滚动到增强现实体验和柔和的调色板,在这里你可以找到最令人印象深刻的网站设计理念和例子。
复古字体又回来了
Retro喜欢在未来回归,老派依然很酷。我们所说的“未来”,是指许多复古潮流经历了新的更新,并转变为所谓的“复古未来主义”。排版也不例外。今天,我们见证了复古字体的大规模回归,它们是现代网站设计的趋势之一,设计师们通过增加一个未来主义的形状、样式和一点明亮的颜色来重新思考它们。我们再也见不到喜怒无常、陈词滥调的老式字体了。他们被未来的兄弟姐妹所取代。

网站滚动变为水平滚动
另一个最新的网站设计趋势是水平滚动,设计师们开始使用这种做法,不是为了脱颖而出,而是作为一种更方便的方式来揭示网站上的次要信息。水平滚动看起来就像在滚动时逐步打开图像的图库,由于这种滚动很特别,许多人可能还不习惯它,设计师倾向于同时提供一些替代方案:水平滚动和传统(垂直)滚动。
此外,他们还添加了一些特殊的按钮,让用户无需滚动页面就能更快地浏览网站。然而,许多web设计师发现水平滚动是一种更方便的导航模式,他们表示,一般用户只需要一点点时间就能习惯它。

视差滚动动画
视差滚动动画也是时尚网站设计的一部分。它们看起来令人印象深刻,并帮助品牌与众不同。然而,设计师也应该记住,如果在网站上过度使用,有些前庭神经紊乱的人会觉得这种练习会分散注意力。当在网站设计中使用视差动画时,要确保它们不会分散用户对关键信息的注意力,也不会让用户访问网站的目标变得更具挑战性。

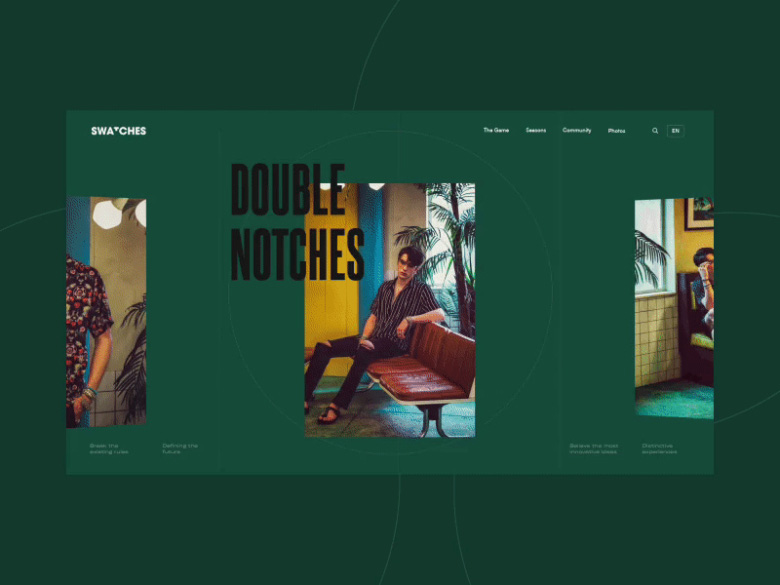
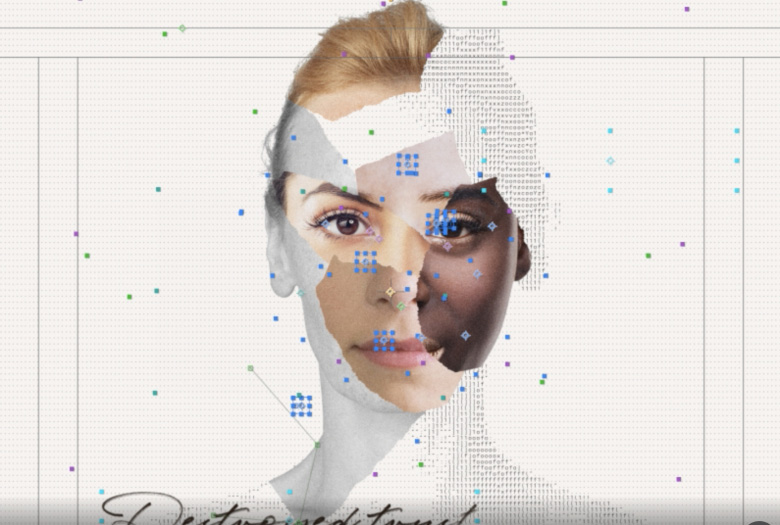
新态获得动量
您是否想为您的网站创造非凡的东西?您一直在寻找抽象艺术作品。摘要形状,尤其是原始的几何形状,迅速成为网页设计师钟爱的实践之一。它通常包括人物肖像和照片。尽管结合到网页设计中的抽象艺术可以完美地表达自己的感受和情感,但将其与人脸相结合会进一步放大效果。近年来,网站上已经利用抽象构图来传达自由,创造力,趣味性和创新性的思想。

