2021年2月,网站设计趋势
很难相信我们已经进入2021年一个多月了。但这意味着今年会有更多的趋势,对吗?到目前为止,2021年网站设计的最大趋势是整体上缺少形象人物。全球范围内的流行并不令人惊讶,但这可能意味着网站设计师们正在拓展其他途径,以增强他们设计中的视觉兴趣。以下是本月的设计趋势。
非传统导航
创造视觉兴趣的一个有趣方法是混合位置、大小或主导航菜单的位置。
虽然不使用顶部导航元素或汉堡菜单或图标的角落位置很难想象,但这是一个可靠的选择,取决于菜单项的数量和周围的内容。
当你开始考虑这个问题的时候,你会发现有很多选择。每一种都吸引眼球到屏幕上的不同位置,因为它是意想不到的和不同的。
Tilda使用一个锚定在屏幕右侧的导航菜单。但当你浏览几乎是文件文件夹风格的选项卡时,翻转到屏幕的右边。它有一种真实的感觉,既有趣又不会让用户感到不知所措。

Cmentarz Łyczakowski在屏幕右侧也有一个导航元素,但它是一个封闭的红色框架,只有一个汉堡图标。对于导航元素来说,这是一种不常见的空间使用,但它与重叠的视频框结合在一起。点击汉堡导航,会从底部弹出全屏菜单(也是一种略微不同的方式),带有超大的可点击元素,可以在整个网站上移动。

Global Sense将焦点从主页顶部导航转移到主页底部。让它特别漂亮的是,导航栏浮动到顶部,并粘在滚动。这确保了主页有不同的外观和感觉,用户在设计过程中不会因为没有导航而迷失方向。

标志性风格标志
网站设计师使用签名风格的标记——从logo到标题——为他们的网站项目添加更多的个人风格。结果就是一系列令人惊叹的字体和新奇的字体。
那么如何才能复制这一趋势呢?
你不必对你的签名进行数字化处理。(从安全的角度来看,这可能不是最好的主意。)但是,你可以找到一种字体,让你产生与自己手写字体相同的感觉,或者请别人为你创造一种实验性的字体。
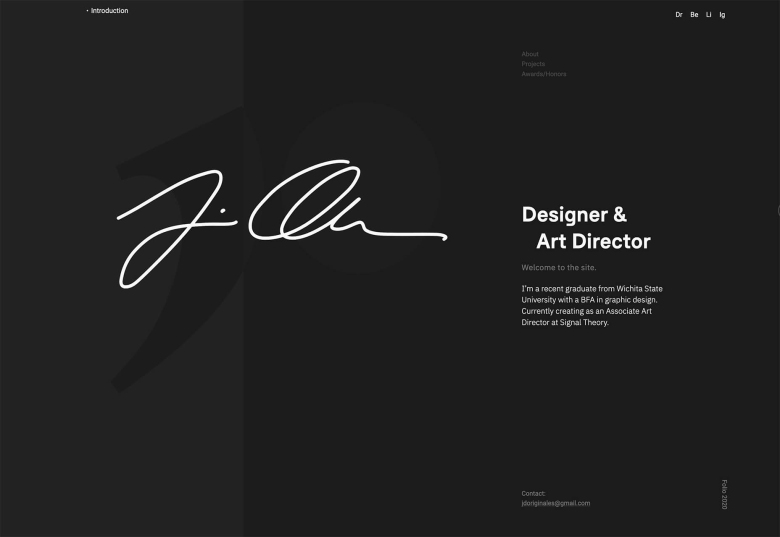
“宙斯”的作品集有一个美丽的手写风格元素,在黑暗的地理背景上分层。(你能从签名中看到J和O的轮廓吗?)签名风格的标志之所以如此成功,是因为一切都很简单和低调,但有深度和尺寸元素。

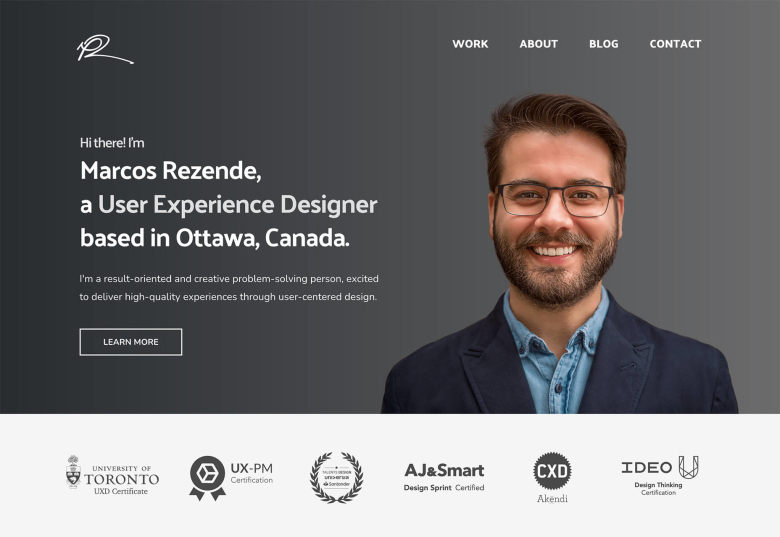
另一个组合网站,这是为Marco Rezende,使用签名标记作为网站标志。这是一个有趣的草皮,只是给了一点点华丽和天赋的整体设计方案,感觉沉重和专业。此外,请注意,设计师使用了一个白色(光)标记的黑色背景。这也是这个网站设计趋势的一个常见的视觉主题。

