网站设计排版规则:您需要知道的
它绝对无处不在:博客文章,社交媒体,杂志,报告,书籍,等等。
对于作为网站设计师的您来说,这意味着文本是您的主要交流手段。如果您的网站设计排版技能还没有提高,那么您就无法向您的听众传达您的想法。
幸运的是,我们为您提供了一些有用的建议和规则,您可以遵循这些建议和规则来避免这样的事情发生。即使您在网站设计排版方面不是最好的,按照我们在这里列出的信息做,您也可以做得很好。
选择行业标准字体
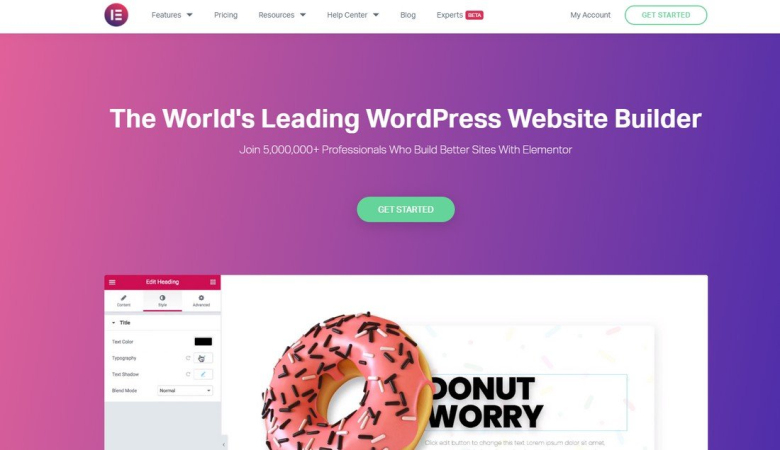
在设计网页排版的时候,有很多字体可供选择。这些字体中有一些比其他的要好得多,所以确保你做了你的研究,选择一个被证明是有效的。
没有什么比看到页面上乱七八糟的文字更糟糕的了,所以考虑一下你使用的字体。
使用较大的正面尺寸

在过去,小字体曾经风靡一时。这在块状的大屏幕上可能是可以通过的,但如今人们正在使用手机和平板电脑浏览网页。
您需要确保这些用户能够阅读您的内容,所以选择一看就能看到的大字体。
我们发现15 - 25像素的留存率是最好的,但只要它是清晰的和好看的,您应该没有问题。
让您的标题相称
标题是网站设计排版的路标。它帮助用户导航页面,并突出显示哪些信息对他们可能是重要的。
标题要突出,这一点至关重要,所以要确保您的标题比正文字体的大小至少增加了180%。
行间距

没有什么比试图阅读一行间距糟糕的文本块更令人沮丧的了。它不仅让阅读变成一件苦差事,而且让人难以理解。
这就是为什么您要适当地设置行间距。120 - 145%的整体网点尺寸应该这样做。
跟踪和字距调整
在您的文本中添加跟踪和字距将使它看起来更整洁和宽敞,它所做的是调整字母之间的间距与文本的大小成比例。标题的文字和文本行之间的空间是不同的。
这可以帮助您的用户保持所有内容的分离,使其更容易在信息中导航。
不要忘记空格

空白是网站设计的一个重要组成部分,包括网站设计排版。您需要在标题和段落之间留出适当的空白。如果您不这样做,那么整件事就会变成一堆信息,而这正是您想要避免的。
您的用户的眼睛需要休息的地方。这不仅适用于纸上,也适用于他们阅读的时候。如果您没有空格,它们就会疲劳。当他们累了,他们就会停止阅读。
这和您想要达到的效果是完全相反的,所以要确保您在任何时候都遵守这个网站设计排版规则。
限制文字长度
限制线路长度是行业标准做法,这是有原因的。如果您不这么做,那么您的页面在专业性方面就会受到影响。
45 - 90个字符是合适的行长,也为您的个人偏好留下了很大的空间。
在选择线路长度时,您可能要考虑的一个因素是您希望您的客户使用什么设备。不同的服务在设备使用上有明显的不同,如果用户从更大的机器访问,您可以使用更长的线路长度。
选择并坚持使用一种字体

衬线和无衬线。这两种字体各有优点和缺点,但您应该只使用一种。
确定您的目标受众或客户在寻找什么,并利用这些信息来影响您的决定。
这是完全独立于您的字体选择,请记住。字体是属于它的字体的风格家族。
也就是说,您应该在您的字体之前决定您的字体,而不是相反。
结构和层次
如果您没有等级制度,您就会陷入混乱和混乱之中。这对印刷来说是如此,对生活也是如此。
这里我们不只是讨论H1、H2、H3和P HTML标记,还讨论表示信息的方式。
如果您有引用,链接,列表,或任何介于两者之间的东西,确保它遵循一个统一的结构。
如果您正在制作一个清单页面,那么您不希望指向某个资源的链接在一个条目的中间、另一个条目的底部和另一个条目的顶部。
继续您的网站设计排版教育
网站设计排版是一门不是一天就能学会的学科。发展您的技能需要不断的练习和锻炼,而这只是等式的一部分。
行业标准在不断地发展和变化,这意味着您需要与所有这些变化保持同步。
保持与外界保持联系,充分利用所有您能找到的实践和教育资源。
结论
网站设计排版是一门势不可挡的学科,即使是经验最丰富的网站设计师也会为此付出代价。它就像肌肉一样,您用得越多,您就会变得越强壮。
不幸的是,这是网站设计的重要组成部分,这意味着它是完全不可避免的。您总有一天要解决它;我们只是希望我们的建议能在您到达那里时对您有所帮助。