抽象艺术增添了更多的风格
你想为你的网站创造一些非凡的东西吗?很可能,抽象艺术构成就是你一直在寻找的东西。抽象的形状,尤其是原始的几何形状,迅速成为网站设计师钟爱的做法之一。它通常包括人像和照片。抽象艺术融入到网站设计中,虽然很好地表达了自己的感情和情感,但将其与人脸结合起来,就更放大了效果。在最近的时代,抽象的组成已经被利用在网站上传达自由,创造力,好玩,和创新的想法。

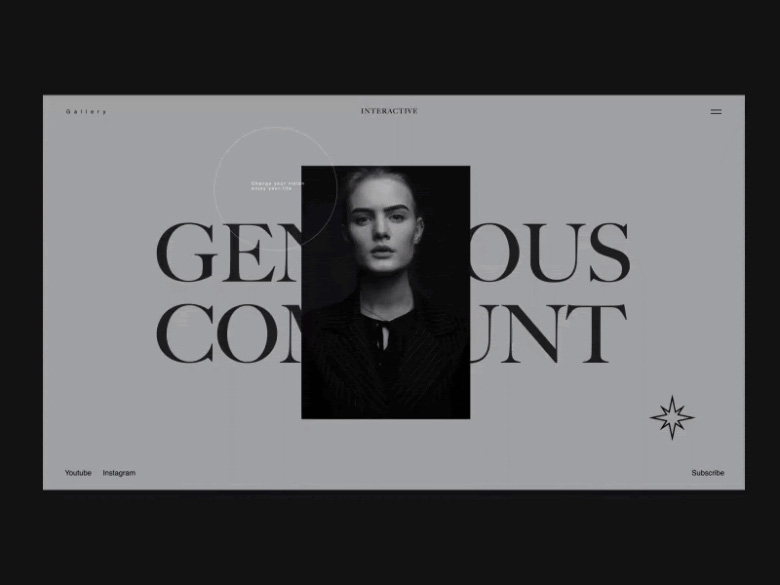
滚动转换的多样性
滚动转换是2021年最好的网站设计趋势之一。当用户滚动一个网站时,他们不仅仅是在观看,他们还会与网站和网站上的所有元素进行互动。滚动转换使网站用户的旅程和互动甚至更吸引人,因为他们可以做出一个行动,看到几乎即时的响应。这是与品牌及其网站进行在线互动的下一个层次。
它看起来不再像一个网站滚动,它看起来更像是在讲故事,用户是这个故事的共同创造者。2021年,我们可能会遇到不同的滚动转换,包括颜色和图像的变化,以及未来布局的悬停效果的出现。