这一趋势的另一个极端是机场餐厅。这不是一个个人网站,但主页上的签名风格给人一种更私人的感觉。这几乎让人想起吃完后签支票的情景。颜色和尺寸的额外使用给了这种处理视觉上的提升,有助于推动设计向前发展。

流体的形状
使用不同类型的形状来创建视觉主题已经流行了好几年。到目前为止,大多数人可能都尝试过一些几何图案或背景。
形状现在有了更流畅的感觉,这很大程度上是由于给形状和背景添加了动画提示,以创建更多的液体外观或和谐流动。
这种趋势适用于更大的视觉元素,如图像框架或整体主页艺术元素,或更小的模式或分层效果。流体形状的总体目标是创造流畅和几乎无缝的东西,这样用户就不会关注它,而是喜欢它。
下面的三个例子都采用了不同的方法来处理这个网站设计趋势。
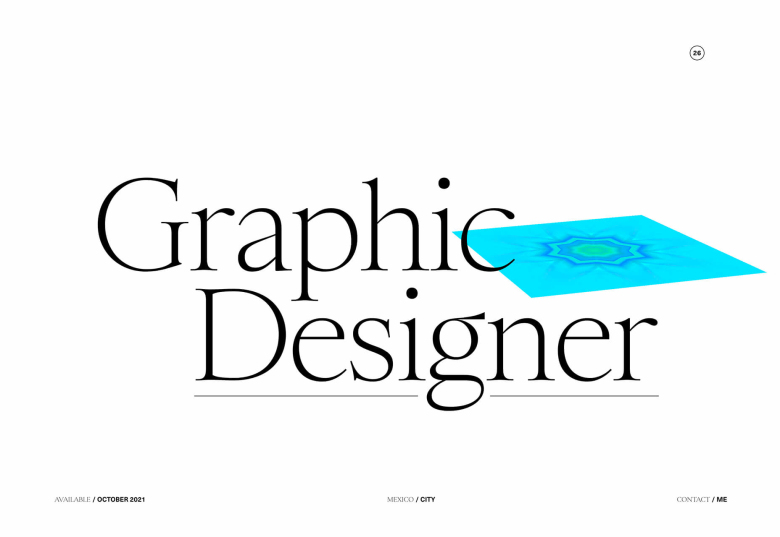
Eder Anaya有一个旋转矩形,里面有一个流体动画。整体形状本身也是动态的,并从矩形变为梯形形状,再变为平面。

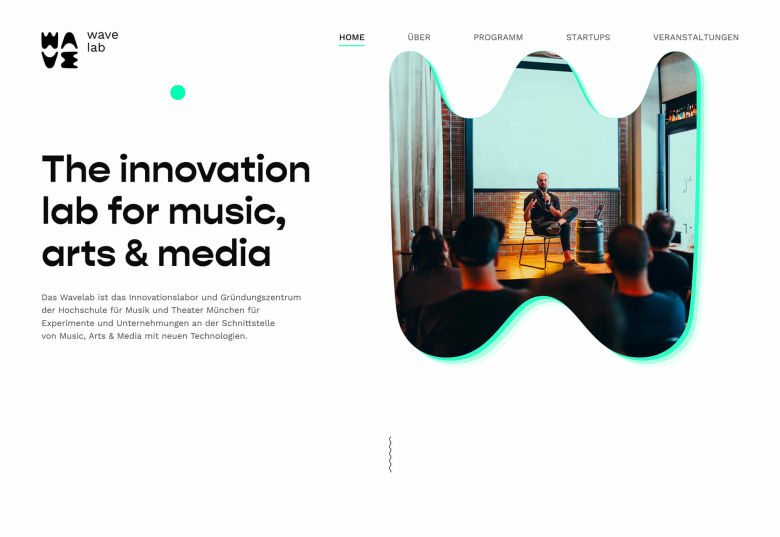
Wave Lab可能是最酷的流体形状动画之一。在形状内部有图像,加上彩色轮廓,再加上微妙的反弹,你会认为这对于单个元素来说太多了。但它的成功要归功于大量的空白和简约的美学。最聪明的部分是其中一个形状是品牌标志的“W”。

该Bulleit集团还采用了流畅的造型,但没有动画。动画元素围绕着图形,而不是图形本身。设计的整体简洁是引人入胜的,形状创造了一个有趣的地方,否则它可能是困难的。他们在整个设计中使用这个形状主题,而不仅仅是在主屏幕上,这一点也很好。