实物产品的数字解释
作为用户界面元素的一部分,对现实生活中物体的数字解读开始出现在现代网站上。它们可能看起来像数字环境中的产品,但展示时周围有真实的水滴或阴影。一些对实体产品进行数字诠释的例子甚至看起来像超现实主义的艺术品。
这种视觉效果增加了网站设计的深度,吸引了用户的眼球和注意力。它们有双重功能:视觉效果的第一个方面是它们吸引人地展示产品。另一种是,他们将其融入到一般的网站设计中,使其成为网站上讲述的品牌故事的一部分。

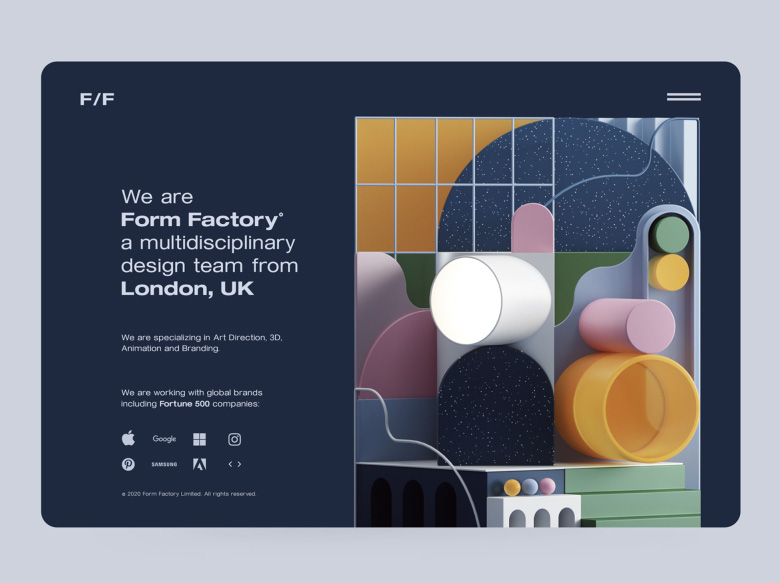
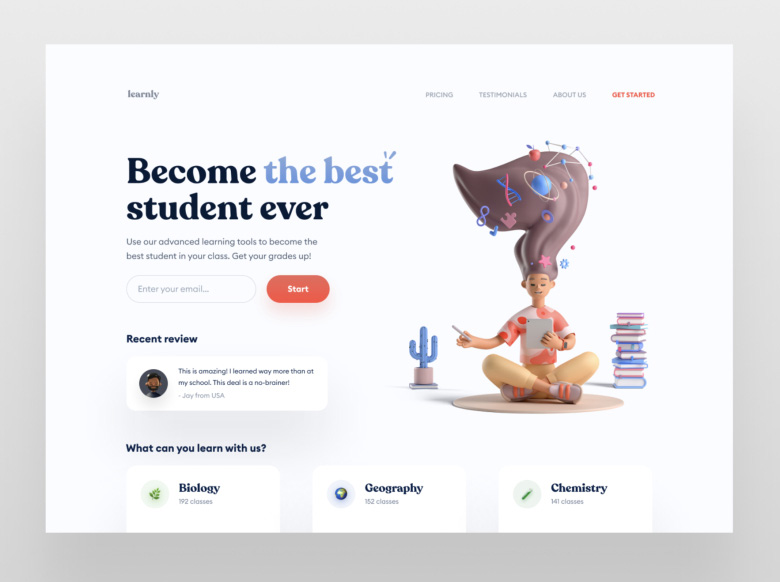
3D插图和超现实主义
到2021年,三维图像、插图和特效将无处不在。在3D环境中设计的对象已经成为2021年网站设计中最酷的趋势之一。现代的3D设计不再像老式的地理城市。它变得更加现实、艺术和美丽。网站设计师和谐地将3D视觉效果融入到网站设计中,为用户体验添加了更多的风格和情感。新的网站设计趋势获得了所谓的视觉“深度”,3D插图就是一个很好的例子。
虽然3D插图是一个很好的选择,不需要任何特殊的规则,以保持舒适和贴近用户,3D动画是完全不同的故事。它要求设计师注意不要让用户从主要目标上分心。3D动画为静态网站设计增添了生命力和动感。如今,越来越多的品牌开始开发品牌3D动画来表达自己的品牌身份,放大自己的独特性。有时,设计师会为公司网站创造3D动画英雄,如果他们表现出色,他们就会成为品牌的吉祥物。

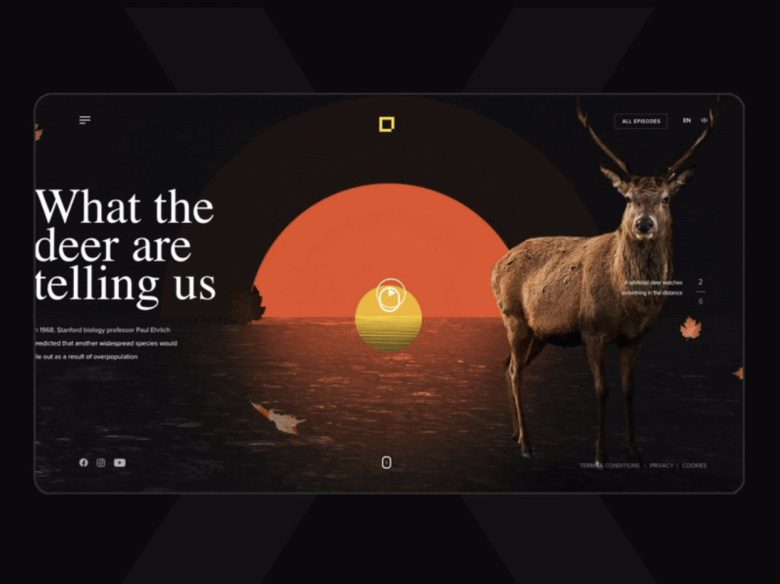
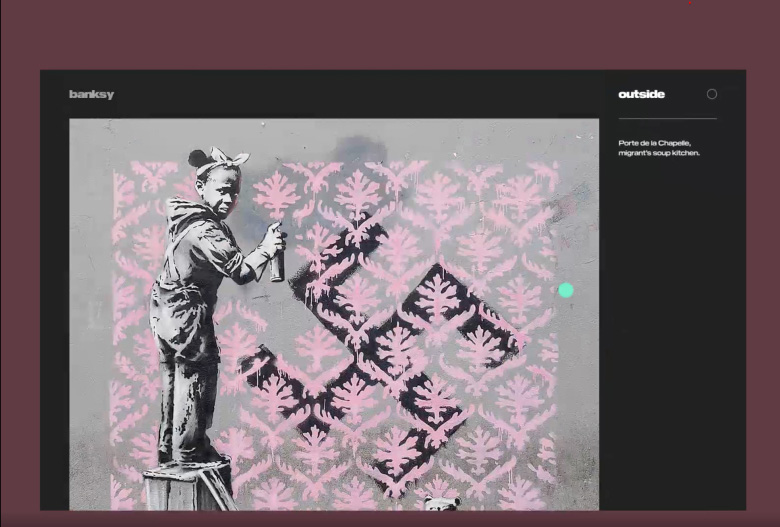
令人印象深刻的多媒体体验
随着互联网连接速度的提高,5G等创新,以及世界不同地区用户对万维网的整体可访问性的提高,我们还看到了更复杂的网站和在线体验的出现。在这种情况下,多媒体体验在现代网站设计中出现的频率越来越高。大多数情况下,它看起来像一个背景视频。然而,它可能看起来像下面展示的动画艺术。
当设计一个网站的多媒体体验时,必须记住,音频和视觉元素的组合应该简单,直到它不是像下面的例子那样有意吸引整个用户注意力的中心元素。在其他情况下,过多的运动可能会导致用户认知过载,特别是对于认知障碍的人。我们还建议仔细利用不同类型的格式来最大化所有人的内容可访问性。

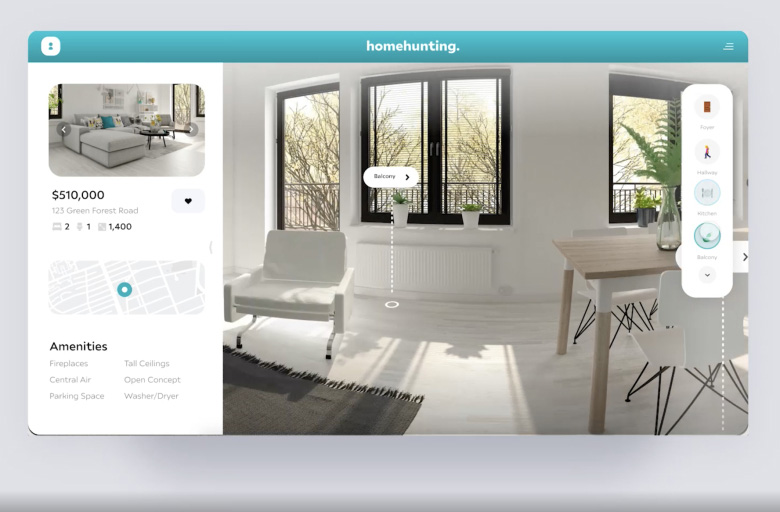
增强现实的结合
随着增强现实技术(AR)的出现,在线客户体验变得更加令人兴奋和身临其境。这项技术允许在真实环境中添加和观察虚拟对象。例如,它将使客户更好地了解产品在他们家里的外观。虽然这一功能主要应用于移动应用,但我们今天也可以在网站设计中看到它。
尽管这是一个相当新的网站设计趋势,只有少数公司采用它,我们已经可以预测这种做法将很快获得势头。你想知道为什么吗?它将在线客户体验提升到了一个新的高度。它塑造了下一代购物。我们最喜欢的将增强现实融入网站设计的例子之一是Jeep。该汽车品牌在其“打造和定价吉普车”页面上使用了增强现实技术。另一个很好的例子是Andrea Eppy的360°房地产网站。

柔和的颜色
什么是柔和的颜色?这些是低饱和度的颜色。他们通常是柔和的,柔和的,迟钝的,或灰色的。在多云的天气里你可以看到它们。柔和的调色板是去年的流行,今年也将继续流行。它使设计看起来更自然和真实。它给网站设计增加了温暖和舒适的感觉。
当然,饱和色彩在现代网站设计中仍然占有一席之地。然而,它们有时可能看起来过于明亮和分散注意力。在大多数情况下,如果你使用两种明亮的颜色,它会看起来不太好。这就是为什么许多设计师将一种明亮的颜色和一种柔和的颜色组合在一起,或者混合不同的柔和颜色,以达到更优雅的外观。

非凡的光标操作
自定义游标已经成为网站设计的一部分。想象一下,这个微不足道的细节可以成为网站上的一个小杰作。粗体、圆形、多颜色——有许多不同类型的动画光标,以及如何让它们脱颖而出。它们是当前网站设计的趋势之一。动画光标使与网站的互动更加令人兴奋和难忘。它们总体上增加了网站和品牌的正面印象。

结论
你打算在2021年创建一个网站吗?这些“2021年网站设计趋势”的例子会给你带来一些灵感。在这篇文章中,我们考虑了2021年最令人印象深刻的十二个网站设计趋势。复古字体、水平滚动、视差动画、新形态主义、抽象艺术、滚动转换、物理对象的数字解释、3D插图等等——所有这些趋势预计将在2021年在数字空间流行。我们希望这篇关于网站设计趋势的概述能帮助你打造一个真正出色的网站体验。